Ionico - Pulsanti
Esistono diversi tipi di pulsanti in Ionic Framework e questi pulsanti sono leggermente animati, il che migliora ulteriormente l'esperienza dell'utente durante l'utilizzo dell'app. La classe principale per tutti i tipi di pulsanti èbutton. Questa classe sarà sempre applicata ai nostri pulsanti e la useremo come prefisso quando lavoreremo con le sottoclassi.
Pulsanti di blocco
I pulsanti di blocco avranno sempre la larghezza del 100% del loro contenitore principale. Avranno anche una piccola imbottitura applicata. Useraibutton-blockclasse per l'aggiunta di pulsanti di blocco. Se vuoi rimuovere il riempimento ma mantenere l'intera larghezza, puoi usare ilbutton-full classe.
Di seguito è riportato un esempio per mostrare l'utilizzo di entrambe le classi:
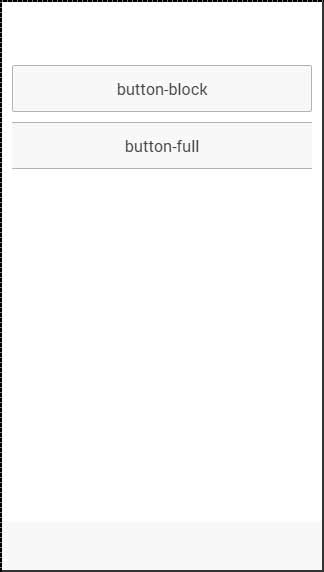
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>Il codice precedente produrrà la seguente schermata:

Dimensione pulsante
Esistono due classi ioniche per modificare la dimensione del pulsante:
button-small e
button-large.
Di seguito è riportato un esempio per mostrare il loro utilizzo:
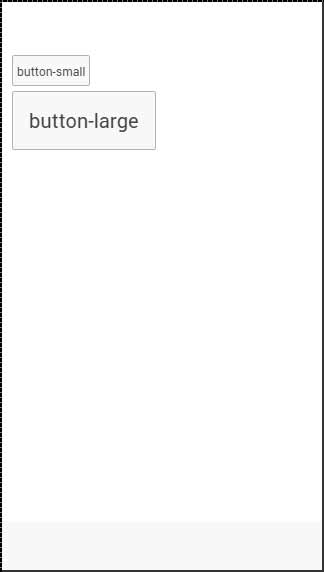
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>Il codice precedente produrrà la seguente schermata:

Colori dei pulsanti
Se vuoi dare uno stile al tuo pulsante, devi solo aggiungere la classe di colore appropriata ad esso. Quando modifichi i tuoi elementi, devi aggiungere la tua classe di elementi principale come prefisso alla tua classe di colori. Dato che stiamo disegnando la barra del piè di pagina, la classe del prefisso sarà unbar e la classe di colore che vogliamo usare in questo esempio è assertive (rosso).
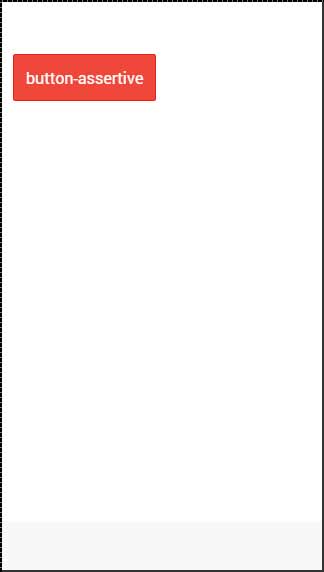
<button class = "button button-assertive">
button-assertive
</button>Il codice precedente produrrà la seguente schermata:

Puoi utilizzare una delle seguenti nove classi per dare un colore a tua scelta ai pulsanti dell'app:
| Classe di colore | Descrizione | Risultato |
|---|---|---|
| pulsante-luce | Da utilizzare per il colore bianco | |
| pulsante stabile | Da utilizzare per il colore grigio chiaro | |
| pulsante positivo | Da utilizzare per il colore blu | |
| pulsante-calma | Da utilizzare per il colore azzurro | |
| pulsante bilanciato | Da utilizzare per il colore verde | |
| pulsante eccitato | Da utilizzare per il colore giallo | |
| pulsante-assertivo | Da utilizzare per il colore rosso | |
| pulsante-reale | Da utilizzare per il colore viola | |
| pulsante scuro | Da utilizzare per il colore nero |
Pulsante Outline
Se vuoi che i tuoi pulsanti siano trasparenti, puoi applicare button-outlineclasse. I pulsanti di questa classe avranno un bordo di contorno e uno sfondo trasparente.
Per rimuovere il bordo dal pulsante, è possibile utilizzare il button-clearclasse. L'esempio seguente mostra come utilizzare queste due classi.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>Il codice precedente produrrà la seguente schermata:

Aggiunta di icone
Quando vuoi aggiungere icone ai tuoi pulsanti, il modo migliore è usare il iconclasse. È possibile posizionare l'icona su un lato del pulsante utilizzando ilicon-left o il icon-right. Di solito vorrai spostare la tua icona da un lato quando hai del testo sopra il tuo pulsante come spiegato di seguito.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>Il codice precedente produrrà la seguente schermata:
Barra dei pulsanti
Se vuoi raggruppare un paio di pulsanti insieme, puoi usare il button-barclasse. I pulsanti avranno le stesse dimensioni per impostazione predefinita.
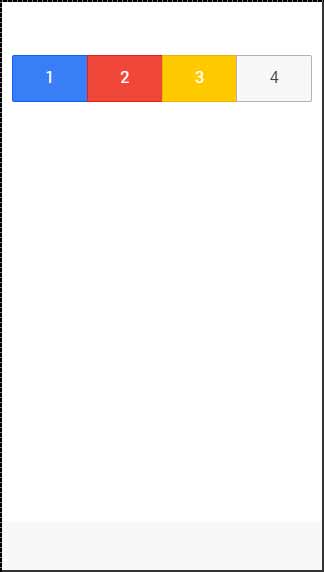
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>Il codice precedente produrrà la seguente schermata: