Microsoft Expression Web - Strony wzorcowe
W tym rozdziale dowiemy się o stronach wzorcowych ASP.NET. Kiedy tworzymy stronę wzorcową, możemy ją rozłożyć, zastosować style i dodać kontrolki ASP.NET w taki sam sposób, jak na innych stronach w Microsoft Expression Web. Układ i zawartość, które tworzymy na stronie wzorcowej, są stosowane do stron dołączonych do strony wzorcowej. Jest to koncepcja podobna doDynamic Web Template.
Dynamiczne szablony internetowe umożliwiają nadanie wszystkim stronom serwisu wspólnego wyglądu i stylu. Ponieważ dynamiczne szablony sieci Web są stosowane na stronach, do których są dołączone w czasie projektowania, zastosowanie zmian do wszystkich stron w serwisie może spowodować opóźnienie podczas aktualizowania kodu HTML na wszystkich stronach.
Jeśli na serwerze jest uruchomiony program ASP.NET, strony wzorcowe ASP.NET zapewniają podobną funkcjonalność, definiując edytowalne obszary w szablonie. Jednak zastosowanie szablonu do niestandardowej treści na stronach odbywa się dynamicznie w czasie wykonywania.
Przykład
Spójrzmy na prosty przykład, w którym utworzymy stronę wzorcową za pomocą szablonu CSS i użyjemy tej strony wzorcowej do tworzenia innych stron.
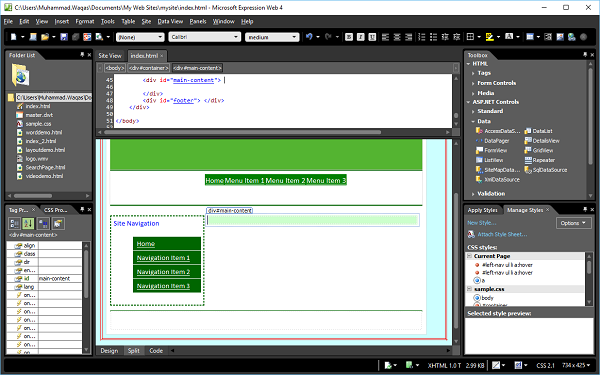
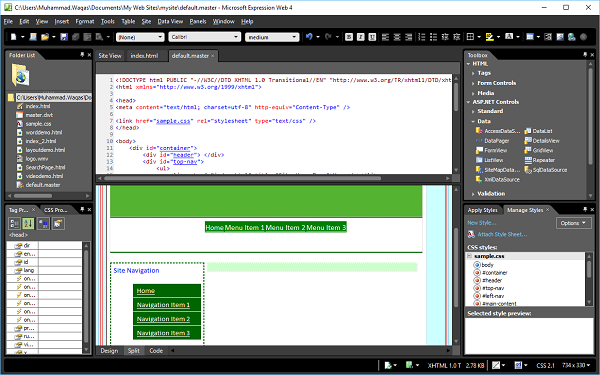
Step 1 - Otwórz index.html strona, na której zdefiniowaliśmy różne sekcje za pomocą arkusza stylów CSS.

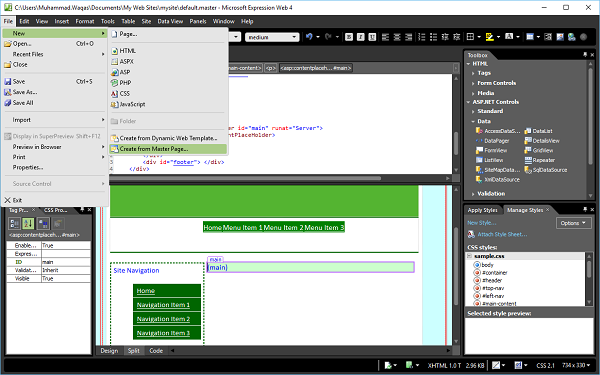
Step 2 - Z File menu, przejdź do New → Page a zobaczysz okno dialogowe Nowa strona.

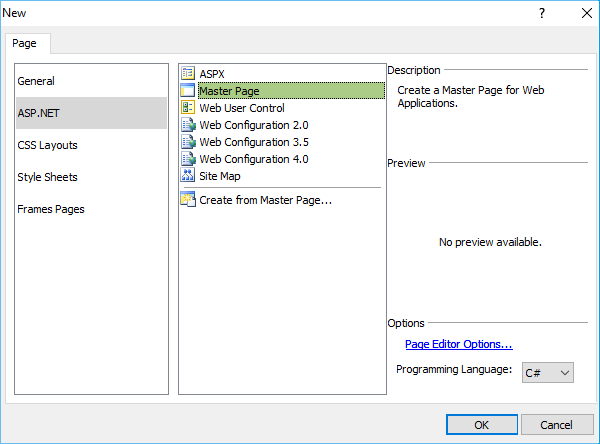
Step 3 - W lewym okienku wybierz ASP.NET i ze środkowej listy wybierz Strona główna i kliknij przycisk OK.

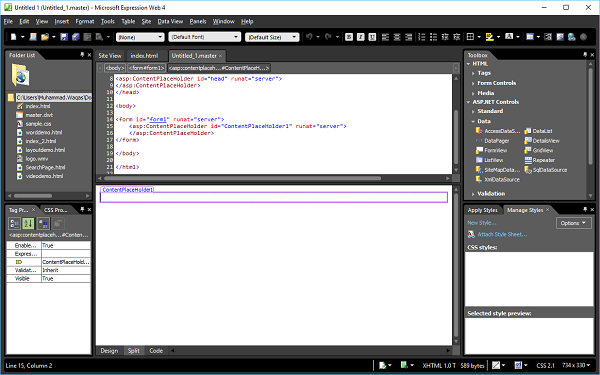
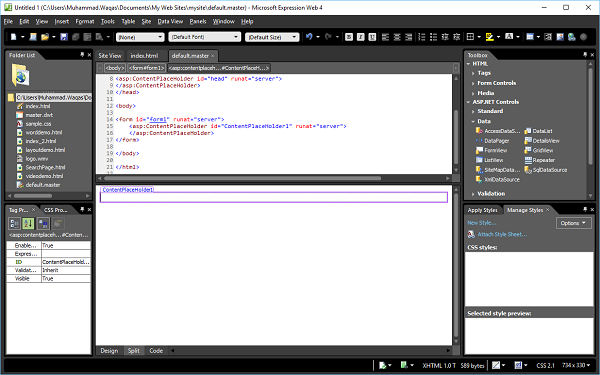
Step 4 - Powyższy ekran wyświetli wyskakujące okienko o nazwie Untitled1.master. Zapisz tę stronę i nadaj jej nazwędefault.master.

Step 5- Chcemy wbudować nasz projekt na stronę wzorcową, która będzie udostępniana w całej witrynie. Skopiujmy więc kod treści, którą chciałbyś mieć na każdej stronie, z kodu index.html i wklej kod na stronę default.master.

Step 6- Teraz mamy układ, którego chcielibyśmy używać na każdej stronie serwisu. Gdybyśmy jednak zaczęli teraz tworzyć strony z treścią, nie bylibyśmy w stanie wprowadzić żadnej treści do tego układu. Dlatego musimy tworzyćASPX contentstrony ze strony wzorcowej. Aby to zrobić, musimy dodać rozszerzeniecontent region jak również, abyśmy mogli dodawać treść do określonych stron.

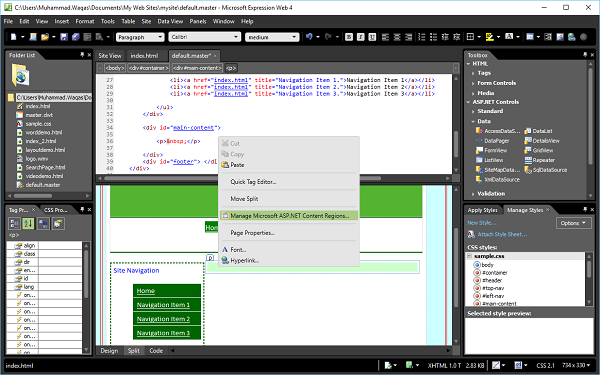
W widoku projektu kliknij prawym przyciskiem myszy w miejscu, w którym chcesz umieścić treść na swoich stronach. Powiedzmy, że chcemy dodać zawartość w sekcji głównej treści, a następnie kliknijManage Microsoft ASP.NET Content Regions…
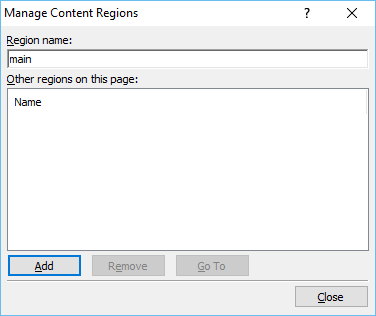
Step 7 - W kreatorze Zarządzaj obszarami zawartości wprowadź rozszerzenie Region Name i kliknij Close.

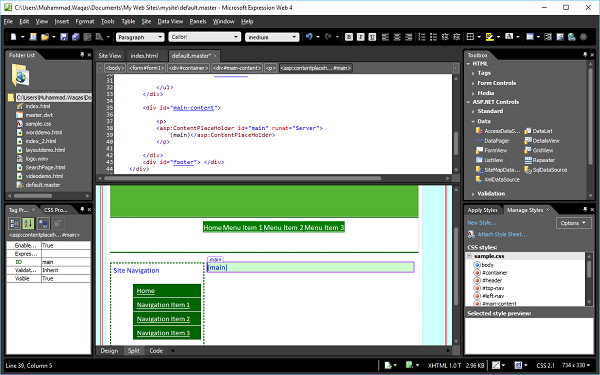
Step 8- Jak widać na poniższym zrzucie ekranu, Content PlaceHolder jest dodawany w sekcji głównej zawartości. Teraz musimy dodać stronę internetową ASPX.

Step 9 - Przejdź do menu Plik i wybierz New → Create from Master Page…

Step 10 - Przejdź do strony default.master i kliknij OK.

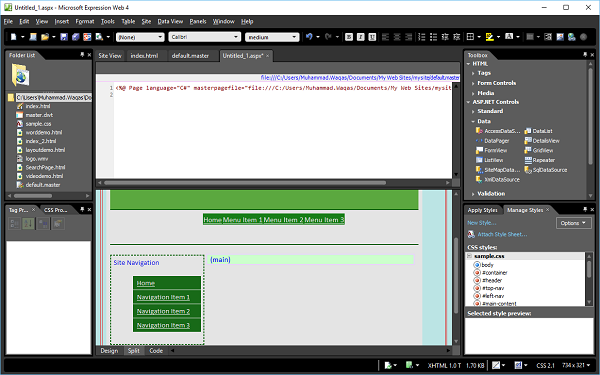
Step 11 - Teraz tworzona jest nowa strona ASPX, a wszystkie style układu są stosowane ze strony wzorcowej.

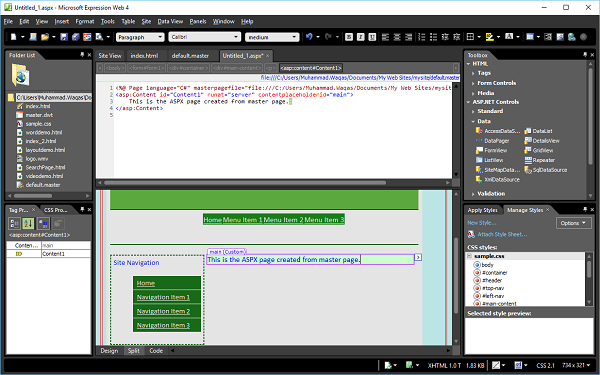
Dodaj tekst w sekcji głównej.

Step 12 - Zapisz tę stronę i nazwij ją mypage.aspx a następnie wyświetl podgląd w przeglądarce.
