Angular Material7-メニュー
ザ・ <mat-menu>Angularディレクティブは、メニューを作成し、マテリアルデザインのスタイリングとアニメーション機能を備えたコントロールにアタッチするために使用されます。
この章では、AngularMaterialを使用してメニューコントロールを描画するために必要な構成を紹介します。
Angularアプリケーションを作成する
次の手順に従って、Angular 6で作成したAngularアプリケーションを更新します-プロジェクトセットアップの章-
| ステップ | 説明 |
|---|---|
| 1 | Angular 6-プロジェクトセットアップの章で説明されているように、materialAppという名前のプロジェクトを作成します。 |
| 2 | 変更app.module.ts、app.component.ts、app.component.cssをしてapp.component.htmlとして以下に説明します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下は、変更されたHTMLホストファイルの内容です。 app.component.html。
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>結果
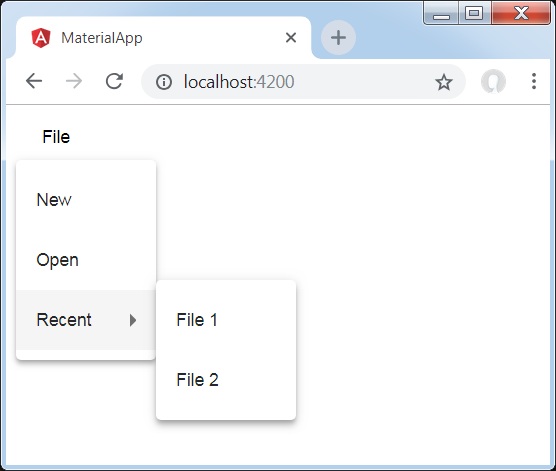
結果を確認します。

詳細
最初に、mat-menuを使用して2つのメニューを作成し、matMenuTriggerForを使用してそれらをボタンにバインドしました。
matMenuTriggerForには、メニューを添付するためのメニュー識別子が渡されます。