Template Web Dinamis
Template Web Dinamis adalah salinan master berbasis HTML dari halaman web yang dapat Anda buat untuk memuat pengaturan, pemformatan, dan elemen halaman seperti teks, grafik, tata letak halaman, gaya, dan wilayah halaman web yang dapat dimodifikasi.
Saat Anda melampirkan Template Web Dinamis ke halaman di situs web, template tersebut menentukan tata letak untuk halaman tersebut. Anda dapat menggunakan Template Web Dinamis dalam jumlah berapa pun di situs web, dan Anda dapat melampirkan Template Web Dinamis ke sebanyak mungkin halaman yang Anda inginkan.
Dengan menggunakan Template Web Dinamis, Anda dapat membuat halaman HTML dengan tata letak yang sama. Selain menyediakan tata letak bersama, Anda bisa membuat beberapa kawasan di template tersedia untuk diedit sambil mencegah perubahan ke kawasan lain di template itu.
Ini berarti Anda dapat mengizinkan orang lain untuk menambahkan dan mengedit konten, namun tetap mempertahankan tata letak halaman dan template itu sendiri.
Kebutuhan Template Web Dinamis
Konsep terpenting dari desain situs web adalah mempertahankan tampilan dan nuansa yang konsisten untuk situs Anda dan dengan Template Web Dinamis Anda dapat mencapainya. Template Web Dinamis menyediakan -
Halaman dasar seperti halaman Peta Situs, Kontak, Tentang, dan Pencarian. Seorang pengunjung harus dapat membuka halaman rumah Anda dari halaman manapun di situs.
Navigasi yang konsisten di seluruh situs Anda.
Tampilan yang konsisten di seluruh situs.
Buat Template Web Dinamis
Untuk membuat Dynamic Web Template (DWT), Anda mulai dengan halaman HTML kosong dan menyimpannya sebagai file *.dwt file. Mari selangkah demi selangkah dan pelajari lebih lanjut tentang itu.
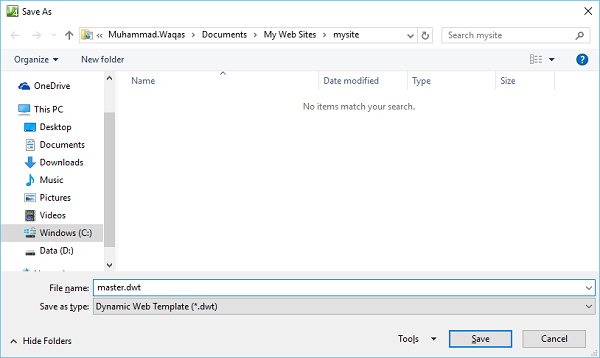
Step 1 - Buka file index.html dan pilih File → Save As… opsi menu, yang akan membuka dialog Save As.

Pilih Dynamic Web Template (* .dwt) dari menu dropdown Save as type dan ubah nama file dari indeks menjadi master.dwt dan klik tombol Simpan.
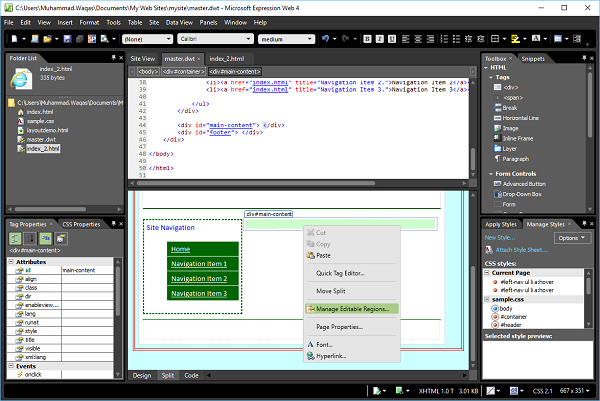
Step 2- Sekarang, Anda akan melihat file baru master.dwt dibuat di daftar Folder. Mari buat file HTML baru dan beri nama index_2.html. Mari buka file master.dwt dan dalam Tampilan Desain atau Tampilan Kode, klik kanan di dalam tag <div> pada konten utama.

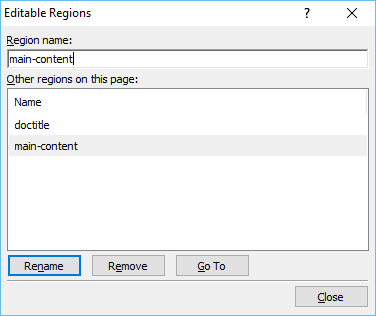
Step 3 - Dari menu, pilih Kelola Kawasan yang Dapat Diedit… yang akan membuka dialog Kawasan yang Dapat Diedit.

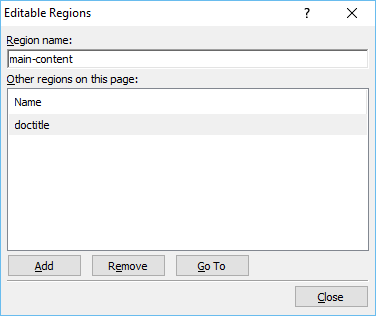
Step 4- Di Nama wilayah, ketikkan nama untuk wilayah yang dapat diedit lalu klik Tambahkan. Ulangi untuk menambahkan wilayah tambahan yang dapat diedit jika Anda mau.

Step 5- Setelah Anda menambahkan semua wilayah yang dapat diedit, lalu klik Tutup. Sekarang, buka file index_2.html dan pilih juga di daftar Folder.

