Ionico - Carte
Poiché i dispositivi mobili hanno dimensioni dello schermo più piccole, le schede sono uno degli elementi migliori per la visualizzazione di informazioni che saranno facili da usare. Nel capitolo precedente, abbiamo discusso come inserire elenchi. Le schede sono molto simili agli elenchi interni, ma offrono alcune ombreggiature aggiuntive che possono influenzare le prestazioni per elenchi più grandi.
Aggiunta di carte
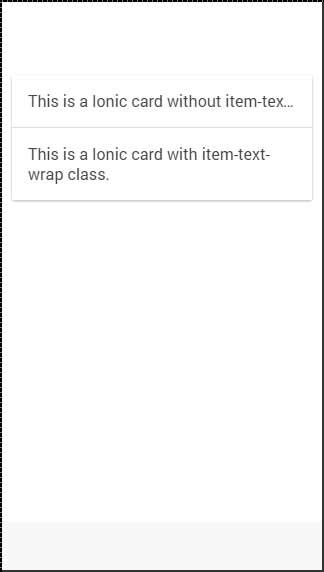
È possibile creare una carta predefinita aggiungendo un file cardclasse al tuo elemento. Le carte sono generalmente formate come elenchi con l'estensioneitemclasse. Una delle classi più utili è laitem-text-wrap. Questo ti aiuterà quando hai troppo testo, quindi vuoi avvolgerlo all'interno del tuo biglietto. La prima carta nell'esempio seguente non ha l'estensioneitem-text-wrap classe assegnata, ma la seconda la sta usando.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>Il codice precedente produrrà la seguente schermata:

Intestazione e piè di pagina della carta
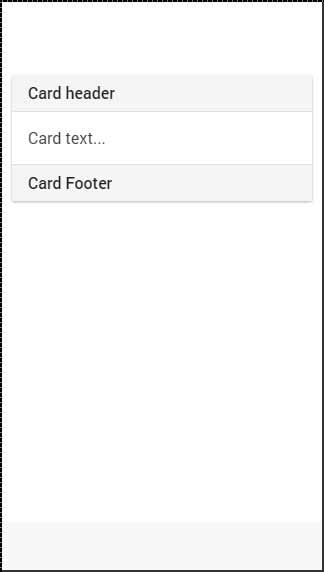
Nel capitolo precedente, abbiamo già discusso come utilizzare il item-dividerclasse per raggruppare elenchi. Questa classe può essere molto utile quando si lavora con le carte per creare le intestazioni delle carte. La stessa classe può essere utilizzata per i piè di pagina come mostrato nel codice seguente:
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>Il codice precedente produrrà la seguente schermata:

Scheda completa
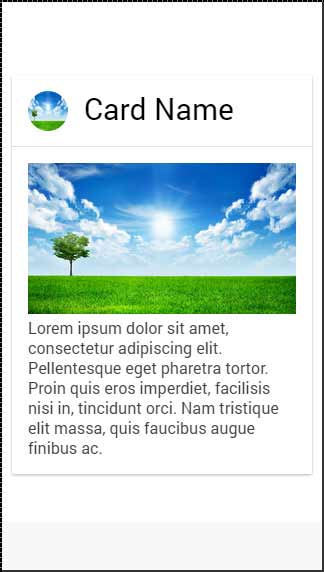
Puoi aggiungere qualsiasi elemento sopra la tua carta. Nell'esempio seguente, ti mostreremo come utilizzare il filefull-image class insieme al item-body per ottenere un'immagine con finestra di bell'aspetto all'interno della tua scheda.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>Il codice precedente produrrà la seguente schermata: