Navigasi Vertikal
Pada bab ini, kita akan mempelajari cara menambahkan navigasi vertikal atau item menu ke situs web. Mari selangkah demi selangkah.
Step 1 - Untuk membuat item menu atau navigasi vertikal, mari tambahkan kode berikut <div id = “left-nav”> di file index.html yang berisi daftar item menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Ini adalah daftar berpoin sederhana untuk menu teratas Anda. Untuk membuat hyperlink, bukadesign view atau code view.

Step 3 - Pilih item yang ingin Anda gunakan sebagai hyperlink dan tekan Ctrl + K.

Step 4- Klik tombol Tip Layar…. Masukkan teks yang Anda inginkan sebagaiscreentip dan klik OK.

Step 5 - Di Text to display bidang, masukkan Home dan pilih file index.html lalu klik OK.

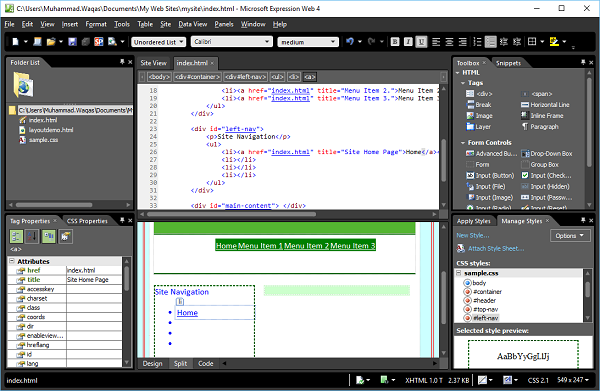
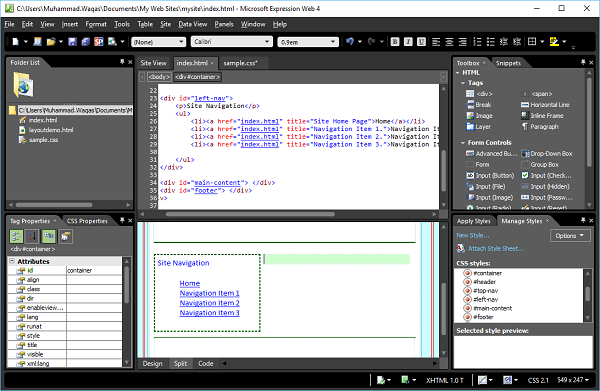
Pada tahap ini, halaman index.html kita terlihat sebagai berikut -

Step 6 - Tambahkan lebih banyak hyperlink untuk item menu lainnya, seperti yang ditunjukkan pada kode berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
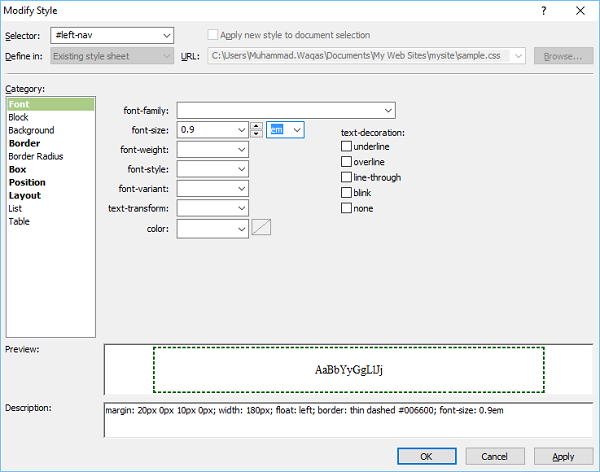
</html>Step 7- Untuk menyetel gaya navigasi atas, buka panel Kelola Gaya. Klik kanan#left-nav dan pilih Ubah Gaya…

Step 8 - Masukkan nilai 0.9 di kolom ukuran font dan pilih em dari daftar tarik-turun di samping ukuran font dan masuk ke kategori Kotak.

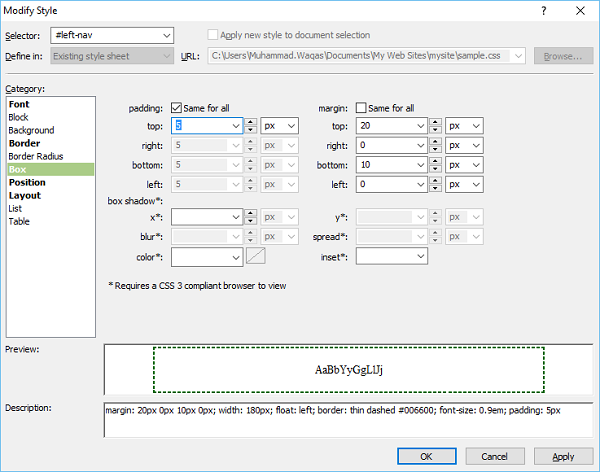
Step 9- Periksa padding 'Sama untuk semua' dan masukkan 5 di kolom atas dan klik Ok. Dari panel Apply Styles, klik New Style…

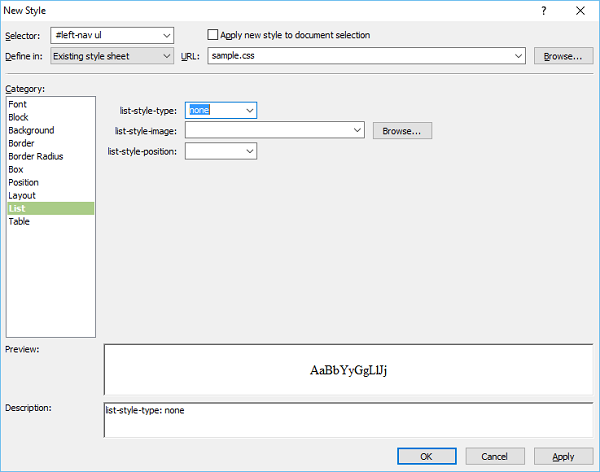
Step 10 - Masuk #left-nav uldi bidang Selector. Pilih Existing style-sheet dari dropdown "Define in" dan di kategori List, pilih none dari kolom list-style-type dan klik OK.

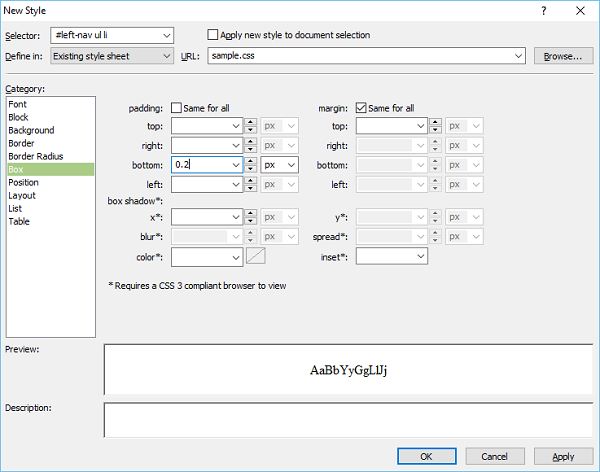
Step 11 - Sekali lagi, dari Apply Styles panel, klik New Style. Hapus centang padding 'Sama untuk semua'. Masukkan 0,2 di bidang bawah dan klik OK.

Step 12 - Masuk #left-nav ul li di bidang Selector dan pilih Existing style sheet dari dropdown "Define in" dan masuk ke kategori Box.

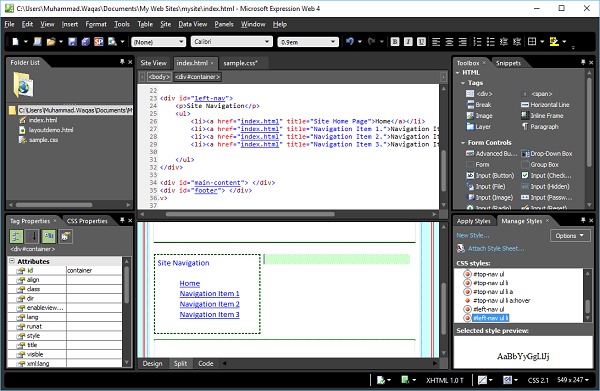
Step 13 - Pergi ke panel Apply Styles dan klik New Style.

