Microsoft Expression Web - Szybki przewodnik
Microsoft Expression Web to w pełni funkcjonalne profesjonalne narzędzie do projektowania, opracowywania i publikowania bogatych w funkcje witryn internetowych zgodnych ze standardami sieciowymi. Możesz użyć Expression Web do tworzenia stron internetowych i witryn, które umożliwiają przesyłanie plików między komputerem a kontem hostingowym.
Expression Web może projektować i rozwijać strony internetowe przy użyciu HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT i XHTML.
Expression Web 4 wymaga do zainstalowania i uruchomienia oprogramowania .NET Framework 4.0 i Silverlight 4.0.
Microsoft Expression Web - Historia
Microsoft Expression Web - Historia Firma Microsoft wydała pierwszą wersję Community Technology Preview (CTP) Expression Web 14 maja 2006.
Microsoft Expression Web 4 został wydany 7 czerwca 2010 roku.
Dodał opcję dodatków HTML i dostęp do funkcji sieciowej do testowania stron w przeglądarkach, których nie można zainstalować w systemie użytkownika, takich jak przeglądarki Mac OS X lub Linux.
Zapewnia także narzędzie do sprawdzania SEO, za pomocą którego możesz analizować już utworzone witryny internetowe pod kątem najlepszych praktyk w celu uzyskania jak najwyższych rankingów w wyszukiwarkach.
Expression Web Service Pack
Expression Web Service Packs Dodatek Service Pack 1 dla Expression Web 4 został wydany w marcu 2011 i dodał obsługę technologii IntelliSense dla HTML5 i CSS.
Dodatek Service Pack 2 do Expression Web 4 został wydany w lipcu 2011 r. Rozwiązał on szereg problemów i wprowadził nowe funkcje, takie jak -
- Obsługa jQuery IntelliSense
- panel do zarządzania fragmentami
- Interaktywny panel migawek
- funkcja komentowania / usuwania komentarzy w widoku kodu oraz
- dostosowywanie obszaru roboczego i pasków narzędzi.
W grudniu 2012 roku Microsoft ogłosił, że Expression Studio nie będzie już samodzielnym produktem. Expression Blend jest integrowany z Visual Studio, podczas gdy Expression Web i Expression Design będą teraz produktami bezpłatnymi.
wymagania systemowe
Aby utworzyć witrynę internetową za pomocą Microsoft Expression Web, komputer powinien spełniać następujące wymagania -
- Powinieneś mieć co najmniej Windows XP z dodatkiem Service Pack 3 lub najnowsze systemy operacyjne.
- Powinieneś mieć komputer z procesorem 1 GHz lub szybszym.
- Twój komputer powinien mieć 1 GB pamięci RAM lub więcej.
- Twój komputer powinien mieć 2 GB lub więcej wolnego miejsca na dysku twardym.
- Powinieneś mieć .NET Framework 4.0 i Silverlight 4.0.
- Twój komputer powinien obsługiwać grafikę Microsoft DirectX® 9.0.
- Powinieneś mieć napęd kompatybilny z DVD.
- Powinieneś mieć monitor o rozdzielczości 1024 × 768 lub wyższej z 24-bitowym kolorem.
- Niektóre funkcje produktu wymagają przeglądarki Firefox 3.0 lub nowszej, Internet Explorer 8. Powinieneś więc mieć tę samą wersję.
Rzeczywiste wymagania i funkcjonalność produktu mogą się różnić w zależności od konfiguracji systemu i systemu operacyjnego.
Firma Microsoft udostępnia bezpłatną wersję Microsoft Expression Web, którą można pobrać z witryny https://www.microsoft.com/en-pk/download/details.aspx?id=36179
Instalacja
Step 1 - Zanim będziesz mógł zainstalować Expression Web, musisz mieć zainstalowany .NET Framework 4.0.
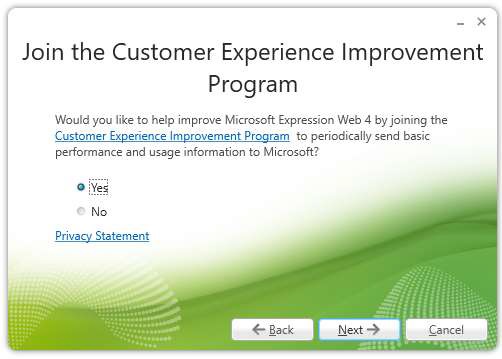
Step 2- Po zakończeniu pobierania uruchom instalator. Zostanie wyświetlone następujące okno dialogowe.

Step 3 - Kliknij przycisk Akceptuj.
Step 4 - Wybierz przycisk opcji Tak, a następnie kliknij przycisk Dalej.

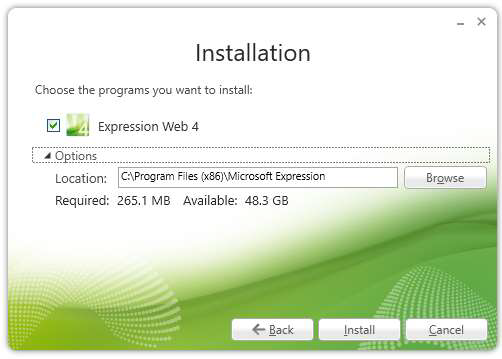
Step 5- Możesz również wybrać inną lokalizację do instalacji. Wybierz lokalizację i kliknij przycisk Instaluj.

Rozpoczyna się proces instalacji.

Po zakończeniu instalacji zostanie wyświetlone następujące okno dialogowe.

Step 6 - Kliknij Zakończ, aby kontynuować.
W poprzednim rozdziale zainstalowaliśmy Microsoft Expression Web i teraz jesteśmy gotowi do rozpoczęcia pracy. W tym rozdziale dowiemy się, jak stworzyć nową stronę internetową od podstaw.
Utwórz witrynę internetową
Aby utworzyć nową witrynę internetową, otwórzmy Microsoft Expression Web.

Następnie musisz wykonać czynności podane poniżej.
Step 1 - Wybierz Site → New Site… opcja menu.

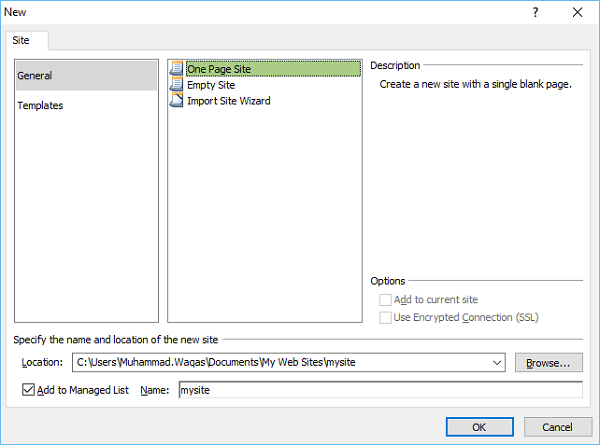
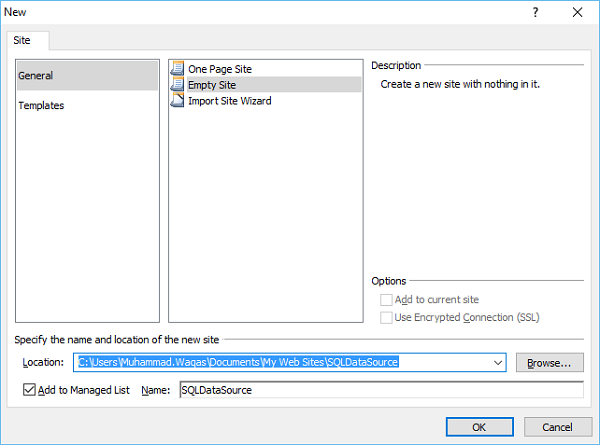
Step 2 - Otworzy się następujące okno dialogowe, z którego można tworzyć lub importować różne typy witryn internetowych.

Step 3 - Wybierzmy dla uproszczenia General → One Page Site.
Określ lokalizację lub przejdź do lokalizacji, w której chcesz utworzyć nowy serwis WWW.
Wpisz nazwę swojej sieci w polu nazwy i kliknij OK.

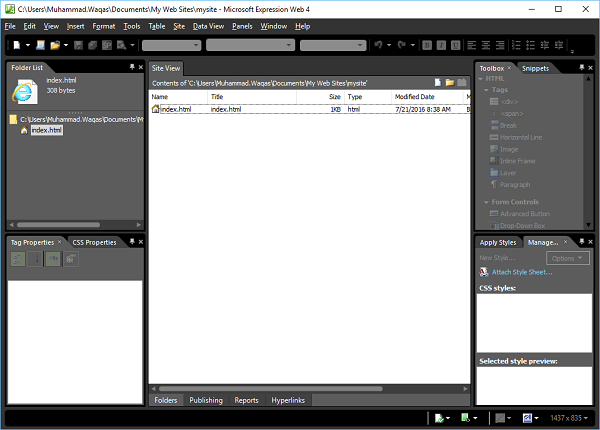
Step 4 - Nowa witryna zostanie utworzona z jedną stroną o nazwie default.htm. Zmieńmy nazwę naindex.html prawym przyciskiem myszy plik i klikając opcję Zmień nazwę.

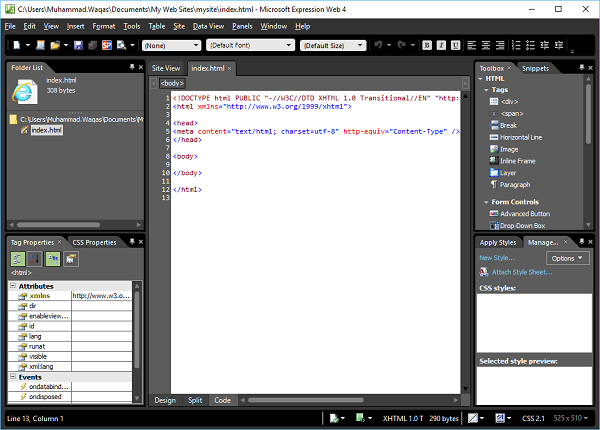
Step 5 - Domyślnie doctype używany w Expression Web to -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Możesz to zobaczyć, po prostu przełączając się na code view.

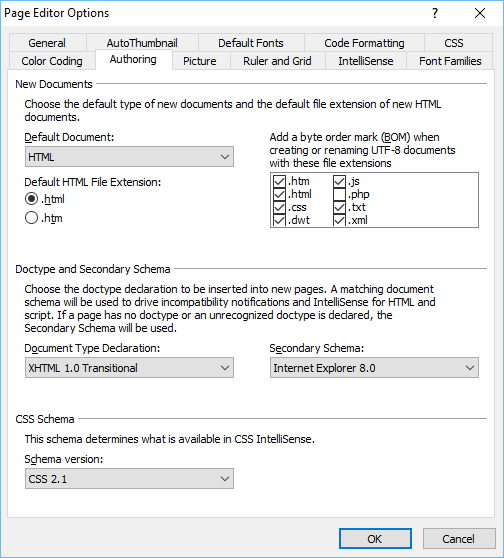
Możesz zmienić typ dokumentu z Tools → Page Editor Options → Authoring.

Step 6 - Teraz dodajmy <h1> tag wewnątrz body tag i tekst, jak pokazano w poniższym kodzie.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
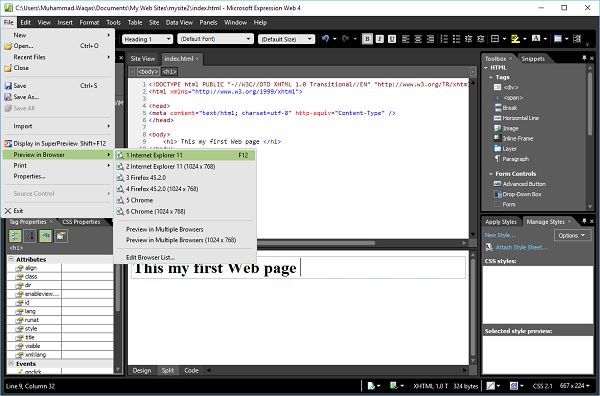
</html>Step 7 - Aby zobaczyć naszą sieć w przeglądarce, przejdźmy do menu Plik i wybierzmy Preview in Browser → Any browser, powiedzmy, Internet Explorer.

Otworzy się nasza sieć w przeglądarce Internet Explorer.

Ponieważ stworzyliśmy już naszą stronę internetową, teraz będziemy musieli stworzyć naszą stronę główną. W poprzednim rozdziale stworzyliśmy jednostronicową witrynę internetową, a nasza Strona Główna została wówczas utworzona automatycznie przez Expression Web. Tak więc, jeśli utworzyłeś pustą witrynę internetową, musisz utworzyć stronę główną dla swojej witryny.
Microsoft Expression Web może tworzyć następujące typy stron -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Strona główna
- Dynamiczny szablon sieci Web
- JavaScript
- XML
- Plik tekstowy
W tym rozdziale utworzymy stronę HTML i odpowiadający jej arkusz stylów.
Utwórz pustą stronę
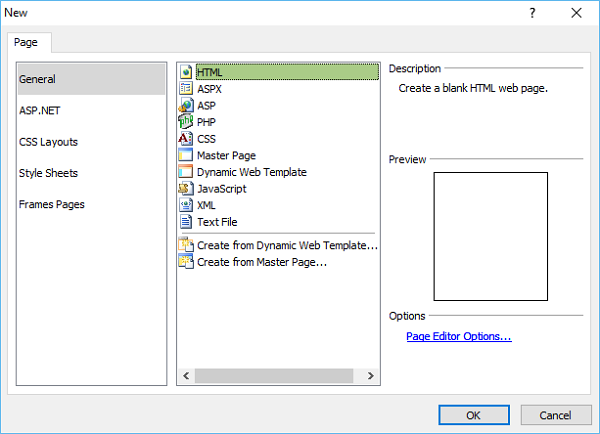
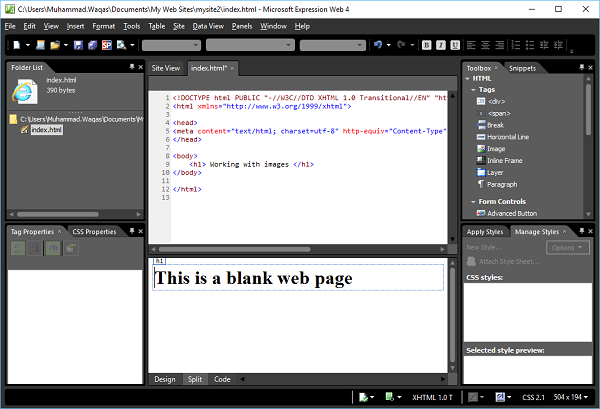
Aby utworzyć pustą stronę, możesz po prostu przejść do menu Plik i wybrać New → Page… opcja menu.

W nowym oknie dialogowym możesz tworzyć różne typy pustych stron, takie jak strona HTML, strona ASPX, strona CSS itp., A następnie kliknij przycisk OK.

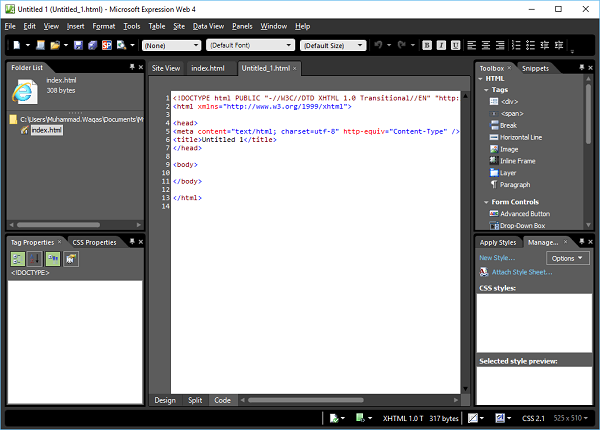
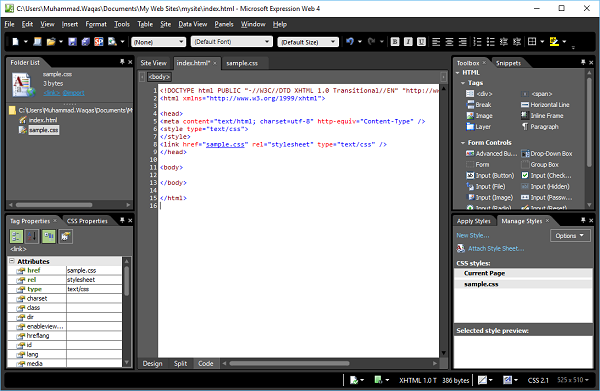
Jak widać tutaj, domyślny kod jest już dodany przez Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Jak widać, nowo utworzona strona ma nazwę pliku Untitled_1.html lub Untitled_1.htm. Będziesz musiał zapisać stronę, naciskając Ctrl + S i określ nazwę.
Ponieważ nasza witryna zawiera już plik index.htmlstrona, nie potrzebujemy kolejnej. Jeśli jednak utworzyłeś pustą witrynę, nazwij tę stronęindex.html.
Aby wyświetlić swoją sieć w przeglądarce, przejdź do menu Plik i wybierz plik Preview in Browser → Any browser, powiedzmy Internet Explorer.

Utwórz stronę CSS
Przeprowadzimy Cię krok po kroku przez proces tworzenia strony CSS.
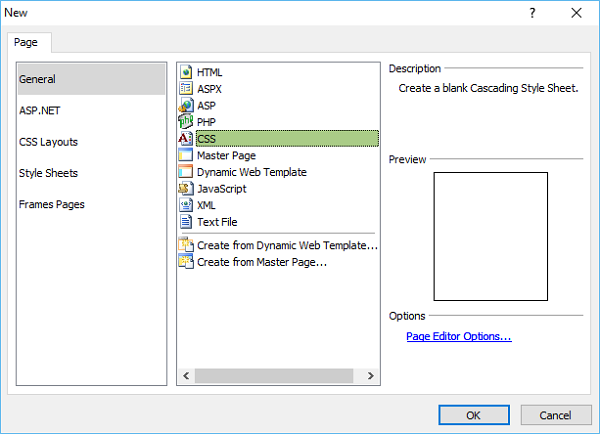
Step 1 - Aby utworzyć stronę CSS, przejdź do menu Plik i wybierz New → Page… opcja menu.

Step 2 - Wybierz General → CSS i kliknij OK.

Step 3 - Zapisz stronę i wpisz nazwę arkusza stylów.

Step 4 - Kliknij Save przycisk.

Step 5 - Teraz przejdźmy do strony index.html.

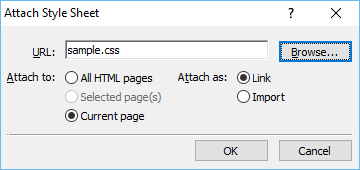
Step 6 - W Manage Styles Panel, Kliknij Attach Style Sheet.

Step 7 - Przejdź do swojego arkusza stylów i wybierz Bieżącą stronę z „Dołącz do” i Połącz z „Załącz jako” i kliknij OK.

