Ionico - Grid
Lavorare con Ionic Grid Systemè semplice. Ci sono due classi principali:row per lavorare con righe e col per colonne.
Puoi scegliere quante colonne o righe desideri. Tutti regoleranno le sue dimensioni per adattarsi allo spazio disponibile, sebbene tu possa modificare questo comportamento in base alle tue esigenze.
NOTE - Tutti gli esempi in questo tutorial avranno dei bordi applicati alla nostra griglia per poterla visualizzare in un modo facile da capire.
Griglia semplice
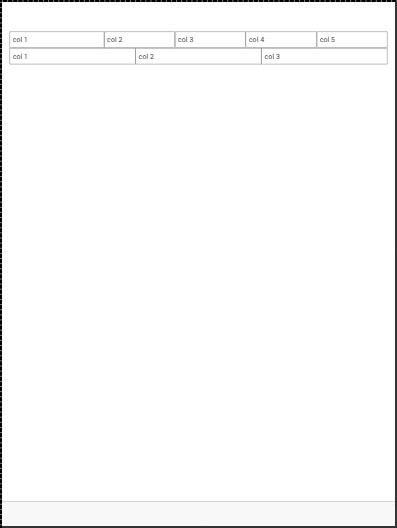
L'esempio seguente mostra come utilizzare l'estensione col e il rowclassi. Creeremo due righe. La prima riga avrà cinque colonne e la seconda ne avrà solo tre. Notare come la larghezza delle colonne è diversa nella prima e nella seconda riga.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Il codice precedente produrrà la seguente schermata:

Dimensioni delle colonne
A volte non si desidera lasciare assegnate automaticamente le dimensioni delle colonne. Se questo è il caso, puoi scegliere il filecol prefisso seguito da un numero che rappresenterà una percentuale del rowlarghezza. Ciò si applicherà solo alla colonna con una dimensione specifica applicata. Le altre colonne si adatteranno allo spazio disponibile rimasto.
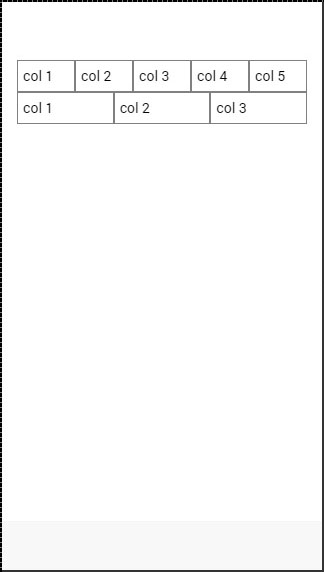
Nell'esempio seguente, la prima colonna utilizzerà il 50 percento della larghezza totale e le altre si adatteranno di conseguenza.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Il codice sopra produrrà la seguente schermata:

La tabella seguente mostra le opzioni di percentuale disponibili fornite dal sistema a griglia ionica:
Nomi classi di percentuale di colonna
| Nome della classe | Percentuale utilizzata |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33,3333% |
| col-50 | 50% |
| col-67 | 66,6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
Posizionamento orizzontale e verticale
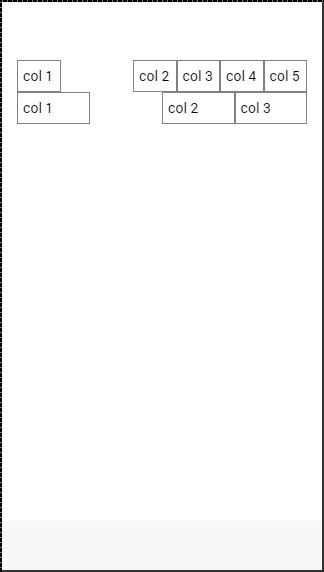
Le colonne possono essere spostate da sinistra. Funziona allo stesso modo per la dimensione specifica delle colonne. Questa volta il prefisso saràcol-offsete poi useremo gli stessi numeri percentuali mostrati nella tabella sopra. L'esempio seguente mostra come possiamo compensare la seconda colonna di entrambe le righe del 25 percento.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>Il codice precedente produrrà la seguente schermata:

Puoi anche allineare verticalmente le colonne all'interno di una riga. Ci sono tre classi che possono essere usate, vale a dire:top, center e il bottom classe con il colprefisso. Il codice seguente mostra come posizionare verticalmente le prime tre colonne di entrambe le righe.
NOTE - Nell'esempio che segue abbiamo aggiunto “.col {height: 120px}” al nostro CSS per mostrarti il posizionamento verticale delle colonne.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
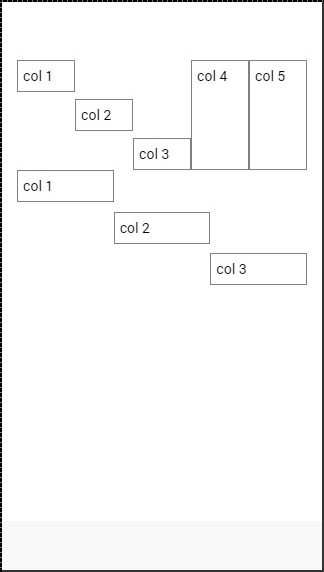
</div>Il codice precedente produrrà la seguente schermata:

Griglia reattiva
La griglia ionica può essere utilizzata anche per un layout reattivo. Sono disponibili tre classi. Ilresponsive-smclass comprimerà le colonne in una singola riga quando la visualizzazione è più piccola di un telefono orizzontale. Ilresponsive-mdverrà applicata quando la visualizzazione è più piccola di una tavoletta verticale. Ilresponsive-lg la classe verrà applicata quando il viewport è più piccolo di un tablet orizzontale.
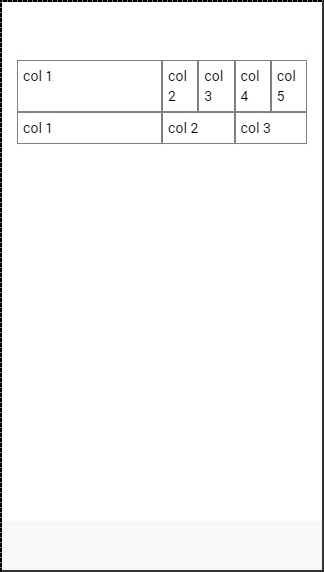
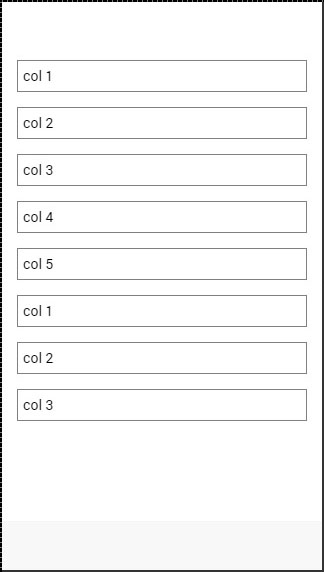
La prima immagine dopo il seguente esempio mostra come il file responsive-sm class guarda su un dispositivo mobile e la seconda mostra come la stessa griglia reattiva ha un aspetto diverso su un dispositivo tablet.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Visualizzazione griglia mobile

Visualizzazione griglia tablet