Navigasi Horizontal
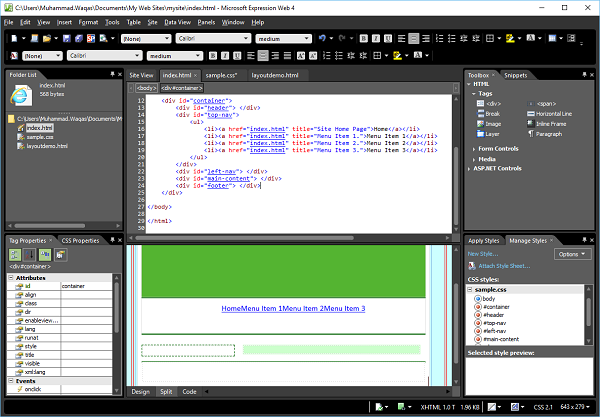
Pada bab ini, kita akan belajar cara menambahkan navigasi horizontal atau menu items ke situs web.
Step 1 - Untuk membuat item menu atau navigasi horizontal, mari tambahkan kode berikut <div id = “top-nav”> di file index.html, yang berisi daftar item menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Ini adalah daftar berpoin sederhana untuk menu teratas. Untuk membuat hyperlink, bukadesign view atau code view.

Step 3 - Pilih item yang ingin Anda gunakan sebagai hyperlink dan tekan Ctrl + K.

Step 4 - Klik pada tombol Tip Layar….

Step 5 - Masukkan teks yang Anda inginkan sebagai ujung layar dan klik OK.

Step 6 - Di Text to display bidang, masukkan Home dan pilih file index.html lalu klik OK.

Step 7 - Demikian pula, tambahkan hyperlink untuk item menu lainnya, seperti yang ditunjukkan pada kode berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
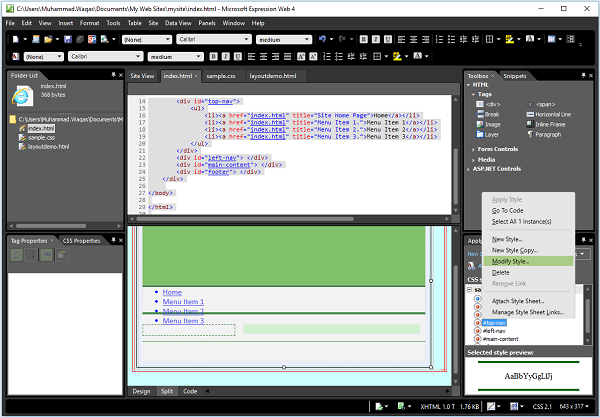
</html>Step 8 - Untuk menyetel gaya navigasi atas, buka Manage Styles panel.

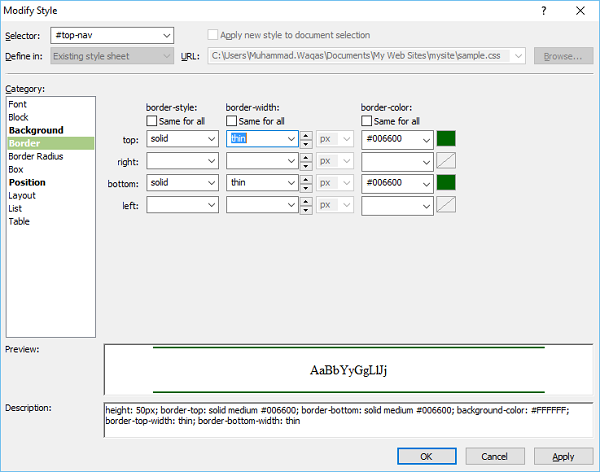
Step 9 - Klik kanan “#top-nav”dan pilih Modify Style. Pilih Kategori 'Border' dan ubah lebarnya menjadi tipis.

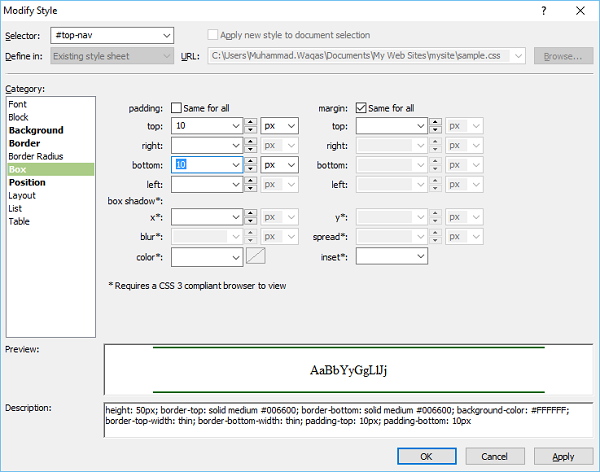
Step 10 - Pilih kategori Kotak dan hapus centang padding 'Sama untuk semua' dan masukkan 10 di bidang atas dan bawah.

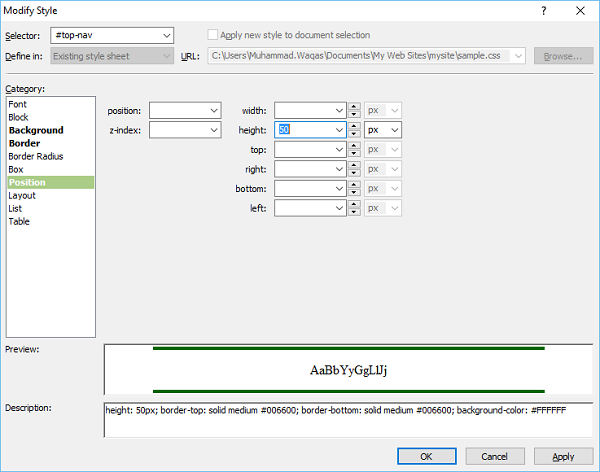
Step 11 - Pergi ke Position kategori.

Step 12 - Hapus 50 dari heightlapangan dan klik OK. Dari panel Apply Styles, klik New Style…

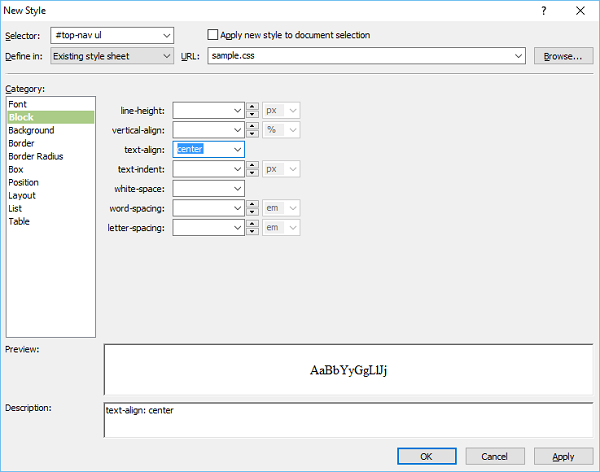
Step 13 - Masuk #top-nav uldi kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in". Di kategori Block, pilih center dari test-align field dan masuk ke kategori List.

Step 14 - Pilih none dari list-style-type lapangan dan klik OK.

Step 15 - Sekali lagi, dari Apply Styles panel, klik Gaya Baru… Enter #top-nav ul lidi bidang Selector. Kemudian pilih lembar gaya yang Ada dari menu tarik-turun "Tentukan di" dan buka kategori Tata Letak.

Step 16 - Pilih inline dari display lapangan dan klik OK.

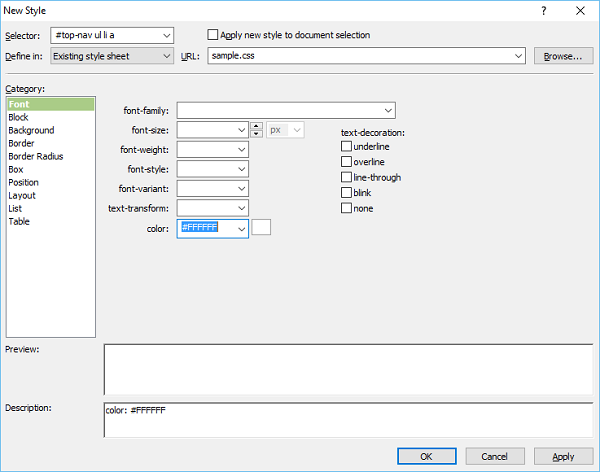
Step 17 - Pergi ke panel Apply Styles, klik New Style… Enter #top-nav ul li a di bidang Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih putih sebagai warna font.

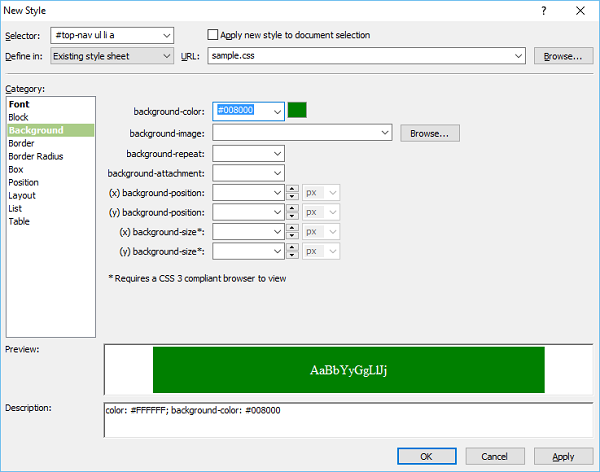
Step 18 - Pergi ke Background kategori.

Step 19 - Pilih green sebagai warna latar belakang dan buka Box category.

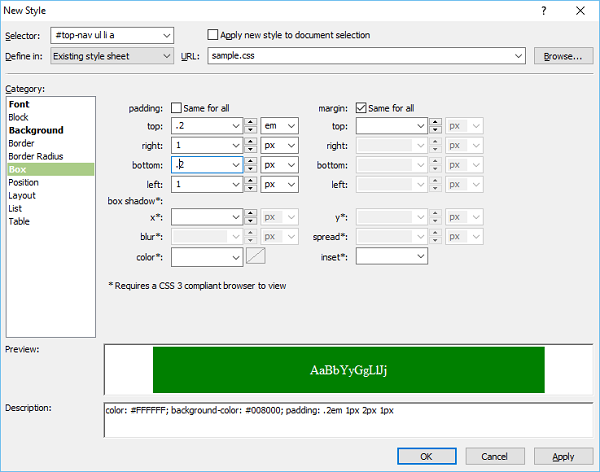
Step 20 - Atur padding values dan klik OK.
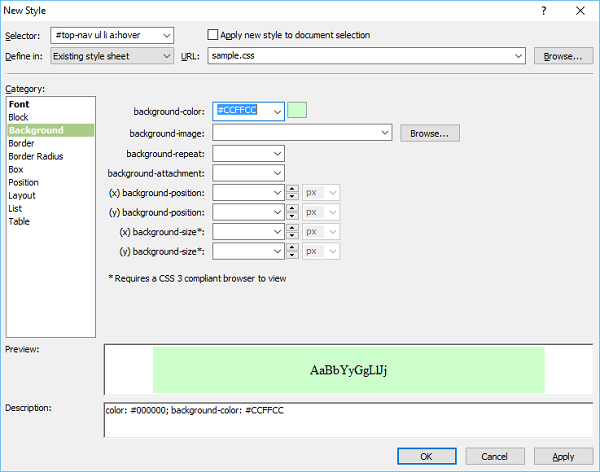
Step 21- Sekarang mari kita pergi ke panel Apply Styles lagi dan klik New Style. Memasukkan#topnav ul li a:hover di kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih black sebagai font color.

Step 22 - Sekarang pergi ke Background category.

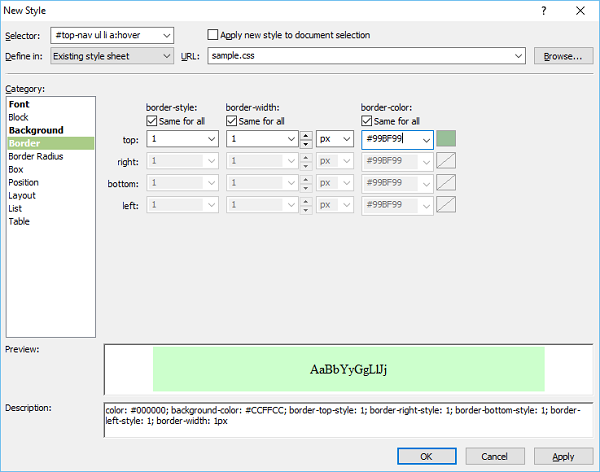
Step 23 - Pilih warna latar belakang untuk opsi menu Anda saat mouse melayang di item menu dan masuk ke kategori Perbatasan.

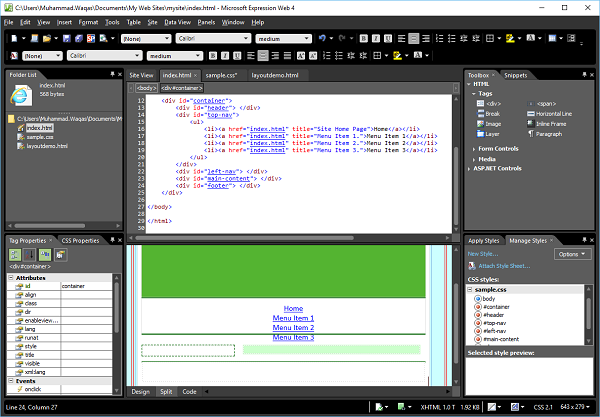
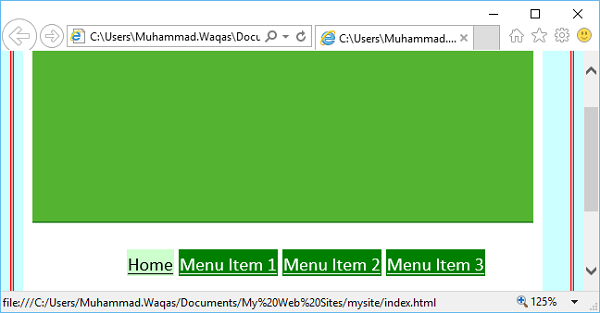
Step 24- Pilih gaya bingkai, lebar, dan warna, dan klik OK. Untuk memeriksa tampilannya, buka menu File dan pilih Pratinjau di Browser.

Saat Anda mengarahkan mouse ke item menu mana pun, itu akan mengubah latar belakang dan warna font.