Ionic - Tastiera Javascript
La tastiera è una delle funzionalità automatizzate di Ionic. Ciò significa che Ionic può riconoscere quando è necessario aprire la tastiera.
Utilizzando la tastiera
Ci sono alcune funzionalità che gli sviluppatori possono regolare mentre lavorano con la tastiera Ionic. Quando vuoi nascondere alcuni elementi mentre la tastiera è aperta, puoi usare ilhide-on-keyboard-openclasse. Per mostrarti come funziona, abbiamo creato un input e un pulsante che deve essere nascosto quando la tastiera è aperta.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
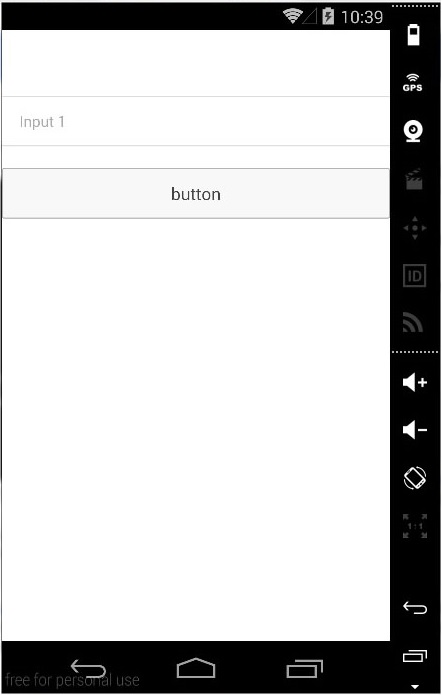
</button>Il codice precedente produrrà la seguente schermata:

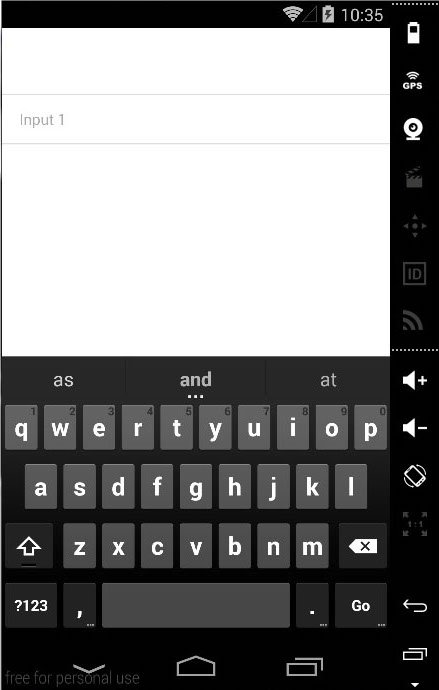
Ora, quando tocchiamo il campo di input, la tastiera si aprirà automaticamente e il pulsante diventerà nascosto.

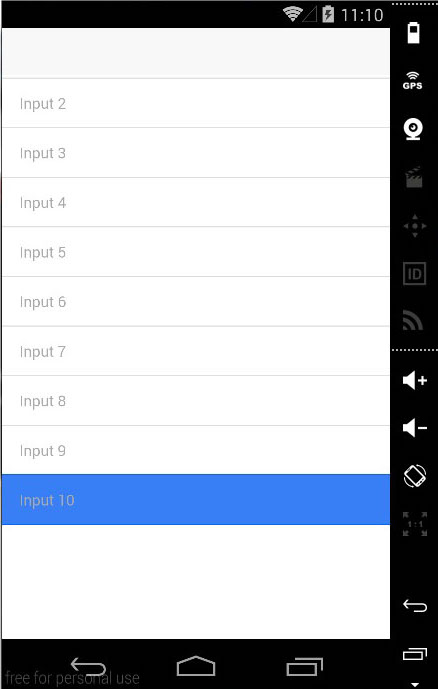
Una bella caratteristica di Ionic è che regolerà gli elementi sullo schermo, quindi l'elemento focalizzato è sempre visibile quando la tastiera è aperta. L'immagine seguente mostra dieci moduli di input e l'ultimo è blu.

Quando tocchiamo il modulo blu, Ionic regola il nostro schermo, quindi il modulo blu è sempre visibile.

Note - Funzionerà solo se lo schermo è all'interno di una direttiva con estensione Scroll View. Se inizi con uno dei modelli Ionic, noterai che tutti i modelli usanoion-content direttiva come contenitore per altri elementi dello schermo, quindi la visualizzazione a scorrimento viene sempre applicata.