ハイパスフィルターとローパスフィルター
前回のチュートリアルでは、フィルターについて簡単に説明します。このチュートリアルでは、それらについて徹底的に説明します。議論する前に、まずマスクについて話しましょう。マスクの概念は、畳み込みとマスクのチュートリアルで説明されています。
ぼかしマスクと派生マスク
ぼかしマスクと微分マスクの比較を行います。
ぼかしマスク
ぼかしマスクには、次の特性があります。
- ぼかしマスクの値はすべて正です
- すべての値の合計は1に等しい
- ぼかしマスクを使用することにより、エッジコンテンツが削減されます
- マスクのサイズが大きくなると、よりスムージング効果が発生します
派生マスク
微分マスクには次の特性があります。
- 微分マスクには、正の値と負の値があります
- 微分マスクのすべての値の合計はゼロに等しい
- エッジコンテンツは微分マスクによって増加します
- マスクのサイズが大きくなると、より多くのエッジコンテンツが増加します
ハイパスフィルターとローパスフィルターを使用したブラーマスクと微分マスクの関係。
ハイパスフィルターとローパスフィルターを使用したブラーマスクと微分マスクの関係は、次のように簡単に定義できます。
- ぼかしマスクはローパスフィルターとも呼ばれます
- 微分マスクはハイパスフィルターとも呼ばれます
ハイパス周波数成分とローパス周波数成分
ハイパス周波数成分はエッジを示し、ローパス周波数成分は滑らかな領域を示します。
理想的なローパスおよび理想的なハイパスフィルター
これはローパスフィルターの一般的な例です。

1つを内側に配置し、0を外側に配置すると、画像がぼやけます。ここで、サイズを1に増やすと、ぼかしが増加し、エッジの内容が減少します。
これは、ハイパスフィルターの一般的な例です。

0を内側に配置すると、エッジが取得され、スケッチ画像が得られます。周波数領域での理想的なローパスフィルターを以下に示します。

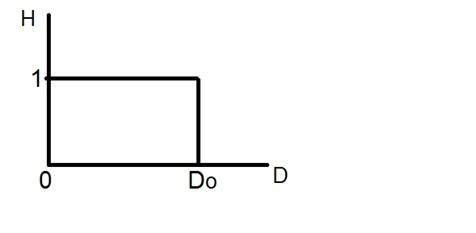
理想的なローパスフィルターは、次のようにグラフィカルに表すことができます。

次に、このフィルターを実際の画像に適用して、何が得られたかを見てみましょう。
サンプル画像

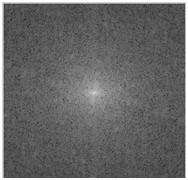
周波数領域の画像

この画像にフィルターを適用する

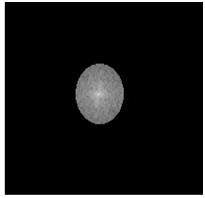
結果の画像

同様に、理想的なハイパスフィルターを画像に適用できます。しかし、明らかに結果は異なります。ローパスはエッジのあるコンテンツを減らし、ハイパスはそれを増やすからです。
ガウスローパスおよびガウスハイパスフィルター
ガウスローパスおよびガウスハイパスフィルターは、理想的なローパスおよびハイパスフィルターで発生する問題を最小限に抑えます。
この問題は、リンギング効果として知られています。これは、あるポイントである色から別の色への遷移を正確に定義できないため、そのポイントでリンギング効果が現れるためです。
このグラフを見てください。

これは理想的なローパスフィルターの表現です。Doの正確なポイントでは、値が0または1になるかどうかはわかりません。そのため、そのポイントでリンギング効果が表示されます。
そのため、理想的なローパスと理想的なハイパスフィルターが現れる影響を減らすために、次のガウスローパスフィルターとガウスハイパスフィルターが導入されています。
ガウスローパスフィルター
フィルタリングとローパスの概念は同じですが、遷移のみが異なり、よりスムーズになります。
ガウスローパスフィルターは、次のように表すことができます。

滑らかな曲線遷移に注意してください。これにより、各ポイントでDoの値を正確に定義できます。
ガウスハイパスフィルター
ガウスハイパスフィルターの概念は理想的なハイパスフィルターと同じですが、理想的なフィルターに比べて遷移がスムーズです。