GoogleAMP-アナリティクス
アンプ分析は、ページ上のデータを追跡するために使用されるアンプコンポーネントです。ページ上のすべてのユーザーインタラクションを記録および保存して、さらなる改善またはビジネス目的のためにデータを分析できます。
amp-analyticsコンポーネントを使用するには、headセクション内に次のスクリプトを追加する必要があります-
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>amp-analyticsで使用されるイベントを記録するには、サードパーティベンダーを使用するか、社内の追跡システムを使用することもできます。
GoogleAnalyticsベンダーを使用したアンプ分析の例-
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>comscoreベンダーを使用したamp-analyticsの例
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>チャートビートベンダーを使用したアンプ分析の例
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>ベンダーの詳細なリストは、こちらから入手できます。
社内分析ベンダーの使用方法に関する実用的な例を以下に示します-
例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
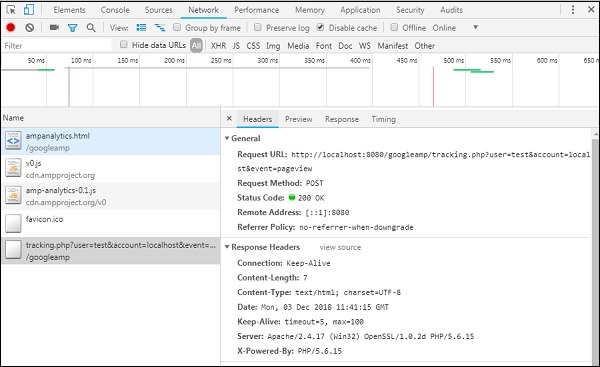
</html>ブラウザでページがヒットすると、ページビューのためにトラッカーが起動されます。以下に示すように、それはグーグルネットワークタブで見ることができます。

特定の要素がページに表示されているときにamp-analyticsイベントを発生させることもできます。同じものの実際の例をここに示します-
例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
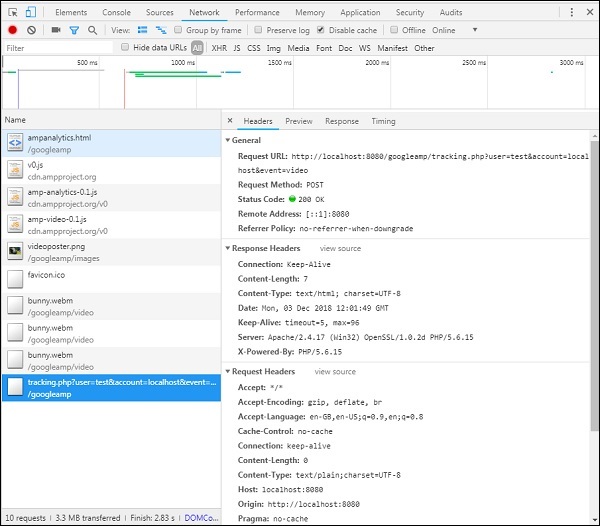
</html>出力

