Ionico - Forme
Ionic formsvengono utilizzati principalmente per l'interazione con gli utenti e la raccolta delle informazioni necessarie. Questo capitolo coprirà vari moduli di immissione di testo e nei capitoli successivi spiegheremo come utilizzare altri elementi del modulo utilizzando il framework Ionic.
Utilizzo del modulo di input
Il modo migliore per utilizzare i moduli è utilizzare list e itemcome classi principali. La tua app di solito è composta da più elementi di un modulo, quindi ha senso organizzarla come un elenco. Nell'esempio seguente, puoi notare che l'elemento item è un filelabel etichetta.
Puoi usare qualsiasi altro elemento, ma un'etichetta fornirà la possibilità di toccare qualsiasi parte dell'elemento per focalizzare il tuo input di testo. Puoi impostare un fileplaceholderapparirà diverso dal testo di input e verrà nascosto non appena inizi a digitare. Puoi vederlo nell'esempio qui sotto.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Il codice precedente produrrà la seguente schermata:

Etichette ioniche
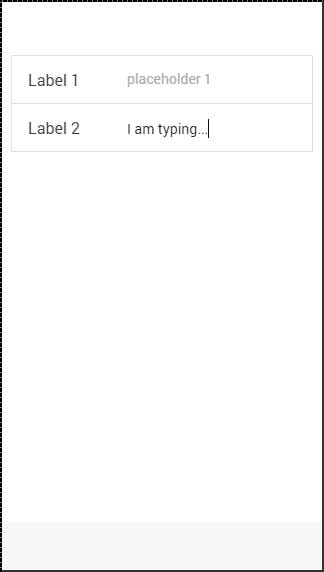
Ionic offre alcune altre opzioni per la tua etichetta. Puoi usare il fileinput-label class, se vuoi che il tuo segnaposto sia sul lato sinistro quando digiti il testo.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Il codice precedente produrrà la seguente schermata:

Etichetta impilata
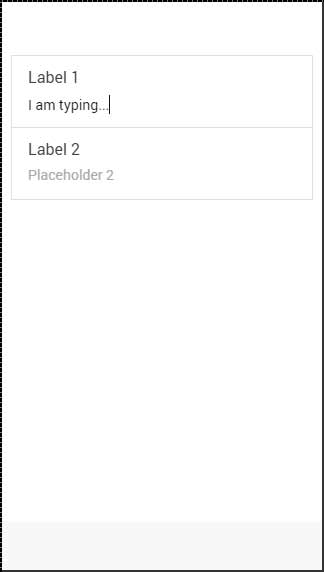
Stacked labelè l'altra opzione che consente di spostare l'etichetta sopra o sotto l'input. Per ottenere ciò, aggiungeremo il fileitem-stacked-label class al nostro elemento label e dobbiamo creare un nuovo elemento e assegnare il input-labelclasse ad esso. Se vogliamo che sia in primo piano, dobbiamo solo aggiungere questo elemento prima delinputetichetta. Questo è mostrato nel seguente esempio.
Si noti che il file span il tag è prima del inputetichetta. Se cambiassimo la loro posizione, apparirà sotto di essa sullo schermo.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Il codice precedente produrrà la seguente schermata:

Etichetta fluttuante
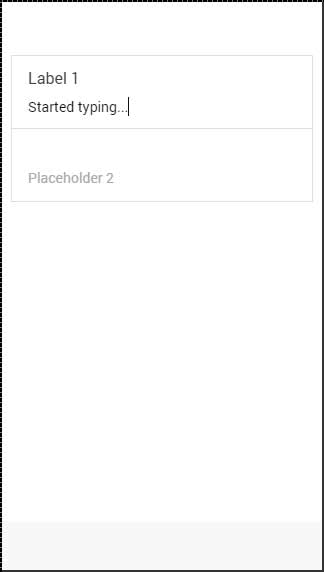
Floating labelssono la terza opzione che possiamo usare. Queste etichette verranno nascoste prima di iniziare a digitare. Non appena inizia la digitazione, appariranno sopra l'elemento con una bella animazione fluttuante. Possiamo usare le etichette mobili nello stesso modo in cui usavamo le etichette impilate. L'unica differenza è che questa volta useremoitem-floating-label classe.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Il codice precedente produrrà la seguente schermata:

Ingressi inseriti
Nel nostro ultimo capitolo, abbiamo discusso come inserire elementi ionici. Puoi anche inserire un input aggiungendo il fileitem-input-inset class al tuo articolo e il file item-input-wrapperalla tua etichetta. Un wrapper aggiungerà uno stile aggiuntivo alla tua etichetta.
Se aggiungi altri elementi accanto all'etichetta, la dimensione dell'etichetta si adatterà per adattarsi al nuovo elemento. Puoi anche aggiungere elementi all'interno della tua etichetta (solitamente icone).
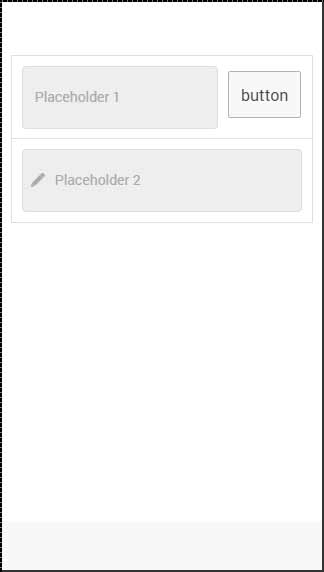
L'esempio seguente mostra due input inseriti. Il primo ha un pulsante accanto all'etichetta e il secondo ha un'icona al suo interno. Abbiamo usato il fileplaceholder-iconclass per rendere l'icona dello stesso colore del testo segnaposto. Senza di essa, l'icona utilizzerebbe il colore dell'etichetta.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>Il codice precedente produrrà la seguente schermata: