Ionic - Schede Javascript
Le schede sono un modello utile per qualsiasi tipo di navigazione o per selezionare pagine diverse all'interno della tua app. Le stesse schede appariranno nella parte superiore dello schermo per i dispositivi Android e in basso per i dispositivi IOS.
Utilizzo delle schede
Le schede possono essere aggiunte all'app utilizzando ion-tabs come elemento contenitore e ion-tabcome elemento di contenuto. Lo aggiungeremo al fileindex.html, ma puoi aggiungerlo a qualsiasi file HTML all'interno della tua app. Assicurati solo di non aggiungerlo all'interno del fileion-content per evitare problemi CSS che ne derivano.
index.html Codice
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
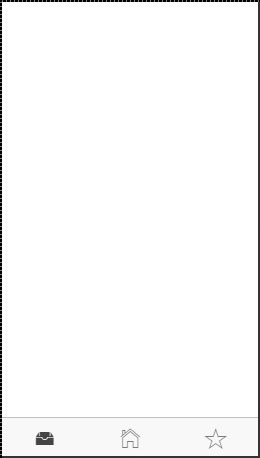
</ion-tabs>L'output apparirà come mostrato nello screenshot seguente.

Sono disponibili API per ion-tabelementi. Puoi aggiungerlo come attributi come mostrato nell'esempio sopra dove abbiamo usatotitle, icon-on e icon-off. Gli ultimi due vengono utilizzati per differenziare la scheda selezionata dal resto. Se guardi l'immagine sopra, puoi vedere che la prima scheda è selezionata. Puoi controllare il resto degli attributi nella seguente tabella.
Attributi di tabulazione
| Attributo | genere | Dettagli |
|---|---|---|
| titolo | corda | Il titolo della scheda. |
| href | corda | Il collegamento utilizzato per la navigazione con le schede. |
| icona | corda | L'icona della scheda. |
| icona | corda | L'icona della scheda quando selezionata. |
| icona disattivata | corda | L'icona della scheda quando non è selezionata. |
| distintivo | espressione | Il badge per la scheda. |
| stile distintivo | espressione | Lo stile del badge per la scheda. |
| alla selezione | espressione | Chiamato quando è selezionata la scheda |
| on-deseleziona | espressione | Chiamato quando la scheda è deselezionata |
| nascosto | espressione | Utilizzato per nascondere la scheda. |
| Disabilitato | espressione | Utilizzato per disabilitare la scheda. |
Le schede hanno anche il proprio servizio delegato per un controllo più semplice di tutte le schede all'interno dell'app. Può essere iniettato nel controller e ha diversi metodi, che sono mostrati nella tabella seguente.
Metodi delegati
| Metodo | Parametri | genere | Dettagli |
|---|---|---|---|
| selectedIndex () | / | numero | Restituisce l'indice della scheda selezionata. |
| $ getByHandle (parametro1) | maniglia | corda | Utilizzato per collegare metodi a una particolare visualizzazione a schede con lo stesso handle. È possibile aggiungere la manigliaion-tabs usando delegate-handle = "my-handle" attributo. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |