GoogleAMP-HTMLページからAmpページへ
この章では、通常のhtmlページをampページに変換する方法を理解します。また、アンプのページを検証し、最後に出力を確認します。
まず、以下に示す通常のhtmlページを見てみましょう-
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>その中でstyle.cssを使用しており、cssファイルの詳細は次のとおりであることに注意してください-
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}上記の.htmlでjquery.jsファイルも使用していることに注意してください。
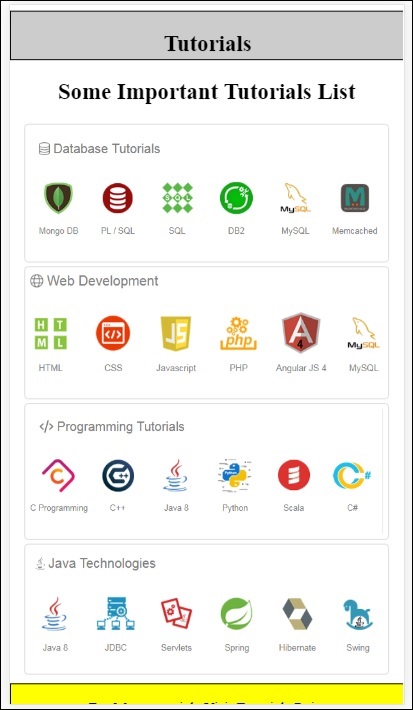
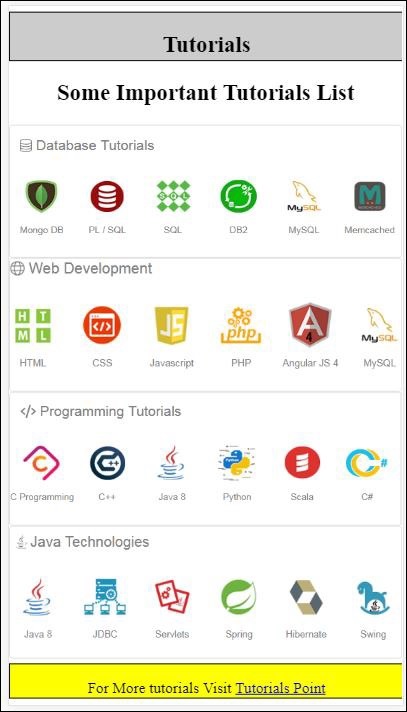
ここで、test.htmlをローカルでホストし、ここに示されているリンクに表示される出力を確認します-
http://localhost:8080/googleamp/test.html

それでは、ステップバイステップで上記のtest.htmlファイルをtest_amp.htmlファイルに変更してみましょう。
まず、test.htmlをtest_amp.htmlとして保存し、以下の手順に従う必要があります。
Step 1 −以下に示すように、ヘッドセクションにアンプライブラリを追加します−
<script async src = "https://cdn.ampproject.org/v0.js">
</script>たとえば、test_amp.htmlに追加すると、次のようになります。
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>次に、ブラウザでtest_amp.htmlページを実行し、ブラウザコンソールを開きます。以下のようなコンソールメッセージが表示されます-

HTMLファイルが有効なアンプであるかどうかを知るには、以下に示すように、最後にHTMLページのURLに#development = 1を追加します。
http://localhost:8080/googleamp/test_amp.html#development=1ブラウザとGoogleChromeコンソールで上記のURLを押します。アンプ仕様の観点から、アンプが無効と考えるエラーが一覧表示されます。
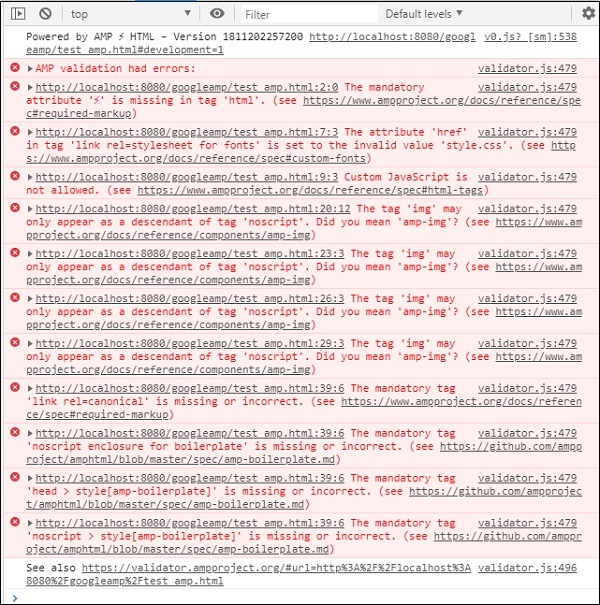
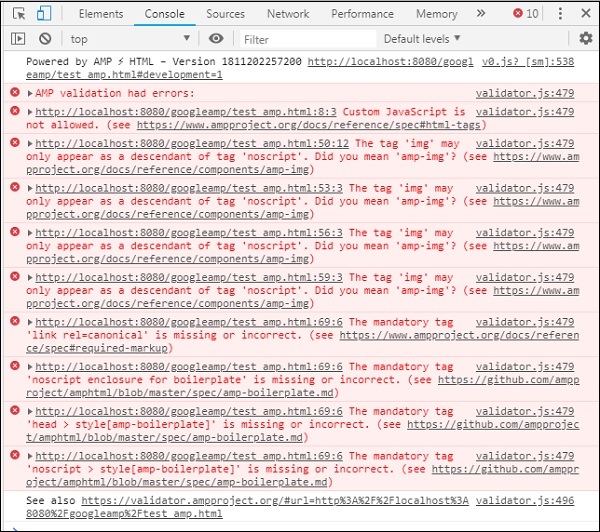
test_amp.htmlで発生したエラーを次に示します-

アンプの成功メッセージが表示されるまで、1つずつ修正してみましょう。
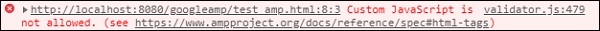
Step 2 −コンソールに次のエラーが表示されます−

htmlタグに⚡またはampを追加することで修正できます。以下に示すように、htmlタグにampを追加します-
<html amp>Step 3 −以下に示すように、headタグにcharsetとname =” viewport”のメタタグがあることを確認してください−
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
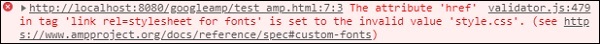
</head>Step 4 −次に発生するエラーをここに示します−

リンクrel = stylesheetにhrefと表示されます。つまり、次のリンクがエラーをスローしています。これは、ampがhref付きのリンクを使用する外部スタイルシートをページ内に配置することを許可していないためです。
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>したがって、style.cssに存在するcssデータは、amp-custom属性を使用してスタイルで追加する必要があります。
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>アンプページにスタイルタグを追加します。上記のスタイルタグを使用して、ブラウザで同じことをテストしてみましょう。test_amp.htmlに対してこれまでに行った変更をここに示します-
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
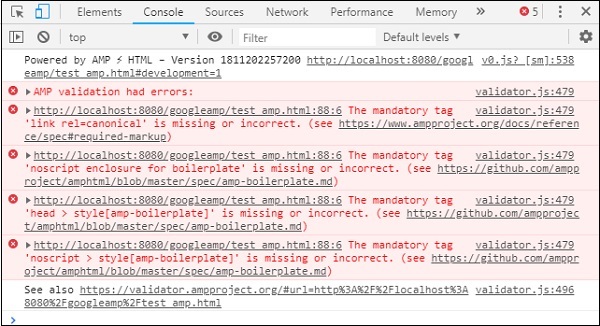
</html>上記のページのコンソールで出力とエラーを見てみましょう。次のスクリーンショットをご覧ください-

コンソールに表示されるエラーは次のとおりです-

これで、アンプの一部のエラーについて、スタイルが削除されていることがわかります。残りのエラーを修正しましょう。
Step 5 −リストに表示される次のエラーは次のとおりです−

jqueryファイルを呼び出すスクリプトタグを追加しました。ampページでは、ページにカスタムJavaScriptを使用できないことに注意してください。それを削除し、入手可能なアンプコンポーネントを使用する必要があります。
たとえば、アニメーションが必要な場合はamp-animationを使用し、ページにgoogle分析コードを追加する場合はamp-analyticsを使用します。同様に、ページに表示される広告を表示するためのamp-adコンポーネントがあります。srcを同じオリジンにポイントし、必要に応じてamp-iframeでカスタムjavascriptを呼び出すことができるamp-iframeコンポーネントもあります。
それでは、ページからスクリプトタグを削除しましょう。
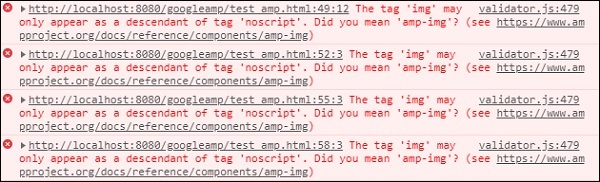
Step 6 −次に表示されるエラーをここに示します−

上記のエラーは、ページで使用した画像タグを示しています。Ampでは、ページ内で<img src =”” />タグを使用することはできません。代わりにamp-imgタグを使用する必要があることに注意してください。
ここに示すように、<img>タグを<amp-img>に置き換えましょう-
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>上記のように、すべての<img>タグを<amp-img>に置き換えました。それでは、ブラウザでページを実行して、出力とエラーを確認しましょう-

エラー

エラーが少なくなっていることを確認してください。
Step 7 −コンソールに表示される次のエラーは次のとおりです−

ヘッドセクションにリンクrel = canonicalタグを追加する必要があります。これは必須のタグであり、常に次のように頭に追加する必要があることに注意してください-
<link rel = "canonical" href =
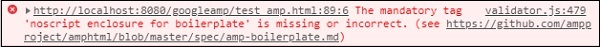
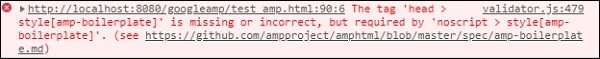
"http://example.ampproject.org/article-metadata.html">Step 8 −欠落しているために表示される次のエラー noscript tag ここに示すようにコンソールで-

次のように、ヘッドセクションにamp-boilerplateで囲まれた<noscript>タグを追加する必要があります-
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Step 9 −次に表示されるエラーを以下に示します−

もう1つの必須タグは、amp-boilerplateを使用したスタイルタグであり、noscriptタグの前に配置する必要があります。アンプボイラープレート付きのスタイルタグをここに示します-
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>上記のスタイルタグをtest_amp.htmlページに追加します。
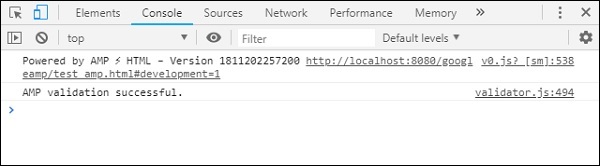
完了したら、ブラウザでページをテストして、出力とコンソールを確認します-

コンソールの詳細はここに表示されます-

したがって、最終的にすべてのエラーが解決され、test_amp.htmlページが有効なampページになりました。
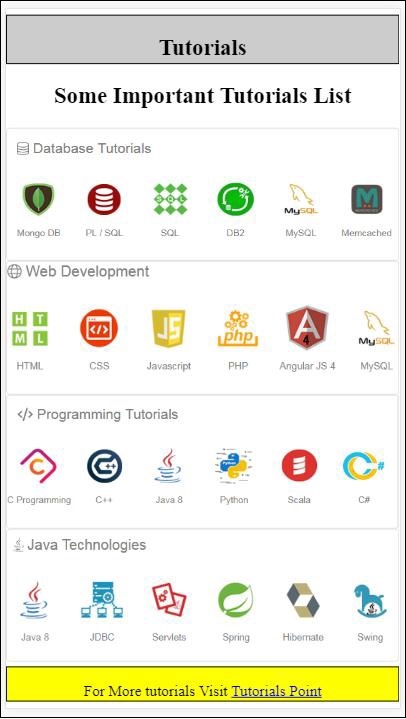
ヘッダーとフッターが切り捨てられるため、追加するスタイルがいくつかあります。追加したカスタムスタイルで同じスタイルを更新できます。そのため、ヘッダーとフッターからwidth:100%を削除しました。
これが最終出力です-

最終的なtest_amp.htmlファイル
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>したがって、最終的に、通常のhtmlファイルをampに変換することができます。