GoogleAMP-Cors
この章では、AMPのCORSを理解しようとします。詳細を掘り下げる前に、CORSの基本とその有用性について理解しましょう。
CORSとは何ですか?
CORSはCrossOrigin ResourceSharingの略です。CORSは、たとえばxyz.comオリジンで実行されているWebページによってURLに対して行われた要求に、要求されたURLからのデータにアクセスする許可を与える必要があるかどうかをブラウザーに通知するために、追加のHTTPヘッダーデータを必要とするプロセスです。Webページから多くのhttpリクエストを行います。そのためには、必要なデータを取得するためにCORSを設定する必要があります。
ホストとは異なるサーバーにhttpリクエストを行う場合、それをクロスオリジンリクエストと呼びます。これは、ドメイン、プロトコル、ポートのいずれかがホストオリジンとは異なることを意味します。このような場合、データにアクセスするために要求されたURLからの許可が必要です。これは、GET / PUT / POST / DELETE要求が行われたことを意味します。
この追加データは、行われたhttpリクエスト呼び出しのブラウザヘッダーで利用できます。この許可のステップは基本的にセキュリティ上の理由から必要であり、必要な許可なしにWebページが別のドメインからデータを作成または取得することはできません。
ブラウザのヘッダーには、次のような詳細が含まれている必要があります Access-Control-Allow-Origin 以下に示すような値を持つことができます-
Access-Control-Allow-Origin : *リクエストURLヘッダーに値*があるということは、任意のオリジンからのリクエストデータがリソースにアクセスすることを許可するようにブラウザに指示することを意味します。
Access-Control-Allow-Origin: https://www.example.com上記の値を持つことで、Webページwww.example.comからのリクエストは、リクエストされたURLのデータのみを取得できるようになります。
CORSのサーバー構成は、共有されるデータがどのように使用されるかを念頭に置いて行う必要があります。それに応じて、必要なヘッダーをサーバー側で設定する必要があります。
CORSとは何かがわかったので、次のステップに進みましょう。ampの場合、httpエンドポイントを使用してデータを動的にロードするamp-form、amp-listなどのコンポーネントがあります。
アンプページの場合、同じオリジンからhttpリクエストが行われた場合でも、CORS設定を設定する必要があります。ここで疑問が生じます。要求と応答が同じ発信元からのものである場合でも、なぜCORSを有効にする必要があるのですか。技術的には、同じドメイン、オリジンなどのデータをリクエストして表示するため、このような場合にCORSを有効にする必要はありません。
Ampにはキャッシュと呼ばれる機能があり、ページにアクセスしたユーザーがデータをすばやく取得できるように追加されています。ユーザーがすでにページにアクセスしている場合、データはgoogle cdnにキャッシュされ、次のユーザーはキャッシュからデータが提供されます。
データはアンプエンドに保存され、アンプエンドは別のドメインになりました。ユーザーがいずれかのボタンをクリックして新しいデータを取得すると、アンプのキャッシュURLがウェブページのドメインと比較されて新しいデータが取得されます。ここで、アンプのキャッシュされたURLとWebページドメインを処理するためにCORSが有効になっていない場合、リクエストは無効になり、CORSパーミッションで失敗します。これが、アンプページの場合に同じオリジンでもCORSを有効にする必要がある理由です。
CORSが有効になっているフォームを操作する実際の例を次に示します-
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>出力

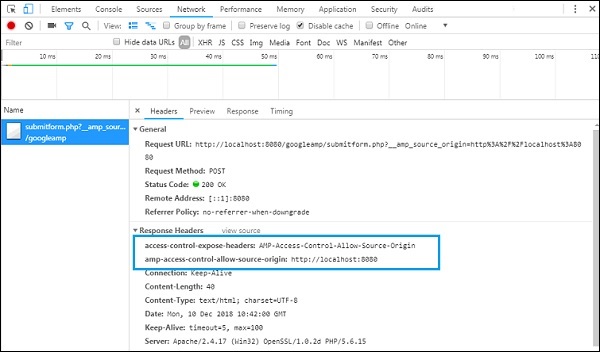
submitform.phpに追加された応答ヘッダーの詳細-

フォームを機能させるには、値AMP-Access-Control-Allow-Source-Originおよびamp-access-control-allow-source-origin −のaccess-control-expose-headersなどのヘッダーを追加する必要があります。 http://localhost:8080。
ここではphpファイルを使用しており、apacheが使用されるサーバーです。phpファイルでは、以下に示すように必要なヘッダーを追加しました-
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>必要なヘッダーが追加されると、原点 http://localhost:8080 相互作用してデータを取り戻すことが許可されます。、