Microsoft Expression Web - Gambar
Gambar banyak digunakan di halaman web agar terlihat menarik dan memberikan pengalaman pengguna yang lebih baik. Pada bab ini, kita akan belajar bagaimana menambahkan gambar ke situs web. Seperti biasa, mari kita selangkah demi selangkah dan mempelajari prosesnya secara mendetail.
Step 1 - Untuk mulai menambahkan gambar, mari buat situs satu halaman baru dan ubah nama file default.html menjadi index.html.

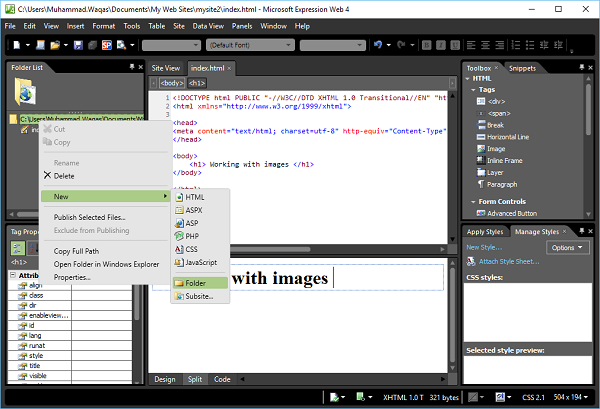
Step 2- Sekarang kita perlu memasukkan gambar ke situs web sehingga kita dapat menggunakan gambar-gambar itu di halaman web. Mari buat folder baru. Di daftar folder, klik kanan pada nama situs web.

Step 3- Saat ini, tidak ada gambar di folder ini. Untuk menambahkan gambar ke folder ini, cukup pilih dan seret gambar dari hard drive Anda dan letakkan di atas folder gambar.

Anda akan melihat bahwa gambar telah ditambahkan ke situs web images folder, seperti yang ditunjukkan pada tangkapan layar berikut.

Step 4- Sekarang gambar-gambar ini disertakan dalam situs web Anda tetapi tidak ada yang digunakan di halaman web. Cara sederhana untuk menambahkan gambar ke dalam halaman web adalah dengan menyeret gambar dari folder gambar dan menjatuhkan tampilan kode di mana Anda ingin menambahkan gambar di halaman web.
Misalkan kita ingin menambahkan gambar di bawah heading. Ketika Anda menjatuhkan gambar dan melepaskan tombol mouse, itu akan menampilkan kotak dialog berikut.

Di sini Anda dapat menentukan teks alternatif dan deskripsi panjang. Kemudian klik OK dan simpan halaman web. Sekarang Anda bisa melihatnya<img> tag ditambahkan dengan nama alternatif dan sumber gambar.

Step 5 - Ikuti proses yang sama dan tambahkan gambar kedua beserta nama dan sumber alternatifnya.
Sekarang index.html file akan muncul sebagai berikut -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - Itu Picture Propertieskotak dialog memberi Anda akses ke atribut gambar yang paling umum digunakan. Saat Anda mengklik dua kali gambar, itu akan menampilkan kotak Properti Gambar.

Di Expression Web, dialog Properti Gambar memiliki dua tab, General dan Appearance.
Berikut adalah opsi yang tersedia di General tab.
Picture - Berisi nama folder / file dari gambar grafik.
Alternate Text- Ketikkan teks yang ingin Anda tampilkan untuk gambar saat grafik sedang diunduh, saat tidak dapat ditemukan, atau saat pengunjung situs mengarahkan penunjuk ke atasnya. Teks ini juga akan digunakan oleh pembaca layar jika penampil Anda menggunakannya.
Long Description- Ada kalanya beberapa kata mungkin tidak cukup untuk menggambarkan gambar Anda. Bagan dan grafik adalah contohnya. Klik Telusuri untuk memilih file yang berisi deskripsi gambar yang lebih panjang.
Location - Jika Anda ingin menautkan gambar Anda ke halaman web atau gambar yang lebih besar, Anda memasukkan hyperlink di sini.
Target Frame - Jika halaman saat ini adalah halaman bingkai, opsi ini menunjukkan bingkai mana tautan harus ditampilkan ATAU Anda dapat memilih untuk membuka gambar atau halaman di jendela baru.
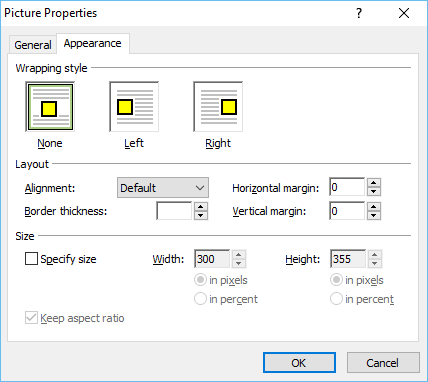
Opsi berikut tersedia di Appearance tab.

Wrapping Style - Tentukan bagaimana gambar mengapung di halaman, seperti Tidak Ada, Kiri, atau Kanan.
Layout - Di bagian ini, Anda dapat mengatur perataan, ketebalan bingkai, margin horizontal dan vertikal.
Size- Expression Web secara otomatis menyetel properti lebar dan tinggi untuk gambar berdasarkan dimensi gambar yang sebenarnya. Daripada mengubah ukuran gambar Anda dengan mengubah dimensi ini, ubah ukuran gambar menggunakan editor grafis Anda.
Step 7- Sekarang, mari kita lihat pratinjau halaman web di browser; Ini akan menampilkan output berikut.