Angular Material7-プログレススピナー
ザ・ <mat-progress-spinner>Angular Directiveは、マテリアルスタイリングを備えたプログレススピナーを表示するために使用されます。
この章では、AngularMaterialを使用して決定論的および非決定論的な進行スピナーを描画するために必要な構成を紹介します。
Angularアプリケーションを作成する
次の手順に従って、Angular 6で作成したAngularアプリケーションを更新します-プロジェクトセットアップの章-
| ステップ | 説明 |
|---|---|
| 1 | Angular 6-プロジェクトセットアップの章で説明されているように、materialAppという名前のプロジェクトを作成します。 |
| 2 | 変更app.module.ts、app.component.ts、app.component.cssをしてapp.component.htmlとして以下に説明します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下は、変更されたtsファイルの内容です。 app.component.css。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}以下は、変更されたHTMLホストファイルの内容です。 app.component.html。
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>以下は、変更されたtsファイルの内容です。 app.component.ts。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
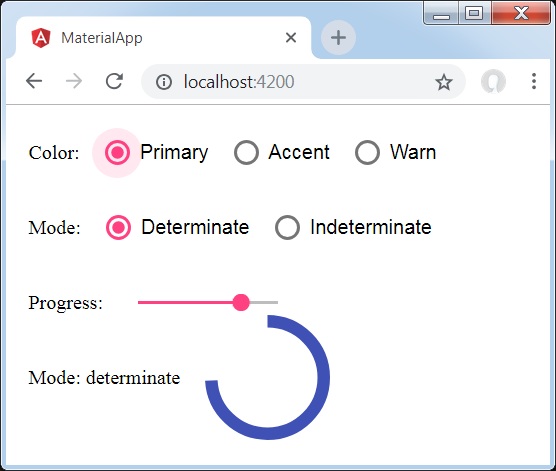
}結果
結果を確認します。

詳細
- ここでは、mat-progress-spinnerを使用してプログレススピナーを作成しました。