Microsoft Expression Web - Tata Letak Halaman Web
Dalam bab ini, kami akan membahas tata letak dasar laman web Anda. Sebelum membuat tata letak halaman web kita, kita perlu memikirkan tentang konten kita dan kemudian merancang bagaimana kita ingin menyajikan konten itu, karena itu adalah konten yang akan terlihat di situs web kita.
Terserah kami bagaimana kami menyajikan konten kami sehingga pemirsa kami menemukan situs kami dan kemudian tinggal untuk memeriksanya. Tata letak mungkin akan menyertakan logo atau spanduk perusahaan di bagian atas, menu navigasi, area konten yang mungkin mencakup beberapa kolom, dan footer di bagian bawah halaman.
Sebelumnya, developer menggunakan tabel untuk mendapatkan tampilan ini. Tabel membuat sekelompok kotak yang digunakan untuk membuat baris dan kolom. Sekarang, desainer web menggunakan<div>s untuk membentuk kotak dan CSS untuk menempatkan kotak-kotak itu di halaman.
<div>
Berikut adalah beberapa fitur dari tag <div>.
Tag <div> mendefinisikan divisi atau bagian dalam dokumen HTML dan membuatnya mudah untuk mengelola, menata, dan memanipulasi divisi atau bagian tersebut.
Ini digunakan untuk mengelompokkan elemen blok untuk memformatnya dengan CSS.
Browser biasanya menempatkan jeda baris sebelum dan sesudah elemen div.
Tag <div> adalah elemen tingkat blok.
Tag <div> dapat berisi hampir semua elemen lainnya.
Tag <div> tidak boleh berada di dalam tag <p>.
Contoh
Mari kita lihat contoh sederhana di mana kita akan menggunakan tag <div> </div> untuk membuat berbagai kotak dan aturan gaya.
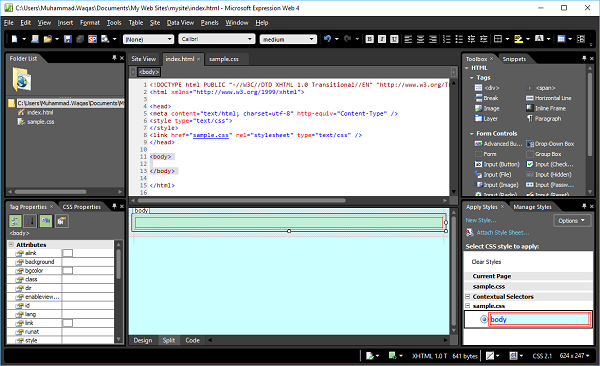
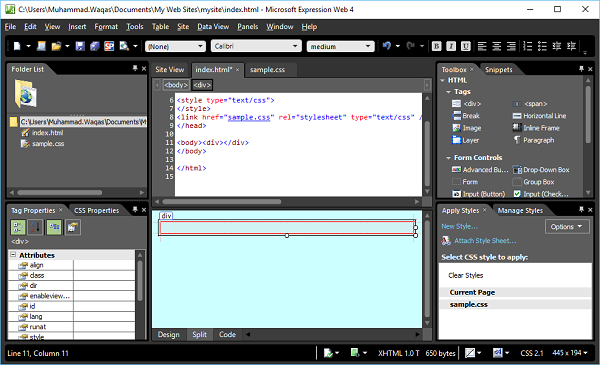
Step 1 - Buka Expression Web dan kemudian index.html halaman yang kita buat di bab sebelumnya.

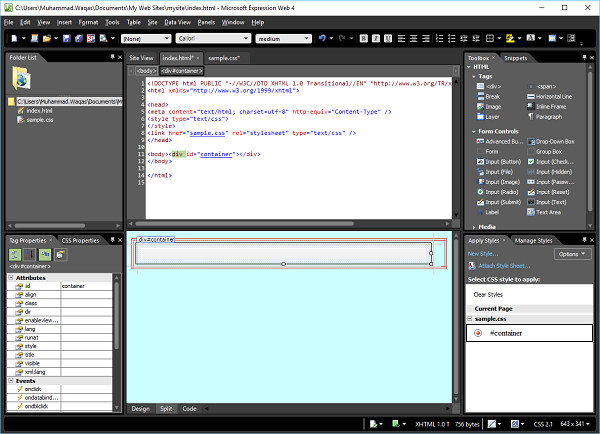
Step 2- Seperti yang terlihat pada tangkapan layar di atas, Tampilan Kode disorot secara default. Anda bisa bekerja diCode View atau Design View, tapi Anda juga bisa melihat Split View yang akan membuka Code View dan Design View. Jadi mari kita pilihSplit View pilihan.

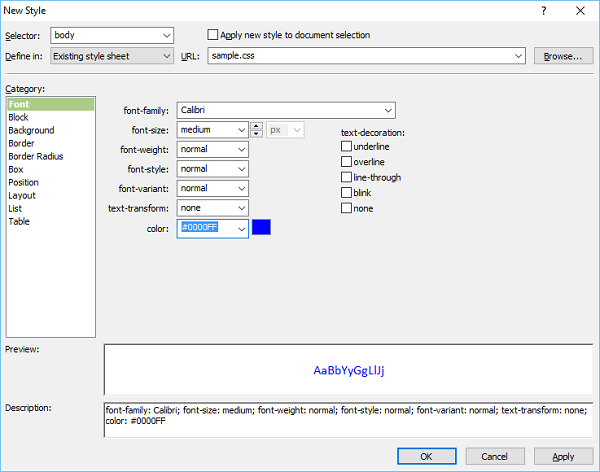
Step 3 - Itu bodyelemen mendefinisikan badan dokumen. Untuk memberi gaya pada tag <body>, kita perlu membuat gaya baru. Pertama pilih tag tubuh di Tampilan Desain dan kemudian klikNew Style…di panel Apply Styles, yang akan membuka dialog New Style. Di sini, Anda dapat menentukan opsi berbeda untuk gaya Anda.

Step 4 - Langkah pertama adalah memilih file body dari Selectordaftar dropdown dan kemudian pilih Existing style sheet dari "Define in" daftar dropdown. Dari URL, pilih file CSS yang telah kita buat di bab sebelumnya.
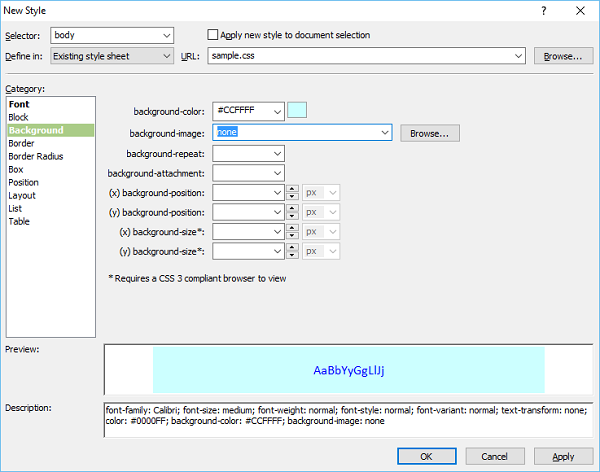
Di sisi kiri, ada a Categorydaftar seperti Font, Latar Belakang, dll. dan Font saat ini disorot. Atur informasi terkait Font sesuai kebutuhan Anda seperti yang ditunjukkan pada gambar di atas.

Step 5 - Pilih Background colorkamu ingin. Anda juga dapat memilih gambar untuk latar belakang Anda dengan menggunakan tombol browser. Setelah Anda selesai dengan Latar Belakang, tentukan Perbatasan Anda jika Anda mau.

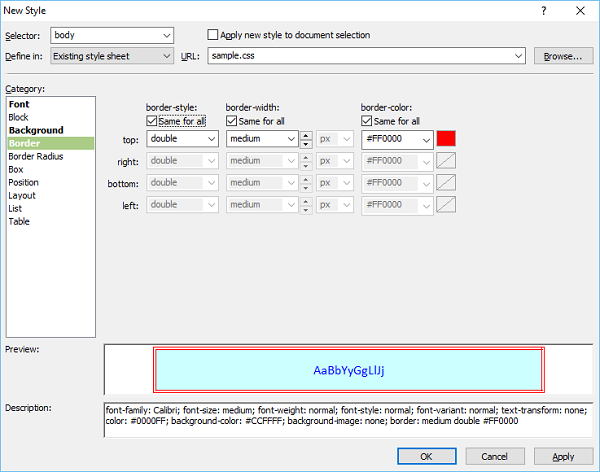
Step 6 - Ayo pilih double linepilihan untuk perbatasan dan pilih lebar dan warna juga dari daftar dropdown. Setelah Anda selesai dengan gayanya, lalu klik Ok.

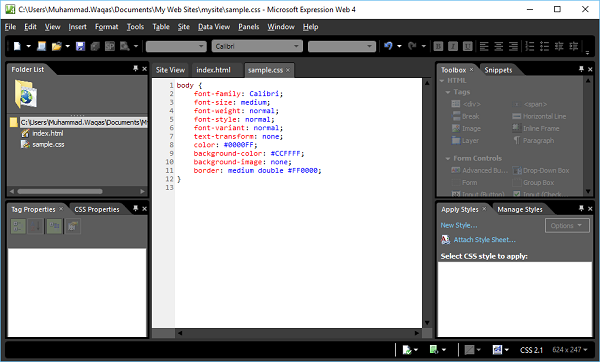
Step 7- Sekarang Anda dapat melihat dalam tampilan desain bahwa warna latar belakang berubah menjadi apa yang telah kita pilih. Jika Anda membuka file sample.css, Anda akan melihat bahwa semua informasi secara otomatis disimpan dalam file CSS.

Step 8 - Pergi ke index.html halaman lagi dan seret <div> dari panel 'Toolbox' dan letakkan di halaman terbuka Anda.

