GoogleAMP-カスタムJavascript
前の章では、多くのアンプコンポーネントを研究しました。また、各コンポーネントが機能するには、JavaScriptファイルを追加する必要があることもわかりました。
たとえば、amp-iframeの場合、追加されるスクリプトは次のとおりです。
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>我々は持っています asyncスクリプトタグに追加されました。これは、すべてのjavascriptファイルを非同期にロードするためのampの標準です。ありますcustom-element 使用されるコンポーネントの名前を持つ属性が追加されました。
コアampjavascriptファイルの一部でない場合にamp-componentを使用するには、上記のようにスクリプトを追加する必要があります。
私たちは主に、ページ内に多くのjavascriptコードを記述し、scriptタグを使用してjavascriptファイルを含めることに慣れています。
どうすればアンプでそれを行うことができますか?そのため、AMPでは、スクリプトコードを記述したり、スクリプトタグを外部にロードしたりすることはできません。
Ampには、ページに追加された追加のスクリプトによって実行されると想定されるジョブを処理する独自のコンポーネントがあります。これは基本的にパフォーマンス上の理由で行われ、ページコンテンツをより速くロードし、JavaScriptがレンダリングを遅らせたり、DOMに変更を加えたりしないようにします。
これは、スクリプトタグの公式サイトに従ってAMPによって提供された仕様です-
タイプがapplication / ld + jsonでない限り、禁止されています。(必要に応じて、他の実行不可能な値を追加できます。)例外は、AMPランタイムをロードするための必須のスクリプトタグと、拡張コンポーネントをロードするためのスクリプトタグです。
使用できる実例 application/ld+jsonアンプページ内はここに表示されます。トラッカーを起動するためのamp-analyticsコンポーネントにtype =” application / ld + json”のスクリプトタグを使用していることに注意してください。
同様に、必要に応じて、他のamp-componentsでtype =” application / ld + json”のスクリプトタグを使用できます。
例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
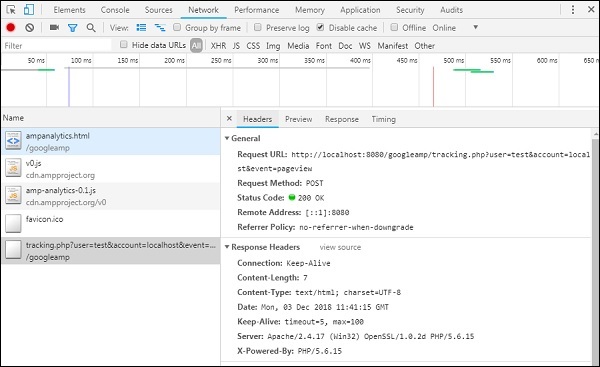
</html>ブラウザでページがヒットすると、ページビューのためにトラッカーが起動されます。以下に示すように、Googleのネットワークタブで確認できます。