GoogleAMP-概要
Google Accelerated Mobile Pages(Google-AMP)は、amphtmlを使用して軽量のウェブページを作成するために特別に設計されたGoogleの新しいオープンソースプロジェクトです。このプロジェクトの主な目的は、アンプコードが正常に機能し、スマートフォンやタブレットなどのすべての可能なデバイスで高速に読み込まれるようにすることです。
AMPとは何ですか?
Accerated Mobile Pages(AMP)は、どのブラウザでもコンテンツをより速く、よりスムーズに、応答性の高いものにすることで、ウェブページをモバイルフレンドリーにするために特別に設計されたGoogleのオープンソースプロジェクトです。
グーグルアンプの公式サイトは− https://www.ampproject.org/

なぜAMPなのか?
すべてのユーザーは、Webサイトがコンテンツを非常に高速にロードすることを期待しています。ただし、これは、ページが画像、ビデオ、アニメーション、ソーシャルウィジェットでほとんど溢れている場合には当てはまらない可能性があります。これにより、ページが非常に重くなり、読み込み時間が長くなります。このようなシナリオは、長期的にWebサイトへのユーザーの損失を引き起こす可能性があります。
Google AMPは、この問題を解決するように設計されています。AMPには、画像、iframe、JavaScript、広告、動画、アニメーション、css、読み込まれたフォントなどを処理する特別な方法があります。AMPページのコンテンツはGoogle側でキャッシュされるため、ユーザーが検索結果をクリックするたびにコンテンツはキャッシュから提供されます。キャッシュバージョンもタイムリーに更新されるため、ユーザーは常に更新された新しいページを取得できます。
なぜAMPを選ぶのですか?
このセクションでは、サイトにAMPを選択する必要がある理由を説明します-
Google検索で優先
今日、Googleで何かを検索すると、上部にページのあるGoogleカルーセルが表示され、検索への応答としてページのリストが続きます。表示されるニュースカルーセルはすべて有効なAMPサイトです。これは、Googleがアンプページを優先し、ニュースカルーセルのランキングに従って表示することを意味します。
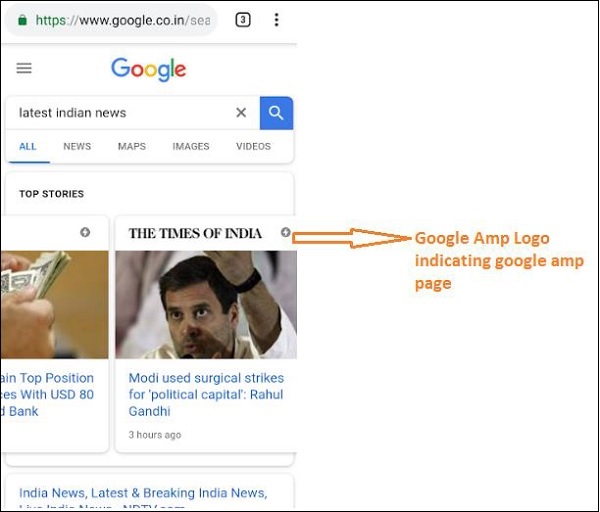
「」というキーワードでGoogleで行われた検索の例latest indian news」はここにあります−

上の画像に示すように、AMPページであるすべての上位ページがGoogleカルーセルの最初に表示されます。
ユーザーがGoogle検索で何かを検索すると、GoogleAMPページは次のようになります。AMPページにはGoogleAMPロゴがあることに注意してください。

より速い読み込み時間
ページがAMP変換されている場合、非AMPページと比較して読み込み時間がはるかに長くなります。読み込み時間の短縮も、Google検索でのページランク付けの重要な要素です。
ポップアップなし
Google AMPを使用すると、Google AMPでデザインされたページに不要なポップアップが表示されないため、快適なウェブブラウジングエクスペリエンスが得られます。
トラフィックを生成します
ページの読み込み速度が速いと、自動的に閲覧者数が増えるため、ページへのトラフィックが増加します。
AMPはどのように機能しますか?
ウェブサイトの構築に使用される最も重要なコンポーネントは、JavaScript、画像、ビデオ、フォント、CSSなどです。AMPページのデザインは、これらすべての要素を独自の方法で処理することによって行われます。このセクションでは、ページを高速化するためにAMPが正確に何を行うかについて簡単に説明します。
非同期JavaScript
Javascriptは、アニメーションやDOMの変更などの形でページにインタラクティブ機能を追加するのに役立つため、ページ上で重要な役割を果たします。また、ページの速度を低下させ、他のコンテンツがページにレンダリングされないようにすることができます。
AMPはJavaScriptにどのように取り組んでいますか?
AMPはJavaScriptを非同期でロードします。カスタムJavaScriptは、AMPページ内では固く許可されていません。AMPには多くのコンポーネントが追加されていることに注意してください。それらのいくつかは、既存のhtmlタグの代わりになります。たとえば、amp-img、amp-iframe、amp-video、amp-lightbox、amp-animationsなど。
このコンポーネントごとに、スクリプトタグにasync属性が追加されたロード対象のJavaScriptファイルがあります。このページでは、amp-componentsに関連するJavaScriptファイルのみが許可され、AMPページ内の他のJavaScriptまたはサードパーティのJavaScriptファイルは許可されません。AMPはGoogleAMPキャッシュを使用するため、ファイルはキャッシュからプリロードされ、読み込みが速くなります。
HTMLタグのサイズ
アンプページがリソースをロードせずにページ上のスペースを見つけられるように、画像、iframe、ビデオタグのサイズを指定する必要があります。ロードされるリソースは、ampページによって優先されます。コンテンツは、ロードされるリソースよりも優先されます。
ソーシャルウィジェット/ AD
Ampは、ページに表示されるソーシャルウィジェットを処理するための特別なコンポーネント、つまりamp-facebook、amp-twitter、amp-ad、amp-stickyを提供します。AMP-adコンポーネントは、ページに広告を配信するために使用されます。AMPはコンポーネントの処理に特別な注意を払い、要件に基づいて優先的にコンテンツをロードします。
CSS
外部CSSはAMPページでは許可されていません。amp-custom属性を使用してスタイルタグ内にカスタムCSSを追加できる場合。インラインCSSも許可されます。AMPは、あらゆる方法でhttpリクエストを削減します。
フォント
フォントはampページで許可されており、フォントの読み込みの優先度はAMPによって決定されます。
アニメーション
AMPは、amp-animationコンポーネントをサポートし、最新のブラウザでサポートされているように移行を可能にします。
上記のすべての点を考慮して、AMPは、フォント、画像、iframe、配信される広告などに対して行われるHTTPリクエストに非常に特別な注意を払います。ページの折り畳みの上で利用可能なリソースが最初にレンダリングされ、後で折り畳みの下で利用可能なリソースが優先されます。 。
その他のポイント
Google AMPキャッシュは、コンテンツがキャッシュからフェッチされるときにコンテンツをより高速にレンダリングするのに役立つもう1つの重要な要素です。
出版社は、アンプページと非アンプページの2つのサイトを維持する必要があります。たとえば、サイトのアドレスが-であるとします。https://www.mypage.com。次に、非アンプがデスクトップで提供される内部のページは次のようになります。https://www.mypage.com/news。デバイスまたはAMPの場合、次のようになります。https://www.mypage/com/news/amp/
GoogleはAMPページと非AMPページをどのように識別しますか?
ここで、GoogleがAMPページと非AMPページを識別する方法を理解しましょう。
Google検索がページをクロールするときに、html、<html amp>、または<html⚡>でampを取得した場合、それがAMPページであることがわかります。
また、Googleが非アンプページに遭遇した場合、最初にアンプページについて知るために、アンプページと非アンプページの両方のhtmlページのヘッドセクションに次のリンクタグを追加する必要があります。
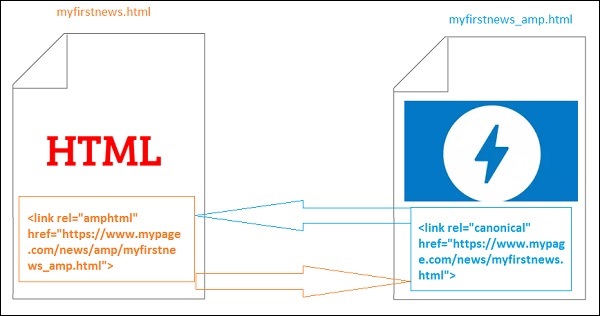
非アンプページのページURL
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">ここで、rel =” amphtml”は、アンプのバージョンを指す非アンプページに指定されているため、Googleはプラットフォームに基づいて適切なページを表示します。
amp-pageのページURL
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">ここで、rel =” canonical”は、htmlの標準バージョンを指すようにampページで指定されているため、Googleはプラットフォームに基づいて適切なバージョンを表示します。
サイトにアンプページが1つしかない場合でも、それ自体を指すrel =” canonical”を追加することを忘れないでください-
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">次の図は、ampページを指すrel =” amphtml”と標準のhtmlページを指すrel =” canonical”への参照を示しています。

GoogleAMPの機能
このセクションでは、GoogleAMPで利用できる重要な機能について説明します-
アンプキャッシング
Google Ampキャッシングは、ampに追加されたコア機能の1つです。純粋なアンプページを提供するプロキシベースのコンテンツ配信ネットワークを提供します。アンプキャッシュは、すべての有効なアンプページでデフォルトで使用できます。非アンプページと比較して、ページのレンダリングを高速化するのに役立ちます。現在、2つのアンプキャッシュプロバイダーがあります。Google AMPキャッシュとCloudflareAMPキャッシュ。ユーザーがクリックしてアンプページにリダイレクトされると、コンテンツはGoogleキャッシュから提供されます。
アンプコンポーネント
アンプには、さまざまな目的のために設計されたコンポーネントの大きなリストがあります。それらのいくつかを以下に示します-
amp-img −アンプページに画像を表示するために使用されます。
amp-iframe−ページに表示される外部コンテンツを含むiframeを表示するために使用されます。使用されるiframeはサンドボックス化されているため、ampページにデータを表示するには許可が必要です。したがって、サンドボックス属性にはクロスオリジンの詳細を指定する必要があります。
amp-video −ページにビデオを表示する。
amp-audio −ページに音声を表示します。
amp-datepicker−ページに日付ウィジェットを表示するために使用されます。同じものが直接入手可能であるため、サードパーティのデートピッカーを購入する必要はありません。
amp-story −ページにストーリーを表示するための媒体。
amp-selector−オプションのメニューを表示するアンプコンポーネントであり、ユーザーはオプションから選択できます。表示されるオプションは、テキスト、画像、またはその他のアンプコンポーネントです。
amp-list − CORS jsonエンドポイントを呼び出すampコンポーネントであり、jsonファイルのデータがテンプレート内に表示されます。
広告
彼らの収入はページに配信される広告に完全に依存しているので、広告は出版社にとって非常に重要です。Ampでは、外部のJavaScriptをページに追加することはできませんが、amp-adと呼ばれる特別なampコンポーネントが導入されており、ページへの広告の配信を処理します。
サイト運営者がページに配信したい広告ネットワークは、amp-adでサポートされている必要があります。たとえば、ページにダブルクリック広告を配信するには、ダブルクリックでamp-adコンポーネントを使用して配信される広告をサポートする必要があります。次のコードは、doubleclickのamp-adタグを示しています。
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Ampは、AMPコンポーネントとhtmlから開発された純粋なampadであるamphtmladもサポートします。Ampは、ページの下部に表示されるフッター広告であるamp-sticky-adsもサポートしています。アンプの広告の詳細については、アンプの広告の章で説明しています。
ソーシャルウィジェット
Facebook、Twitter、Instagramなどのソーシャルウィジェットは、ページがソーシャルメディア間で共有されるように、発行者ページに表示することが非常に重要になっています。AMPは、amp-facebook、amp-twitter、amp-instagram、amp-pinterestなどのAMPコンポーネントを開発することにより、ページで使用されるすべての重要なソーシャルメディアウィジェットにサポートを拡張しました。
アンプメディア
ページのもう1つの重要なコンポーネントは、動画を表示し、動画の間にミッドロール広告として広告を配信するメディアです。AMPは、amp-jwplayer、amp-youtubeなどを使用してそれを行うための媒体を提供します。jwplayer、youtubeをページに表示するために、追加のサードパーティファイルをロードする必要はありません。
Amp Analytics
アンプ分析は、特定のページのデータを追跡するために使用されるAMPコンポーネントです。ページ上のすべてのユーザーインタラクションを記録および保存して、さらなる改善またはビジネス目的のためにデータを分析できます。
アンプアニメーション
Amp-animationは、他のアンプコンポーネントで使用されるアニメーションを定義するアンプコンポーネントです。ITは、最新のブラウザでうまく機能するアニメーション、トランジションをサポートしています。アニメーションを実行するために外部CSSライブラリを使用する必要はなく、amp-animationコンポーネントを利用できます。
アンプレイアウト
AMP-Layoutは、google-ampで利用できる重要な機能の1つです。Amp Layoutは、ページが読み込まれたときに、ちらつきやスクロールの問題を発生させることなく、アンプコンポーネントが正しくレンダリングされるようにします。
Google AMPは、画像のhttpリクエスト、データ呼び出しなどの他のリモートリソースが実行される前に、ページ上でレイアウトレンダリングが実行されることを確認します。レイアウトに使用できる属性は、すべてのアンプコンポーネントの幅/高さ、レスポンシブ、塗りつぶし、固定などの値を持つレイアウト属性、リソースの読み込みに時間がかかるかエラーが発生したときに表示されるプレースホルダー属性、次の場合に表示されるフォールバック属性です。リソースにエラーがあります。
アンプのディスプレイレイアウト
Ampは、サードパーティのライブラリを必要とせずに、またはページに重いCSSを作成することなく、ページにコンテンツを表示するために使用される多くのコンポーネントをサポートしています。リストには次のものが含まれます
Accordion− amp-accordionは、コンテンツを展開-折りたたみ形式で表示するために使用されるアンプコンポーネントです。ユーザーは、アコーディオンから選択したセクションを選択できるモバイルデバイスで簡単に表示できます。
Carousel − amp-carouselは、画面に類似したコンテンツのセットを表示し、矢印を使用してコンテンツ間を移動するアンプコンポーネントです。
Lightbox − amp-lightboxは、ビューポート全体を占有し、オーバーレイのように表示するアンプコンポーネントです。
Slider − amp-image-sliderは、画像上で垂直方向に移動するときにスライダーを追加して2つの画像を比較するために使用されるampコンポーネントです。
Sidebar −アンプサイドバーは、ボタンをタップするとウィンドウの側面からスライドするコンテンツを表示するために使用されるアンプコンポーネントです。
AMPの利点
AMPページは軽量で、読み込みが高速です
Googleは、Google検索でAMPページを優先します。AMPページは、ページの上部にカルーセル形式で一覧表示されます。より高いランクを取得するには、ページをAMPにすることをお勧めします。
AMPページは、コンテンツがレスポンシブであり、追加のスタイル設定を必要とせずにすべてのブラウザで適切に調整されるため、モバイルフレンドリーです。
非AMPページと比較してページの読み込み速度が速いため、AMPページのユーザー満足度が向上し、帯域幅とモバイルバッテリーを節約できます。
AMPのデメリット
アンプには次の欠点があります-
サイト運営者は、ページのアンプと非アンプの2つのバージョンを維持する必要があります。
ユーザーは、非アンプページをアンプに変換するために追加の努力を払う必要があります。ampはカスタムjavascriptまたは外部javascriptのロードをサポートしていないため、ampで利用可能なものは何でも同じことを実現する必要があります。