Microsoft Expression Web - Tata Letak HTML
Pada bab ini, kita akan mempelajari cara lain untuk mendesain tata letak halaman. Pada bab terakhir, kita telah menggunakan style sheet untuk menerapkan style ke header, footer, dll. Tetapi Anda juga dapat menentukan style di halaman HTML itu sendiri tanpa menggunakan style-sheet tambahan.
Ini bukan cara yang disarankan untuk mendesain tata letak, namun hanya untuk tujuan pemahaman, kami akan membahas teknik ini di sini. Coba ikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Mari tambahkan halaman HTML dan beri nama layoutdemo.html

Step 2 - Sekarang tambahkan <div> tag dari Toolbox.

Step 3 - Di Apply Styles panel, klik pada New Style…

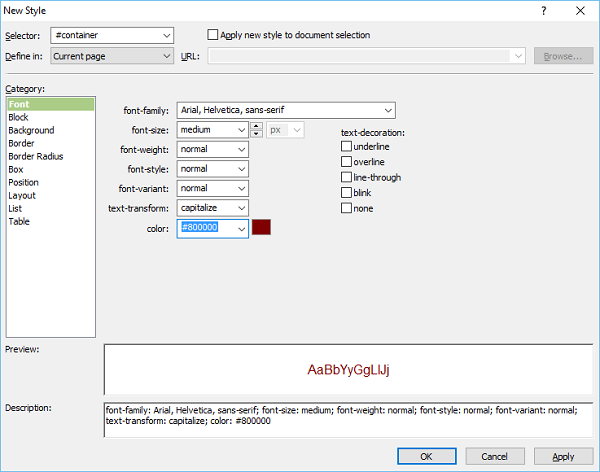
Step 4- Jika Anda memilih opsi Halaman saat ini dari drop-down "Tentukan di", maka gaya akan disimpan di halaman HTML yang sama. Atur Font untuk halaman Anda dan kemudian masuk ke kategori Background.

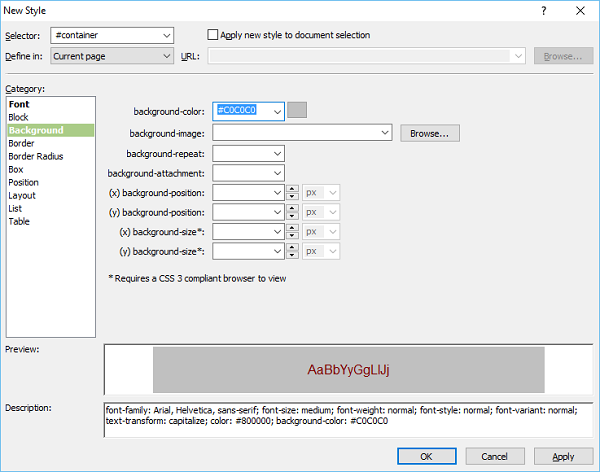
Step 5- Atur warna untuk Background Anda. Anda juga dapat mengatur kategori Perbatasan, Kotak, dan Posisi lalu klik OK.

layoutdemo.html
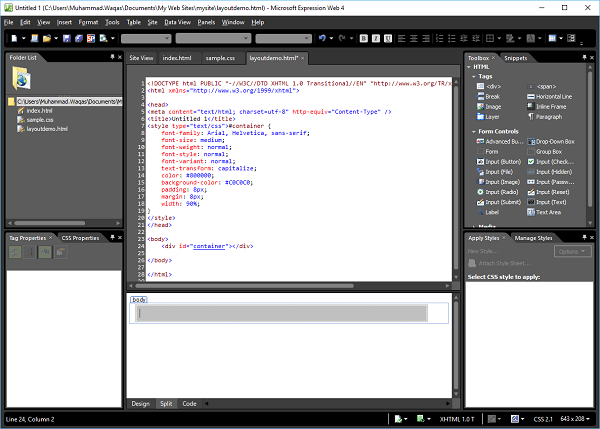
Anda dapat melihat bahwa gaya ditambahkan di file HTML yang sama.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Demikian pula, Anda dapat menambahkan gaya lain seperti header, footer, konten utama, dll. Seperti yang ditunjukkan di atas.