Microsoft Expression Web - nowa witryna internetowa
W poprzednim rozdziale zainstalowaliśmy Microsoft Expression Web i teraz jesteśmy gotowi do rozpoczęcia pracy nad nim. W tym rozdziale dowiemy się, jak stworzyć nową stronę internetową od podstaw.
Utwórz witrynę internetową
Aby utworzyć nową witrynę internetową, otwórzmy Microsoft Expression Web.

Następnie musisz wykonać czynności podane poniżej.
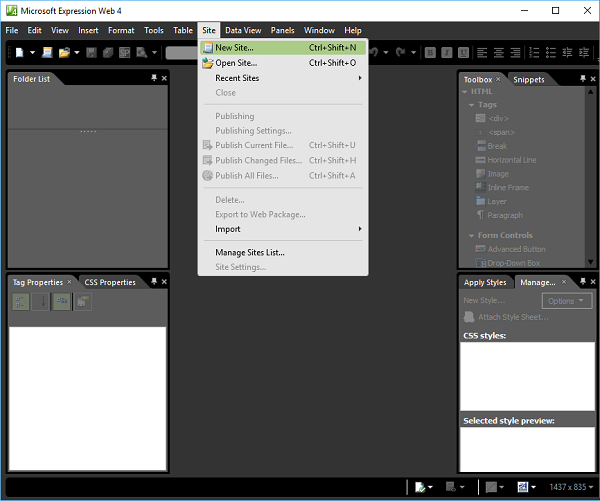
Step 1 - Wybierz Site → New Site… opcja menu.

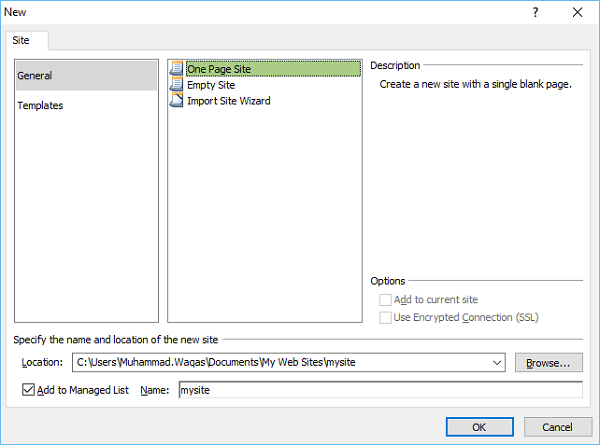
Step 2 - Otworzy się następujące okno dialogowe, z którego można tworzyć lub importować różne typy witryn internetowych.

Step 3 - Wybierzmy dla uproszczenia General → One Page Site.
Określ lokalizację lub przejdź do lokalizacji, w której chcesz utworzyć nowy serwis WWW.
Wpisz nazwę swojej sieci w polu nazwy i kliknij OK.

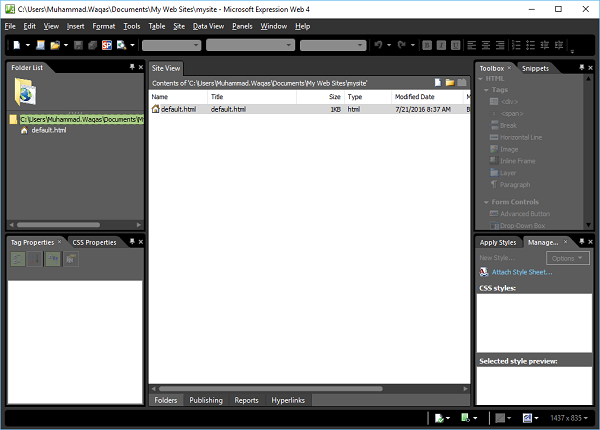
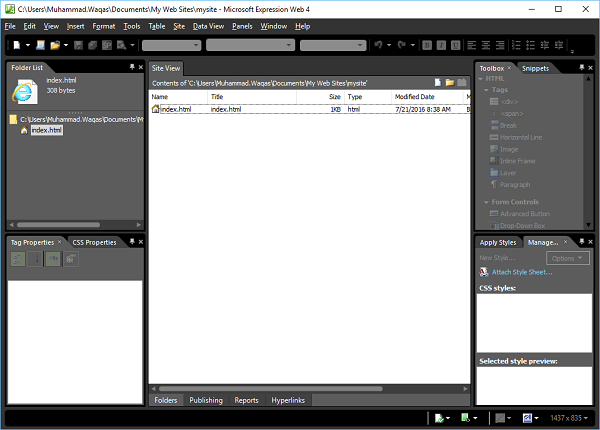
Step 4 - Nowa witryna zostanie utworzona z jedną stroną o nazwie default.htm. Zmieńmy nazwę naindex.html prawym przyciskiem myszy plik i klikając opcję Zmień nazwę.

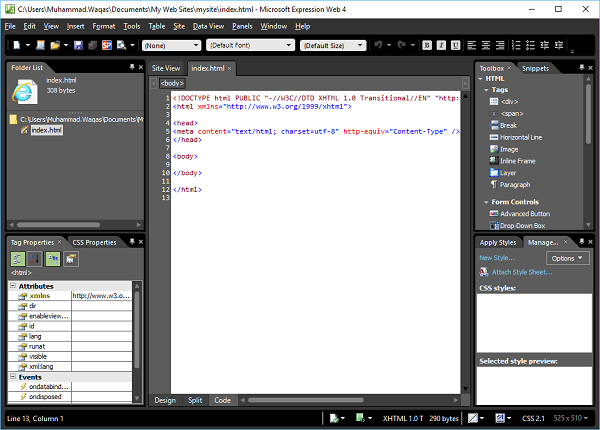
Step 5 - Domyślnie doctype używany w Expression Web to -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Możesz to zobaczyć, po prostu przełączając się na code view.

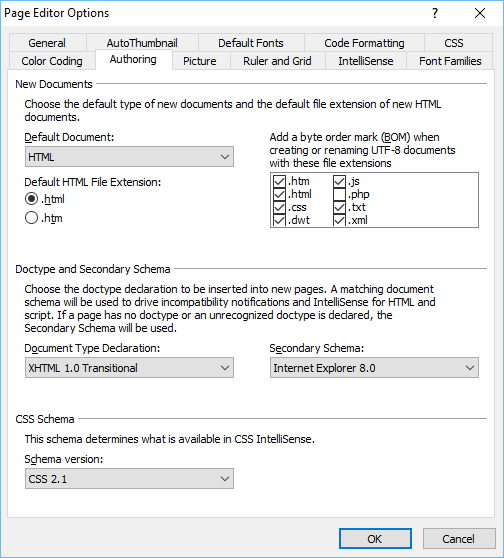
Możesz zmienić typ dokumentu z Tools → Page Editor Options → Authoring.

Step 6 - Teraz dodajmy <h1> tag wewnątrz body tag i tekst, jak pokazano w poniższym kodzie.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
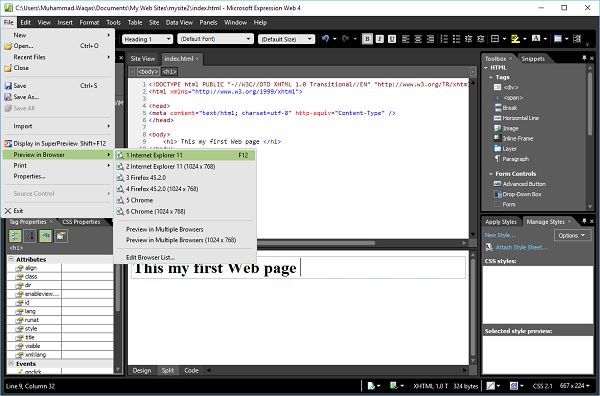
</html>Step 7 - Aby zobaczyć naszą sieć w przeglądarce, przejdźmy do menu Plik i wybierzmy Preview in Browser → Any browser, powiedzmy, Internet Explorer.

Otworzy się nasza sieć w przeglądarce Internet Explorer.
