ぼかしの概念
ぼかしの簡単な紹介は、マスクの概念に関する以前のチュートリアルで説明しましたが、ここでは正式に説明します。
ぼやける
ぼかしでは、単純に画像をぼかします。すべてのオブジェクトとその形状を正しく認識できれば、画像はより鮮明またはより詳細に見えます。例えば。顔のある画像は、目、耳、鼻、唇、額などを非常にはっきりと識別できると、はっきりと見えます。オブジェクトのこの形状は、そのエッジによるものです。そのため、ぼかしでは、エッジコンテンツを単純に減らし、ある色から別の色への遷移を非常にスムーズにします。
ぼかしとズーム
画像をズームすると、ぼやけた画像が表示される場合があります。ピクセル複製を使用して画像をズームし、ズーム率を上げると、ぼやけた画像が表示されました。この画像も細部が少ないですが、本当のぼかしではありません。
ズームでは、画像に新しいピクセルを追加して、画像の全体的なピクセル数を増やしますが、ぼかしでは、通常の画像とぼやけた画像のピクセル数は同じままです。
ぼやけた画像の一般的な例

フィルタの種類
ぼかしはさまざまな方法で実現できます。ぼかしを実行するために使用される一般的なタイプのフィルターは次のとおりです。
- 平均フィルター
- 加重平均フィルター
- ガウスフィルター
これらの3つのうち、最初の2つについてはここで説明し、ガウス分布については後のチュートリアルで説明します。
平均フィルター
平均フィルターは、ボックスフィルターおよび平均フィルターとも呼ばれます。平均フィルターには、次の特性があります。
- それは奇妙な順序でなければなりません
- すべての要素の合計は1でなければなりません
- すべての要素が同じである必要があります
このルールに従うと、3x3のマスクになります。次の結果が得られます。
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
これは3x3マスクなので、9個のセルがあることを意味します。すべての要素の合計が1に等しくなければならないという条件は、各値を9で割ることによって達成できます。
1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 = 9/9 = 1
画像上の3x3のマスクの結果を以下に示します。
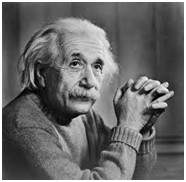
元の画像

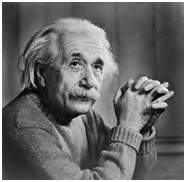
ぼやけた画像

結果はあまり明確ではないかもしれません。ぼかしを増やしましょう。マスクのサイズを大きくすると、ぼかしを大きくすることができます。マスクのサイズが大きいほど、ぼやけが大きくなります。マスクが大きいほど、より多くのピクセルが処理され、1つのスムーズな遷移が定義されるためです。
画像上の5x5のマスクの結果を以下に示します。
元の画像

ぼやけた画像

同様に、マスクを増やすと、ぼやけが大きくなり、結果を以下に示します。
画像上の7x7のマスクの結果を以下に示します。
元の画像

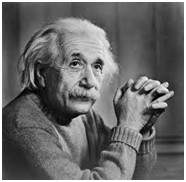
ぼやけた画像

画像上の9x9のマスクの結果を以下に示します。
元の画像

ぼやけた画像

画像上の11x11のマスクの結果を以下に示します。
元の画像

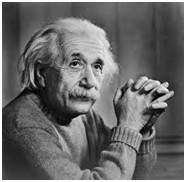
ぼやけた画像

加重平均フィルター
加重平均フィルターでは、中心値により多くの重みを与えました。そのため、中心の寄与は残りの値よりも大きくなります。加重平均フィルタリングにより、実際にぼかしを制御できます。
加重平均フィルターのプロパティは次のとおりです。
- それは奇妙な順序でなければなりません
- すべての要素の合計は1でなければなりません
- 中央の要素の重量は、他のすべての要素よりも大きくする必要があります
フィルター1
| 1 | 1 | 1 |
| 1 | 2 | 1 |
| 1 | 1 | 1 |
(1と3)の2つのプロパティが満たされます。しかし、プロパティ2は満たされていません。したがって、それを満たすために、フィルター全体を単純に10で除算するか、1/10を掛けます。
フィルター2
| 1 | 1 | 1 |
| 1 | 10 | 1 |
| 1 | 1 | 1 |
除数= 18。