Ionico - Intestazione
Il Ionic header barsi trova nella parte superiore dello schermo. Può contenere titoli, icone, pulsanti o altri elementi sopra di esso. Ci sono classi predefinite di intestazioni che puoi usare. Puoi controllare tutto in questo tutorial.
Aggiunta di intestazione
La classe principale per tutte le barre che potresti usare nella tua app è bar. Questa classe verrà sempre applicata a tutte le barre della tua app. Tuttibar subclasses userà il prefisso - bar.
Se vuoi creare un'intestazione, devi aggiungere bar-header dopo il tuo main barclasse. Apri i tuoiwww/index.html file e aggiungi la classe di intestazione all'interno del tuo bodyetichetta. Stiamo aggiungendo un'intestazione al fileindex.html body perché vogliamo che sia disponibile su ogni schermata dell'app.
Da bar-header class ha uno stile predefinito (bianco) applicato, aggiungeremo il titolo sopra, in modo da poterlo differenziare dal resto dello schermo.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Il codice precedente produrrà la seguente schermata:

Colori intestazione
Se vuoi modellare la tua intestazione, devi solo aggiungere la classe di colore appropriata ad essa. Quando modifichi i tuoi elementi, devi aggiungere la tua classe di elementi principale come prefisso alla tua classe di colori. Dato che stiamo modellando la barra dell'intestazione, la classe del prefisso saràbar e la classe di colore che vogliamo usare in questo esempio è positive (blu).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Il codice precedente produrrà la seguente schermata:

Puoi utilizzare una delle seguenti nove classi per dare un colore a tua scelta all'intestazione della tua app:
| Classe di colore | Descrizione | Risultato |
|---|---|---|
| luce bar | Da utilizzare per il colore bianco | |
| bar stabile | Da utilizzare per il colore grigio chiaro | |
| bar-positivo | Da utilizzare per il colore blu | |
| bar-calma | Da utilizzare per il colore azzurro | |
| equilibrato | Da utilizzare per il colore verde | |
| energizzato al bar | Da utilizzare per il colore giallo | |
| bar assertivo | Da utilizzare per il colore rosso | |
| bar-royal | Da utilizzare per il colore viola | |
| bar-buio | Da utilizzare per il colore nero |
Elementi di intestazione
Possiamo aggiungere altri elementi all'interno dell'intestazione. Il codice seguente è un esempio per aggiungere un filemenu pulsante e a homepulsante all'interno di un'intestazione. Aggiungeremo anche icone sopra i nostri pulsanti di intestazione.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
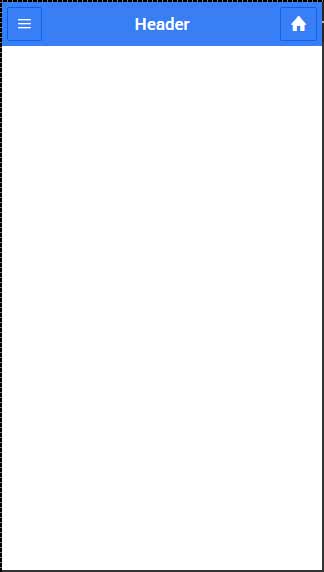
</div>Il codice precedente produrrà la seguente schermata:

Sottotitolo
Puoi creare un'intestazione secondaria che si troverà appena sotto la barra dell'intestazione. Il seguente esempio mostrerà come aggiungere un'intestazione e un'intestazione secondaria alla tua app. Qui, abbiamo designato il sottotitolo con una classe di colore "assertivo" (rosso).
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
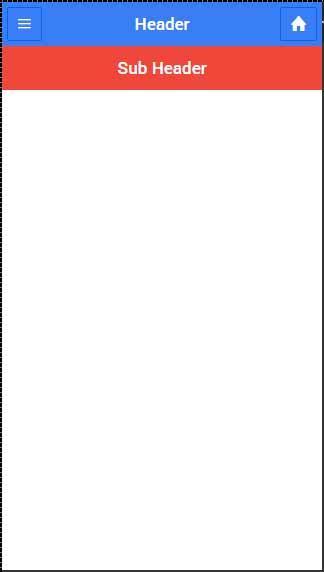
</div>Il codice precedente produrrà la seguente schermata:

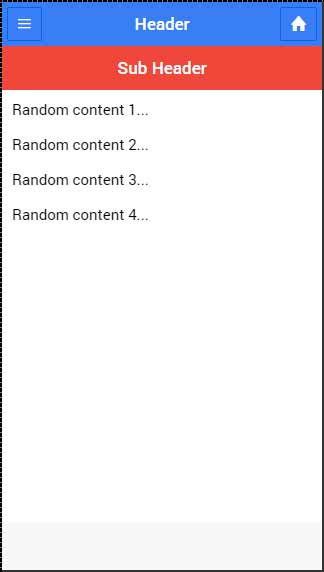
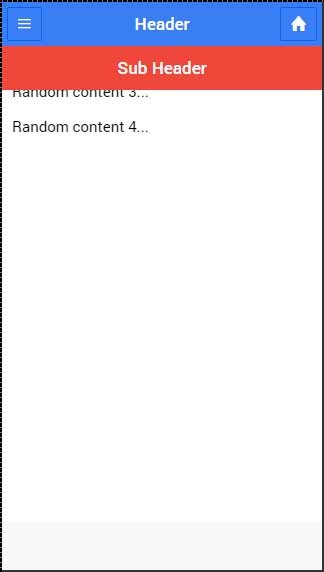
Quando il tuo percorso viene modificato in una delle schermate dell'app, noterai che l'intestazione e la sotto-intestazione coprono alcuni contenuti, come mostrato nello screenshot qui sotto.

Per risolvere questo problema è necessario aggiungere un file ‘has-header’ o a ‘has-subheader’ classe al ion-contenttag dei tuoi schermi. Apri uno dei tuoi file HTML dawww/templates e aggiungi il file has-subheader classe al ion-content. Se utilizzi solo l'intestazione nella tua app, dovrai aggiungere il filehas-header classe invece.
<ion-content class = "padding has-subheader">Il codice precedente produrrà la seguente schermata: