Ionico - Gamma
La gamma ionica viene utilizzata per scegliere e visualizzare il livello di qualcosa. Rappresenterà il valore effettivo in correlazione al valore massimo e minimo. Ionic offre un modo semplice di lavorare con Range.
Utilizzo di Range
L'intervallo viene utilizzato come elemento dell'articolo interno. La classe utilizzata èrange. Collocheremo questa classe dopo ilitemclasse. Questo preparerà un contenitore in cui verrà posizionato l'intervallo. Dopo aver creato un contenitore, dobbiamo aggiungereinput e assegna il file range scrivi ad esso e il name attributo pure.
<div class = "item range">
<input type = "range" name = "range1">
</div>Il codice precedente produrrà la seguente schermata:

Aggiunta di icone
L'intervallo di solito richiede icone per visualizzare chiaramente i dati. Abbiamo solo bisogno di aggiungere icone prima e dopo l'input dell'intervallo per posizionarle su entrambi i lati dell'elemento dell'intervallo.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Il codice precedente produrrà la seguente schermata:
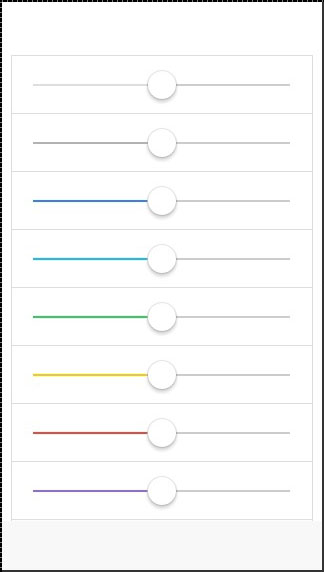
Gamma di styling
Il nostro prossimo esempio ti mostrerà come modellare la gamma con i colori ionici. Le classi di colore useranno un filerangeprefisso. Creeremo un elenco con nove intervalli e lo modelleremo in modo diverso.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Il codice precedente produrrà la seguente schermata: