Angular Material7-グリッドリスト
ザ・ <mat-grid-list>角度ディレクティブは、セルをグリッドベースのレイアウトに配置する2次元ビューを作成するために使用されます。
この章では、AngularMaterialを使用してグリッドリストコントロールを描画するために必要な構成を紹介します。
Angularアプリケーションを作成する
次の手順に従って、Angular 6で作成したAngularアプリケーションを更新します-プロジェクトセットアップの章-
| ステップ | 説明 |
|---|---|
| 1 | Angular 6-プロジェクトセットアップの章で説明されているように、materialAppという名前のプロジェクトを作成します。 |
| 2 | 変更app.module.ts、app.component.ts、app.component.cssをしてapp.component.htmlとして以下に説明します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }変更されたCSSファイルの内容は次のとおりです app.component.css。
mat-grid-tile {
background: lightblue;
}以下は、変更されたHTMLホストファイルの内容です。 app.component.html。
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
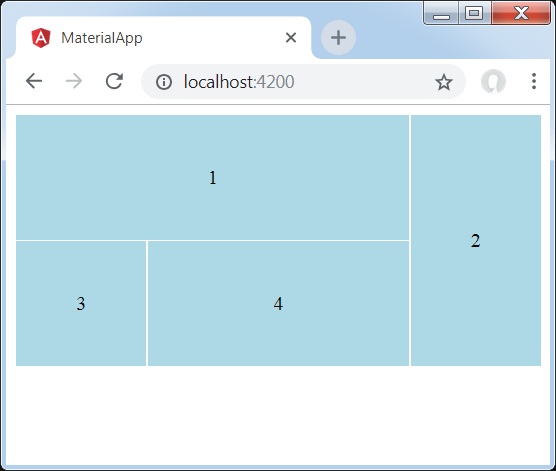
</mat-grid-list>結果
結果を確認します。

詳細
- まず、mat-grid-listを使用してグリッドリストを作成しました。
- 次に、mat-grid-tileを使用してコンテンツを追加しました。