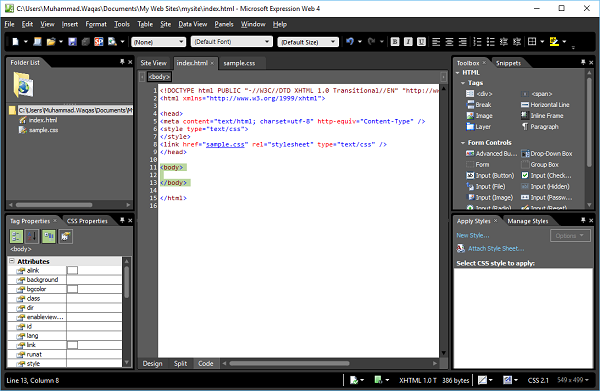
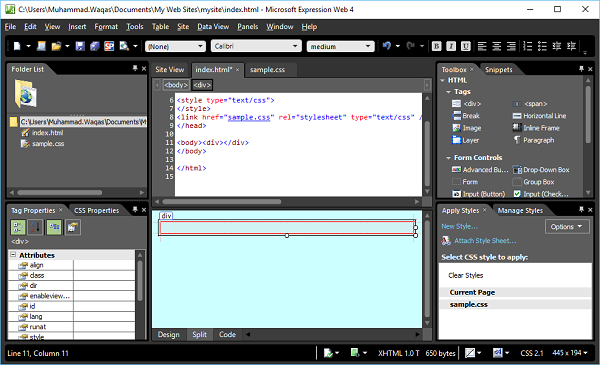
Step 8 - Teraz zobaczysz, że nowy wiersz jest dodawany automatycznie na stronie index.html.
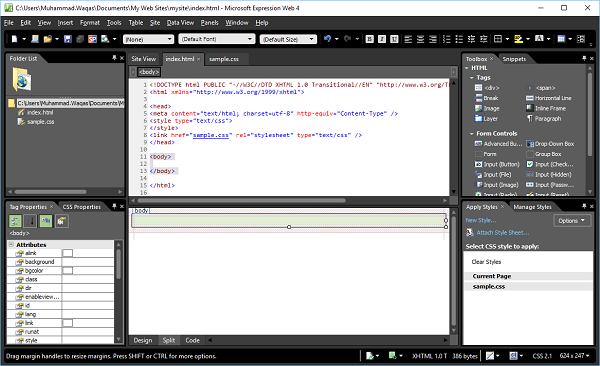
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - The bodyelement definiuje treść dokumentu. Aby stylizować<body>tag, musimy stworzyć nowy styl. Najpierw wybierz znacznik body w widoku projektu, a następnie kliknij przycisk Nowy styl… w panelu Zastosuj style lub panelu Zarządzaj stylami, co spowoduje otwarcie okna dialogowego Nowy styl.

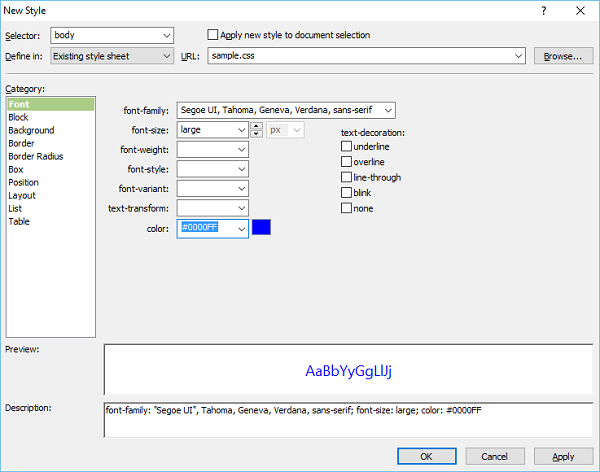
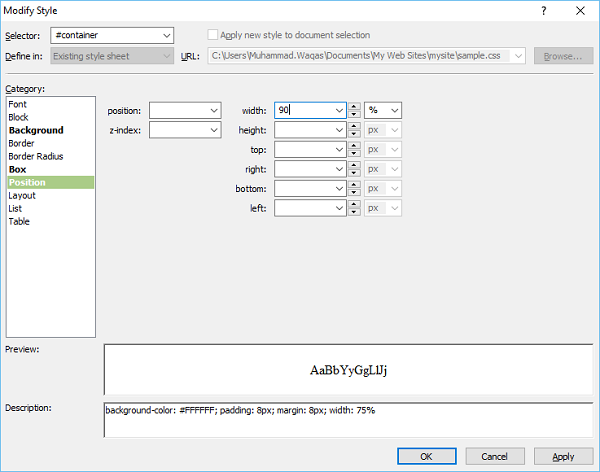
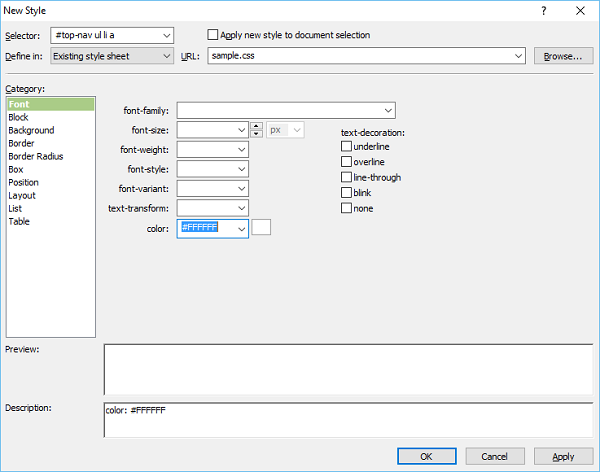
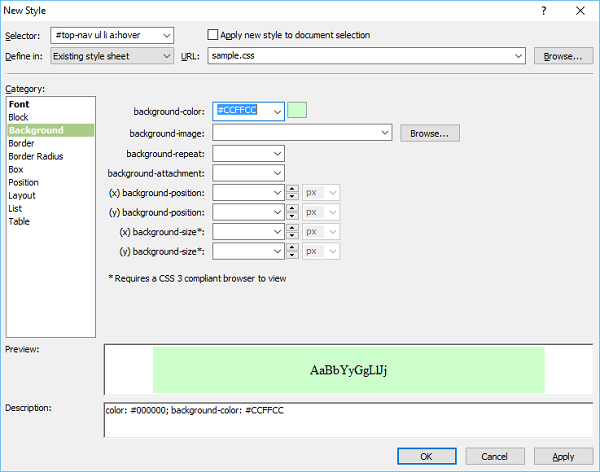
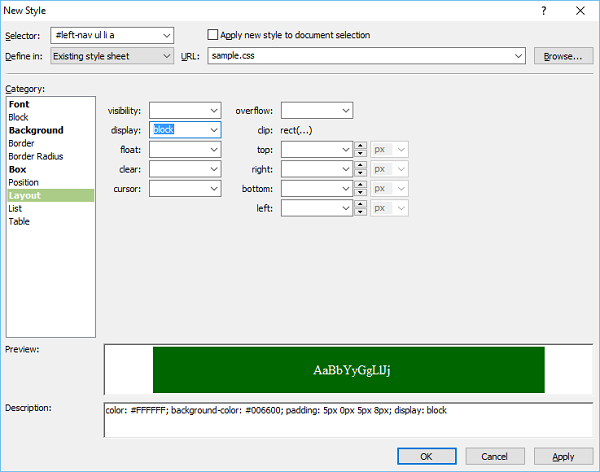
Tutaj możesz zdefiniować różne opcje dla swojego stylu. Pierwszym krokiem jest wybranie bryły z rozwijanej listy Selector, a następnie wybranie istniejącego arkusza stylów z rozwijanej listy „Define in”.
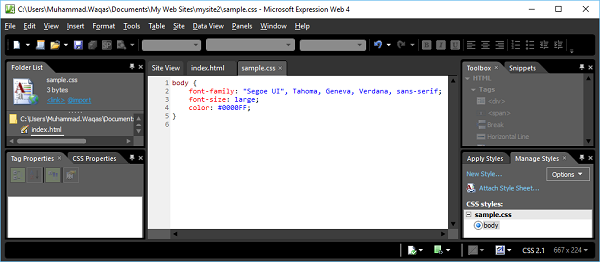
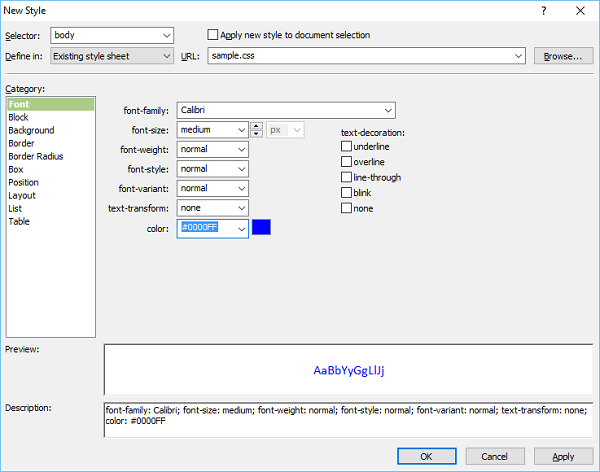
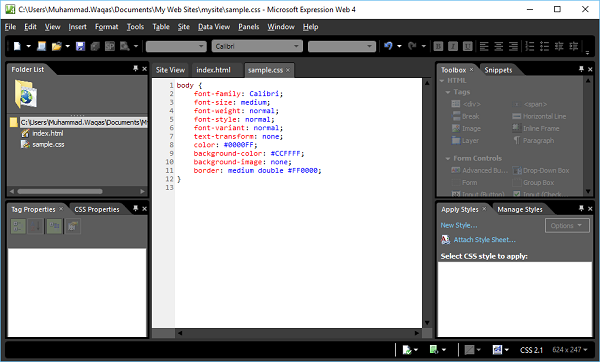
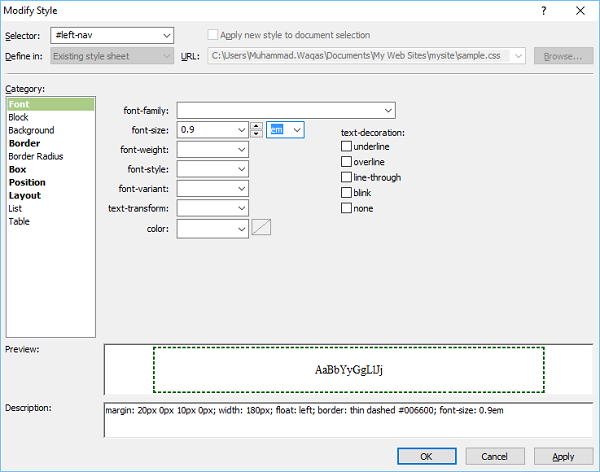
Step 10 - Z adresu URL wybierz plik sample.cssplik. Po lewej stronie znajduje się lista kategorii, na przykład czcionka, tło itp., A obecnie czcionka jest podświetlona. Ustaw informacje związane z czcionką zgodnie ze swoimi wymaganiami, jak pokazano na powyższym zrzucie ekranu, i kliknij OK.

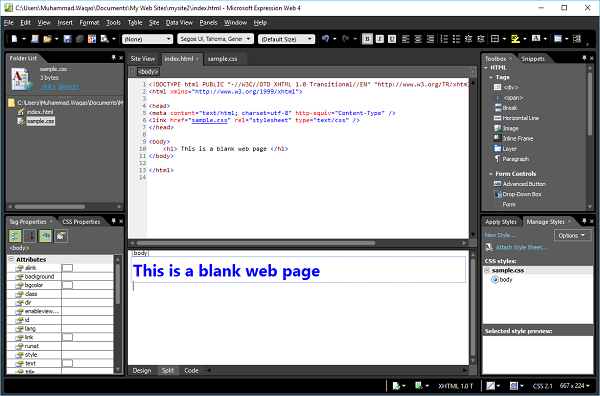
Step 11- Teraz możesz zobaczyć w widoku projektu, że kolor tła i czcionka zmieniły się na wybrane przez nas. Teraz, jeśli otworzysz plik sample.css, zobaczysz, że wszystkie informacje są automatycznie zapisywane w pliku CSS.

Obejrzyjmy naszą stronę internetową w przeglądarce. Zauważysz, że styl jest stosowany z pliku CSS.

W tym rozdziale zajmiemy się podstawowym układem Twoich stron internetowych. Przed stworzeniem layoutu naszej strony musimy pomyśleć o naszych treściach, a następnie zaprojektować sposób, w jaki chcemy ją zaprezentować, ponieważ to treść będzie widoczna na naszej stronie.
To od nas zależy, w jaki sposób przedstawimy nasze treści, aby nasi widzowie znaleźli naszą witrynę, a następnie ją odwiedzili. Układ prawdopodobnie będzie zawierał logo lub baner firmy u góry, menu nawigacyjne, obszar zawartości, który może zawierać wiele kolumn, oraz stopkę u dołu strony.
Wcześniej programiści używali tabel, aby uzyskać taki wygląd. Tabele tworzyły grupę pól, które były używane do tworzenia wierszy i kolumn. Teraz projektanci stron internetowych używają<div>s aby utworzyć pola i CSS, aby umieścić te pola na stronie.
tag <div>
Poniżej przedstawiono niektóre funkcje tagu <div>.
Znacznik <div> definiuje dział lub sekcję w dokumencie HTML i ułatwia zarządzanie, stylizowanie i manipulowanie tymi podziałami lub sekcjami.
Służy do grupowania elementów blokowych w celu formatowania ich za pomocą CSS.
Przeglądarki zwykle umieszczają podział wiersza przed i po elemencie div.
Znacznik <div> jest elementem blokowym.
Znacznik <div> może zawierać prawie każdy inny element.
Tag <div> nie może znajdować się wewnątrz tagu <p>.
Przykład
Spójrzmy na prosty przykład, w którym będziemy używać tagów <div> </div> do tworzenia różnych ramek i reguł stylów.
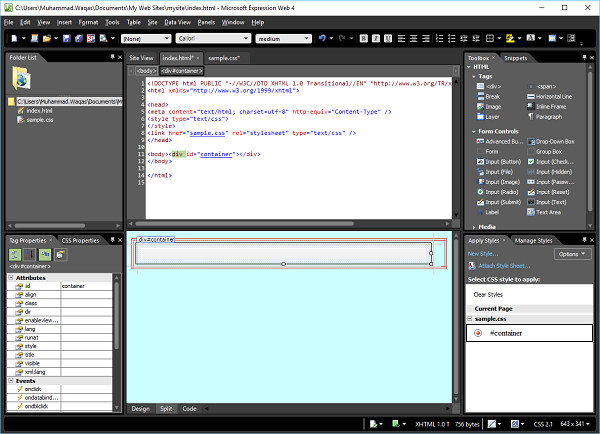
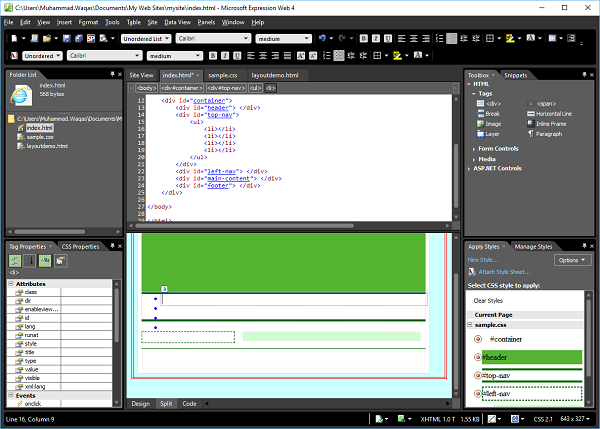
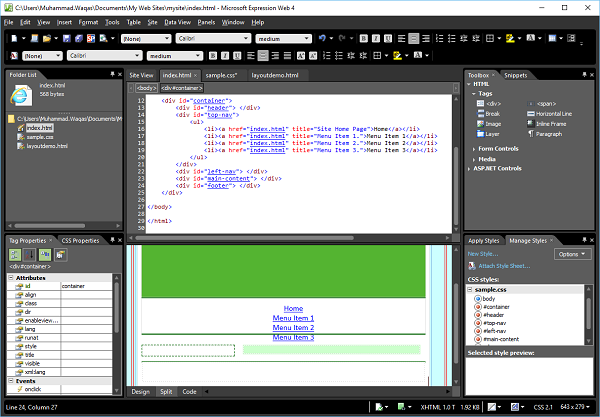
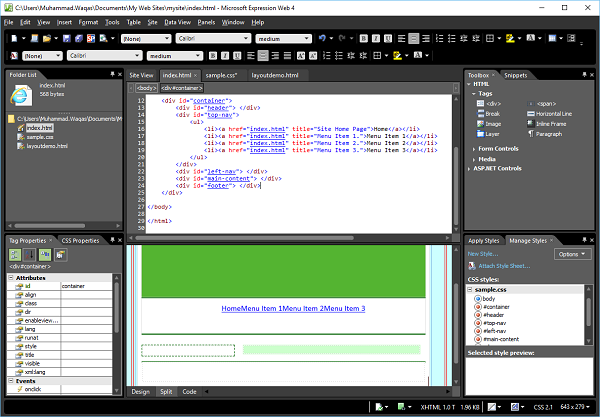
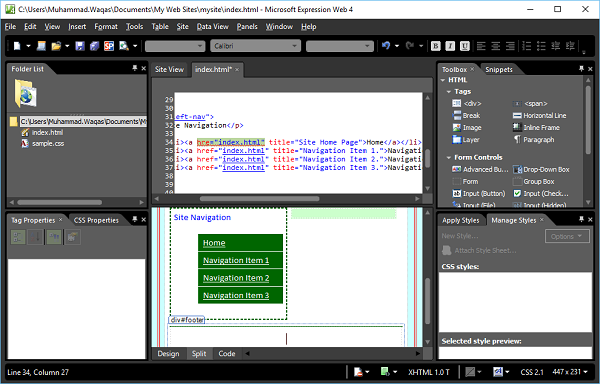
Step 1 - Otwórz Expression Web, a następnie index.html stronę, którą stworzyliśmy w poprzednim rozdziale.

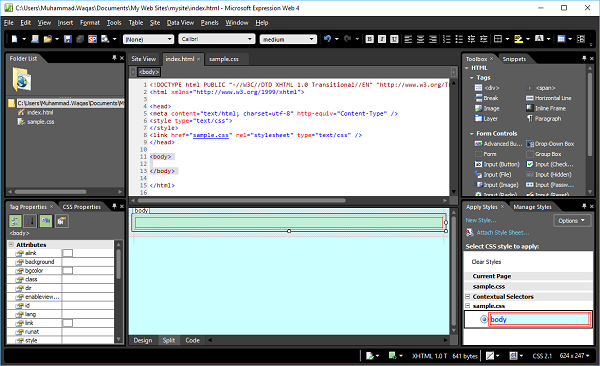
Step 2- Jak widać na powyższym zrzucie ekranu, widok kodu jest domyślnie podświetlony. Możesz pracowaćCode View lub Design View, ale możesz również zobaczyć widok podzielony, który otworzy zarówno widok kodu, jak i widok projektu. Więc wybierzmySplit View opcja.

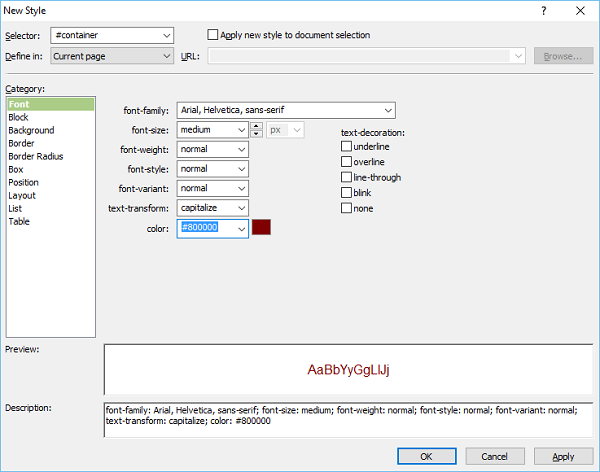
Step 3 - The bodyelement definiuje treść dokumentu. Aby stylizować tag <body>, musimy utworzyć nowy styl. Najpierw wybierz znacznik body w widoku projektu, a następnie kliknijNew Style…w panelu Zastosuj style, który otworzy okno dialogowe Nowy styl. Tutaj możesz zdefiniować różne opcje dla swojego stylu.

Step 4 - Pierwszym krokiem jest wybranie pliku body z Selectorrozwijanej listy, a następnie wybierz Istniejący arkusz stylów z listy „Zdefiniuj w”. Z adresu URL wybierz plik CSS, który utworzyliśmy w poprzednim rozdziale.
Po lewej stronie znajduje się Categorylisty, takich jak czcionka, tło itp., a bieżąca czcionka zostanie podświetlona. Ustaw informacje związane z czcionką zgodnie ze swoimi wymaganiami, jak pokazano na powyższym zrzucie ekranu.

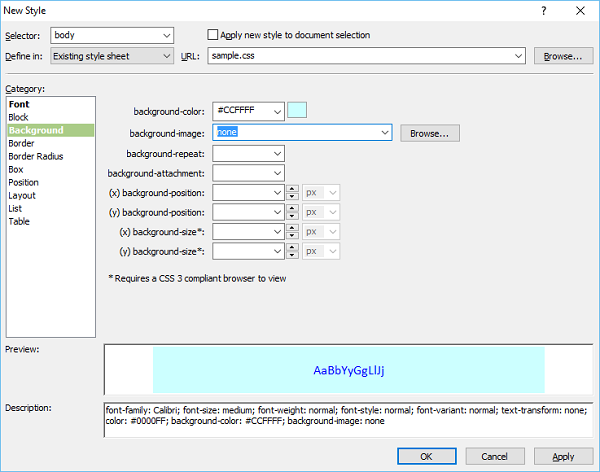
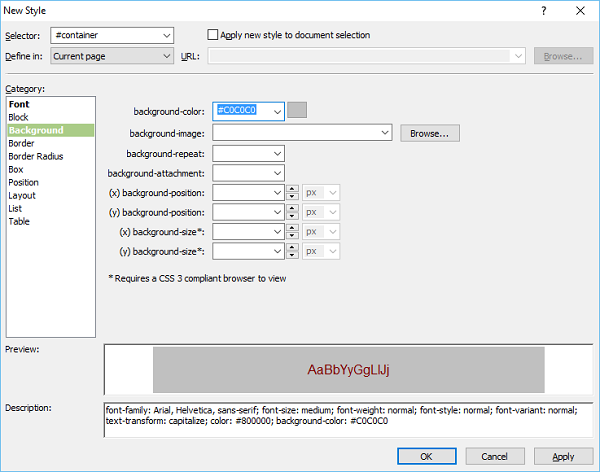
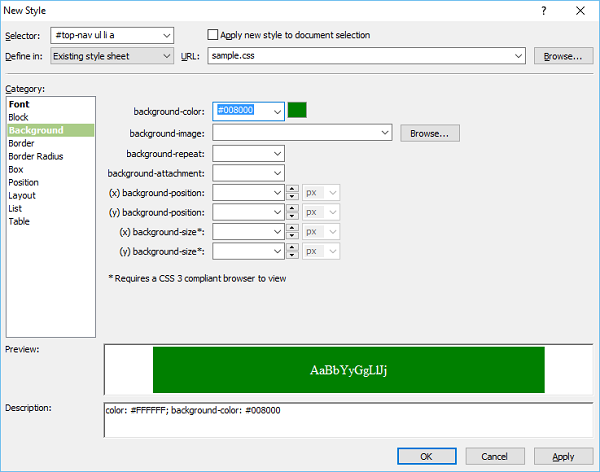
Step 5 - Wybierz plik Background colorchcesz. Możesz także wybrać obraz jako tło za pomocą przycisku przeglądarki. Gdy skończysz z tłem, zdefiniuj granice, jeśli chcesz.

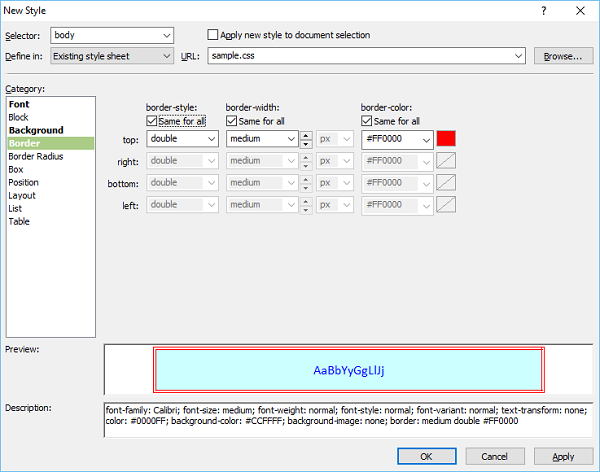
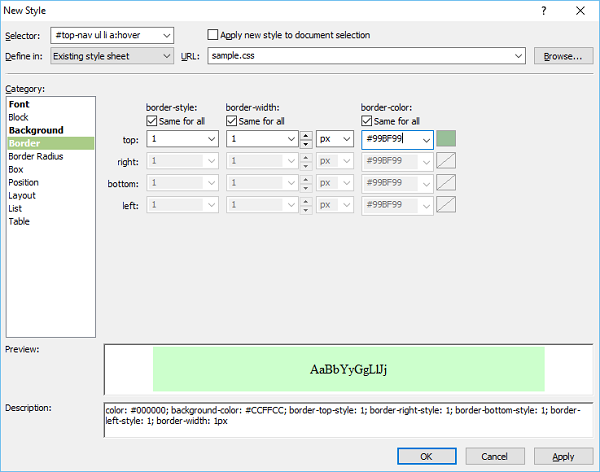
Step 6 - Wybierzmy double lineopcję obramowania i wybierz szerokość i kolor również z list rozwijanych. Gdy skończysz ze stylem, kliknij OK.

Step 7- Teraz możesz zobaczyć w widoku projektu, że kolor tła został zmieniony na wybrany przez nas. Jeśli otworzysz plik sample.css, zobaczysz, że wszystkie informacje są automatycznie zapisywane w pliku CSS.

Step 8 - Idź do index.html stronę ponownie i przeciągnij plik <div> z panelu „Przybornik” i upuść go na otwartej stronie.

Step 9 - Powyżej code view, zobaczysz <body> i <div> tagi, kliknij <div>a następnie w panelu Zastosuj style kliknij przycisk Nowy styl…. co otworzy okno dialogowe Nowy styl.
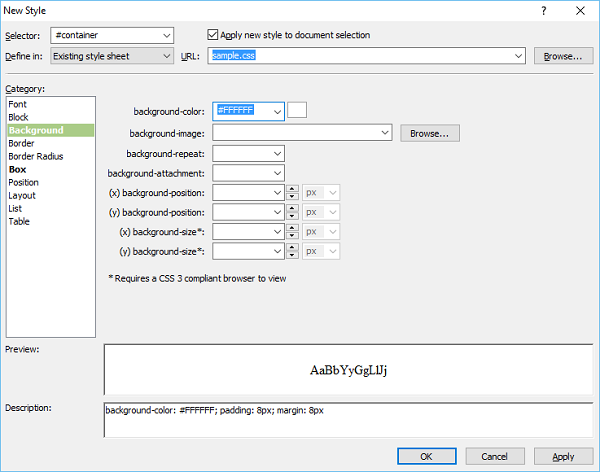
Wpisz „#container” w polu Selector. Znak skrótu # to selektor identyfikatora. Z rozwijanej listy „Zdefiniuj w” wybierz Istniejący arkusz stylów i zaznacz opcję „Zastosuj nowy styl do wyboru dokumentu”. Przejdź do kategorii Tło.

Step 10 - Wybierz kolor tła, wybierzmy kolor biały, a następnie przejdź do kategorii Box.

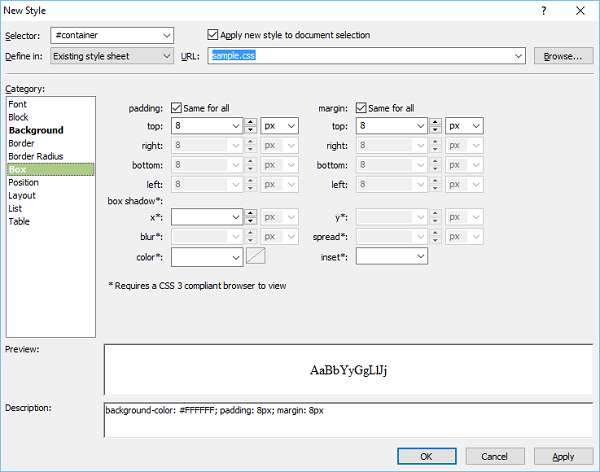
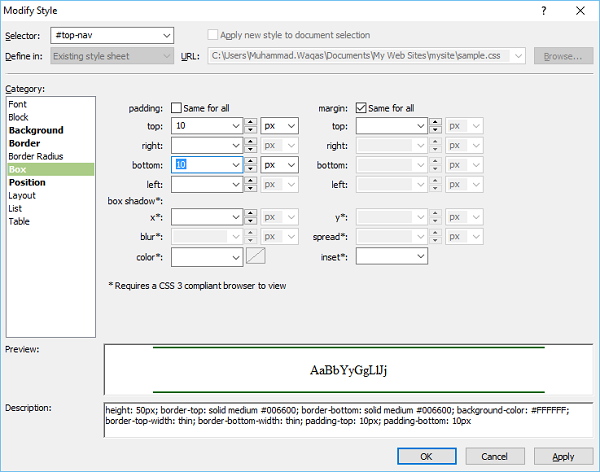
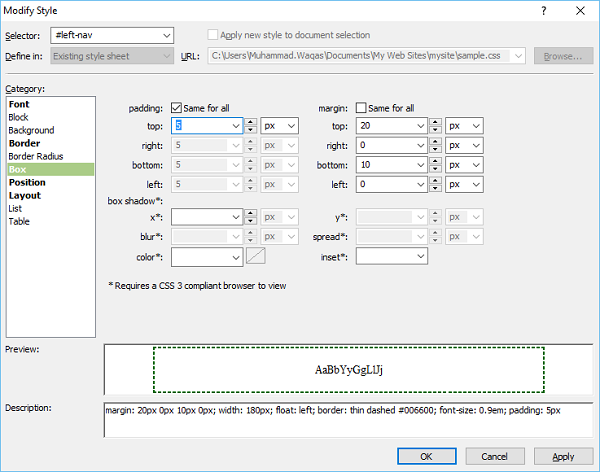
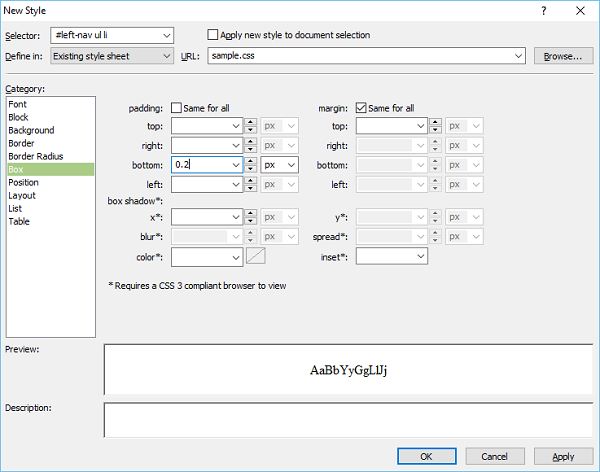
Step 11 - Zdefiniuj padding i margin a następnie przejdź do Position Kategoria

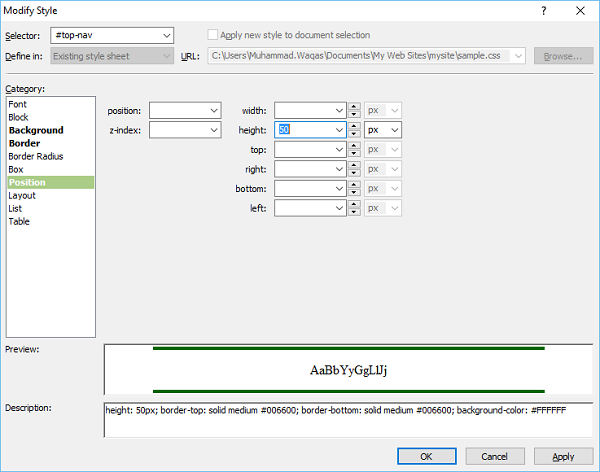
Step 12- Ustaw szerokość na 90%. Nie określaj jednak wysokości, ponieważ tutaj chcemy, aby kontener rozwijał się po wejściu do zawartości. Kliknij przycisk OK.

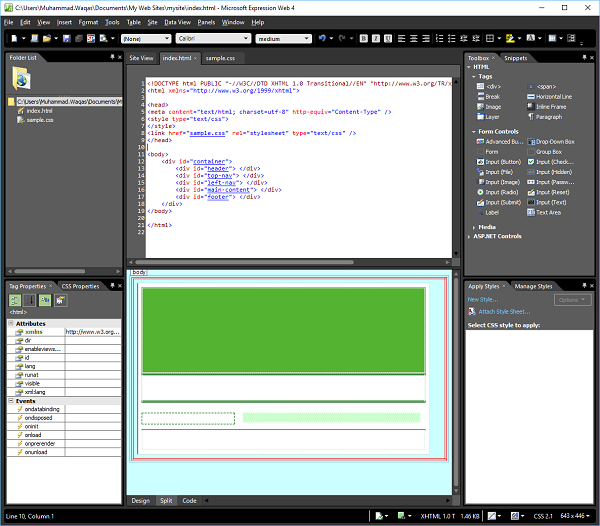
Podobnie dodajmy style dla nagłówka, górnej nawigacji, lewej nawigacji, głównej treści i stopki.
sample.css
Poniżej znajduje się kod w sample.css arkusz stylów po dodaniu wszystkich wyżej wymienionych stylów.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Poniżej znajduje się kod w pliku index.html po dodaniu wszystkich tagów <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Wynik
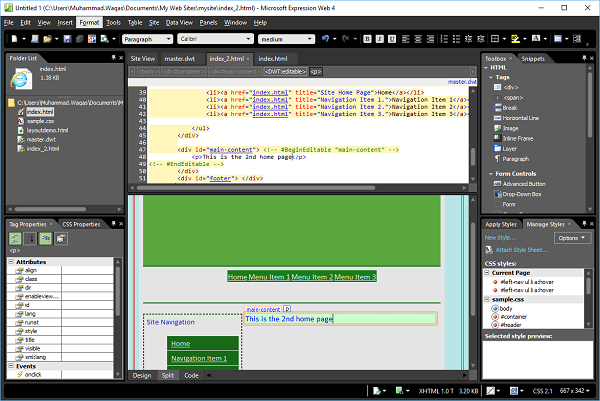
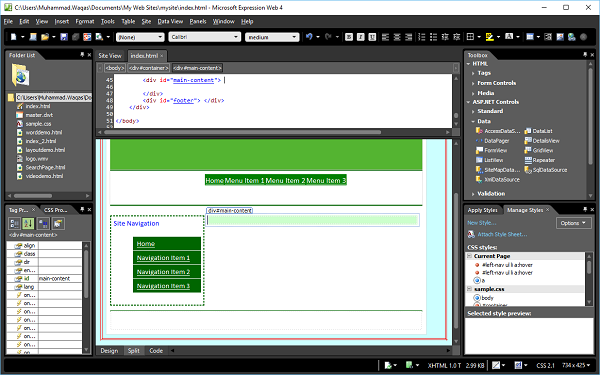
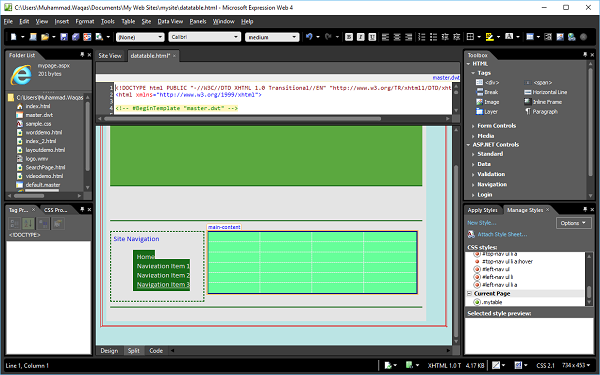
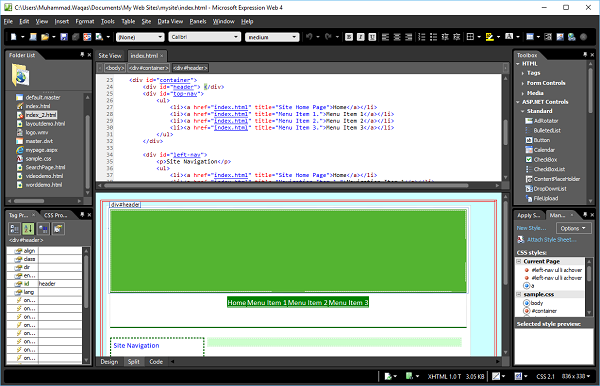
Układ strony w widoku projektu będzie wyglądał tak, jak pokazano na poniższym zrzucie ekranu.

W tym rozdziale poznamy inny sposób projektowania układu strony. W ostatnim rozdziale użyliśmy arkusza stylów, aby zastosować style do nagłówka, stopki itp., Ale możesz także określić style na samej stronie HTML bez użycia dodatkowego arkusza stylów.
Nie jest to zalecany sposób projektowania układu, jednak dla zrozumienia tej techniki omówimy tutaj tę technikę. Spróbuj wykonać kroki podane poniżej.
Step 1 - Dodajmy stronę HTML i nazwijmy ją layoutdemo.html

Step 2 - Teraz dodaj <div> tag z Przybornika.

Step 3 - W Apply Styles kliknij ikonę New Style…

Step 4- Po wybraniu opcji Bieżąca strona z listy rozwijanej „Zdefiniuj w” styl zostanie zapisany na tej samej stronie HTML. Ustaw czcionkę dla swojej strony, a następnie przejdź do kategorii Tło.

Step 5- Ustaw kolor tła. Możesz także ustawić kategorie Obramowanie, Ramka i Pozycja, a następnie kliknąć OK.

layoutdemo.html
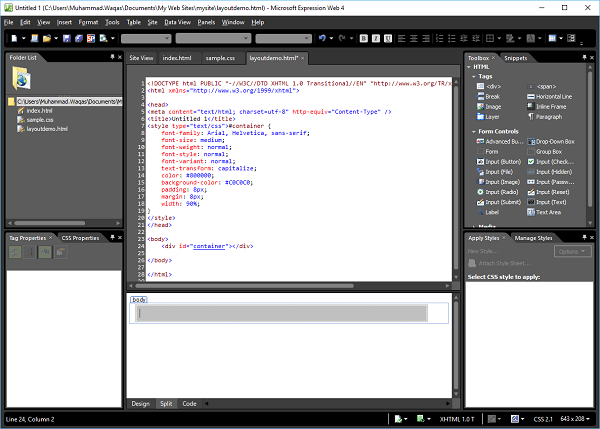
Możesz zobaczyć, że styl został dodany w tym samym pliku HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Podobnie możesz dodać inne style, takie jak nagłówek, stopka, główna treść itp., Jak pokazano powyżej.
W tym rozdziale dowiemy się, jak dodać nawigację poziomą lub menu items do witryny.
Step 1 - Aby utworzyć pozycje menu lub nawigację poziomą, dodajmy następujący kod w <div id = “top-nav”> w pliku index.html, który zawiera listę pozycji menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
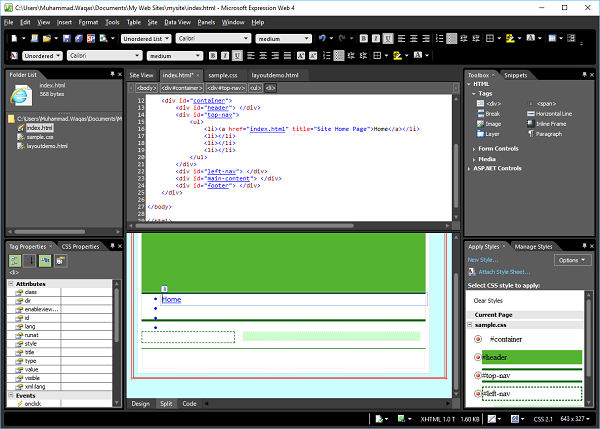
</div>Step 2- To prosta lista wypunktowana w górnym menu. Aby utworzyć hiperłącze, przejdź dodesign view lub code view.

