Microsoft Expression Web - Halaman Master
Pada bab ini, kita akan belajar tentang halaman master ASP.NET. Saat kita membuat halaman master, kita bisa meletakkannya, menerapkan gaya, dan menambahkan kontrol ASP.NET dengan cara yang sama seperti di halaman lain di Microsoft Expression Web. Tata letak dan konten yang kami buat di halaman master diterapkan ke halaman yang dilampirkan ke halaman master. Ini adalah konsep yang mirip denganDynamic Web Template.
Template Web Dinamis memungkinkan Anda menerapkan tampilan dan nuansa umum ke semua halaman di situs web Anda. Karena Templat Web Dinamis diterapkan di halaman yang dilampirkan pada waktu desain, menerapkan perubahan ke semua halaman di situs dapat menyebabkan penundaan saat HTML diperbarui di semua halaman.
Jika server menjalankan ASP.NET, Halaman Master ASP.NET memungkinkan fungsionalitas serupa dengan menentukan area yang dapat diedit di template. Namun, penerapan template ke konten kustom di halaman dilakukan secara dinamis saat runtime.
Contoh
Mari kita lihat contoh sederhana di mana kita akan membuat halaman master menggunakan template CSS dan menggunakan halaman master ini untuk membuat halaman lain.
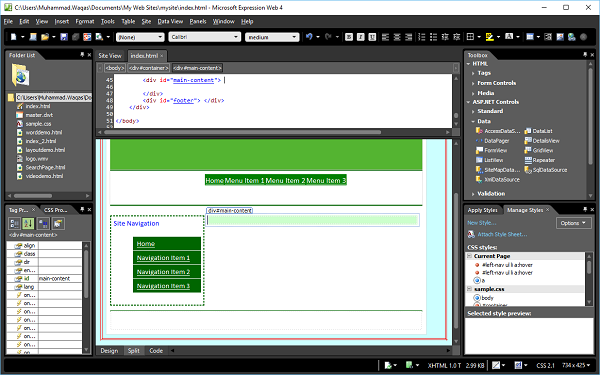
Step 1 - Buka index.html halaman di mana kami telah mendefinisikan bagian yang berbeda menggunakan lembar gaya CSS.

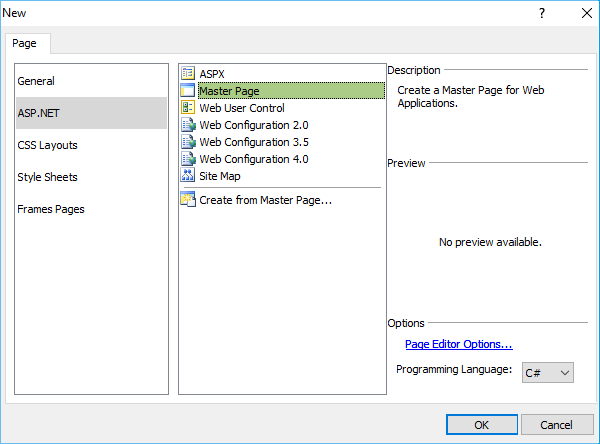
Step 2 - Dari File menu, buka New → Page dan Anda akan melihat dialog Halaman baru.

Step 3 - Dari panel kiri, pilih ASP.NET dan dari daftar tengah, pilih Master Page dan klik tombol OK.

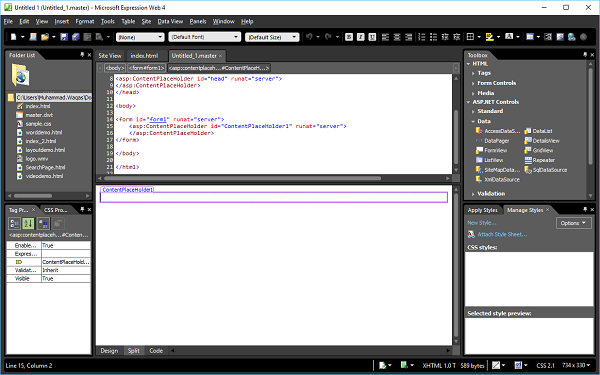
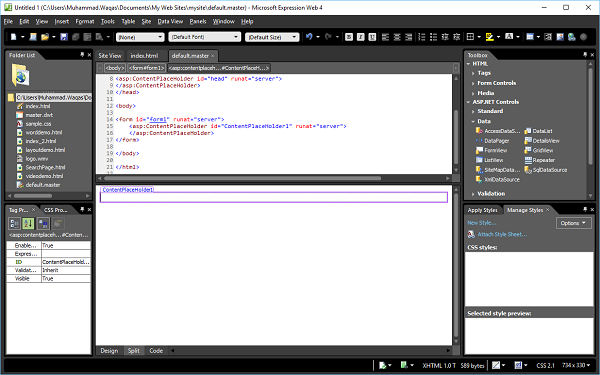
Step 4 - Layar di atas akan menghasilkan pop-up bernama Untitled1.master. Simpan halaman ini dan beri namadefault.master.

Step 5- Kami ingin membuat desain kami menjadi halaman master yang akan dibagikan ke seluruh situs kami. Jadi, mari salin kode konten yang ingin Anda miliki pada setiap halaman dari kode index.html dan tempelkan kode tersebut ke halaman default.master.

Step 6- Sekarang kami memiliki tata letak yang ingin kami gunakan di setiap halaman situs. Namun, jika kami mulai membuat halaman konten sekarang, kami tidak dapat benar-benar memasukkan konten apa pun ke dalam tata letak ini. Karenanya, kita perlu menciptakanASPX contenthalaman dari halaman master. Untuk melakukan ini, kita harus menambahkancontent region juga agar kami dapat menambahkan konten ke halaman tertentu.

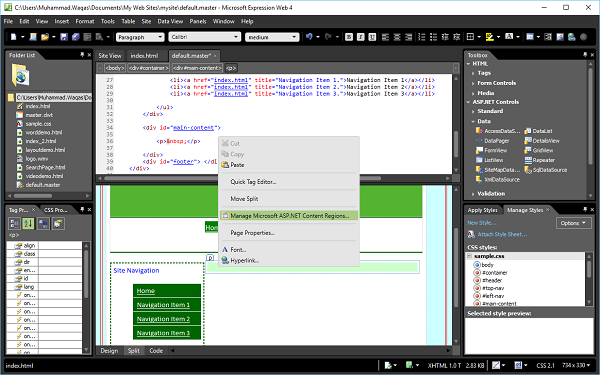
Dalam tampilan desain, klik kanan di mana Anda menginginkan konten di halaman Anda. Katakanlah kita ingin menambahkan konten di bagian konten utama dan kemudian klikManage Microsoft ASP.NET Content Regions…
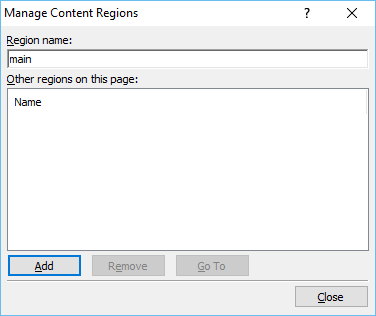
Step 7 - Di wizard Kelola Kawasan Konten, masukkan Region Name dan klik Close.

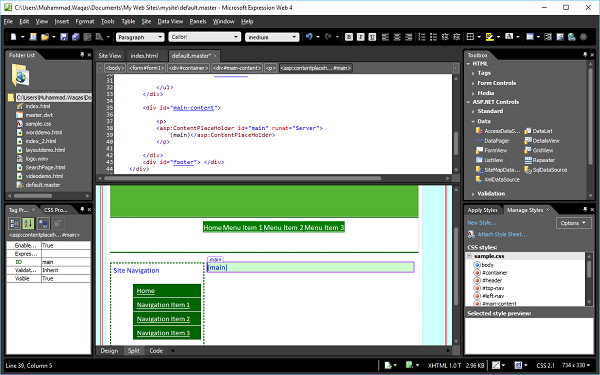
Step 8- Seperti yang dapat dilihat pada tangkapan layar berikut, Content PlaceHolder ditambahkan di bagian konten utama. Sekarang kita harus menambahkan halaman web ASPX.

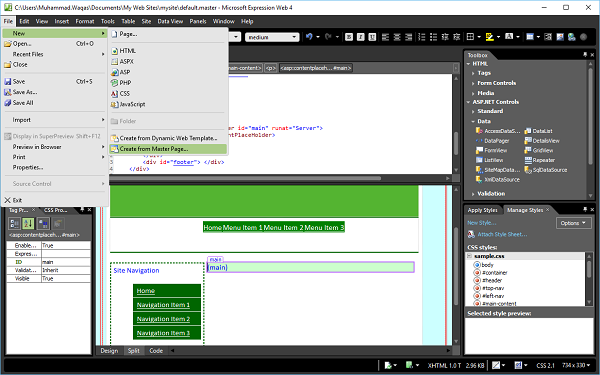
Step 9 - Buka menu File dan pilih New → Create from Master Page…

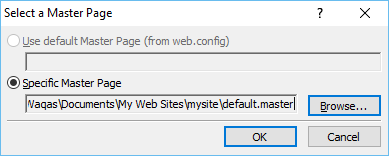
Step 10 - Jelajahi ke halaman default.master dan klik OK.

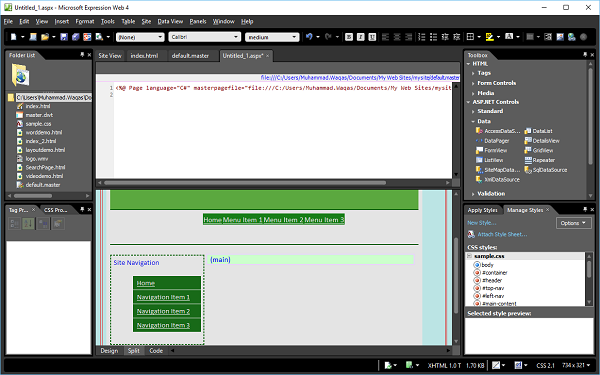
Step 11 - Sekarang, halaman ASPX baru dibuat dan semua gaya tata letak diterapkan dari halaman master.

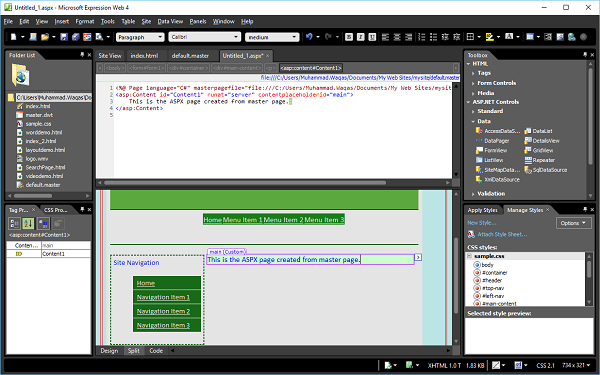
Tambahkan beberapa teks di bagian utama.

Step 12 - Simpan halaman ini dan sebut saja mypage.aspx lalu lihat pratinjaunya di browser.
