Microsoft Expression Web - pusta strona internetowa
Ponieważ stworzyliśmy już naszą stronę internetową, teraz będziemy musieli stworzyć naszą stronę główną. W poprzednim rozdziale stworzyliśmy jednostronicową witrynę internetową, a nasza Strona Główna została wówczas utworzona automatycznie przez Expression Web. Tak więc, jeśli utworzyłeś pustą witrynę internetową, musisz utworzyć stronę główną dla swojej witryny.
Microsoft Expression Web może tworzyć następujące typy stron -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Strona główna
- Dynamiczny szablon sieci Web
- JavaScript
- XML
- Plik tekstowy
W tym rozdziale utworzymy stronę HTML i odpowiadający jej arkusz stylów.
Utwórz pustą stronę
Aby utworzyć pustą stronę, możesz po prostu przejść do menu Plik i wybrać New → Page… opcja menu.

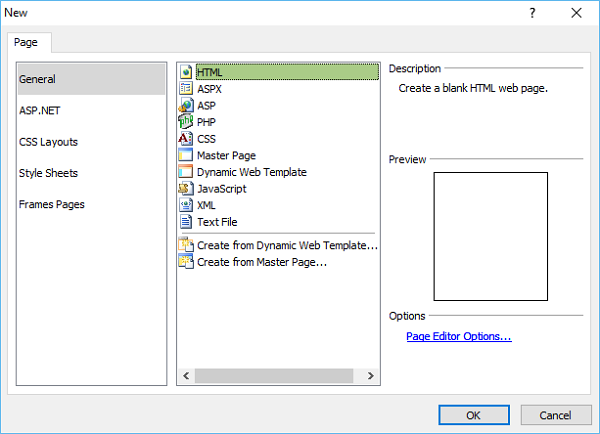
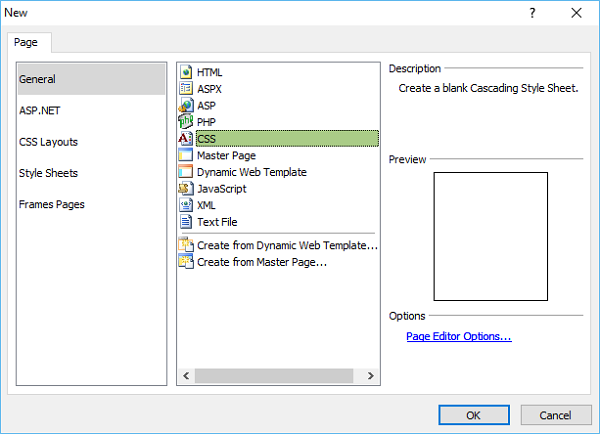
W nowym oknie dialogowym możesz tworzyć różne typy pustych stron, takie jak strona HTML, strona ASPX, strona CSS itp., A następnie kliknij przycisk OK.

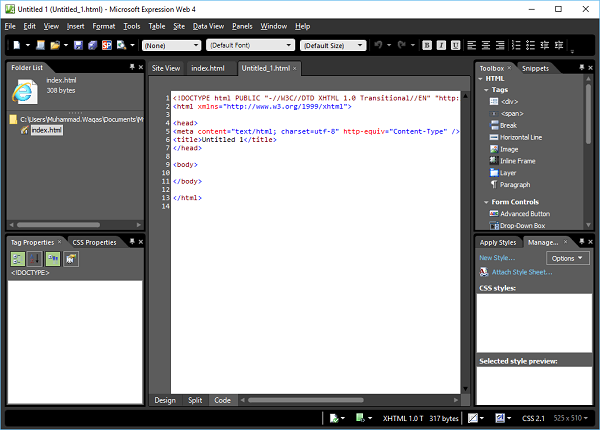
Jak widać tutaj, domyślny kod jest już dodany przez Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Jak widać, nowo utworzona strona ma nazwę pliku Untitled_1.html lub Untitled_1.htm. Będziesz musiał zapisać stronę, naciskając Ctrl + S i określ nazwę.
Ponieważ nasza witryna zawiera już plik index.htmlstrona, nie potrzebujemy kolejnej. Jeśli jednak utworzyłeś pustą witrynę, nazwij tę stronęindex.html.
Aby wyświetlić swoją sieć w przeglądarce, przejdź do menu Plik i wybierz plik Preview in Browser → Any browser, powiedzmy Internet Explorer.

Utwórz stronę CSS
Przeprowadzimy Cię krok po kroku przez proces tworzenia strony CSS.
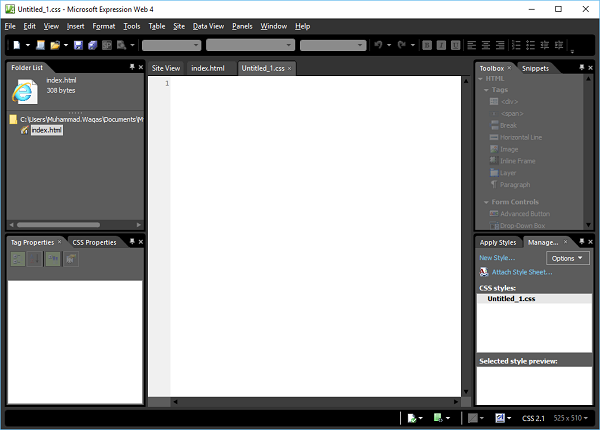
Step 1 - Aby utworzyć stronę CSS, przejdź do menu Plik i wybierz New → Page… opcja menu.

Step 2 - Wybierz General → CSS i kliknij OK.

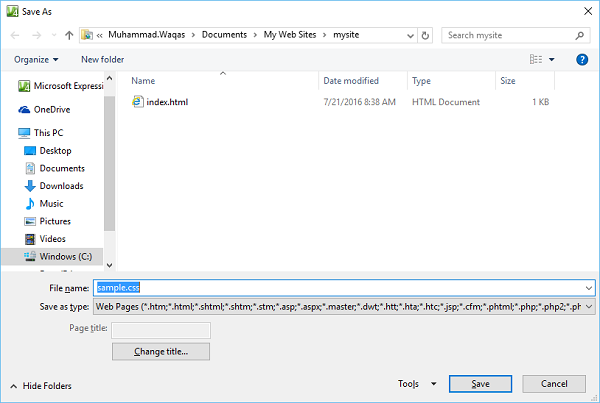
Step 3 - Zapisz stronę i wpisz nazwę arkusza stylów.

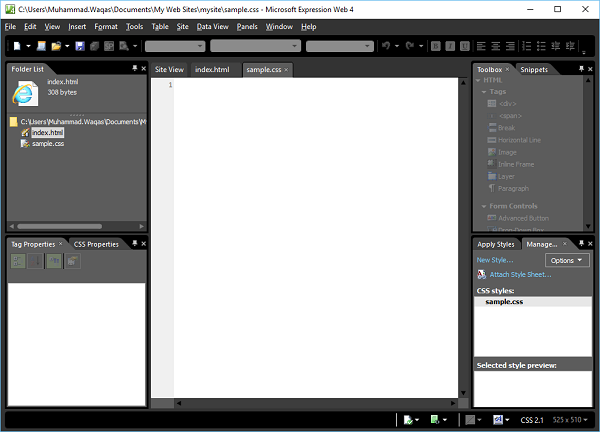
Step 4 - Kliknij Save przycisk.

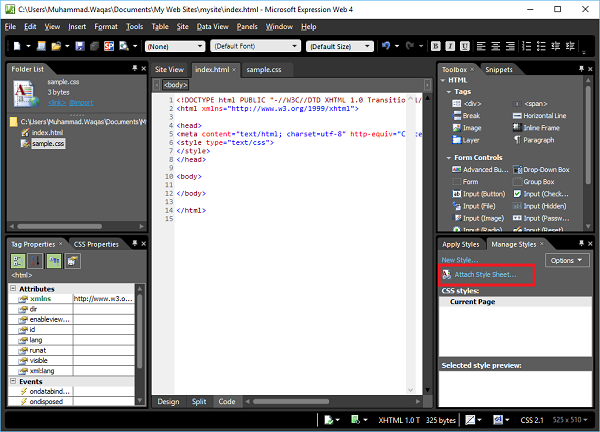
Step 5 - Teraz przejdźmy do strony index.html.

Step 6 - W Manage Styles Panel, Kliknij Attach Style Sheet.

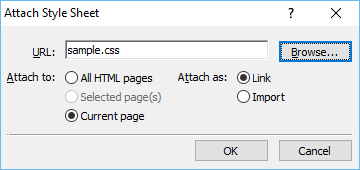
Step 7 - Przejdź do swojego arkusza stylów i wybierz Bieżącą stronę z „Dołącz do” i Połącz z „Załącz jako” i kliknij OK.

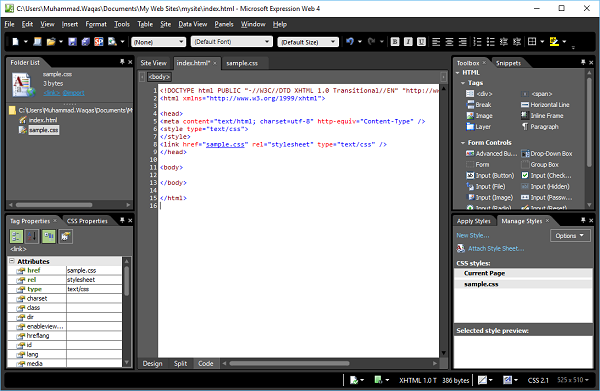
Step 8 - Teraz zobaczysz, że nowy wiersz jest dodawany automatycznie na stronie index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - The bodyelement definiuje treść dokumentu. Aby stylizować<body>tag, musimy stworzyć nowy styl. Najpierw wybierz znacznik body w widoku projektu, a następnie kliknij przycisk Nowy styl… w panelu Zastosuj style lub panelu Zarządzaj stylami, co spowoduje otwarcie okna dialogowego Nowy styl.

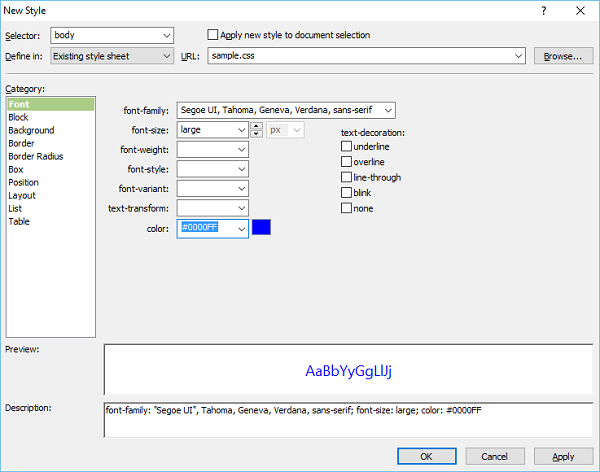
Tutaj możesz zdefiniować różne opcje dla swojego stylu. Pierwszym krokiem jest wybranie treści z listy rozwijanej Selector, a następnie wybranie istniejącego arkusza stylów z rozwijanej listy „Define in”.
Step 10 - Z adresu URL wybierz plik sample.cssplik. Po lewej stronie znajduje się lista kategorii, na przykład czcionka, tło itp., A obecnie czcionka jest podświetlona. Ustaw informacje związane z czcionką zgodnie ze swoimi wymaganiami, jak pokazano na powyższym zrzucie ekranu, i kliknij OK.

Step 11- Teraz możesz zobaczyć w widoku projektu, że kolor tła i czcionka zmieniły się na wybrane przez nas. Teraz, jeśli otworzysz plik sample.css, zobaczysz, że wszystkie informacje są automatycznie zapisywane w pliku CSS.

Obejrzyjmy naszą stronę internetową w przeglądarce. Zauważysz, że styl jest stosowany z pliku CSS.