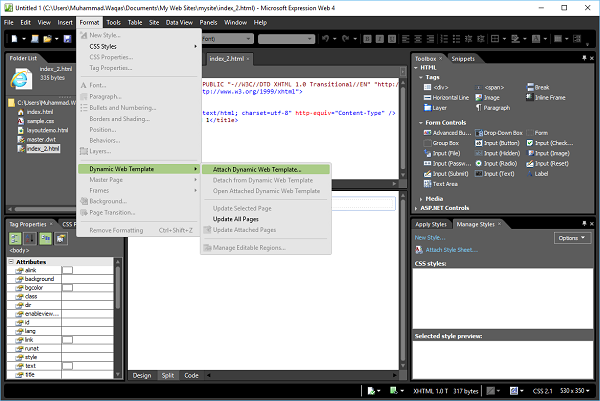
Step 6 - Buka menu Format dan pilih Dynamic Web Template → Attach Dynamic Web Template… yang akan membuka dialog Lampirkan Template Web Dinamis.

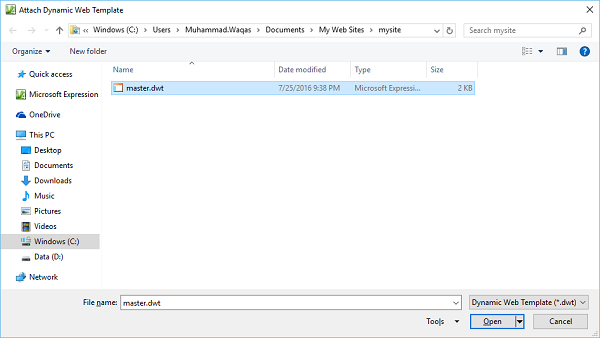
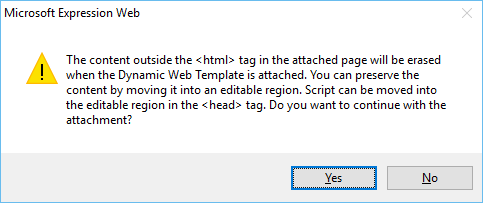
Step 7 - Pilih Dynamic Web Templateyang di sini adalah file master.dwt dan klik tombol Open. Anda akan menerima pesan peringatan. Klik Yes.

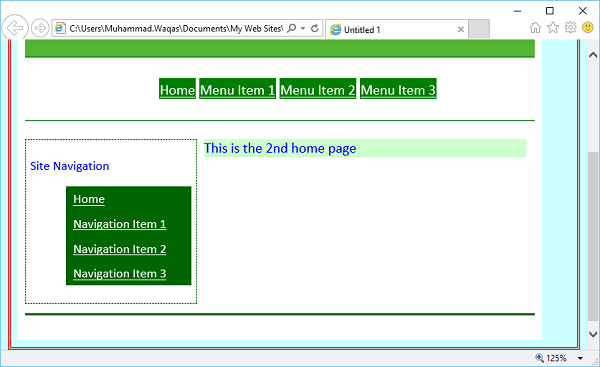
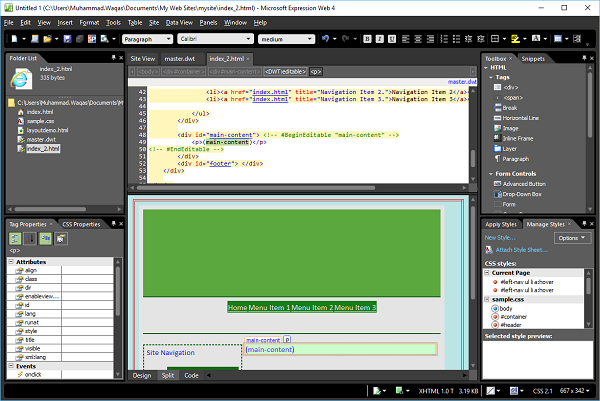
Step 8- Anda dapat melihat bahwa template yang sama diterapkan ke file index_2.html. Demikian pula, Anda dapat menambahkan template yang sama ke halaman HTML sebanyak yang Anda inginkan ke situs web.

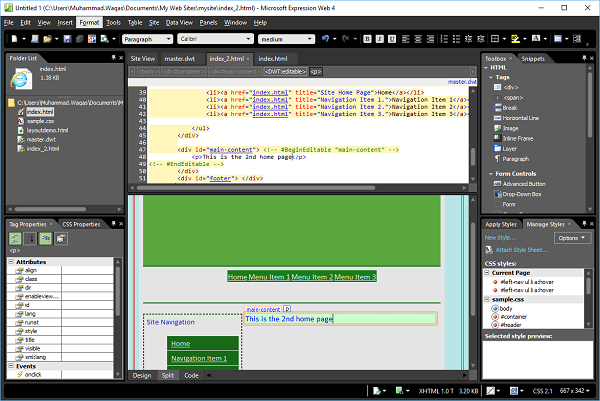
Step 9- Di halaman ini, Anda hanya dapat mengedit bagian konten utama. Jika Anda memindahkan mouse ke bagian lain, Anda akan melihat bahwa itu tidak dapat diedit dan kursor mouse juga berubah menjadi lingkaran silang merah.

Step 10 - Untuk melihat tampilannya, buka menu File dan pilih Pratinjau di browser Anda.