Ionic - JavaScript Scroll
L'elemento utilizzato per la manipolazione dello scorrimento nelle app ioniche è chiamato ion-scroll.
Utilizzando Scroll
I seguenti frammenti di codice creeranno contenitori scorrevoli e regoleranno i modelli di scorrimento. Innanzitutto, creeremo il nostro elemento HTML e aggiungeremo proprietà ad esso. Aggiungeremo →direction = "xy"per consentire lo scorrimento da ogni lato. Inoltre, imposteremo la larghezza e l'altezza dell'elemento scroll.
Codice HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Successivamente, aggiungeremo l'immagine della nostra mappa del mondo a div elemento, che abbiamo creato all'interno di ion-scroll e impostane la larghezza e l'altezza.
Codice CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
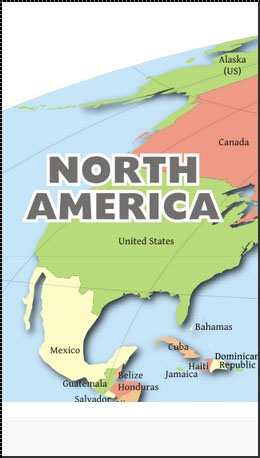
}Quando eseguiamo la nostra app, possiamo scorrere la mappa in ogni direzione. L'esempio seguente mostra la parte del Nord America della mappa.

Possiamo scorrere questa mappa fino a qualsiasi parte vogliamo. Scorriamolo per mostrare l'Asia.

Ci sono altri attributi che possono essere applicati a ion-scroll. Puoi controllarli nella tabella seguente.
Attributi di scorrimento
| Attributo | genere | Dettagli |
|---|---|---|
| direzione | corda | Possibili direzioni della pergamena. Il valore predefinito èy |
| delegate-handle | corda | Utilizzato per l'identificazione dello scorrimento con $ionicScrollDelegate. |
| bloccaggio | booleano | Utilizzato per bloccare lo scorrimento in una direzione alla volta. Il valore predefinito è vero. |
| impaginazione | booleano | Utilizzato per determinare se il paging verrà utilizzato con lo scorrimento. |
| all'aggiornamento | espressione | Chiamato pull-to-refresh. |
| a scorrimento | espressione | Chiamato durante lo scorrimento. |
| scrollbar-x | booleano | Dovrebbe essere visualizzata la barra di scorrimento orizzontale. Il valore predefinito è vero. |
| barra di scorrimento-y | corda | Dovrebbe essere visualizzata la barra di scorrimento verticale. Il valore predefinito è vero. |
| zoom | booleano | Utilizzato per applicare lo zoom tramite pizzico. |
| min-zoom | numero intero | Valore di zoom minimo. |
| zoom massimo | numero intero | Valore di zoom massimo. |
| scrollbar-x | booleano | Utilizzato per abilitare il rimbalzo. Il valore predefinito su IOS è vero, su Android falso. |
Scroll infinito
Uno scorrimento infinito viene utilizzato per attivare un comportamento quando lo scorrimento passa in fondo alla pagina. L'esempio seguente mostra come funziona. Nel nostro controller abbiamo creato una funzione per aggiungere elementi all'elenco. Questi elementi verranno aggiunti quando uno scorrimento supera il 10% dell'ultimo elemento caricato. Questo continuerà fino a quando non raggiungiamo 30 elementi caricati. Ogni volta che il caricamento è terminato,on-infinite trasmetterà scroll.infiniteScrollComplete evento.
Codice HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Codice controller
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Altri attributi possono essere utilizzati anche con ion-infinite-scroll. Alcuni di essi sono elencati nella tabella sottostante.
Attributi di scorrimento
| Attributo | genere | Dettagli |
|---|---|---|
| infinito | espressione | Come dovrebbe essere chiamato quando si scorre verso il basso. |
| distanza | corda | La distanza dal fondo necessaria per innescare un'espressione infinita. |
| filatore | corda | Quale spinner deve essere mostrato durante il caricamento |
| controllo immediato | Booleano | Dovrebbe essere chiamato "on-infinite" quando viene caricato lo schermo |
Delegato di scorrimento
Ionic offre delegato per il controllo completo degli elementi di scorrimento. Può essere utilizzato iniettando un$ionicScrollDelegate servizio al controller e quindi utilizzare i metodi forniti.
L'esempio seguente mostra un elenco scorrevole di 20 oggetti.
Codice HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Codice controller
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Il codice precedente produrrà la seguente schermata:

Quando tocchiamo il pulsante, lo scorrimento verrà spostato in alto.

Ora, esamineremo tutti i file $ionicScrollDelegate metodi.
Metodi delegati
| Metodo | Parametri | genere | Dettagli |
|---|---|---|---|
| scrollTop (parametro) | shouldAnimate | booleano | Lo scorrimento dovrebbe essere animato. |
| scrollBottom (parametro) | shouldAnimate | booleano | Lo scorrimento dovrebbe essere animato. |
| scrollTo (parametro1, parametro2, parametro3) | a sinistra, in alto, dovrebbeAnimare | numero, numero, intero | I primi due parametri determinano il valore dell'offset degli assi xe y. |
| scrollBy (parametro1, parametro2, parametro3) | a sinistra, in alto, dovrebbeAnimare | numero, numero, intero | I primi due parametri determinano il valore dell'offset degli assi xe y. |
| zoomTo (parametro1, parametro2, parametro3, parametro4) | level, animate, originLeft, originTop | numero, booleano, numero, numero | level viene utilizzato per determinare il livello su cui eseguire lo zoom. originLeft e originRight coordinate in cui dovrebbe avvenire lo zoom. |
| zoomBy (parametro1, parametro2, parametro3, parametro4) | factor, animate, originLeft, originTop | numero, booleano, numero, numero | factor viene utilizzato per determinare il fattore di cui eseguire lo zoom. originLeft e originRight coordinate in cui dovrebbe avvenire lo zoom. |
| getScrollPosition () | / | / | Restituisce un oggetto con due numeri come proprietà: left e right. Questi numeri rappresentano la distanza percorsa dall'utente rispettivamente da sinistra e dall'alto. |
| anchorScroll (parametro1) | shouldAnimate | booleano | Scorrerà fino all'elemento con lo stesso ID del file window.loaction.hash. Se questo elemento non esiste, scorrerà verso l'alto. |
| freezeScroll (parametro1) | shouldFreeze | booleano | Utilizzato per disabilitare lo scorrimento per uno scorrimento particolare. |
| freezeAllScrolls (parametro1) | shouldFreeze | booleano | Utilizzato per disabilitare lo scorrimento per tutti gli scorrimenti nell'app. |
| getScrollViews () | / | oggetto | Restituisce l'oggetto scrollView. |
| $ getByHandle (parametro1) | maniglia | corda | Utilizzato per collegare metodi a una particolare visualizzazione a scorrimento con lo stesso handle. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |