GoogleAMP-動的CSSクラス
amp-dynamic-css-classesは、bodyタグに動的クラスを追加します。この章では、このタグの詳細を学びましょう。
amp-dynamic-css-classesを操作するには、次のスクリプトを追加する必要があります-
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>amp-dynamic-css-classesによって処理される2つの重要なクラスがあります-
- amp-referrer-*
- amp-viewer
それぞれについて詳しく説明しましょう。
amp-referrer- *
これらのクラスは、ユーザーがどのように来ているかに応じて設定されます。これは、ユーザーがGoogleから来ている場合、Googleに関連するリファラークラスが設定されることを意味します。同じことがTwitterとPinterestにも当てはまります。
クラスは、リファラーのタイプに基づいて利用できます。
たとえば、Googleの場合、ユーザーがGoogle検索エンジンからampページをクリックすると、次のクラスが追加されます。
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
同様に、Twitter、Pinterest、Linkedinなどで利用できるクラスがあります。
amp-viewer
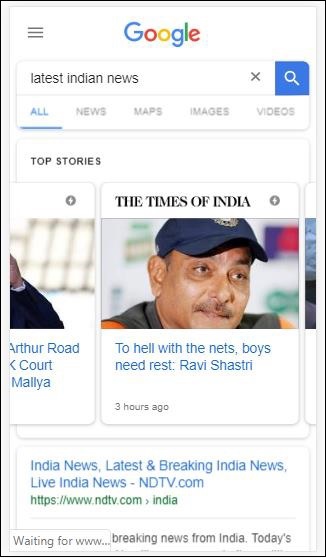
アンプビューアは基本的に、Googleキャッシュから詳細を取得するためにアンプのURLを変更します。Google検索で何かを検索すると、表示されるカルーセルにはすべてのアンプページが含まれます。
クリックすると、GoogleのURLをプレフィックスとして持つURLにリダイレクトされます。amp-viewerクラスは、ユーザーがamp-viewerでページを表示し、動的クラスを使用しているときに設定されます。

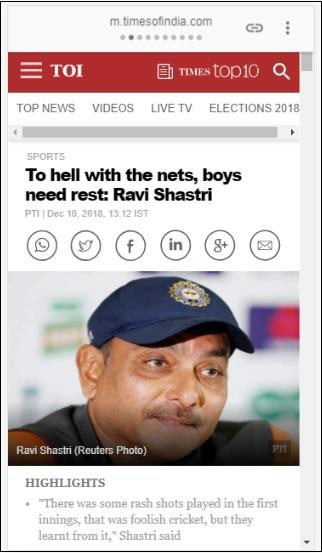
アンプページをクリックすると、アドレスバーに表示されるURLは次のようになります-
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>出力