Angular Material7-拡張パネル
ザ・ <mat-expansion-panel>、Angular Directiveは、拡張可能な詳細v / sサマリービューを作成するために使用されます。
<mat-expansion-panel-header>−ヘッダーセクションを表します。パネルの概要が含まれ、パネルを展開または折りたたむためのコントロールとして機能します。
<mat-panel-title> −パネルのタイトルを表します。
<mat-panel-description> −パネルの要約を表します。
<mat-action-row> −下部のアクションパネルを表します。
この章では、AngularMaterialを使用して拡張コントロールを描画するために必要な構成を紹介します。
Angularアプリケーションを作成する
次の手順に従って、Angular 6で作成したAngularアプリケーションを更新します-プロジェクトセットアップの章-
| ステップ | 説明 |
|---|---|
| 1 | Angular 6-プロジェクトセットアップの章で説明されているように、materialAppという名前のプロジェクトを作成します。 |
| 2 | 変更app.module.ts、app.component.ts、app.component.cssをしてapp.component.htmlとして以下に説明します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下は、変更されたHTMLホストファイルの内容です。 app.component.html。
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>結果
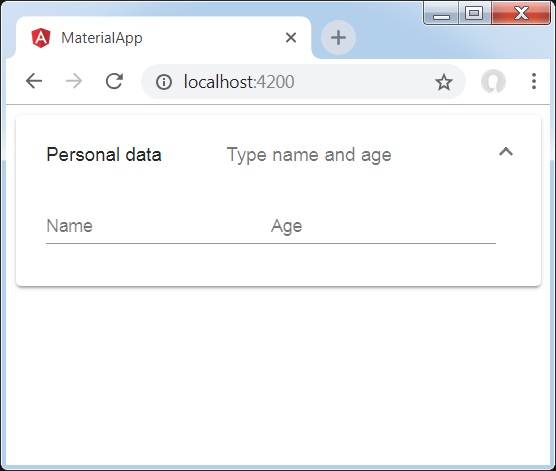
結果を確認します。

詳細
- まず、mat-expansion-panelを使用して拡張パネルを作成しました。
- 次に、タイトル、サブタイトル、コンテンツを追加しました。