Ionic - JavaScript Popup
Questo servizio viene utilizzato per creare una finestra popup in cima alla visualizzazione normale, che verrà utilizzata per l'interazione con gli utenti. Esistono quattro tipi di popup:show, confirm, alert e prompt.
Utilizzo di Mostra popup
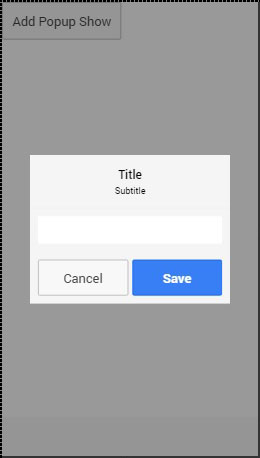
Questo popup è il più complesso di tutti. Per attivare i popup, dobbiamo iniettare il file$ionicPopup service al nostro controller e quindi aggiungi semplicemente un metodo che attiverà il popup che vogliamo utilizzare, in questo caso $ionicPopup.show(). IlonTap(e) funzione può essere utilizzata per l'aggiunta e.preventDefault()metodo, che manterrà il popup aperto, se non vengono applicate modifiche all'input. Quando il popup viene chiuso, l'oggetto promesso verrà risolto.
Codice controller
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})Codice HTML
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
Probabilmente hai notato nell'esempio sopra menzionato che sono state utilizzate alcune nuove opzioni. La tabella seguente spiegherà tutte queste opzioni e il loro caso d'uso.
Mostra opzioni popup
| Opzione | genere | Dettagli |
|---|---|---|
| modello | corda | Modello HTML incorporato del popup. |
| templateUrl | corda | URL del modello HTML. |
| titolo | corda | Il titolo del popup. |
| sottotitolo | corda | Il sottotitolo del popup. |
| cssClass | corda | Il nome della classe CSS del popup. |
| scopo | Scopo | Un ambito del popup. |
| pulsanti | Array [Oggetto] | Pulsanti che verranno posizionati a piè di pagina del popup. Possono utilizzare le proprie proprietà e metodi.text viene visualizzato sopra il pulsante, type è la classe ionica utilizzata per il pulsante, onTapè una funzione che verrà attivata quando si tocca il pulsante. La restituzione di un valore farà sì che la promessa si risolva con il valore dato. |
Utilizzo di Conferma popup
Un popup di conferma è la versione più semplice del popup Ionic. Contiene i pulsanti Annulla e OK che gli utenti possono premere per attivare la funzionalità corrispondente. Restituisce l'oggetto promesso che viene risolto quando si preme uno dei pulsanti.
Codice controller
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})Codice HTML
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
La tabella seguente spiega le opzioni che possono essere utilizzate per questo popup.
Conferma opzioni popup
| Opzione | genere | Dettagli |
|---|---|---|
| modello | corda | Modello HTML incorporato del popup. |
| templateUrl | corda | URL del modello HTML. |
| titolo | corda | Il titolo del popup. |
| sottotitolo | corda | Il sottotitolo del popup. |
| cssClass | corda | Il nome della classe CSS del popup. |
| cancelText | corda | Il testo per il pulsante Annulla. |
| cancelType | corda | Il tipo di pulsante ionico del pulsante Annulla. |
| okText | corda | Il testo per il pulsante OK. |
| okType | corda | Il tipo di pulsante ionico del pulsante OK. |
Utilizzo del popup di avviso
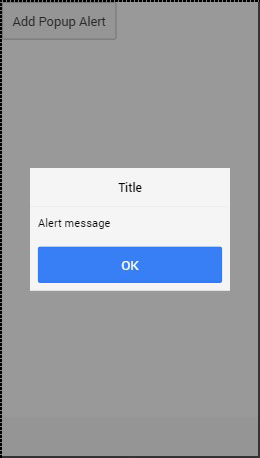
Un avviso è un semplice popup utilizzato per visualizzare le informazioni di avviso all'utente. Ha un solo pulsante che viene utilizzato per chiudere il popup e risolvere l'oggetto promesso del popup.
Codice controller
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})Codice HTML
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>Produrrà la seguente schermata:

La tabella seguente mostra le opzioni che possono essere utilizzate per un popup di avviso.
Opzioni popup di avviso
| Opzione | genere | Dettagli |
|---|---|---|
| modello | corda | Modello HTML incorporato del popup. |
| templateUrl | corda | URL del modello HTML. |
| titolo | corda | Il titolo del popup. |
| sottotitolo | corda | Il sottotitolo del popup. |
| cssClass | corda | Il nome della classe CSS del popup. |
| okText | corda | Il testo per il pulsante OK. |
| okType | corda | Il tipo di pulsante ionico del pulsante OK. |
Utilizzo di Prompt Popup
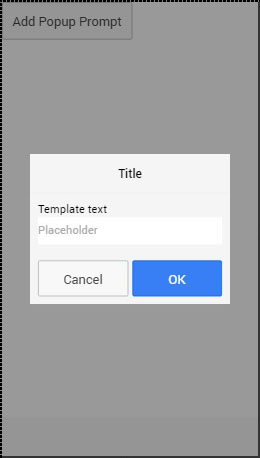
L'ultimo popup Ionic che può essere creato utilizzando Ionic è prompt. Ha un pulsante OK che risolve la promessa con valore dall'input e un pulsante Annulla che si risolve con un valore indefinito.
Codice controller
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})Codice HTML
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>Produrrà la seguente schermata:

La tabella seguente mostra le opzioni che possono essere utilizzate per un prompt popup.
Opzioni popup prompt
| Opzione | genere | Dettagli |
|---|---|---|
| modello | corda | Modello HTML incorporato del popup. |
| templateUrl | corda | URL del modello HTML. |
| titolo | corda | Il titolo del popup. |
| sottotitolo | corda | Il sottotitolo del popup. |
| cssClass | corda | Il nome della classe CSS del popup. |
| inputType | corda | Il tipo per l'input. |
| inputPlaceholder | corda | Un segnaposto per l'input. |
| cancelText | corda | Il testo per il pulsante Annulla. |
| cancelType | corda | Il tipo di pulsante ionico del pulsante Annulla. |
| okText | corda | Il testo per il pulsante OK. |
| okType | corda | Il tipo di pulsante ionico del pulsante OK. |