GoogleAMP-はじめに
Google Accelerated Mobile Pages(Google-AMP)は、amphtmlを使用して軽量のウェブページを作成するために特別に設計されたGoogleの新しいオープンソースプロジェクトです。このプロジェクトの主な目的は、AMPコードが正常に機能し、スマートフォンやタブレットなどのすべての可能なデバイスで高速に読み込まれるようにすることです。
AMPは、標準HTMLの単なる拡張機能です。変更されたHTMLタグはほとんどなく、AMPでは使用制限が追加されています。この章では、変更されたhtmlタグとそれらに追加された制限をリストします。画像、css、js、フォーム送信、ビデオ、オーディオなどの外部リソースの読み込みを処理するタグが変更されました。
また、ampに追加された多くの新機能があります。たとえば、amp-date-picker、amp-facebook、amp-ad、amp-analytics、amp-ad、amp-lightboxなど、HTMLページで直接使用できる機能がたくさんあります。残りは表示用の残りをそのまま使用します。
これらすべての変更と新機能により、AMPは、ライブ環境で使用した場合に、ページの読み込みを高速化し、パフォーマンスを向上させることを約束します。
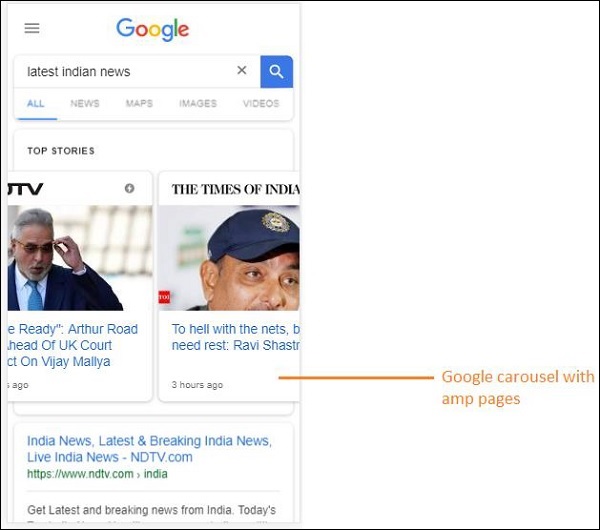
携帯電話のGoogle検索で何かを検索すると、上部のGoogleカルーセルに表示されるディスプレイは、以下に示すようにほとんどがアンプページです。

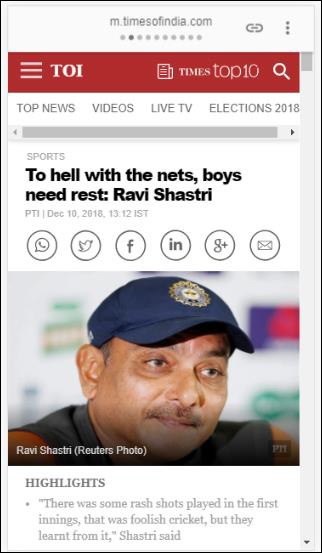
AMPページをクリックすると、アドレスバーに表示されるURLは次のとおりです。
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URLは発行元から直接取得されたものではありませんが、Googleは、キャッシュされたバージョンであり、非ampページと比較してコンテンツをより高速にレンダリングするのに役立つGoogleサーバー上の独自のコピーを指します。これは、デバイスまたはGoogleエミュレータモードでのみ発生します。
サンプルアンプページ
アンプページの例を以下に示します-
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>AMPページの推奨事項と禁止事項
プログラマーがAMPページで従わなければならないいくつかのすべきこととすべきでないことを理解しましょう。
必須タグ
以下に示すように、ampページに含める必要のあるいくつかの必須タグがあります-
以下に示すように、htmlタグにampまたは⚡が追加されていることを確認する必要があります-
<html amp>
OR
<html ⚡><head>タグと<body>タグをhtmlページに追加する必要があります。
次の必須のメタタグをページのヘッドセクションに追加する必要があります。そうしないと、アンプの検証に失敗します
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">relのリンク= "canonical"がheadタグ内に追加されます
<link rel = "canonical" href = "./regular-html-version.html">アンプ付きスタイルタグ-ボイラープレート-
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>アンプボイラープレート付きのNoscriptタグ-
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>以下に示すように、非同期が追加された非常に重要なampスクリプトタグ-
<script async src = "https://cdn.ampproject.org/v0.js"> </script>ページにカスタムCSSを追加する場合は、アンプページで外部スタイルシートを呼び出すことができないことに注意してください。カスタムCSSを追加するには、すべてのCSSを次のようにここに配置する必要があります-
<style amp-custom>
//all your styles here
</style>スタイルタグには、amp-custom属性を追加する必要があります。
AMPコンポーネントのスクリプト
srcおよびtype =” text / javascript”のスクリプトは、ampページでは厳密に許可されていないことに注意してください。非同期でamp-componentsに関連するスクリプトタグのみをheadセクションに追加できます。
このセクションでは、以下に示すように、アンプコンポーネントに使用されるいくつかのスクリプトをリストします。
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>スクリプトには、ロードするampコンポーネントの名前を持つasyncおよびcustom-element属性があることに注意してください。Ampは、asyncおよびcustom-elementプロパティに基づいてスクリプトタグを検証し、他のスクリプトをロードすることを許可しません。かかりますtype=application/json 以下に示すように、サンプルファイルに追加しました
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>上記のスクリプトは、必要に応じて、amp-analyticsなどの他のamp-componentsで使用できます。
HTMLタグ
これまで、ampページで必要な必須タグを見てきました。次に、許可/禁止されるHTML要素とそれらに課せられる制限について説明します。
許可されている/許可されていないHTMLタグのリストは次のとおりです-
| シニア番号 | HTMLタグと説明 |
|---|---|
| 1 | img このタグはamp-imgに置き換えられます。AMPページで直接imgタグを使用することは許可されていません |
| 2 | video amp-videoに置き換えられました |
| 3 | audio amp-audioに置き換えられました |
| 4 | iframe amp-iframeに置き換えられました |
| 5 | object 禁止されている |
| 6 | embed 禁止されている |
| 7 | form <form>として使用できます。AMPページのフォームを操作するにはスクリプトを追加する必要があります。 Example − |
| 8 | Input elements |
| 9 | <fieldset> 許可 |
| 10 | <label> 許可 |
| 11 | P, div, header,footer,section 許可 |
| 12 | button 許可 |
| 13 | a <a>タグは次の条件で許可されます。hrefはjavascriptで始めることはできません。存在する場合、ターゲット属性値は_blankである必要があります。 |
| 14 | svg 禁止されている |
| 15 | meta 許可 |
| 16 | Link 許可されます。ただし、外部スタイルシートをロードすることはできません。 |
| 17 | style 許可されます。amp-boilerplateまたはamp-custom属性が必要です。 |
| 18 | base 禁止されている |
| 19 | noscript 許可 |
コメント
条件付きのhtmlコメントは許可されていません。例-
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->HTMLイベント
onclick、onmouseoverなどのhtmlページで使用するイベントは、AMPページでは許可されていません。
イベントは次のように使用できます-
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"入力要素で使用されるイベントの例を次に示します-
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">使用されるイベントは入力スローされます。
クラス
ページに次のようなプレフィックスを持つクラスを含めることはできません -amp- or i-amp-。また、要件に応じてクラス名を使用できます。
ID
-ampまたはi-amp-で始まるhtml要素のIDを持つことはできません。さらに、要件に応じてhtml要素にIDを使用できます。
リンク
アンプページでは、JavaScriptをhrefにすることは許可されていません。
Example
<a href = "javascript:callfunc();">click me</a>スタイルシート
AMPページでは外部スタイルシートは使用できません。内部のページに必要なスタイルを追加することが可能です-
<style amp-custom>
//all your styles here
</style>スタイルタグには amp-custom それに属性が追加されました。
@-ルール
次の@ルールはスタイルシートで許可されています-
@ font-face、@ keyframes、@ media、@ page、@ supports。@ importは許可されません。同じもののサポートは将来追加されます。
@keyframesは<style内で使用できますamp-custom>。@keyframeが多すぎる場合は、<styleを作成するとよいでしょう。amp-keyframes> タグを付けて、アンプドキュメントの最後でこのタグを呼び出します。
クラス名、ID、タグ名、および属性の前に接頭辞を付けないでください -amp- そして i-amp- 実行時にページで定義されていると競合が発生する可能性があるアンプコードで内部的に使用されているためです。
!important ampは必要に応じて要素のサイズを制御する必要があるため、プロパティはスタイリング内では許可されていません。
カスタムフォント
カスタムフォントのスタイルシートは、AMPページで使用できます。
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">フォントは、AMPページ内で使用できる次のオリジンからホワイトリストに登録されています。
Fonts.com − https://fast.fonts.net
Google Fonts − https://fonts.googleapis.com
Font Awesome − https://maxcdn.bootstrapcdn.com
Typekit-https://use.typekit.net/kitId.css(それに応じてkitIdを置き換えます)
Note − @ font-faceカスタムフォントはampページで使用できます。
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMPランタイム
アンプのコアファイルがロードされると、アンプのランタイム環境が決定されます-
<script async src = "https://cdn.ampproject.org/v0.js"></script>コアファイルは、外部リソースのロードを処理し、それらをロードするタイミングの優先順位を決定します。また、#development = 1がampURLに追加された場合のampドキュメントの検証にも役立ちます。
Example
http://localhost:8080/googleamp/amppage.html#development=1上記のURLをブラウザで実行すると、amp検証に失敗した場合はエラーが一覧表示され、エラーがない場合はamp検証成功メッセージが表示されます。
AMPコンポーネント
アンプには多くのアンプコンポーネントが追加されています。これらは基本的に、リソースのロードを効率的に処理するために使用されます。また、アニメーション、表示データ、広告の表示、ソーシャルウィジェットなどを処理するコンポーネントも含まれています。
AMPには2種類のコンポーネントがあります。
- Built-in
- External
Note− <amp-img>は組み込みコンポーネントであり、コアampjsファイルが追加された場合に使用できます。<amp-ad>、<amp-facebook>、<amp-video>などの外部コンポーネントには、追加するコンポーネントに関連するそれぞれのjsファイルが必要です。
共通の属性
幅、高さ、レイアウト、プレースホルダー、フォールバックなどの属性は、利用可能なほぼすべてのAMPコンポーネントで利用できます。これらの属性は、AMPページでのコンポーネントの表示を決定するため、AMPコンポーネントにとって非常に重要です。
AMPについてリストされている上記のすべての機能については、このチュートリアルの後の章で詳しく説明します。
このチュートリアルのすべての例はデバイス用にテストされており、Googleモバイルエミュレータモードを使用していることに注意してください。これについて詳しく学びましょう。
Googleモバイルエミュレータ
Googleモバイルエミュレータを使用するには、Chromeブラウザを開き、右クリックして、以下に示すように開発者コンソールを開きます-

上記のようにChromeの開発者ツールを見ることができます。ブラウザでテストしたいリンクをクリックしてください。ページがデスクトップモードで表示されていることを確認します。

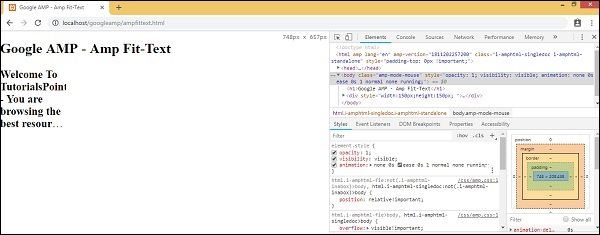
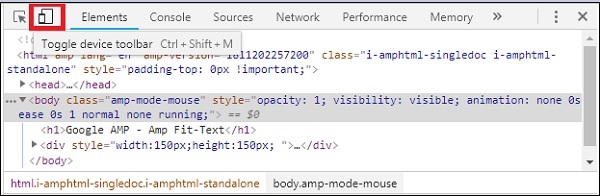
上記のページでデバイスをテストするには、以下に示すように[デバイスの切り替え]ツールバーをクリックします-

ショートカットキーCtrl + shift + Mを使用することもできます。これにより、以下に示すようにデスクトップモードがデバイスモードに変わります-

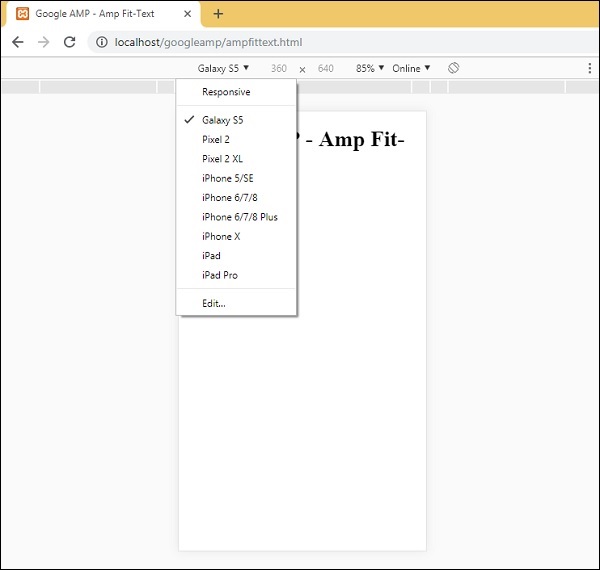
デバイスのリストは次のように表示されます-

ページをテストするデバイスを選択できます。これらのチュートリアルのすべてのページは、上記のようにGoogle MobileEmulatorでテストされていることに注意してください。同じ機能がFirefoxと最近のInternetExplorerブラウザでも利用できます。