Ionic - Fotocamera Cordova
Il plug-in della fotocamera Cordova utilizza l'estensione native camera per scattare foto o ottenere immagini dalla galleria di immagini.
Utilizzo della fotocamera
Apri la cartella principale del progetto nel prompt dei comandi, quindi scarica e installa il plug-in della fotocamera Cordova con il seguente comando.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraOra creeremo un servizio per l'utilizzo di un plug-in per fotocamera. Useremo il fileAngularJS factory e prometti oggetto $q che deve essere iniettato in fabbrica.
services.js Code
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Per utilizzare questo servizio nell'app, è necessario iniettarlo in un controller come dipendenza. L'API della fotocamera Cordova fornisce l'estensionegetPicture metodo, che viene utilizzato per scattare foto utilizzando una fotocamera nativa.
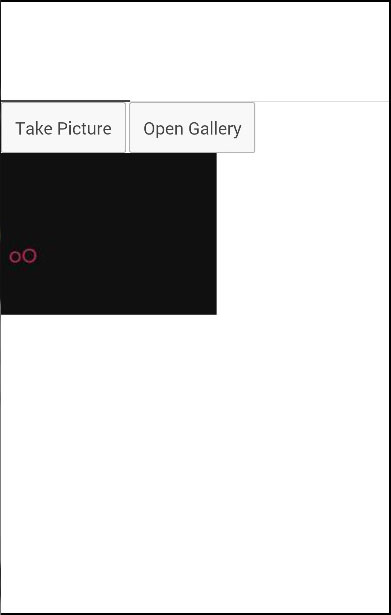
Le impostazioni native della fotocamera possono essere ulteriormente personalizzate passando il options parametro al takePicturefunzione. Copia il codice di esempio sopra menzionato nel tuo controller per attivare questo comportamento. Aprirà l'applicazione della fotocamera e restituirà una funzione di callback riuscita con i dati dell'immagine o la funzione di callback di errore con un messaggio di errore. Avremo anche bisogno di due pulsanti che chiameranno le funzioni che stiamo per creare e dobbiamo mostrare l'immagine sullo schermo.
Codice HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Codice controller
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
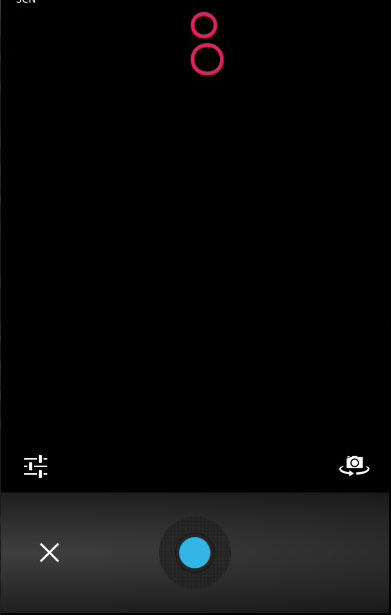
})L'output apparirà come mostrato nello screenshot seguente.

Se vuoi usare le immagini della tua galleria, l'unica cosa che devi cambiare è il file sourceTypemetodo dal parametro delle opzioni. Questa modifica aprirà una finestra di dialogo popup al posto della fotocamera e ti consentirà di scegliere l'immagine che desideri dal dispositivo.
Puoi vedere il codice seguente, dove il file sourceType l'opzione viene modificata in 0. Ora, quando tocchi il secondo pulsante, si aprirà il menu file dal dispositivo.
Codice controller
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
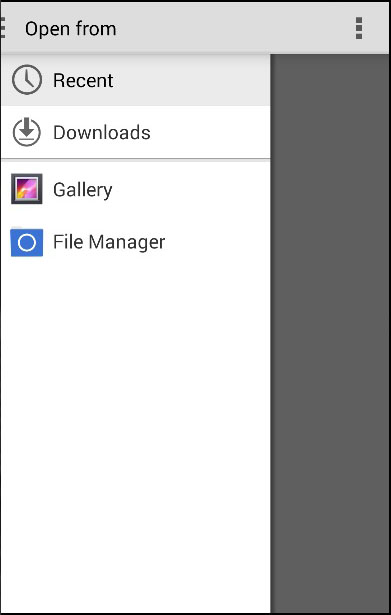
})L'output apparirà come mostrato nello screenshot seguente.

Quando salvi l'immagine che hai scattato, apparirà sullo schermo. Puoi modellarlo come vuoi.

Possono essere utilizzate anche molte altre opzioni, alcune delle quali sono riportate nella tabella seguente.
| Parametro | genere | Dettagli |
|---|---|---|
| qualità | Numero | La qualità dell'immagine, gamma 0-100 |
| destinationType | Numero | Formato dell'immagine. |
| sourceType | Numero | Utilizzato per impostare l'origine dell'immagine. |
| allowEdit | booleano | Utilizzato per consentire la modifica dell'immagine. |
| encodingType | Numero | Il valore 0 imposterà JPEG e il valore 1 imposterà PNG. |
| targetWidth | Numero | Utilizzato per ridimensionare la larghezza dell'immagine. |
| targetHeight | Numero | Utilizzato per ridimensionare l'altezza dell'immagine. |
| tipo di supporto | corda | Utilizzato per impostare il tipo di supporto. |
| cameraDirection | Numero | Il valore 0 imposta la fotocamera posteriore e il valore 1 imposta la fotocamera anteriore. |
| popoverOptions | corda | Opzioni solo IOS che specificano la posizione del popover in iPad. |
| saveToPhotoAlbum | booleano | Utilizzato per salvare l'immagine in un album fotografico. |
| corretto orientamento | booleano | Utilizzato per correggere l'orientamento delle immagini acquisite. |