Ionico - Elenchi
Listssono uno degli elementi più popolari di qualsiasi applicazione web o mobile. Di solito vengono utilizzati per visualizzare varie informazioni. Possono essere combinati con altri elementi HTML per creare diversi menu, schede o per rompere la monotonia dei file di testo puro. Il framework Ionic offre diversi tipi di elenchi per semplificarne l'utilizzo.
Creazione dell'elenco ionico
Ogni lista viene creata con due elementi. Quando vuoi creare un elenco di base il tuo file<ul> il tag deve avere l'estensione list classe assegnata e il tuo <li> il tag utilizzerà il itemclasse. Un'altra cosa interessante è che non hai nemmeno bisogno di usare<ul>, <ol> e <li>tag per i tuoi elenchi. Puoi usare qualsiasi altro elemento, ma l'importante è aggiungerelist e item classi in modo appropriato.
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Il codice precedente produrrà la seguente schermata:

Elenco inserto
Quando hai bisogno di un elenco per riempire il tuo contenitore, puoi aggiungere il file list-insets dopo il tuo listclasse. Ciò aggiungerà un margine ad esso e regolerà la dimensione dell'elenco sul tuo contenitore.
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Il codice precedente produrrà la seguente schermata:

Divisori articolo
I divisori vengono utilizzati per organizzare alcuni elementi in gruppi logici. Ionic ci regalaitem-dividerclasse per questo. Di nuovo, come con tutti gli altri elementi ionici, dobbiamo solo aggiungere il fileitem-divider classe dopo il itemclasse. I divisori di elementi sono utili come intestazione di elenco, poiché hanno uno stile più forte rispetto agli altri elementi di elenco per impostazione predefinita.
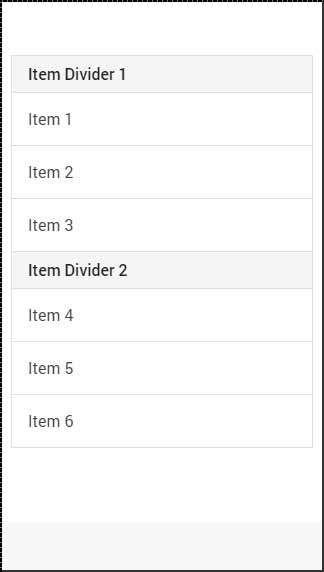
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>Il codice precedente produrrà la seguente schermata:

Aggiunta di icone
Ti abbiamo già mostrato come aggiungere icone ai tuoi pulsanti. Quando si aggiungono icone agli elementi dell'elenco, è necessario scegliere il lato in cui posizionarle. Ci sonoitem-icon-left e item-icon-rightclassi per questo. Puoi anche combinare queste due classi, se vuoi avere le tue icone su entrambi i lati. Infine, c'è ilitem-note classe per aggiungere una nota di testo al tuo articolo.
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>Il codice precedente produrrà la seguente schermata:
Aggiunta di avatar e miniature
Avatar e miniature sono simili. La differenza principale è che gli avatar sono più piccoli delle miniature. Queste miniature coprono la maggior parte dell'altezza completa dell'elemento dell'elenco, mentre gli avatar sono immagini circolari di medie dimensioni. Le classi utilizzate sonoitem-avatar e item-thumbnail. Puoi anche scegliere da che parte posizionare i tuoi avatar e le miniature come mostrato nell'esempio di codice delle miniature di seguito.
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>Il codice precedente produrrà la seguente schermata: