Microsoft Expression Web - obrazy
Obrazy są często używane na stronach internetowych, aby wyglądały interesująco i zapewniały lepsze wrażenia użytkownika. W tym rozdziale dowiemy się, jak dodawać obrazy do serwisu. Jak zwykle przejdźmy krok po kroku i szczegółowo poznajmy proces.
Step 1 - Aby rozpocząć dodawanie obrazów, utwórzmy nową witrynę jednostronicową i zmień nazwę pliku default.html na index.html.

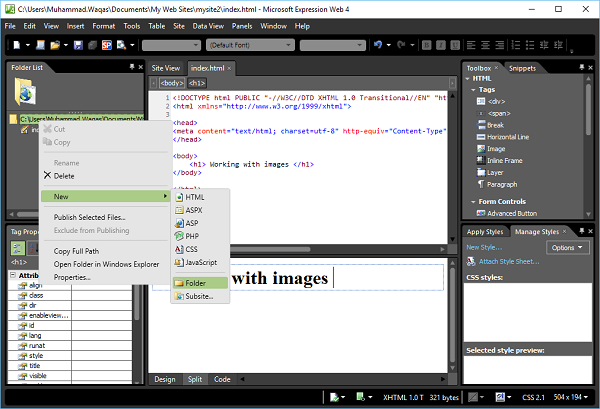
Step 2- Teraz musimy dołączyć obrazy do witryny, abyśmy mogli je wykorzystać na stronie internetowej. Stwórzmy nowy folder. Na liście folderów kliknij prawym przyciskiem myszy nazwę serwisu WWW.

Step 3- Obecnie w tym folderze nie ma żadnych obrazów. Aby dodać obrazy do tego folderu, po prostu wybierz i przeciągnij obrazy z dysku twardego i upuść je w folderze obrazów.

Zobaczysz, że obrazy zostały dodane do witryny images folder, jak pokazano na poniższym zrzucie ekranu.

Step 4- Teraz te obrazy są zawarte w Twojej witrynie, ale żaden z nich nie jest używany na stronie internetowej. Prostym sposobem dodania obrazu do na stronie internetowej jest przeciągnięcie obrazu z folderu obrazów i upuszczenie w widoku kodu w miejscu, w którym chcesz dodać obraz na stronie internetowej.
Załóżmy, że chcemy dodać obraz pod nagłówkiem. Kiedy upuścisz obraz i zwolnisz przycisk myszy, wyświetli się następujące okno dialogowe.

Tutaj możesz określić alternatywny tekst i długi opis. Następnie kliknij OK i zapisz stronę internetową. Teraz możesz to zobaczyć<img> tag jest dodawany z alternatywną nazwą i źródłem obrazu.

Step 5 - Wykonaj ten sam proces i dodaj drugi obraz wraz z alternatywną nazwą i źródłem.
Teraz index.html plik będzie wyglądał następująco -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - The Picture Propertiesokno dialogowe zapewnia dostęp do najczęściej używanych atrybutów obrazu. Po dwukrotnym kliknięciu obrazu wyświetli się okno Właściwości obrazu.

W Expression Web okno dialogowe Właściwości obrazu ma dwie zakładki, General i Appearance.
Poniżej przedstawiono opcje dostępne w General tab.
Picture - Zawiera nazwę folderu / pliku obrazu graficznego.
Alternate Text- Wpisz tekst, który ma być wyświetlany dla obrazów, gdy grafika jest pobierana, gdy nie można jej znaleźć lub gdy odwiedzający witrynę przesunie nad nią wskaźnik. Ten tekst będzie również używany przez czytnik ekranu, jeśli używa go Twoja przeglądarka.
Long Description- Czasami kilka słów może nie wystarczyć, aby opisać Twój obraz. Wykresy i wykresy są przykładami. Kliknij przycisk Przeglądaj, aby wybrać plik zawierający dłuższy opis obrazu.
Location - Jeśli chcesz połączyć obraz ze stroną internetową lub większym obrazem, wstaw hiperłącze tutaj.
Target Frame - Jeśli bieżąca strona jest stroną z ramkami, ta opcja wskazuje, w której ramce łącze ma być wyświetlane LUB możesz wybrać, czy obraz lub strona ma być otwierana w nowym oknie.
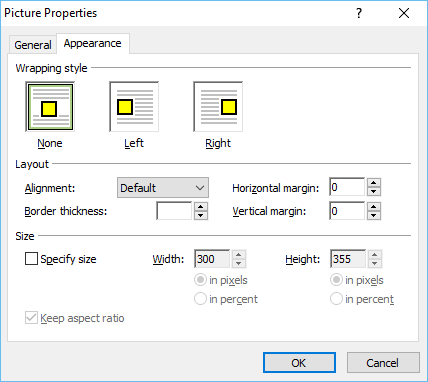
Następujące opcje są dostępne w Appearance tab.

Wrapping Style - Określ sposób przesuwania obrazu na stronie, na przykład Brak, Lewo lub Prawo.
Layout - W tej sekcji możesz ustawić wyrównanie, grubość obramowania, marginesy poziome i pionowe.
Size- Expression Web automatycznie ustawia właściwości szerokości i wysokości obrazu na podstawie rzeczywistych wymiarów obrazu. Zamiast zmieniać rozmiar obrazu przez zmianę tych wymiarów, zmień rozmiar obrazu za pomocą edytora graficznego.
Step 7- Teraz przejrzyjmy stronę internetową w przeglądarce; wyświetli następujące dane wyjściowe.