Ionic - Foglio di azione Javascript
Il Action Sheet è un servizio ionico che attiverà un riquadro scorrevole nella parte inferiore dello schermo, che puoi utilizzare per vari scopi.
Utilizzo del foglio di azione
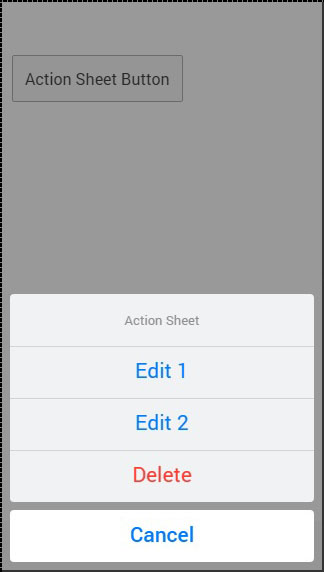
Nell'esempio seguente, ti mostreremo come utilizzare il foglio di azione Ionic. Per prima cosa inietteremo$ionicActionSheet servizio come dipendenza dal nostro controller, quindi creeremo $scope.showActionSheet() e infine creeremo un pulsante nel nostro template HTML per chiamare la funzione che abbiamo creato.
Codice controller
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Codice HTML
<button class = "button">Action Sheet Button</button>Codice spiegato
Quando tocchiamo il pulsante, attiverà il file $ionicActionSheet.showe apparirà il foglio delle azioni. È possibile creare le proprie funzioni che verranno chiamate quando una delle opzioni viene registrata. Ilcancel la funzione chiuderà il riquadro, ma è possibile aggiungere qualche altro comportamento, che verrà chiamato quando si tocca l'opzione Annulla prima che il riquadro venga chiuso.
Il buttonClickedfunzione è il luogo in cui è possibile scrivere il codice che verrà chiamato quando viene toccata una delle opzioni di modifica. Possiamo tenere traccia di più pulsanti utilizzando ilindexparametro. IldestructiveButtonCLickedè una funzione che verrà attivata quando si tocca l'opzione di eliminazione. Questa opzione èred by default.

Il $ionicActionSheet.show()ha alcuni altri parametri utili. Puoi controllarli tutti nella tabella seguente.
Mostra opzioni metodo
| Proprietà | genere | Dettagli |
|---|---|---|
| pulsanti | oggetto | Crea un oggetto pulsante con un campo di testo. |
| titleText | corda | Il titolo del foglio di azione. |
| cancelText | corda | Il testo per il pulsante Annulla. |
| destructiveText | corda | Il testo per un pulsante distruttivo. |
| Annulla | funzione | Chiamato quando si preme il pulsante Annulla, lo sfondo o il pulsante Indietro hardware. |
| pulsante Cliccato | funzione | Chiamato quando si tocca uno dei pulsanti. L'indice viene utilizzato per tenere traccia di quale pulsante viene toccato. Restituire true chiuderà il foglio delle azioni. |
| destructiveButtonClicked | funzione | Chiamato quando si fa clic sul pulsante distruttivo. Restituire true chiuderà il foglio delle azioni. |
| cancelOnStateChange | booleano | Se true (predefinito) annullerà il foglio delle azioni quando lo stato di navigazione viene modificato. |