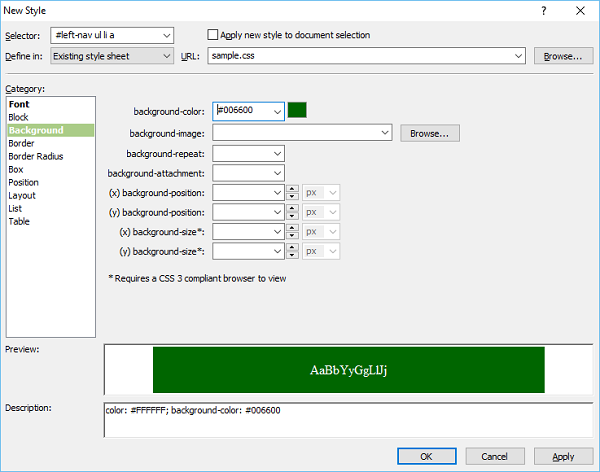
Step 14 - Masuk #left-nav ul li a di bidang Selector dan pilih Existing style sheet dari menu dropdown "Define in" dan pilih putih sebagai warna font.

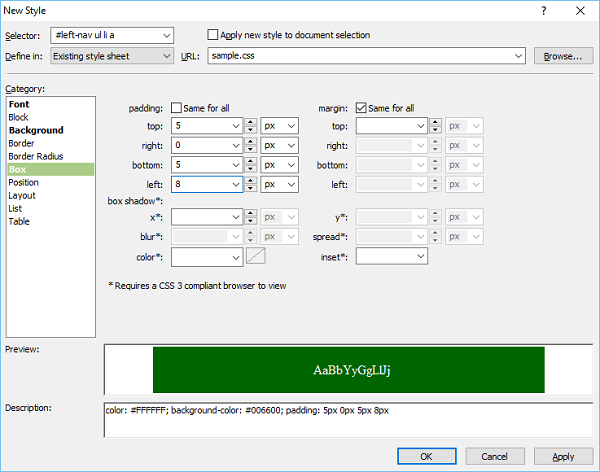
Step 15- Pergi ke kategori Background. Pilih warna sebagai warna background

Step 16 - Pergi ke Box kategori dan mengatur nilai padding.

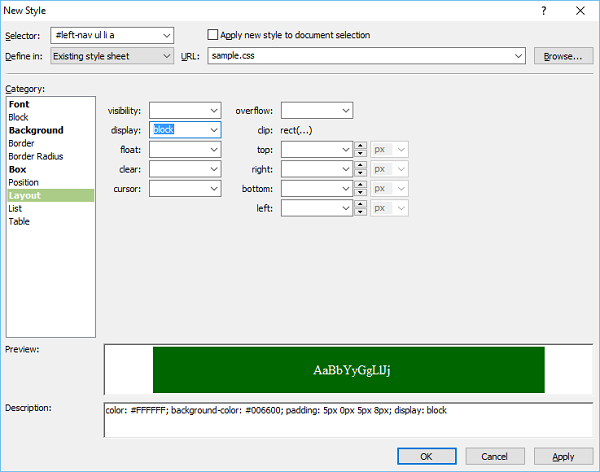
Step 17 - Pergi ke Layoutkategori. Pilihblock dari display dropdown dan klik OK.

Step 18- Sekarang mari kita pergi ke panel Apply Styles lagi dan klik New Style. Memasukkan#left-nav ul li a:hoverdi kolom Selector dan pilih Existing style sheet dari menu dropdown "Define in". Pilih hitam sebagai warna font.

Step 19- Sekarang masuk ke kategori Background. Pilih warna latar belakang untuk opsi menu Anda saat mouse mengarahkan kursor ke item menu dan klik OK.

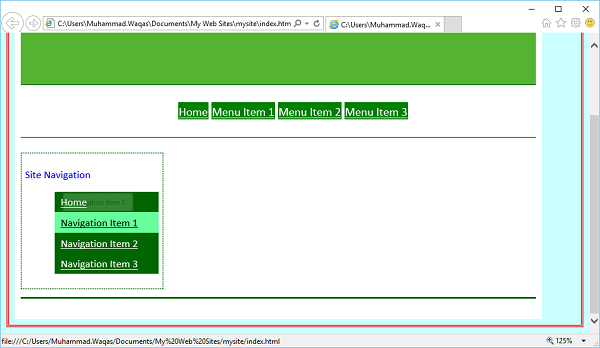
Step 20 - Untuk memeriksa tampilannya, buka menu File dan pilih Pratinjau di browser Anda.

Saat Anda mengarahkan mouse ke item menu apa pun, latar belakang dan warna font akan berubah.