Step 3 - Wybierz element, którego chcesz użyć jako hiperłącza i naciśnij Ctrl + K.

Step 4 - Kliknij przycisk ScreenTip….

Step 5 - Wprowadź tekst, który ma być wskazówką ekranową, i kliknij przycisk OK.

Step 6 - W Text to display wprowadź Home i wybierz plik index.html, a następnie kliknij OK.

Step 7 - Podobnie, dodaj hiperłącza do innych pozycji menu, jak pokazano w poniższym kodzie.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
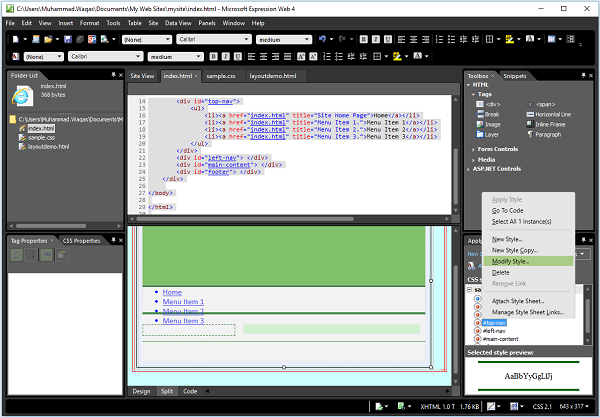
</html>Step 8 - Aby ustawić styl górnej nawigacji, przejdź do Manage Styles płyta.

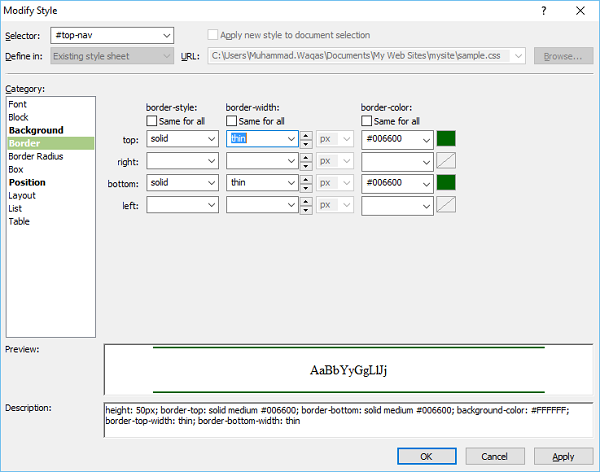
Step 9 - Kliknij prawym przyciskiem myszy “#top-nav”i wybierz Zmień styl. Wybierz kategorię „Obramowanie” i zmień szerokość na cienką.

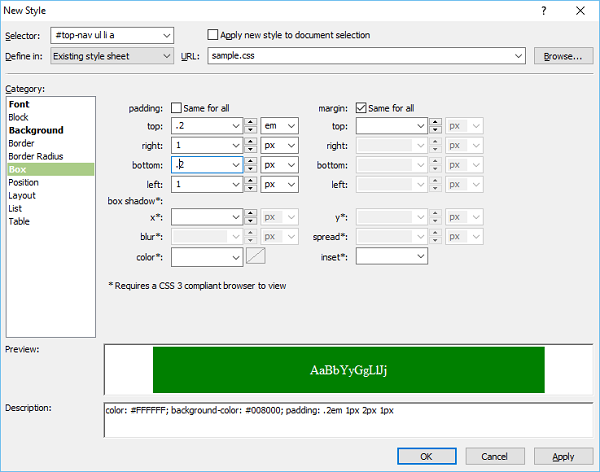
Step 10 - Wybierz kategorię Box i odznacz wypełnienie „Same for all” i wpisz 10 w górnych i dolnych polach.

Step 11 - Idź do Position Kategoria.

Step 12 - Usuń 50 z heighti kliknij OK. W panelu Zastosuj style kliknij opcję Nowy styl…

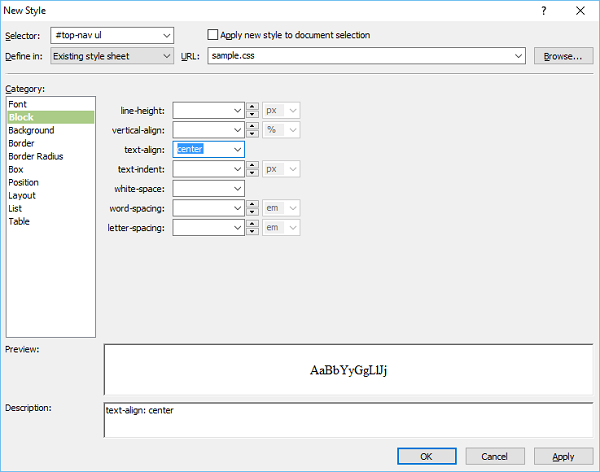
Step 13 - Wejdź #top-nav ulw polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Zdefiniuj w”. W kategorii Blok wybierz środek z pola test-wyrównanie i przejdź do kategorii Lista.

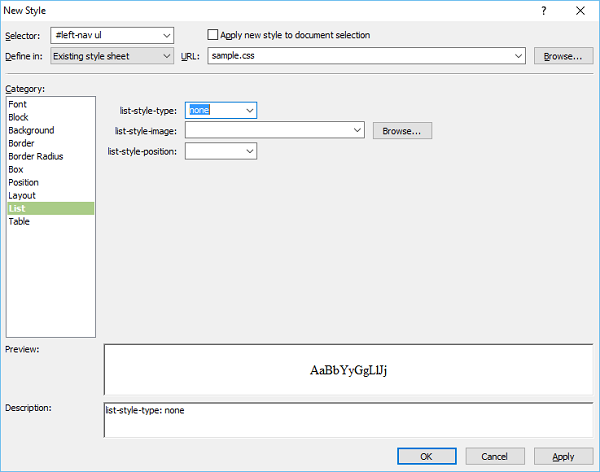
Step 14 - Wybierz none z list-style-type i kliknij OK.

Step 15 - Znowu z Apply Styles kliknij opcję Nowy styl… Enter #top-nav ul liw polu Selector. Następnie wybierz Istniejący arkusz stylów z menu „Definiuj w” i przejdź do kategorii Układ.

Step 16 - Wybierz inline z display i kliknij OK.

Step 17 - Przejdź do panelu Zastosuj style, kliknij Nowy styl… Enter #top-nav ul li a w polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Define in” i wybierz biały jako kolor czcionki.

Step 18 - Idź do Background Kategoria.

Step 19 - Wybierz green jako kolor tła i przejdź do Box category.

Step 20 - Ustaw padding values i kliknij OK.
Step 21- Przejdźmy teraz ponownie do panelu Zastosuj style i kliknij Nowy styl. Wchodzić#topnav ul li a:hover w polu Selektor i wybierz Istniejący arkusz stylów z listy rozwijanej „Zdefiniuj w” i wybierz black jako font color.

Step 22 - Teraz idź do Background category.

Step 23 - Wybierz kolor tła dla opcji menu, gdy wskaźnik myszy znajduje się na elemencie menu, i przejdź do kategorii Obramowanie.

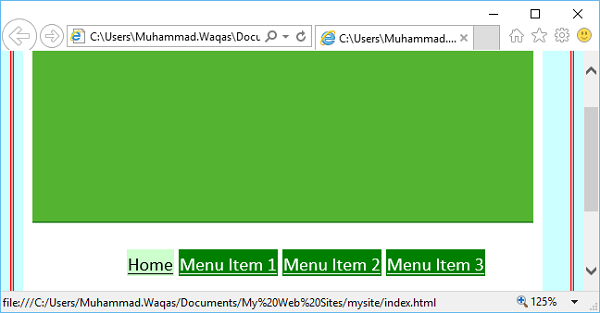
Step 24- Wybierz styl, szerokość i kolor obramowania i kliknij OK. Aby sprawdzić, jak to wygląda, przejdź do menu Plik i wybierz Podgląd w przeglądarce.

Gdy najedziesz myszą na dowolną pozycję menu, zmieni to tło i kolor czcionki.
W tym rozdziale dowiemy się, jak dodać do witryny nawigację pionową lub elementy menu. Chodźmy krok po kroku.
Step 1 - Aby utworzyć pozycje menu lub nawigację pionową, dodajmy następujący kod w <div id = “left-nav”> w pliku index.html, który zawiera listę pozycji menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- To prosta lista wypunktowana do Twojego górnego menu. Aby utworzyć hiperłącze, przejdź dodesign view lub code view.

Step 3 - Wybierz element, którego chcesz użyć jako hiperłącza i naciśnij Ctrl + K.

Step 4- Kliknij przycisk ScreenTip…. Wprowadź żądany tekst jako plikscreentip i kliknij OK.

Step 5 - W Text to display wprowadź Home i wybierz plik index.html, a następnie kliknij OK.

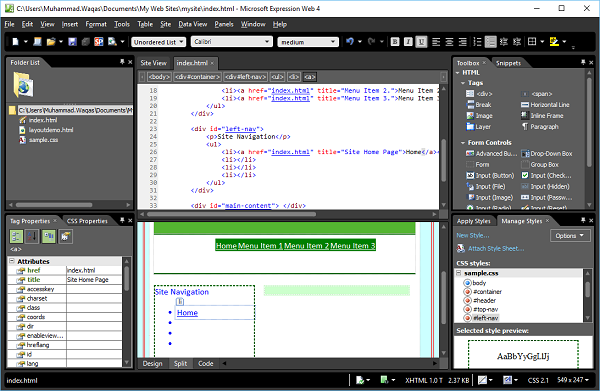
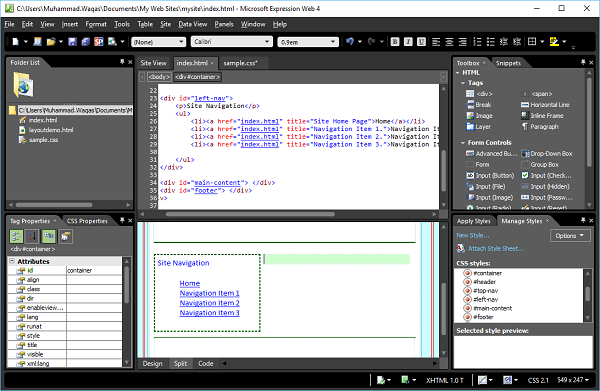
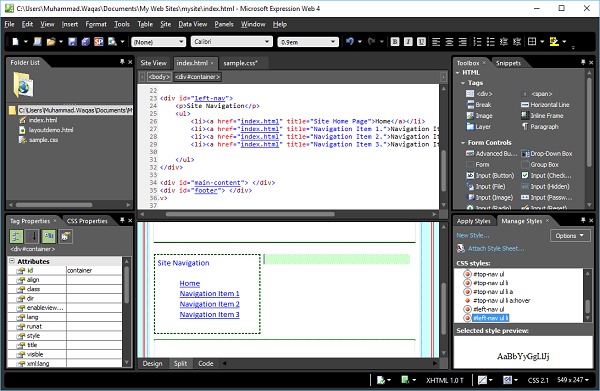
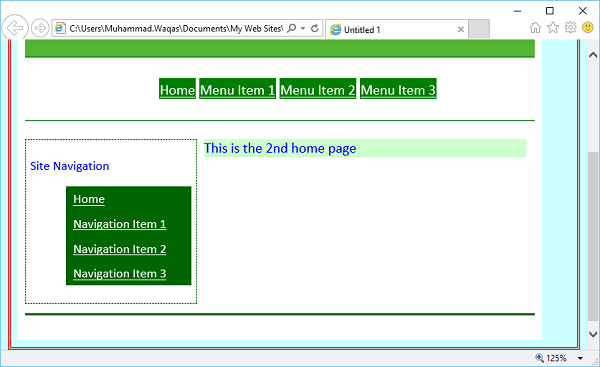
Na tym etapie nasza strona index.html wygląda następująco -

Step 6 - Dodaj więcej hiperłączy do innych pozycji menu, jak pokazano w poniższym kodzie.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Step 7- Aby ustawić styl górnej nawigacji, przejdź do panelu Zarządzaj stylami. Kliknij prawym przyciskiem myszy#left-nav i wybierz Zmień styl…

Step 8 - Wprowadź wartość 0,9 w polu rozmiaru czcionki i wybierz em z listy rozwijanej obok rozmiaru czcionki i przejdź do kategorii Box.

Step 9- Zaznacz dopełnienie „To samo dla wszystkich” i wpisz 5 w górnym polu i kliknij OK. W panelu Zastosuj style kliknij opcję Nowy styl…

Step 10 - Wejdź #left-nav ulw polu Selector. Wybierz Istniejący arkusz stylów z menu rozwijanego „Zdefiniuj w” iw kategorii Lista, nie wybieraj żadnego z pola typu stylu listy i kliknij OK.

Step 11 - Znowu z Apply Styles kliknij New Style. Odznacz dopełnienie „Jednakowe dla wszystkich”. Wpisz 0.2 w dolnym polu i kliknij OK.

Step 12 - Wejdź #left-nav ul li w polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Define in” i przejdź do kategorii Box.

Step 13 - Przejdź do panelu Zastosuj style i kliknij Nowy styl.

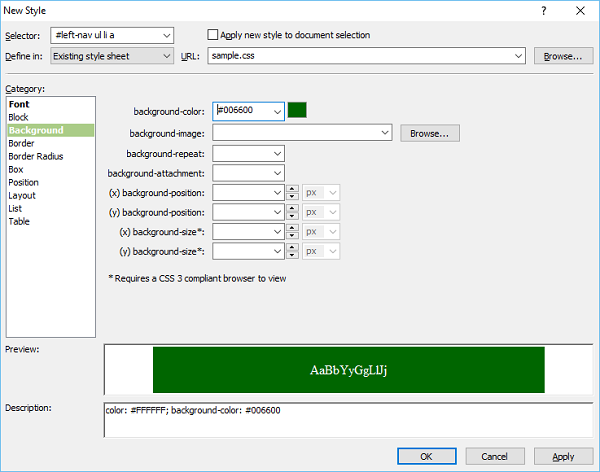
Step 14 - Wejdź #left-nav ul li a w polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Define in” i wybierz biały jako kolor czcionki.

Step 15- Przejdź do kategorii Tło. Wybierz kolor jako kolor tła

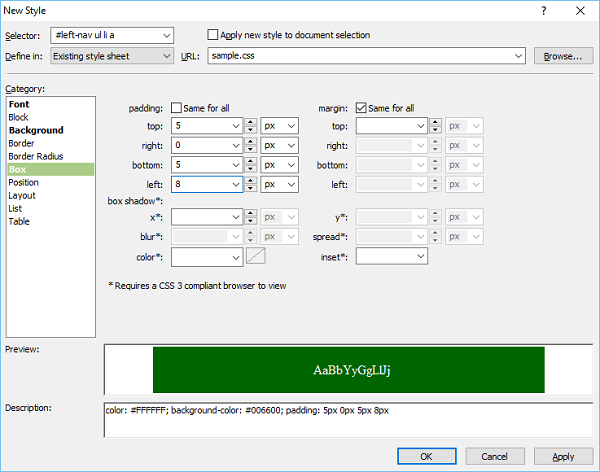
Step 16 - Idź do Box category i ustaw wartości dopełnienia.

Step 17 - Idź do LayoutKategoria. Wybierzblock z display menu rozwijane i kliknij OK.

Step 18- Teraz przejdźmy ponownie do panelu Zastosuj style i kliknij Nowy styl. Wchodzić#left-nav ul li a:hoverw polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Zdefiniuj w”. Wybierz czarny jako kolor czcionki.

Step 19- Teraz przejdź do kategorii Tło. Wybierz kolor tła dla opcji menu, gdy wskaźnik myszy znajduje się na elemencie menu, i kliknij przycisk OK.

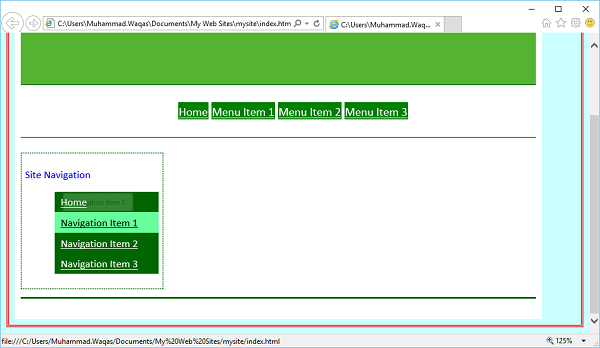
Step 20 - Aby sprawdzić, jak to wygląda, przejdź do menu Plik i wybierz Podgląd w przeglądarce.

Gdy najedziesz myszą na dowolną pozycję menu, zmieni się jej tło i kolor czcionki.
W tym rozdziale dowiemy się, jak upewnić się, że zarówno nasz kod HTML, jak i CSS są poprawne. Microsoft Expression Web zapewnia kilka sposobów sprawdzania stron internetowych pod kątem błędów kodu oraz kodu, który jest niezgodny z określonym schematem HTML i CSS.
Pasek stanu i widok Kod ostrzegają o błędach kodu i niezgodności na jednej stronie, podczas gdy okienko zadań Zgodność wyświetla wszystkie błędy kodu i niezgodność na jednej lub kilku stronach lub w całej witrynie.
Expression Web identyfikuje niezgodny kod przy użyciu schematu dokumentu opartego na deklaracji DocType na stronie.
Jeśli strona nie zawiera deklaracji DocType lub DocType nie jest rozpoznawana, Expression Web używa rozszerzenia secondary schema.
Kiedy tworzysz witrynę i pracujesz na jej stronach, powinieneś wypracować nawyk sprawdzania poprawności stron. Microsoft Expression Web ma różne narzędzia, które mogą być bardzo pomocne podczas sprawdzania poprawności stron internetowych. W Expression web są dwie bardzo pomocne opcje, więc przejdźmy do menu Narzędzia i wybierz opcję Edytor stron.

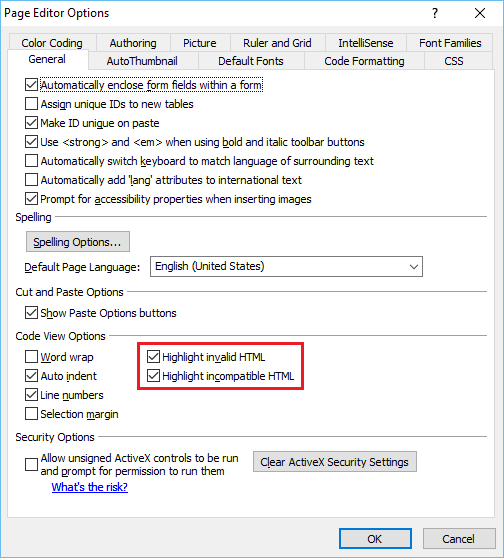
Karta Ogólne oferuje dwie opcje -
Highlight Invalid HTML - Zaznaczenie tej opcji spowoduje wyświetlenie nieprawidłowego kodu HTML w określonym schemacie kolorów i domyślnego tekstu w kolorze czerwonym na żółtym tle.
Highlight Incompatible HTML - Zaznaczenie tej opcji powoduje wyświetlenie falistego podkreślenia pod kodem, który nie jest zgodny ze standardami HTML.
Pasek stanu
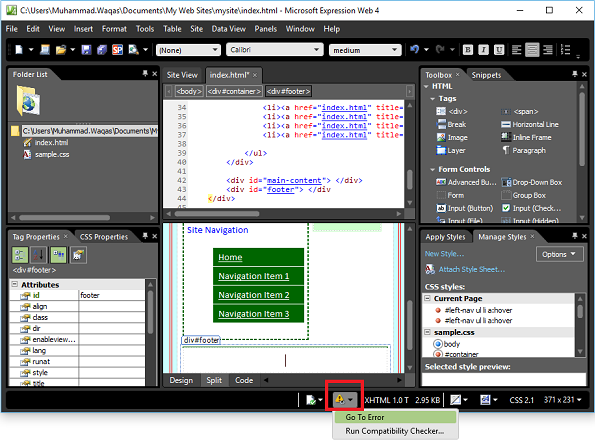
Gdy bieżąca, otwarta strona internetowa zawiera błąd kodu, zostanie wyświetlony plik Code Error Detected ikonę (zaznaczona na poniższym zrzucie ekranu).
Załóżmy, że zapomniałeś symbolu „>” w tagu </div> -
<div id = "footer"></div>W takim przypadku na pasku stanu w dolnej części okna programu wyświetlana jest ikona Wykryto błąd kodu.

Po wybraniu „Przejdź do błędu” z menu rozwijanego nastąpi przejście do wiersza, w którym występuje błąd, i można łatwo naprawić składnię.
Gdy strona zawiera kod, który jest niezgodny z określonym DocType, pasek stanu wyświetla plik HTML Incompatibility Detected Ikona.
Załóżmy, że użyłeś „hre” jako hiperłącza zamiast „href”, co jest błędem.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Na pasku stanu wyświetlana jest ikona Wykryto niezgodność HTML, jak pokazano na poniższym zrzucie ekranu.
Po wybraniu opcji „Przejdź do błędu” z menu rozwijanego nastąpi przejście do wiersza, w którym występuje błąd, i można łatwo naprawić składnię.

Raport zgodności
Raport zgodności sprawdza strony i pliki CSS pod kątem błędów kodu oraz kodu, który jest niezgodny z określonym schematem DocType i CSS. Możesz wygenerować raport, który sprawdza tylko określone pliki lub całą witrynę.
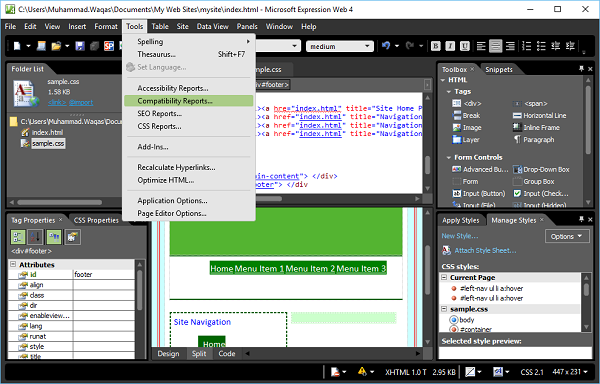
Step 1 - Aby wygenerować raport zgodności, przejdź do menu narzędzi i kliknij opcję Raporty zgodności….

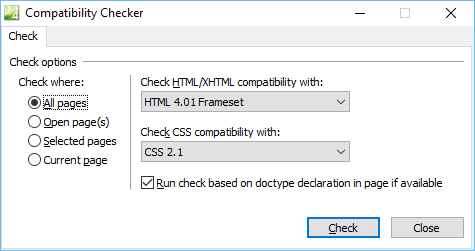
Step 2- Okno dialogowe sprawdzania zgodności udostępnia różne opcje sprawdzania tylko określonych plików w serwisie, otwierania tych plików lub wybierania ich w okienku zadań Lista folderów lub w widoku witryny sieci Web. Wybierz opcje zgodnie z wymaganiami i kliknij przycisk Sprawdź.

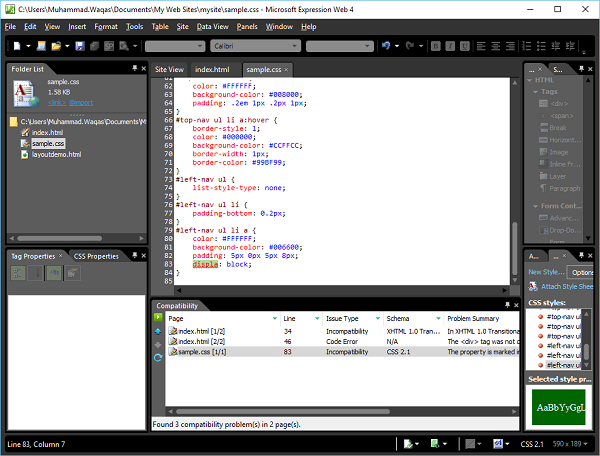
Step 3- Otworzy się okienko zadań Zgodność, a stan generowania raportu zostanie wyświetlony u dołu okienka zadań. Dwukrotne kliknięcie dowolnego wiersza spowoduje przeniesienie do lokalizacji, w której występuje błąd.

Dynamiczny szablon sieci Web to oparta na HTML główna kopia strony internetowej, którą można utworzyć, aby zawierała ustawienia, formatowanie i elementy strony, takie jak tekst, grafika, układ strony, style i regiony strony internetowej, które można modyfikować.
Gdy dołączasz dynamiczny szablon sieci Web do stron w serwisie WWW, szablon ten definiuje układ tych stron. W witrynie internetowej można używać dowolnej liczby dynamicznych szablonów sieci Web, a także można dołączyć dynamiczny szablon sieci Web do dowolnej liczby stron.
Korzystając z dynamicznych szablonów sieci Web, można tworzyć strony HTML o tym samym układzie. Oprócz udostępnienia układu współdzielonego, możesz udostępnić niektóre regiony szablonu do edycji, jednocześnie zapobiegając zmianom w innych regionach w tym szablonie.
Oznacza to, że możesz zezwolić innym na dodawanie i edycję treści, ale nadal zachowujesz układ stron i sam szablon.
Potrzeba dynamicznych szablonów internetowych
Najważniejszą koncepcją projektu strony internetowej jest utrzymanie spójnego wyglądu i działania witryny, a dzięki dynamicznemu szablonowi sieci Web możesz to osiągnąć. Dynamiczny szablon sieciowy zapewnia -
Podstawowe strony, takie jak mapa witryny, kontakt, informacje i strony wyszukiwania. Gość powinien mieć możliwość dotarcia do Twojej strony głównej z dowolnej strony w witrynie.
Spójna nawigacja w całej witrynie.
Spójny wygląd w całej witrynie.
Utwórz dynamiczny szablon sieci Web
Aby utworzyć dynamiczny szablon sieci Web (DWT), zacznij od pustej strony HTML i zapisz ją jako plik *.dwt file. Przejdźmy krok po kroku i dowiedzmy się więcej na ten temat.
Step 1 - Otwórz plik index.html i wybierz File → Save As… opcja menu, która otworzy okno dialogowe Zapisz jako.

Wybierz Dynamic Web Template (* .dwt) z listy rozwijanej Zapisz jako typ i zmień nazwę pliku z indeksu na master.dwt i kliknij przycisk Zapisz.
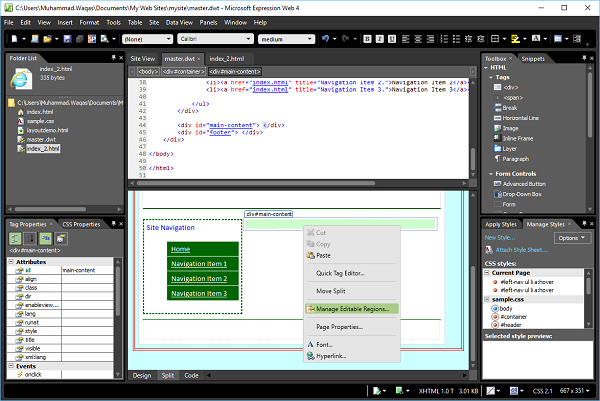
Step 2- Teraz na liście folderów zostanie utworzony nowy plik master.dwt. Utwórzmy nowy plik HTML i nazwijmy go index_2.html. Otwórzmy plik master.dwt iw widoku projektu lub widoku kodu kliknij prawym przyciskiem myszy wewnątrz tagów <div> głównej zawartości.

Step 3 - Z menu wybierz opcję Zarządzaj regionami edytowalnymi…, co spowoduje otwarcie okna dialogowego Regiony do edycji.

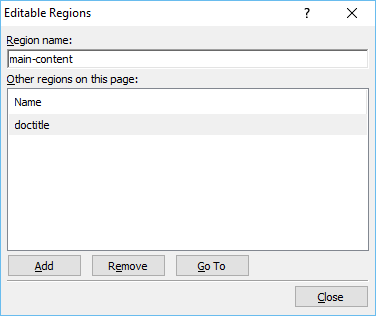
Step 4- W polu Nazwa regionu wpisz nazwę edytowalnego regionu, a następnie kliknij przycisk Dodaj. Jeśli chcesz, powtórz, aby dodać kolejne edytowalne regiony.

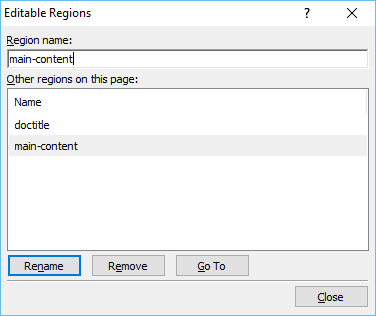
Step 5- Po dodaniu wszystkich edytowalnych regionów kliknij Zamknij. Teraz przejdź do pliku index_2.html i wybierz go również z listy folderów.

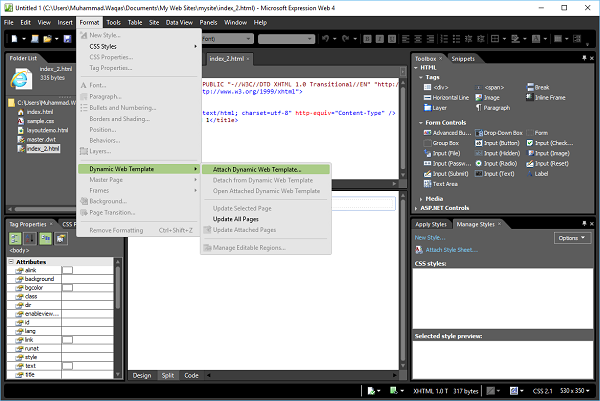
Step 6 - Przejdź do menu Format i wybierz Dynamic Web Template → Attach Dynamic Web Template… co spowoduje otwarcie okna dialogowego Dołącz dynamiczny szablon sieci Web.

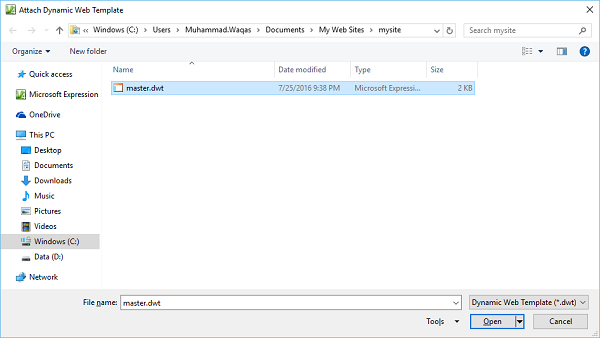
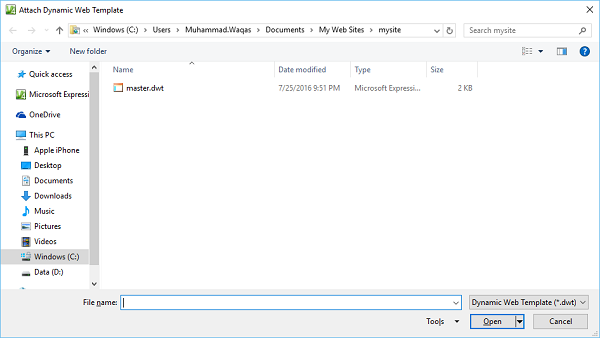
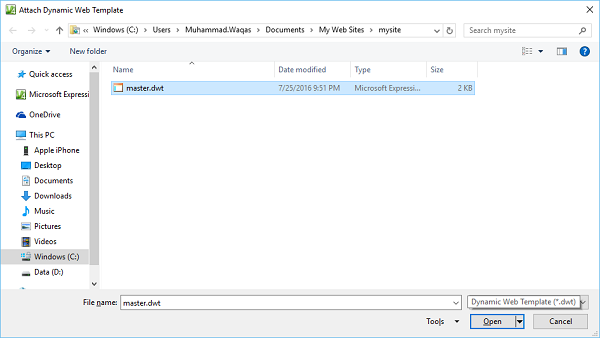
Step 7 - Wybierz plik Dynamic Web Templatektóry tutaj jest plikiem master.dwt i kliknij przycisk Otwórz. Otrzymasz ostrzeżenie. Kliknij Tak.

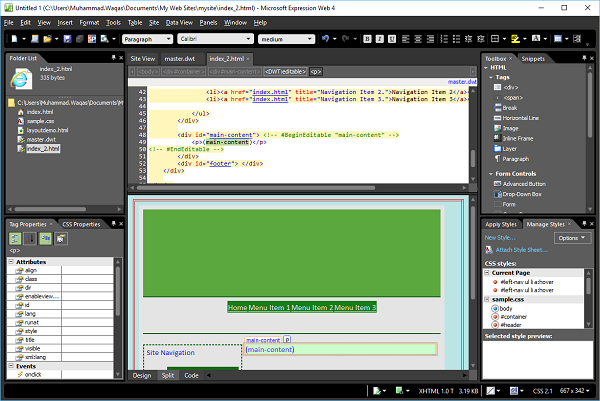
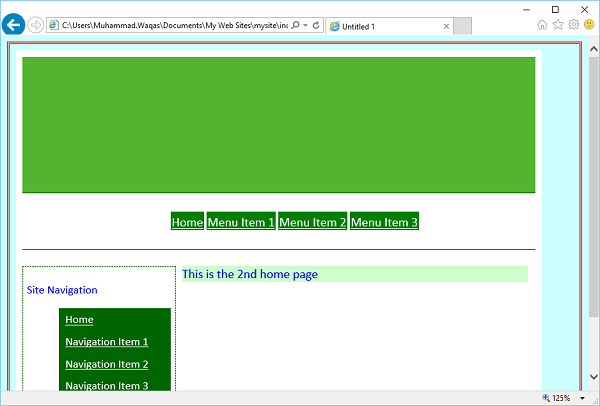
Step 8- Możesz zobaczyć, że ten sam szablon został zastosowany do pliku index_2.html. Podobnie, możesz dodać ten sam szablon do dowolnej liczby stron HTML w serwisie WWW.

Step 9- Na tej stronie możesz edytować tylko sekcję z główną treścią. Jeśli przesuniesz mysz do innej sekcji, zobaczysz, że nie można jej edytować, a kursor myszy również zmieni się w czerwone kółko z krzyżykiem.

Step 10 - Aby zobaczyć, jak to wygląda, przejdź do menu Plik i wybierz Podgląd w przeglądarce.

W tym rozdziale dowiemy się, jak dodać opcję wyszukiwania lub pole wyszukiwania do witryny internetowej. Jeśli jest to duża witryna, musisz mieć w niej pole wyszukiwania, aby użytkownik mógł łatwo znaleźć wszelkie dane. Dostępnych jest wiele bezpłatnych, takich jak Windows Live, Google itp.
Windows Live Search
Poniższe kroki pokazują, jak dodać pole wyszukiwania usługi Windows Live do swojej strony internetowej, a następnie ustawić formularz wyszukiwania tak, aby przeszukiwał całą sieć WWW lub tylko witrynę internetową.
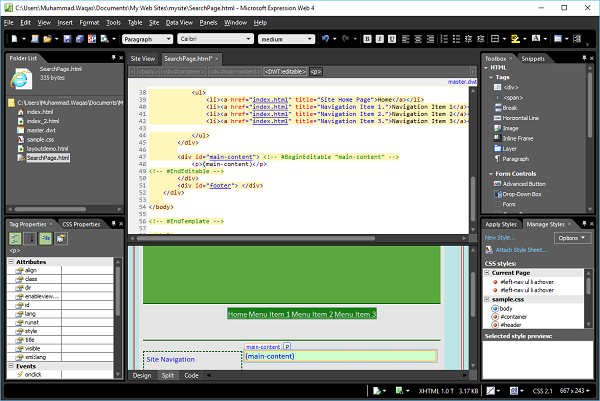
Step 1 - Utwórz nową stronę HTML i nadaj jej nazwę SearchPage.

Step 2 - Przejdź do menu Format i wybierz Dynamic Web Template → Attach Dynamic Web Template…opcja. Wybierz plik master.dwt i kliknij przycisk Otwórz.

Step 3 - Dodajmy następujący kod wewnątrz edytowalnego regionu.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
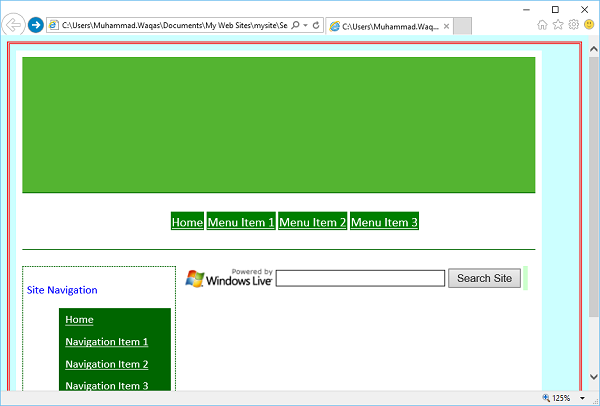
Step 4- Zapisz stronę. Przejdź do menu Plik i wybierz Podgląd w przeglądarce.

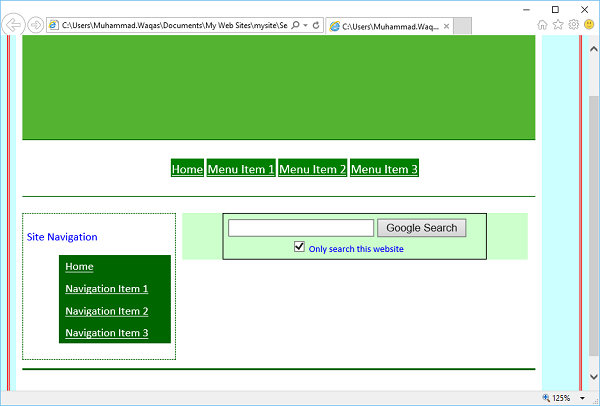
Step 5- Zobaczysz Windows Live Search na swojej stronie internetowej. Wpiszmy coś w wyszukiwaniu i kliknij przycisk Szukaj w witrynie

Step 6- Jak widać, będzie wyszukiwać w sieci. Jeśli chcesz ograniczyć wyszukiwanie tylko do swojej witryny, musisz podać domenę witryny w następującej nazwie zamiasthttps://www.microsoft.com/expression
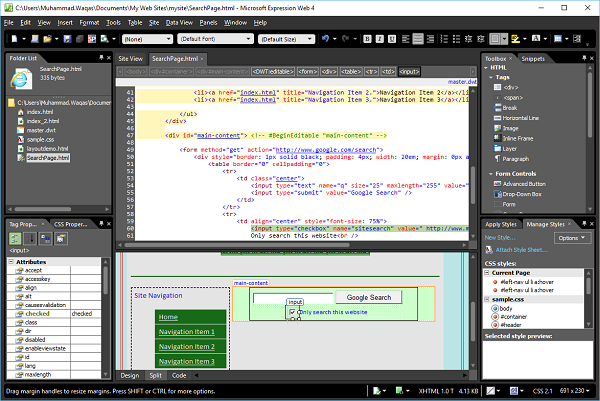
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Podobnie możesz dodać opcję wyszukiwania Google, dodając następujący kod w edytowalnym regionie.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
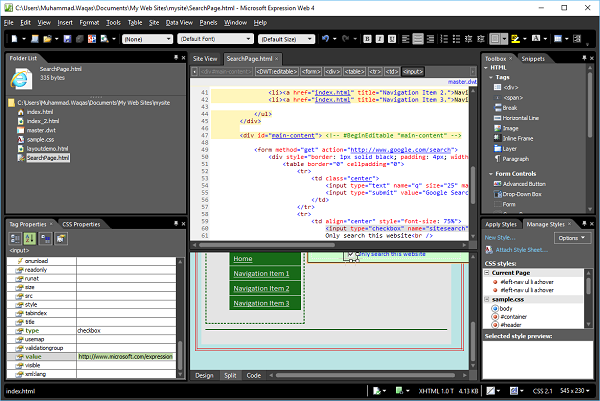
</form>Step 8 - Zapisz swoją stronę HTML, a zobaczysz pole wyszukiwania, przycisk wyszukiwania, pole wyboru i etykietę pola wyboru.

Step 9 - Aby ograniczyć użytkownikom wyszukiwanie tylko do Twojej witryny, zaznacz pole wyboru i przejdź do panelu Właściwości tagu i ustaw właściwość Wartość na adres URL Twojej witryny, na przykład https://www.microsoft.com/expression.

Step 10- Zapisz swoją stronę i wyświetl podgląd w przeglądarce. Teraz zobaczysz opcję wyszukiwania Google na swojej stronie internetowej.

Obrazy są często używane na stronach internetowych, aby wyglądały interesująco i zapewniały lepsze wrażenia użytkownika. W tym rozdziale dowiemy się, jak dodawać obrazy do serwisu. Jak zwykle przejdźmy krok po kroku i szczegółowo poznajmy proces.
Step 1 - Aby rozpocząć dodawanie obrazów, utwórzmy nową witrynę jednostronicową i zmień nazwę pliku default.html na index.html.

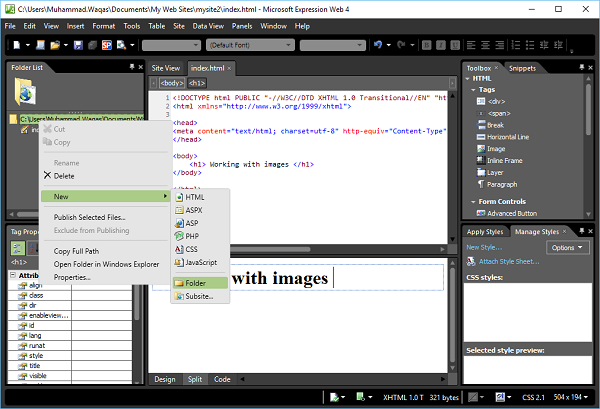
Step 2- Teraz musimy dołączyć obrazy do witryny internetowej, abyśmy mogli je wykorzystać na stronie internetowej. Stwórzmy nowy folder. Na liście folderów kliknij prawym przyciskiem myszy nazwę serwisu WWW.

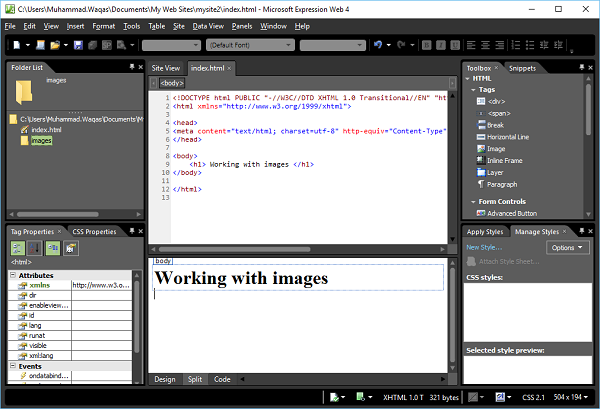
Step 3- Obecnie w tym folderze nie ma żadnych obrazów. Aby dodać obrazy do tego folderu, po prostu wybierz i przeciągnij obrazy z dysku twardego i upuść je w folderze obrazów.

Zobaczysz, że obrazy zostały dodane do witryny images folder, jak pokazano na poniższym zrzucie ekranu.

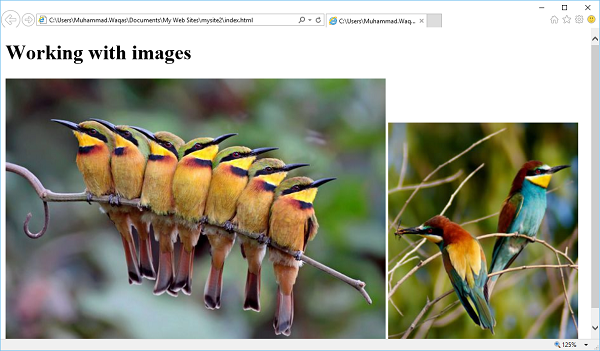
Step 4- Teraz te obrazy są zawarte w Twojej witrynie, ale żaden z nich nie jest używany na stronie internetowej. Prostym sposobem dodania obrazu do na stronie internetowej jest przeciągnięcie obrazu z folderu obrazów i upuszczenie w widoku kodu w miejscu, w którym chcesz dodać obraz na stronie internetowej.
Załóżmy, że chcemy dodać obraz pod nagłówkiem. Kiedy upuścisz obraz i zwolnisz przycisk myszy, wyświetli się następujące okno dialogowe.

Tutaj możesz określić alternatywny tekst i długi opis. Następnie kliknij OK i zapisz stronę internetową. Teraz możesz to zobaczyć<img> tag jest dodawany z alternatywną nazwą i źródłem obrazu.

Step 5 - Wykonaj ten sam proces i dodaj drugi obraz wraz z alternatywną nazwą i źródłem.
Teraz index.html plik będzie wyglądał następująco -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
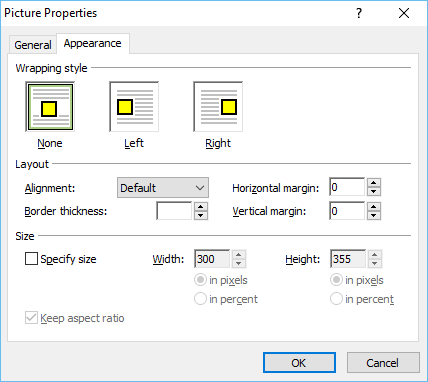
</html>Step 6 - The Picture Propertiesokno dialogowe zapewnia dostęp do najczęściej używanych atrybutów obrazu. Po dwukrotnym kliknięciu obrazu wyświetli się okno Właściwości obrazu.

W Expression Web okno dialogowe Właściwości obrazu ma dwie zakładki, General i Appearance.
Poniżej przedstawiono opcje dostępne w General tab.
Picture - Zawiera nazwę folderu / pliku obrazu graficznego.
Alternate Text- Wpisz tekst, który ma być wyświetlany dla obrazów, gdy grafika jest pobierana, gdy nie można jej znaleźć lub gdy odwiedzający witrynę przesunie nad nią wskaźnik. Ten tekst będzie również używany przez czytnik ekranu, jeśli używa go Twoja przeglądarka.
Long Description- Czasami kilka słów może nie wystarczyć, aby opisać Twój obraz. Wykresy i wykresy są przykładami. Kliknij przycisk Przeglądaj, aby wybrać plik zawierający dłuższy opis obrazu.
Location - Jeśli chcesz połączyć obraz ze stroną internetową lub większym obrazem, wstaw hiperłącze tutaj.
Target Frame - Jeśli bieżąca strona jest stroną z ramkami, ta opcja wskazuje, w której ramce łącze powinno być wyświetlane LUB możesz wybrać, czy obraz lub strona ma być otwierana w nowym oknie.
Następujące opcje są dostępne w Appearance tab.

Wrapping Style - Określ sposób przesuwania obrazu na stronie, na przykład Brak, Lewo lub Prawo.
Layout - W tej sekcji możesz ustawić wyrównanie, grubość obramowania, marginesy poziome i pionowe.
Size- Expression Web automatycznie ustawia właściwości szerokości i wysokości obrazu na podstawie rzeczywistych wymiarów obrazu. Zamiast zmieniać rozmiar obrazu przez zmianę tych wymiarów, zmień rozmiar obrazu za pomocą edytora graficznego.
Step 7- Teraz przejrzyjmy stronę internetową w przeglądarce; wyświetli następujący wynik.

W tym rozdziale dowiemy się, jak używać hiperłączy w swojej witrynie. Jedną z rzeczy, która sprawia, że internet jest tak ekspansywny, jest możliwość łączenia stron internetowych z innymi witrynami.Hyperlinks lub linki znajdują się na prawie wszystkich stronach internetowych.
Hiperłącza umożliwiają również użytkownikom kliknięcie i przejście do innej strony, miejsca na stronie, obrazu lub całkowicie innej lokalizacji w Internecie. Oto niektóre z ważnych funkcji hiperłącza -
Narzędzia i opcje hiperłącza Expression Web ułatwiają pracę z hiperłączami.
Widoki i raporty Expression Web hiperłączy również ułatwiają znajdowanie i naprawianie uszkodzonych i niepoprawnych łączy.
Hiperłączem może być słowo, grupa słów lub obraz, którego kliknięcie przeniesie Cię do nowego dokumentu lub miejsca w bieżącym dokumencie.
Tag kotwicy
W HTML <a>tag, który jest znany jako tag kotwicy, służy do tworzenia linku do innego dokumentu. Kotwica może wskazywać między innymi na inną stronę html, obraz, dokument tekstowy lub plik pdf. Oto podstawowy kod kotwicy<a> etykietka.
<a href = "url">Text to be displayed as link<a>W <a> tag, atrybut „href” służy do adresowania linku do dokumentu, a słowa między otwarciem i zamknięciem znacznika kotwicy będą wyświetlane jako hiperłącze.
Gdy najedziesz kursorem na łącze na stronie internetowej, strzałka zmieni się w małą rączkę.
URL to adres określający protokół, serwer WWW i ścieżkę do pliku.
Istnieją dwa rodzaje adresów URL, absolute i relative. Naabsolute URL zawiera pełny adres, a relative URLbrakuje co najmniej jednej części adresu. Jednak przeglądarka internetowa uzyskuje brakujące informacje ze strony zawierającej adres URL.
Przykład
Spójrzmy na prosty przykład, w którym będziemy używać obu absolute i relative URLs.
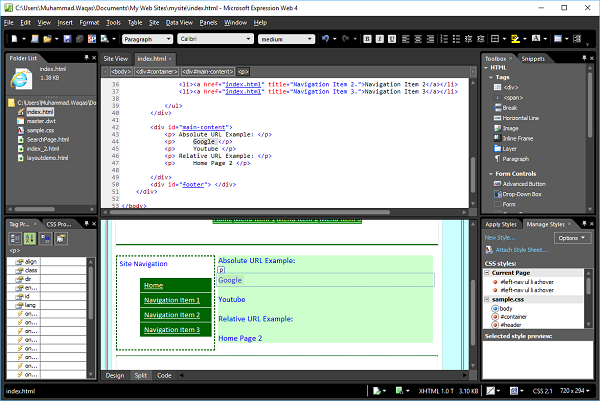
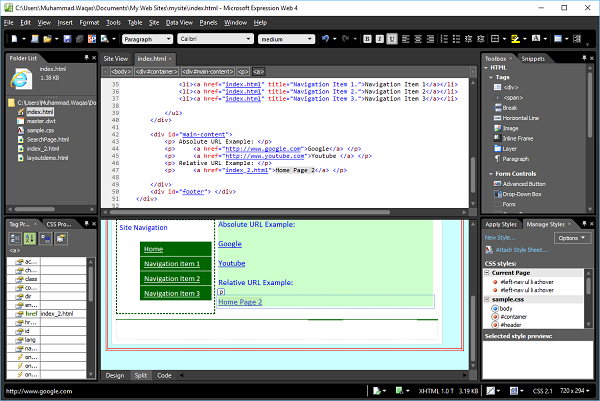
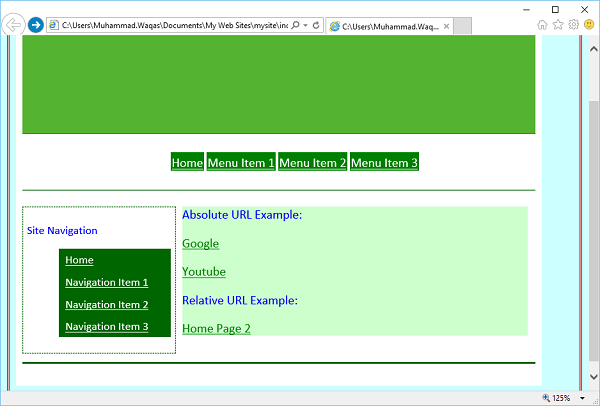
Step 1 - Najpierw otwórz index.html i dodaj następujące wiersze w main content Sekcja.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Poniżej znajduje się pełna implementacja index.html strona.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>Step 2 - Zapiszmy stronę internetową, a zobaczysz tekst w głównej sekcji treści.

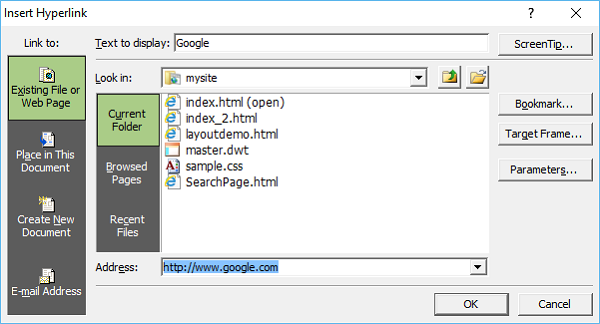
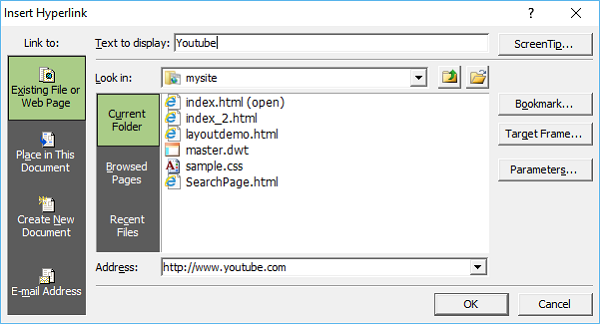
Step 3 - W widoku projektu kliknij prawym przyciskiem myszy Google, a następnie wybierz Hiperłącze… z menu, które otworzy plik Insert Hyperlink dialog.

Step 4- W polu Adres podaj adres URL strony głównej Google i kliknij OK. Podobnie, kliknij prawym przyciskiem myszy YouTube w widoku projektu i wybierz Hiperłącze…

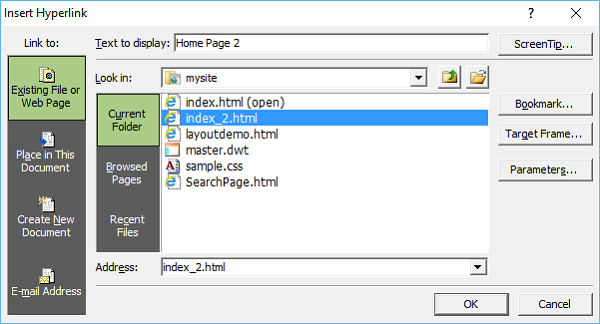
Step 5- W polu Adres podaj adres URL strony głównej YouTube i kliknij OK. Teraz dla względnego kliknij prawym przyciskiem myszy „Strona główna 2” i wybierz Hiperłącze… z menu, które otworzy okno dialogowe Wstaw hiperłącze.

Step 6- Jako ścieżkę względną wybierz index_2.html w polu adresu, a Expression Web uzyska pozostałą ścieżkę z pliku index.html, ponieważ oba te pliki znajdują się w tym samym katalogu. Kliknij OK.
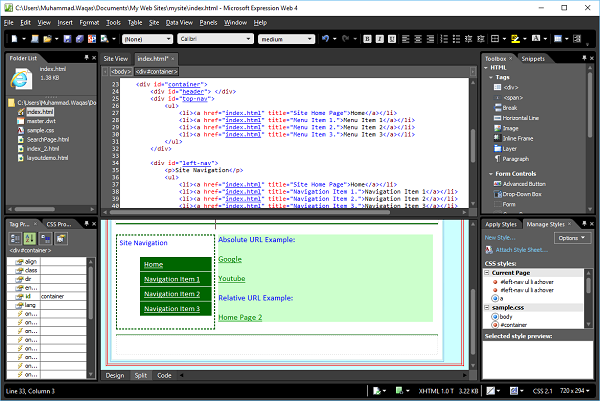
Jak widać, te słowa są teraz podkreślone, co oznacza, że tworzone są hiperłącza.

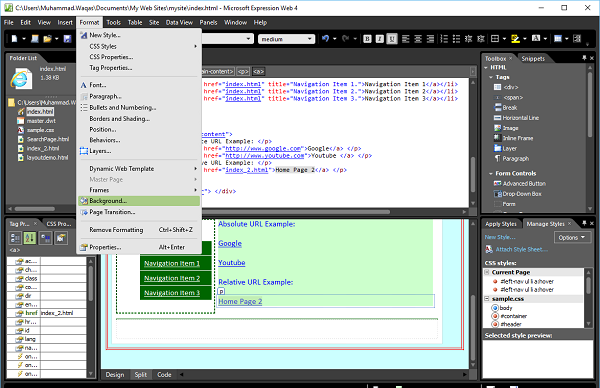
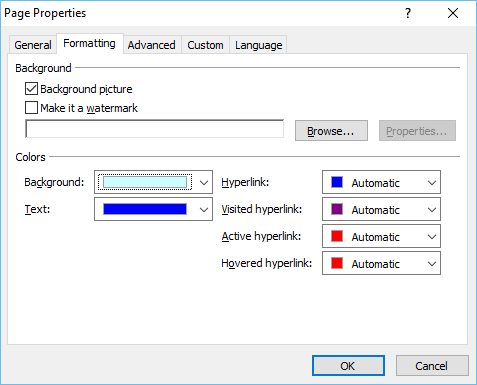
Step 7- Domyślny kolor czcionki to niebieski, a domyślny kolor czcionki dla hiperłączy również jest niebieski. Aby zmienić domyślny kolor hiperłącza, wybierz dowolne hiperłącze i przejdź doFormat menu i wybierz Background… opcja menu.

Zobaczysz teraz następujące okno dialogowe.

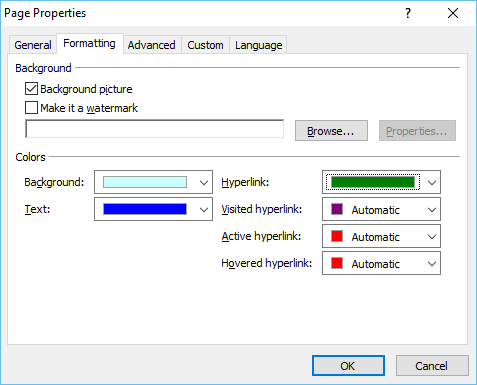
Step 8 - Zmieńmy kolor hiperłącza na zielony.

Na poniższym zrzucie ekranu zobaczysz, że kolor hiperłącza zmienił się na zielony.

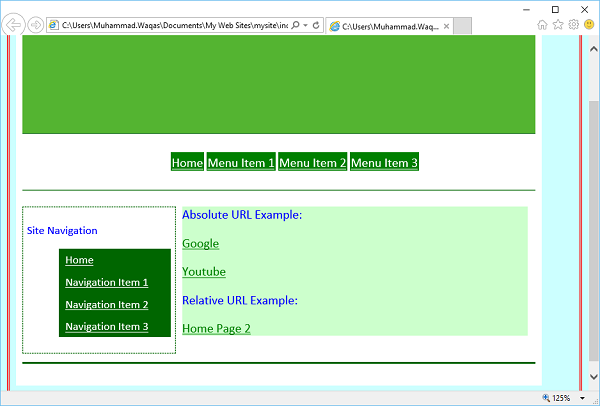
Step 9 - Zobaczmy teraz podgląd tej strony w przeglądarce.

Jeśli klikniesz link Google, przekieruje Cię on na stronę główną Google.

Step 10- Podobnie, jeśli wrócisz do strony głównej i klikniesz link YouTube, przekieruje Cię do strony głównej YouTube. Wróćmy do strony głównej.

Kliknij Home Page 2 link, a zobaczysz, że otwiera plik index_2.hmtl file.

W tym rozdziale dowiemy się, jak dodawać filmy do witryny internetowej i jakie formaty są obsługiwane w Expression Web. Za pomocą filmów możesz łatwo zwrócić uwagę potencjalnych klientów na produkty lub usługi Twojej firmy.
Microsoft Expression Web to narzędzie do projektowania witryn internetowych, które upraszcza proces dodawania promocyjnych, marketingowych lub szkoleniowych filmów wideo do stron internetowych. Możesz łatwo wstawiać swoje wideo w widoku Projekt programu Microsoft Expression.
Domyślnie Expression Web obsługuje formaty kodowania wideo, takie jak Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX i MPEG.
Przykład
Weźmy teraz przykład, aby zrozumieć proces dodawania wideo krok po kroku.
Step 1 - Dodaj nowy plik HTML i nadaj mu nazwę videodemo.html.

Step 2- Kliknij myszą w miejscu na stronie internetowej, w którym ma zostać wstawiony plik wideo. Powiedzmy, że chcemy dodać wideo pod nagłówkiem.

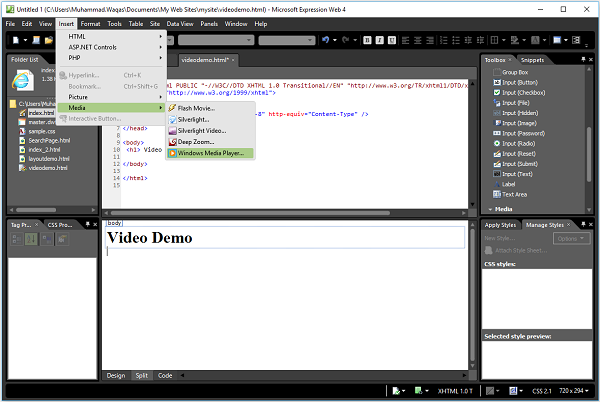
Step 3 - Idź do Insert menu → Mediaco spowoduje otwarcie podmenu z listą formatów odtwarzaczy wideo, które domyślnie obsługują Expressions. WybierzmyWindows Media Player.

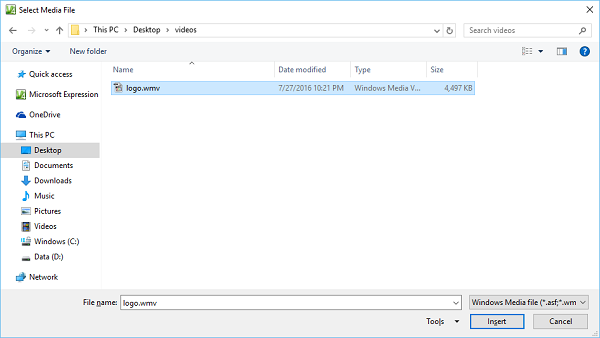
Step 4- Znajdź plik wideo, którego chcesz użyć. Wybierz nazwę pliku wideo i kliknij przycisk Wstaw, aby wstawić go na stronę internetową. Zapisz plik, naciskając Ctrl + S, a zobaczysz okno dialogowe Zapisz osadzone pliki.

Step 5 - Kliknij OK, a zobaczysz, że plik multimedialny został dodany do folderu witryny.

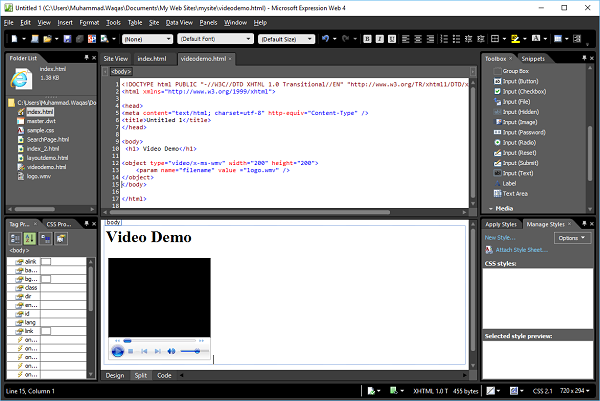
Poniżej znajduje się kod w videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- Wyświetlmy teraz podgląd strony internetowej w przeglądarce. Zobaczysz, że wideo jest odtwarzane.

Expression Web ma wiele narzędzi do pracy ze statycznymi stronami HTML, ale ma również narzędzia do tworzenia bardziej dynamicznych stron. Strony dynamiczne często pobierają dane lub zawartość ze źródła danych. W tym rozdziale dowiemy się, jak utworzyć źródło danych SQL, które będzie używane na stronach dynamicznych.
Przykład
Przyjrzyjmy się prostemu przykładowi, w którym tworzymy listę rozwijaną i wypełniamy ją, pobierając dane z bazy danych za pomocą SQL DataSource.
Step 1 - Zacznij od stworzenia nowej, pustej witryny internetowej.

Nazwijmy to SQLDataSource. Kliknij OK.
Step 2- Zobaczysz, że Expression Web utworzył dla nas folder. Ponieważ jednak zdecydowaliśmy się utworzyć pusty projekt, nie mamy jeszcze żadnych plików.

Expression Web nie musi być używane tylko do tworzenia statycznych witryn HTML; możemy z łatwością tworzyć dynamiczne witryny za pomocą stron i elementów sterujących.
Step 3- Expression web pozwala nam również tworzyć wiele dynamicznych treści bez konieczności bycia programistą. Dodajmy więc plik ASPX zFile → New Pageopcja menu. Wybierz ASPX w środkowym modelu i kliknij OK.

Step 4 - Tutaj będziemy tworzyć kontrolkę w naszym formularzu, która potrzebuje dostępu do danych z bazy danych, aby stworzyć dynamiczną stronę internetową.
W tym konkretnym przypadku utworzymy SQL DataSource, który pobierze dane z bazy danych.

Step 5 - Przejdź do Przybornika i przeciągnij plik DropDownList i wrzuć go do <form>tag w widoku kodu lub możesz również upuścić go w sekcji formularza w widoku projektu. Zobaczysz, że kod jest dodawany przez Expression Web.
Tutaj chcemy połączyć niektóre dane z naszej bazy danych i zapisać je na naszej liście rozwijanej. Tak więc pierwszą rzeczą, której potrzebujemy, jest baza danych.

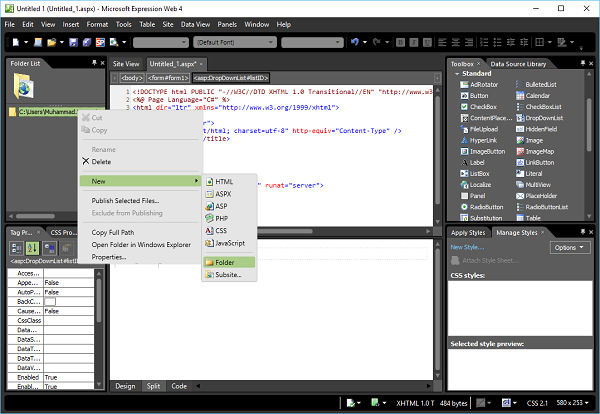
Step 6 - Utwórz nowy folder w folderze projektu, przechodząc do New → Folder opcja menu.

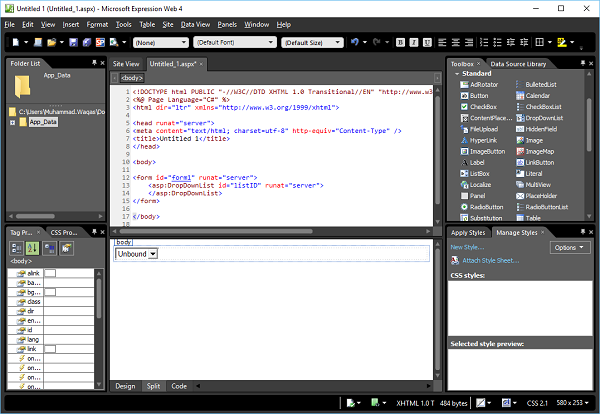
Step 7 - Nazwij ten folder App_Data.

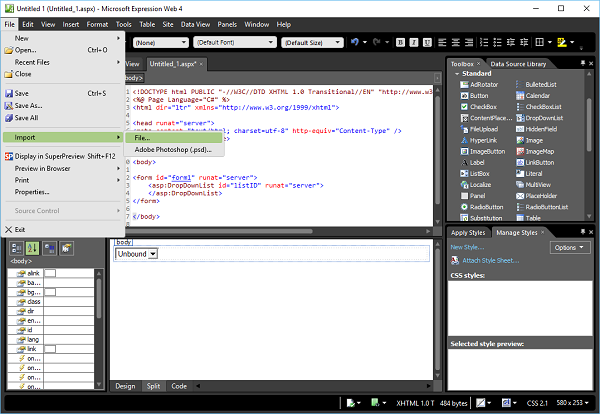
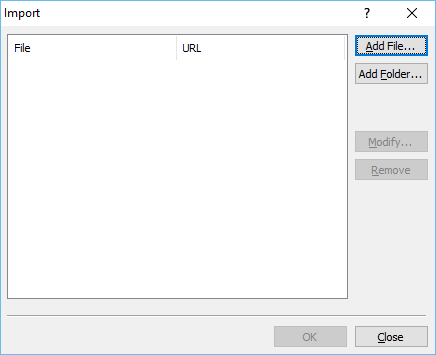
Step 8 - Musimy zaimportować bazę danych do naszego projektu przy użyciu rozszerzenia File → Import → File… opcja menu.

Step 9 - To otworzy Importjak pokazano poniżej. Kliknij przycisk Dodaj plik…, który otworzy okno dialogowe otwierania pliku.

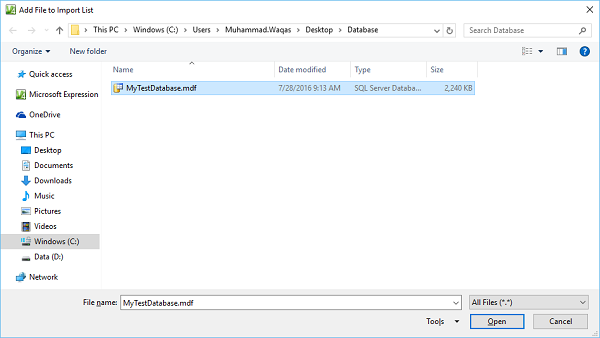
Step 10 - Przejdź do bazy danych (*.mdf file) które chcesz dołączyć do serwisu i kliknij Otwórz.

Step 11- Otwórz MyTestDatabase.mdf. Wyświetli się następujące okno dialogowe. Kliknij OK.

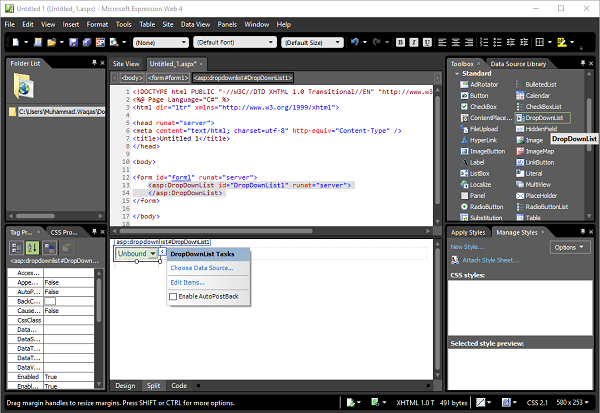
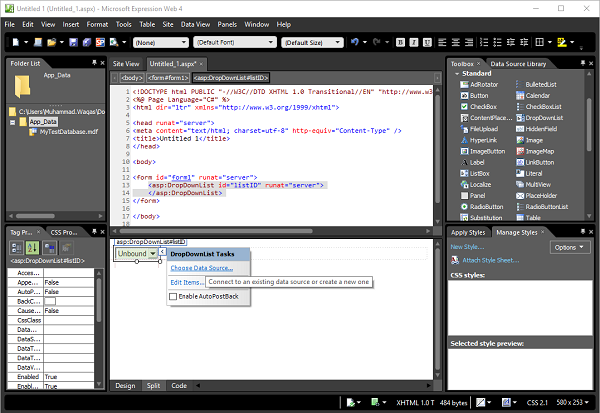
Step 12- Teraz możesz zobaczyć, że plik bazy danych został dodany do folderu App_Data. Jeśli masz element sterujący, taki jak lista rozwijana, a Expression Web umożliwia powiązanie z nim danych, zobaczysz małą strzałkę w prawym górnym rogu w widoku projektu.

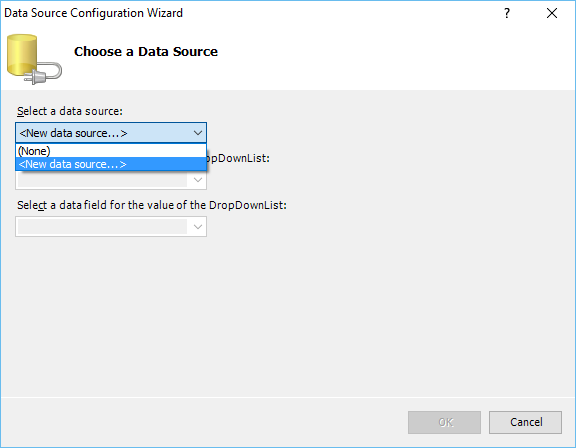
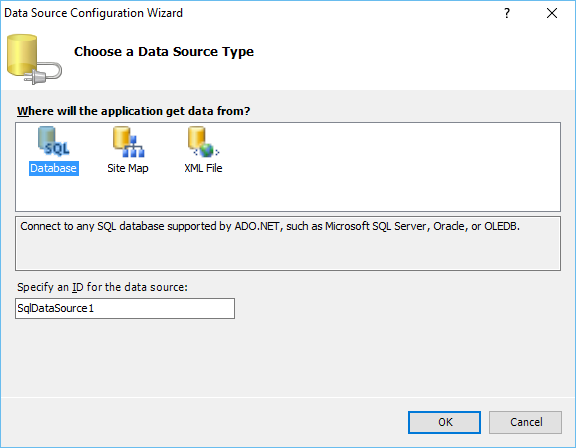
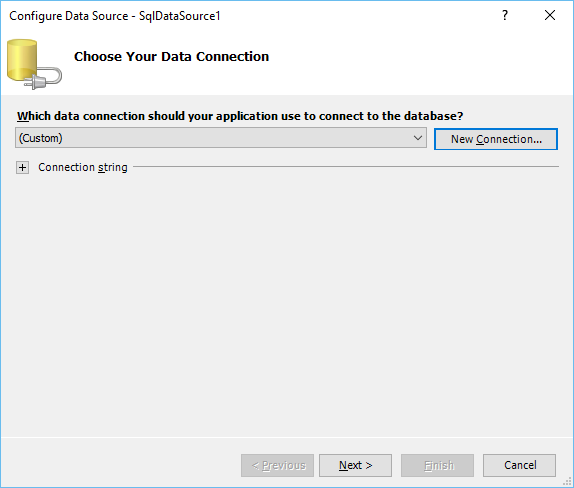
Step 13- To jest bieżące menu kontekstowe, które pozwala nam wykonać bardzo specyficzne zadanie dla tej konkretnej kontrolki, a jednym z nich jest wybór źródła danych. Więc kliknijmyChoose Data Source… co spowoduje otwarcie kreatora konfiguracji źródła danych.

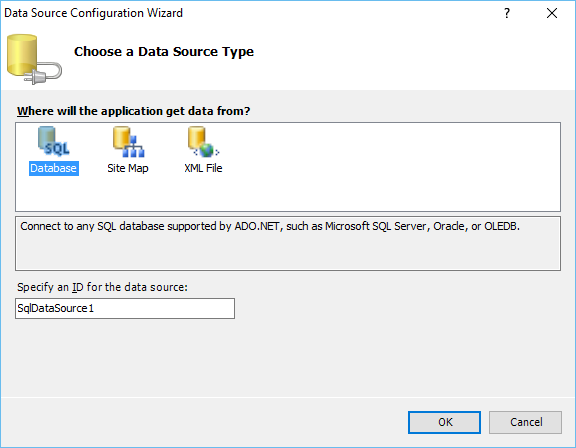
Step 14- Obecnie nie mamy źródła danych. Wybierzmy z menu opcję Nowe źródło danych.

Tutaj zaimportujemy bazę danych SQL. Wybierzmy bazę danych i kliknij OK.
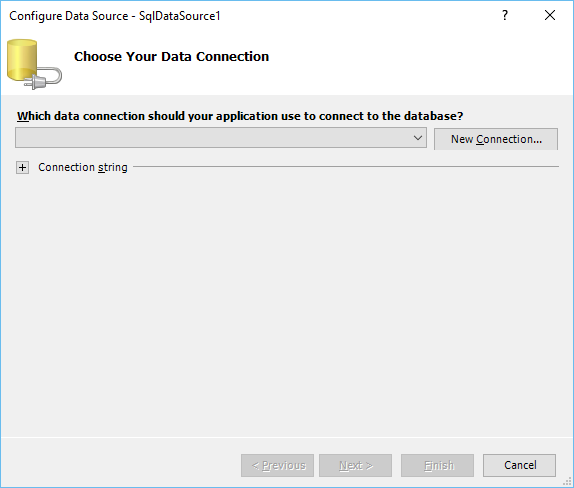
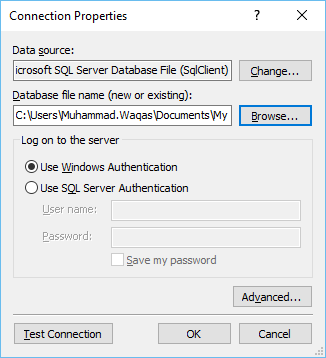
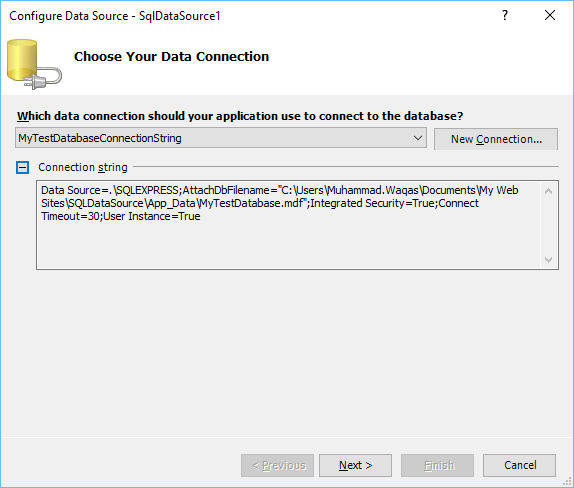
Step 15- Teraz musimy określić parametry połączenia. Kliknijmy przycisk Nowe połączenie.

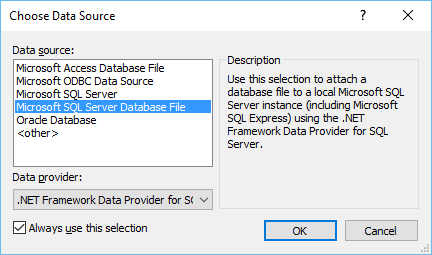
Step 16 - Wybierz plik bazy danych Microsoft SQL Server i kliknij OK.

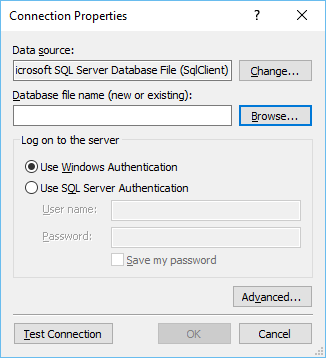
Step 17 - Kliknij przycisk Przeglądaj, aby zlokalizować plik bazy danych.

Step 18 - Wybierz plik bazy danych i kliknij przycisk Otwórz lub kliknij dwukrotnie plik bazy danych.

Step 19 - Aby przetestować połączenie, kliknij przycisk Testuj połączenie.

Wyświetli następujący ekran. Kliknij przycisk OK.