Amp-analyticsコンポーネントでは、jsonオブジェクトをscriptタグに渡す必要があります。jsonの形式は次のとおりです-
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}上記で指定されたすべてのオブジェクトは、amp-analyticsに渡す必要はありません。サードパーティベンダーを使用している場合、ベンダーにはその形式があり、ユーザーはその方法でデータを渡す必要があります。
それぞれのオブジェクトを詳しく理解しましょう-
リクエスト
リクエストオブジェクトには、条件が満たされたときに起動するために使用されるURLがあります。リクエストオブジェクトの例を次に示します-
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},リクエスト名はトリガーオブジェクトで指定され、同じ名前を使用する必要があります。
Vars
リクエストオブジェクトで使用されるすべての変数は、varsオブジェクトで指定されます。
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}追加のURLパラメータ
クエリ文字列としてリクエストURLに追加される追加のパラメータは、このオブジェクトで定義できます。次の例を確認してください
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}トリガー
このオブジェクトは、リクエストURLをいつ起動する必要があるかを通知します。トリガーオブジェクト内で使用できるキーと値のペアは次のとおりです。
on−聞くべきイベントについて言及する必要があります。利用可能な値onされ、INI-負荷、クリック、スクロール、タイマー、目に見える、隠された、ユーザーのエラー、access- *スタートをレンダリング、およびビデオ- *
request−これはリクエストの名前です。これは、requestsオブジェクトのrequest-nameと一致する必要があります。
vars −これは、トリガーオブジェクト内で使用されるように定義された、または定義されたvarsキー値をオーバーライドするために使用されるキー値変数を持つオブジェクトです。
selector −トリガーが設定されている要素の詳細を表示します。
scrollSpec −これにはスクロールトリガーの詳細が含まれます。
timerSpec −これには与えられる時間の詳細があります。
videoSpec −これには、ビデオに対して呼び出される詳細が含まれます。
これは、amp-videoを追加した例です。Amp-analyticsは、動画要素がページで利用可能で、ページに少なくとも20%表示され、動画が少なくとも2秒間再生され、200ミリ秒間表示され続けると、トラッカーを起動します。これらすべての条件が満たされると、トラッカーだけが起動します。詳細は以下のとおりです。

要素の可視性に関する条件と、要素が少なくとも20%表示可能である必要があるなどの他の条件を追加するには、ビデオを2秒間再生する必要があります。これらの条件はすべて、内部で指定する必要があります。 visibilitySpec 以下に示すように-
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpecトラッカーの起動をトリガーする条件を定義できます。条件はここにリストされています-
waitFor
このプロパティは、発火する前に特定のケースを待機する可視性トリガーに使用されます。waitForで使用できるオプションは次のとおりです。none, ini-load そして render-start。デフォルトでは、waitForの値はini-loadです。
reportWhen
このプロパティは、発火する前に特定のケースを待機する可視性トリガーに使用されます。サポートされている値はdocumentExitです。使用できませんreportWhen そして repeat 内部で一緒にプロパティ visibilitySpec
continuousTimeMin and continuousTimeMax
このプロパティは、要素を起動するために可視性トラッカーがビューポート内に継続的に存在する必要があることを示します。 continuousTimeMin そして continuousTimeMax。continousTimeMinが指定されていない場合、デフォルトでは0に設定されます。値はミリ秒単位で指定されます。
totalTimeMin and totalTimeMin
このプロパティは、要素を起動するための可視性トラッカーが、その間の合計時間ビューポートにある必要があることを示します。 totalTimeMin そして totalTimeMin。totalTimeMinが指定されていない場合、デフォルトで0になります。値はミリ秒単位で指定されます。
visiblePercentageMin and visiblePercentageMax
このプロパティは、起動する可視性トラッカーが、visiblePercetageMinとvisiblePercentageMaxに割り当てられたパーセンテージの間のビューポート内に要素が表示される必要があることを示します。のデフォルト値visiblePercentageMin は0と100です visibilePercentageMax両方の値が0の場合、要素が表示されていないときに可視性トリガーが起動し、両方の値が100の場合、要素が完全に表示されているときに起動します。
Repeat
trueに設定すると、visibilitySpec条件が満たされるたびにトリガーが起動します。デフォルトでは、repeatの値はfalseです。reportWhenプロパティと一緒に使用することはできません。
クリックトリガーの例を次に示します-
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
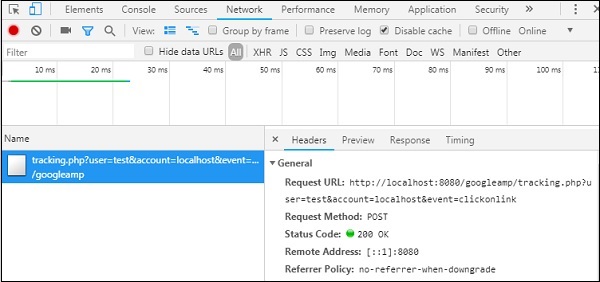
</html>出力

リンクをクリックすると、以下のようにイベントが発生します-