Microsoft Expression Web - strona wyszukiwania
W tym rozdziale dowiemy się, jak dodać opcję wyszukiwania lub pole wyszukiwania do witryny internetowej. Jeśli jest to duża witryna, musisz mieć w niej pole wyszukiwania, aby użytkownik mógł łatwo znaleźć wszelkie dane. Dostępnych jest wiele bezpłatnych, takich jak Windows Live, Google itp.
Windows Live Search
Poniższe kroki pokazują, jak dodać pole wyszukiwania usługi Windows Live do swojej strony internetowej, a następnie ustawić formularz wyszukiwania tak, aby przeszukiwał całą sieć WWW lub tylko witrynę internetową.
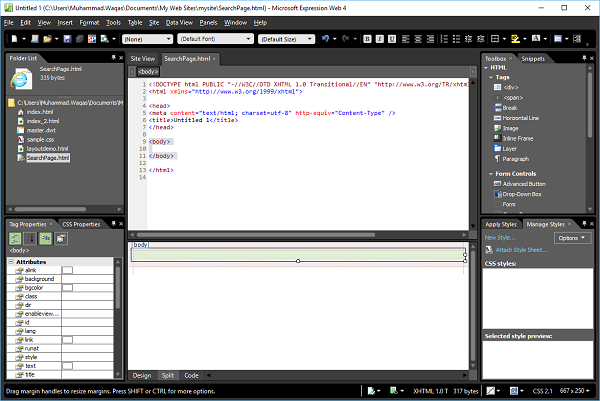
Step 1 - Utwórz nową stronę HTML i nadaj jej nazwę SearchPage.

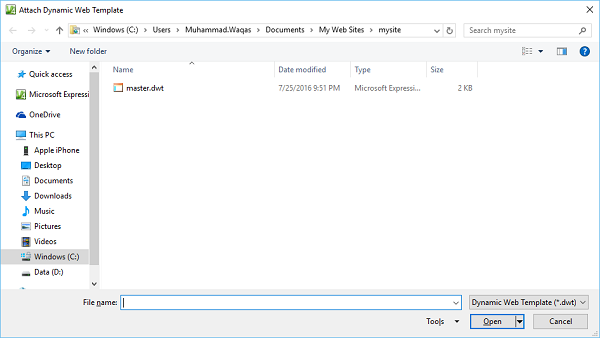
Step 2 - Przejdź do menu Format i wybierz Dynamic Web Template → Attach Dynamic Web Template…opcja. Wybierz plik master.dwt i kliknij przycisk Otwórz.

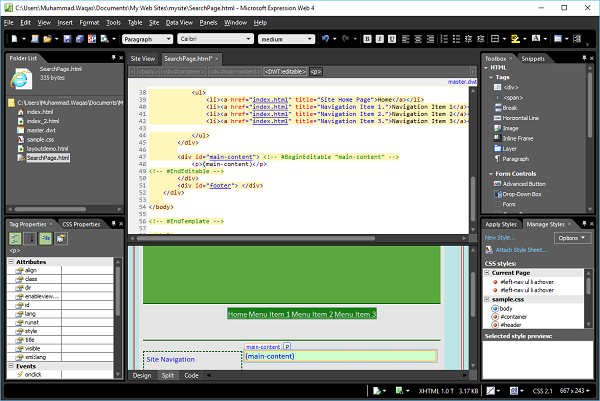
Step 3 - Dodajmy następujący kod wewnątrz edytowalnego regionu.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4- Zapisz stronę. Przejdź do menu Plik i wybierz Podgląd w przeglądarce.

Step 5- Zobaczysz Windows Live Search na swojej stronie internetowej. Wpiszmy coś w wyszukiwaniu i kliknij przycisk Szukaj w witrynie

Step 6- Jak widać, będzie szukać w sieci. Jeśli chcesz ograniczyć wyszukiwanie tylko do swojej witryny, musisz określić domenę witryny w następującej nazwie zamiast www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Podobnie możesz dodać opcję wyszukiwania Google, dodając następujący kod w edytowalnym regionie.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
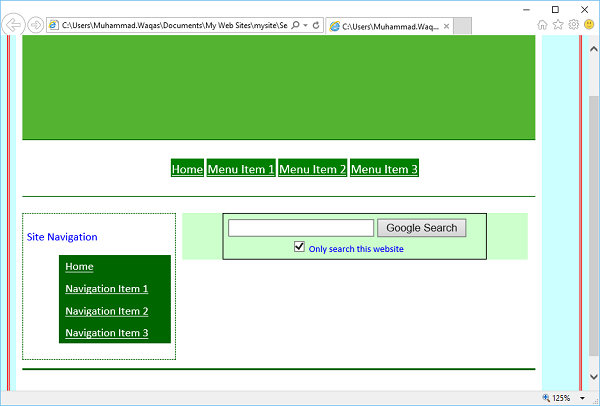
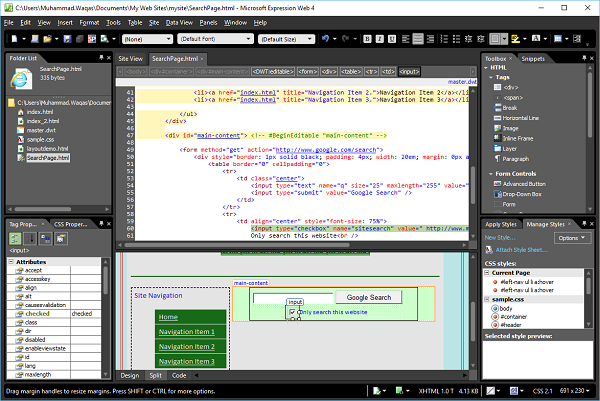
</form>Step 8 - Zapisz swoją stronę HTML, a zobaczysz pole wyszukiwania, przycisk wyszukiwania, pole wyboru i etykietę pola wyboru.

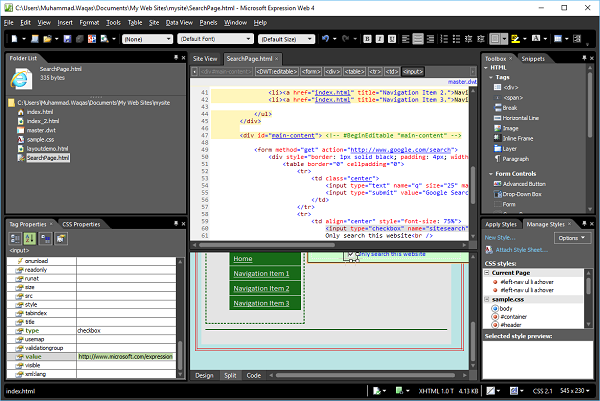
Step 9- Aby ograniczyć użytkownikom wyszukiwanie tylko do Twojej witryny, zaznacz pole wyboru i przejdź do panelu Właściwości znacznika i ustaw właściwość Wartość na adres URL Twojej witryny, na przykład www.microsoft.com/expression .

Step 10- Zapisz swoją stronę i wyświetl podgląd w przeglądarce. Teraz zobaczysz opcję wyszukiwania Google na swojej stronie internetowej.