GoogleAMP-検証
Google AMPは、ウェブページをデバイスにすばやく読み込むための方法です。ampを操作するには、HTML5、CSS、およびamp-componentsを利用できます。
Google Ampは、ampページを検証するための多くの方法を提供します。この章で説明する重要なもののいくつかは次のとおりです。
#development = 1を使用する
AmpValidatorの使用
コマンドラインを使用する
それぞれについて詳しく説明しましょう。
#development = 1を使用する
ページを検証する準備ができたら、page-urlの最後に#development = 1を追加し、Chromeデベロッパーツールで同じことをテストします。
あなたは付け加えられます #development=1 以下の例に示すように、最後のhtmlページのURLに-
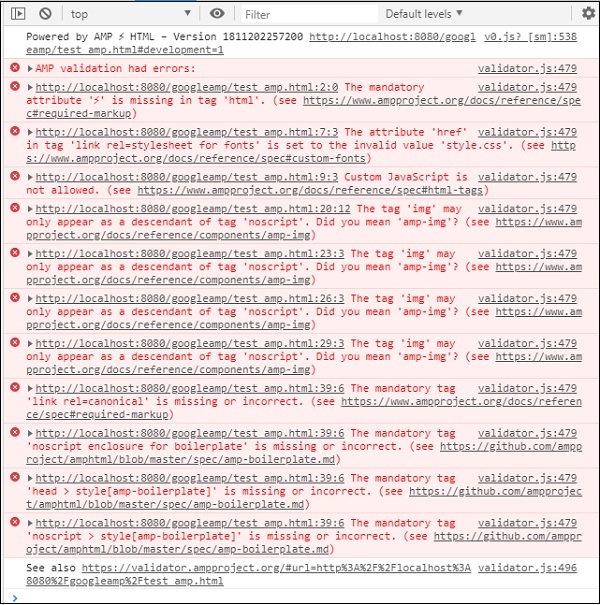
http://localhost:8080/googleamp/test_amp.html#development=1ブラウザとGoogleChromeコンソールで上記のURLを押します。アンプ仕様の観点から、アンプが無効と考えるエラーを一覧表示します。
test_amp.htmlで発生したエラーは次のとおりです。

表示されたエラーを修正できます。すべてのエラーが修正されると、次のように表示されます-

AmpValidatorの使用
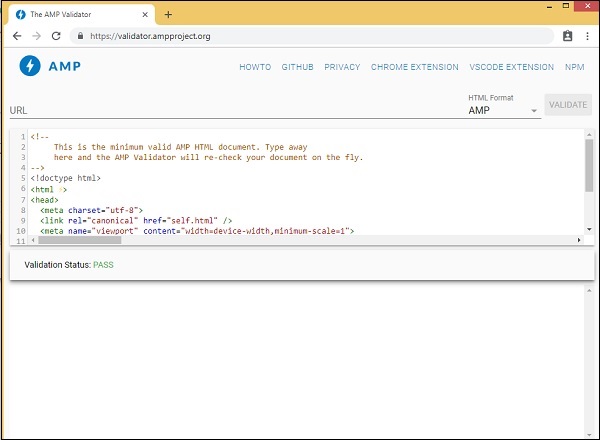
Ampには、HTMLコンテンツを入力できるバリデータツールがあり、ステータスをPASSまたはERRORとして表示し、ページにエラーを表示します。リンクは-https://validator.ampproject.org/
アンプバリデータツールの表示は以下のとおりです。

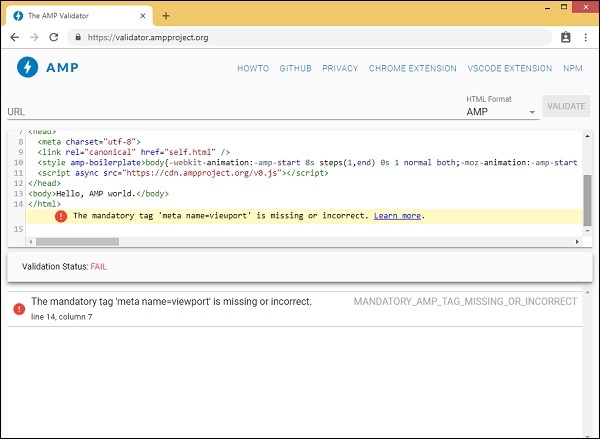
ページコンテンツのエラーの例を以下に示します-

コマンドラインの使用
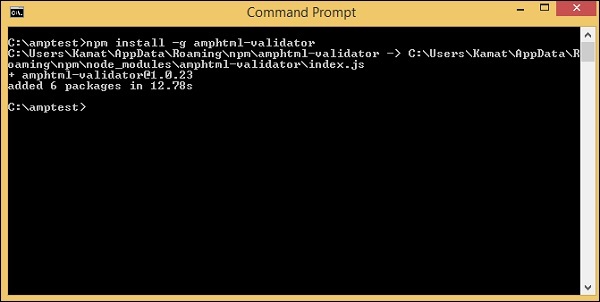
次のコマンドを使用してnpmパッケージをインストールできます-
npm install -g amphtml-validator
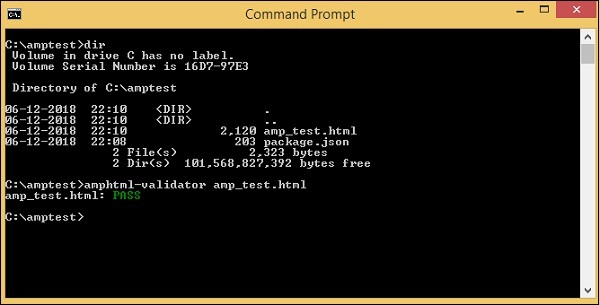
amptest /フォルダーを作成し、そのフォルダーにamp_test.htmlファイルを保存しました。コマンドラインで次のコマンドを使用して、amp_test.htmlを検証しましょう。
amphtml-validator youramppage.html
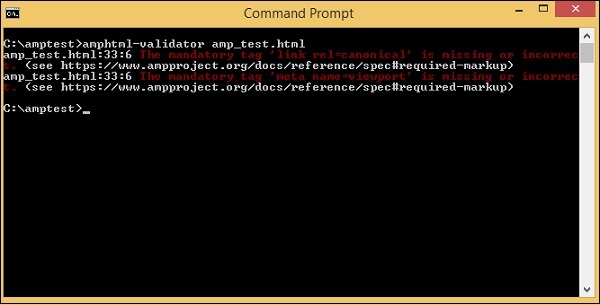
ページからいくつかのタグを削除して、エラーが表示されるかどうかを確認しましょう。

表示されたエラーは、ステータスがPASSになるまで修正できます。