Step 9 - Di atas code view, kamu akan lihat <body> dan <div> tag, klik <div>tag dan kemudian di panel Apply Styles klik pada New Style…. yang akan membuka dialog Gaya Baru.
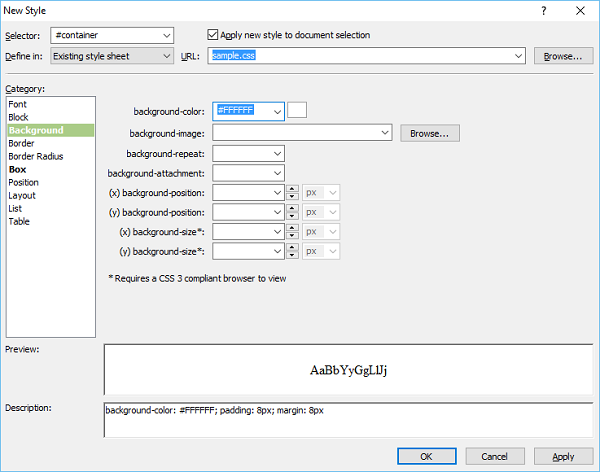
Ketik "#container" di bidang Selector. Tanda pagar # adalah pemilih ID. Dari daftar drop-down "Define in", pilih Existing style sheet dan centang opsi "Apply new style to document". Pergi ke kategori Background.

Step 10 - Pilih warna background, pilih warna putih lalu masuk ke kategori Box.

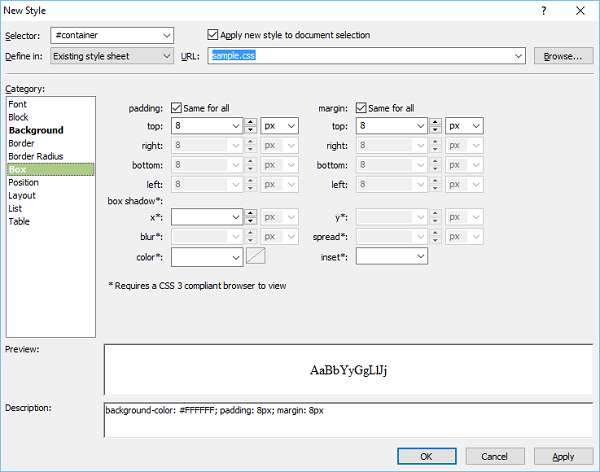
Step 11 - Tentukan padding dan margin dan kemudian pergi ke Position kategori

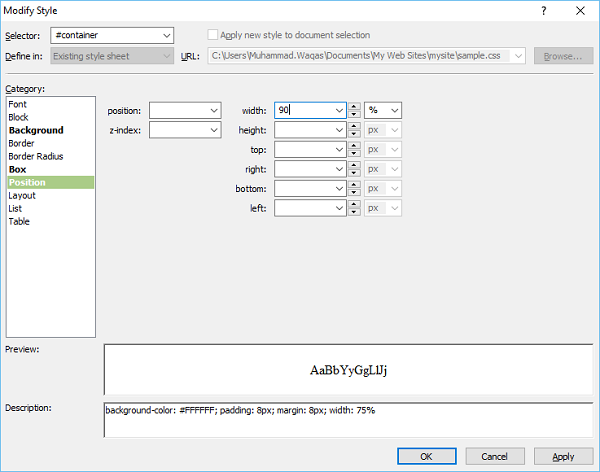
Step 12- Atur lebar menjadi 90%. Namun, jangan tentukan tinggi karena di sini kami ingin wadah harus meluas saat kami memasukkan konten. Klik tombol OK.

Demikian pula, mari tambahkan gaya untuk Header, navigasi atas, navigasi kiri, konten utama, dan footer.
sample.css
Berikut adalah kode dalam sample.css style-sheet setelah menambahkan semua gaya yang disebutkan di atas.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Berikut adalah kode dalam file index.html setelah menambahkan semua tag <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Keluaran
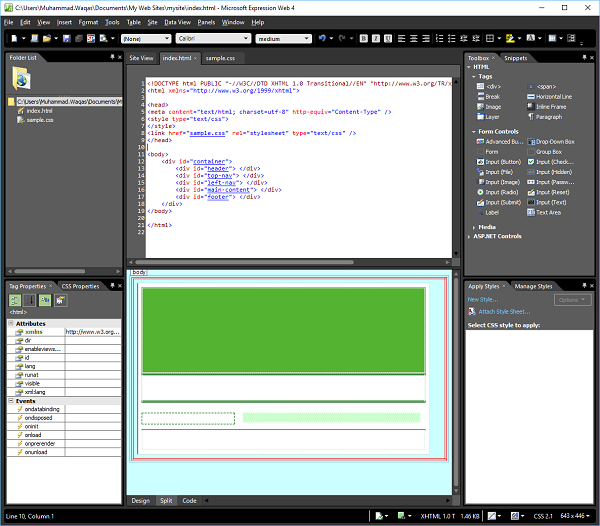
Tata letak halaman Anda dalam tampilan desain akan terlihat seperti yang ditunjukkan pada gambar layar berikut.