Angular Material7-フォームフィールド
ザ・ <mat-form-field>、Angularディレクティブは、Angularコンポーネントのラッパーを作成するために使用され、下線、太字、ヒントなどのテキストスタイルを適用するために使用されます。
以下の角度成分は、 <mat-form-field>。
<入力matNativeControl>
<textarea matNativeControl>
<matNativeControlを選択>
<mat-select>
<mat-chip-list>
この章では、AngularMaterialでマットフォームフィールドコントロールを使用するために必要な構成を紹介します。
Angularアプリケーションを作成する
次の手順に従って、Angular 6で作成したAngularアプリケーションを更新します-プロジェクトセットアップの章-
| ステップ | 説明 |
|---|---|
| 1 | Angular 6-プロジェクトセットアップの章で説明されているように、materialAppという名前のプロジェクトを作成します。 |
| 2 | 変更app.module.ts、app.component.ts、app.component.cssをしてapp.component.htmlとして以下に説明します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }変更されたCSSファイルの内容は次のとおりです app.component.css。
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}以下は、変更されたHTMLホストファイルの内容です。 app.component.html。
<div class = "tp-container">
<mat-form-field appearance = "standard">
<input matInput placeholder = "Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance = "fill">
<textarea matInput placeholder = "Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance = "outline">
<mat-select placeholder = "Select">
<mat-option value = "A">A</mat-option>
<mat-option value = "B">B</mat-option>
<mat-option value = "C">C</mat-option>
</mat-select>
</mat-form-field>
</div>結果
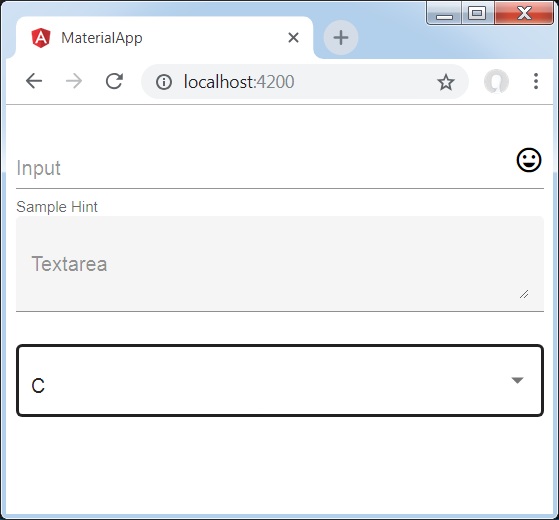
結果を確認します。

詳細
最初に、mat-form-fieldラッパーを使用してフォームフィールドを作成しました。外観属性を使用してフォームフィールドの外観を変更しました。
次に、フォームコントロールがフォームフィールドに追加されます。