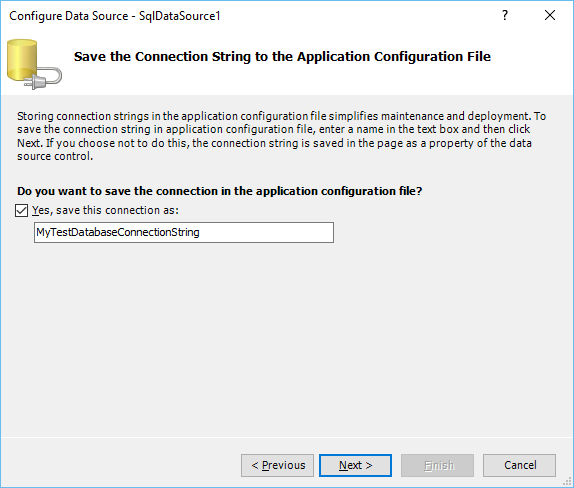
Step 20- Teraz skonfigurujemy źródło danych. Kliknij Dalej na następnym ekranie.

Zaznacz pole wyboru i ponownie kliknij Dalej.

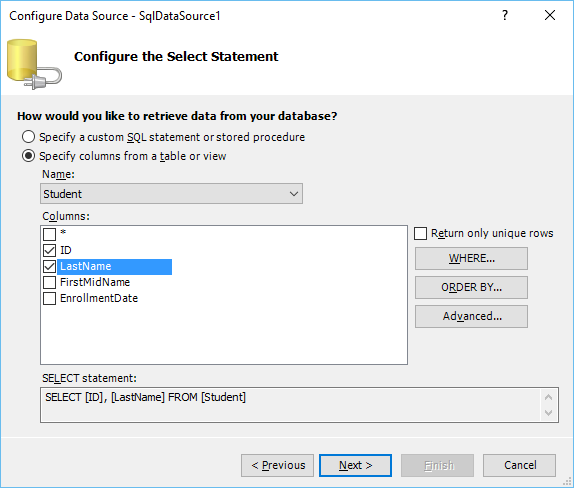
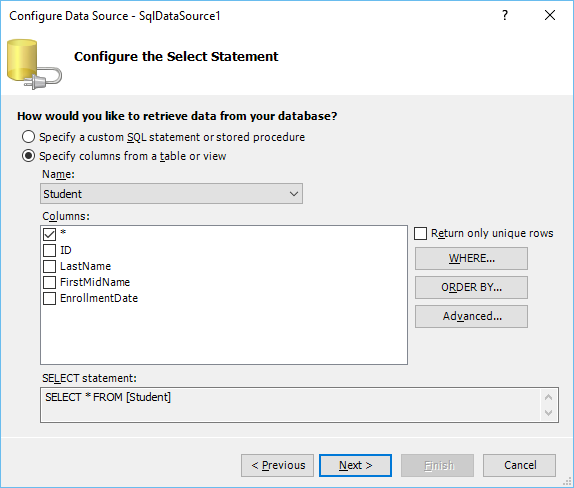
Step 21- Tutaj zobaczysz wszystkie tabele z Twojej bazy danych. WybierzmyStudent stół.

Step 22- I zobaczysz wszystkie kolumny w polu listy. WybierzID i LastName. Na dole widać, że faktycznie tworzy zapytanie. Możesz także użyćWhere lub ORDER BY clauses. Po zakończeniu wyszukiwania kliknij przycisk Dalej.

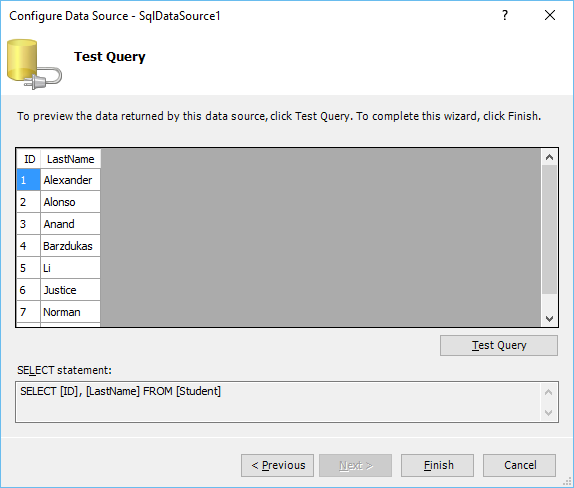
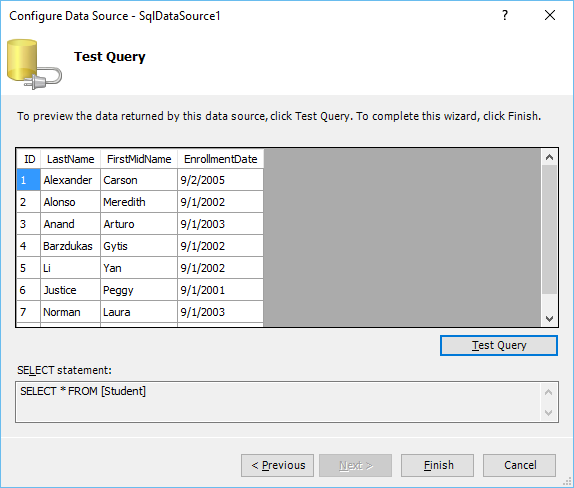
Step 23 - Kliknij Test Queryprzycisk. Wyświetliquery result jak pokazano niżej.

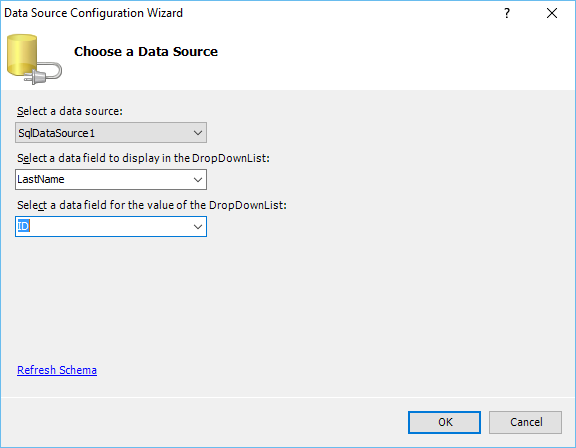
Step 24- W następującym oknie dialogowym źródło danych jest wybrane domyślnie. „Wybierz pole danych do wyświetlenia w DropDownList” to pole, które ma zostać wyświetlone. Wybierzmy LastName i wybierzmy identyfikator z „Wybierz pole danych dla wartości DropDownList” i kliknij OK.

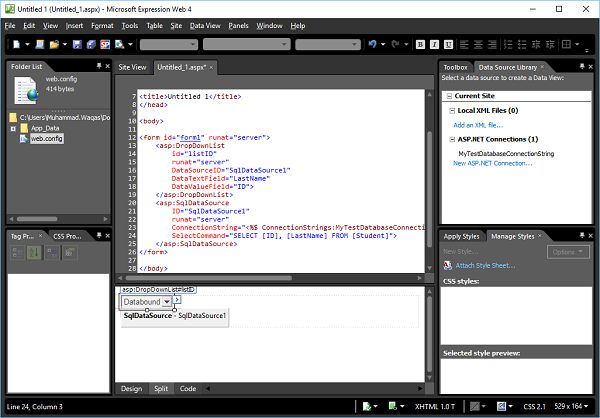
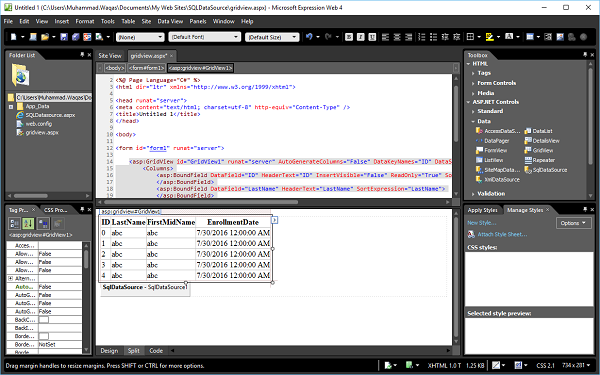
Jak widać na poniższym zrzucie ekranu, DataSource jest dodawany w widoku projektu.

Poniżej znajduje się pełny kod w pliku ASPX, który jest tworzony przez Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
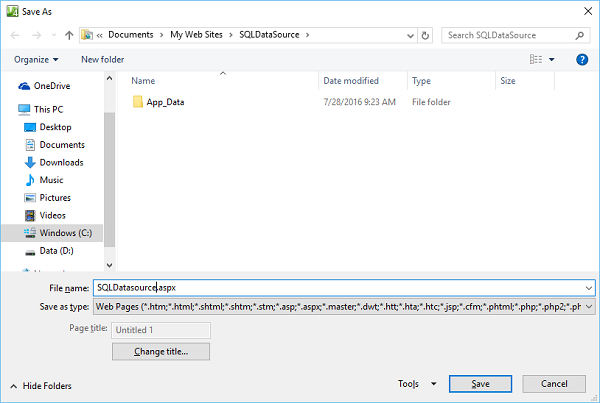
</html>Step 25 - Zapiszmy stronę internetową, naciskając Ctrl + S.

Zadzwoń do tej strony SQLDatasource.aspx i kliknij Zapisz.
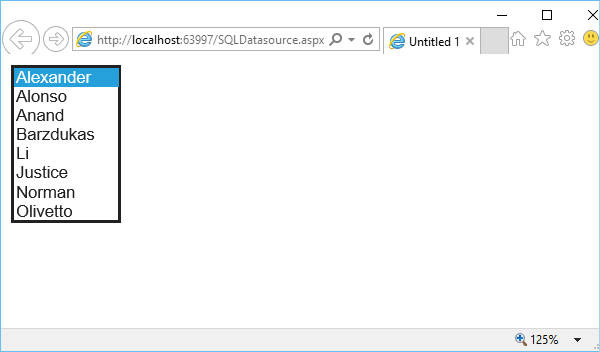
Step 26- Wyświetl podgląd tej strony w przeglądarce. Zobaczysz listę rozwijaną, która zawiera nazwiska uczniów zStudent stół.

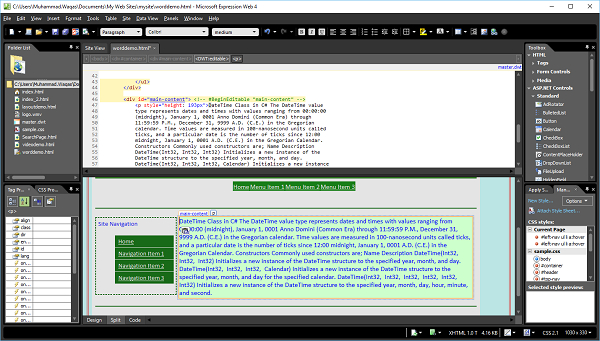
W tym rozdziale dowiemy się, jak utworzyć stronę internetową z dokumentu Microsoft Word przy użyciu Expression Web. Zamiast tworzyć strony od podstaw, możesz również użyć programu Microsoft Word dla treści internetowych, a następnie przenieść tę zawartość na swoją stronę HTML.
Przyjrzyjmy się, jak można uzyskać optymalne wyniki podczas korzystania z treści z programu Microsoft Word.
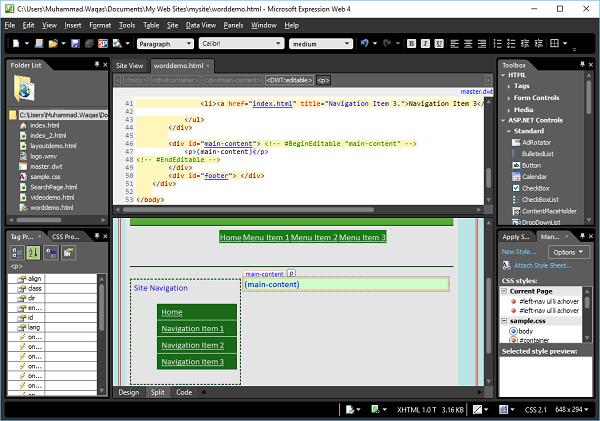
Utwórz nową stronę HTML i nadaj jej nazwę worddemo.html. Zastosuj dynamiczny szablon sieci Web (* .dwt) do tej strony HTML.

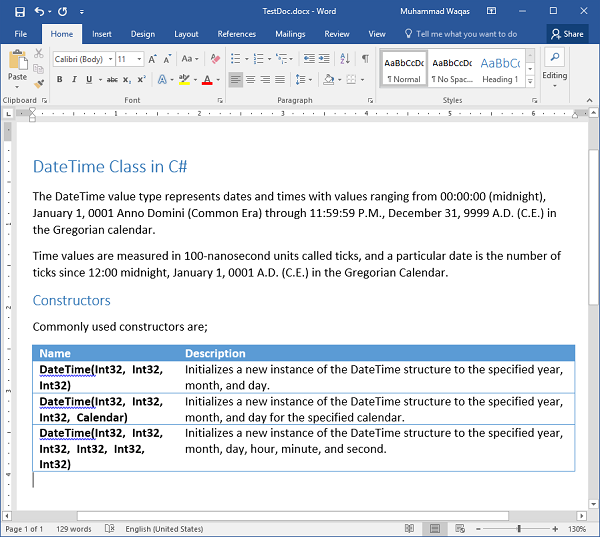
Oto próbka Worddokument z zastosowanymi niektórymi stylami i tabelą. Najpierw skopiuj cały dokument do schowka, a następnie przełącz się na Expression Web. Wklej dokument do głównej sekcji strony internetowej.

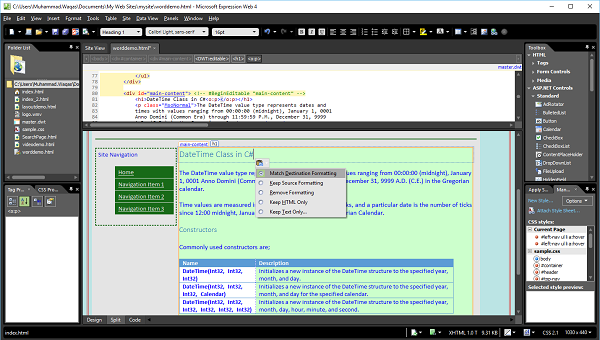
Zwróć uwagę, że po wklejeniu treści do Expression Web otrzymujemy ikonę. Jest to określane jakopaste options button. Klikając na nią, możemy wybrać różne sposoby wklejania treści do Expression Web.

Ustawienie domyślne Match Destination Formatting oznacza, że Expression Web użyje dowolnego formatowania, które jest już zastosowane na bieżącej stronie internetowej.
Na przykład nagłówek dokumentu w tym dokumencie został stylizowany przy użyciu stylu H1 w programie Microsoft Word. Po wklejeniu na stronę Expression Web zastosuje formatowanie do stylu Nagłówek jeden w Expression Web.
Jeśli wybierzesz Keep Source Formattingopcja Expression Web będzie nadal stosować styl H1 do tekstu. Jednak w tym przypadku utworzy nową klasę CSS o nazwie Style 1, która przeformatuje tekst, aby wyglądał tak, jak w programie Word.

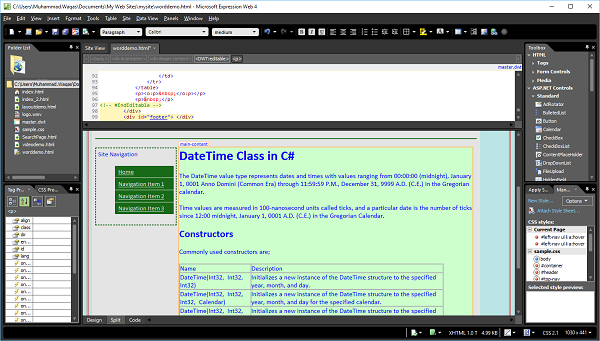
Jeśli wybierzemy Remove Formatting, strona wygląda bardzo podobnie do wcześniejszej, ale jeśli spojrzysz na formatowanie tabel, zobaczysz, że jest to teraz zwykły tekst.

Style dostarczone w Expression Web nadal obowiązują, ale wszystkie style specyficzne dla dokumentu programu Word zniknęły.
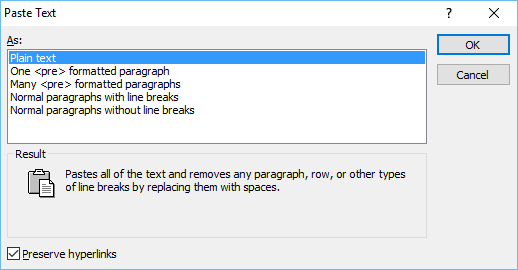
Plik keep HTML only optionma zastosowanie tylko wtedy, gdy kopiujesz kod HTML. Ostatnią opcją w menu opcji wklejania jestKeep Text onlyi jest to opcja, którą chcesz wybrać, jeśli naprawdę chcesz tylko tekst z programu Word. Po wybraniu tej opcji otworzy się następujące okno dialogowe Wklej tekst.

W tym miejscu możemy wybrać dokładnie, jak chcemy sformatować tekst. Pierwsza opcja usuwa wszystkie formatujące podziały wierszy, akapity itp. I zastępuje je jednym dużym blokiem tekstu.

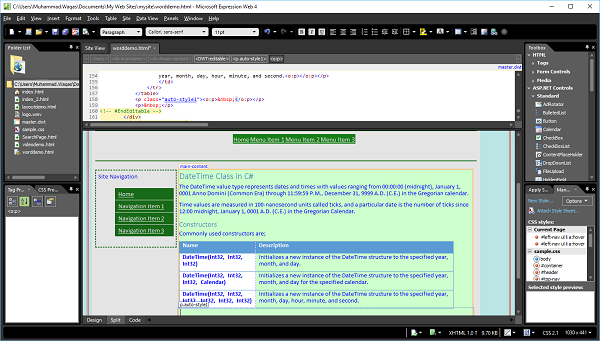
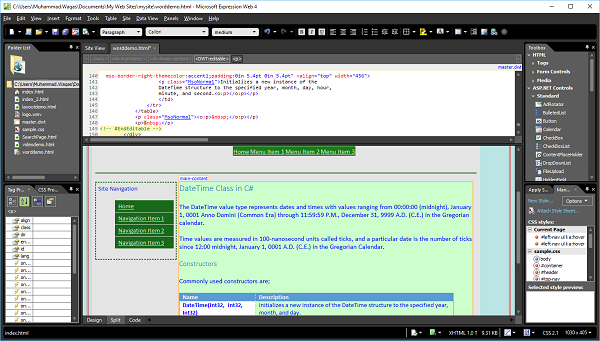
Widać, że zgubiliśmy tabelę w dokumencie, a także całe formatowanie. Możesz grać z opcjami naPaste TextOkno dialogowe. Wybierzmy opcjęMatch Destination Formatting.

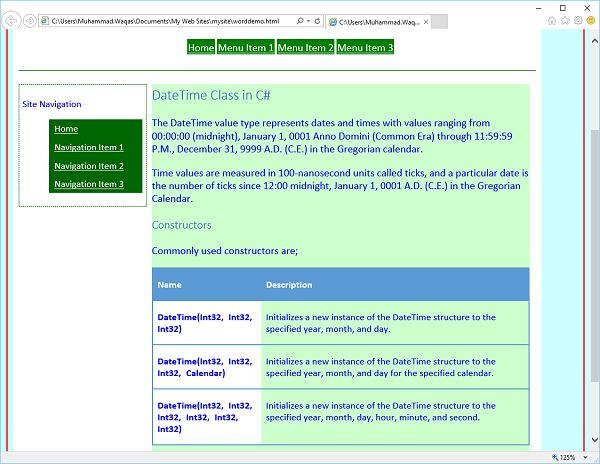
Po wyświetleniu podglądu tej strony internetowej w przeglądarce będzie ona wyglądać jak na poniższym zrzucie ekranu.

Kontrolka GridView służy do wyświetlania wartości źródła danych w tabeli. Każda kolumna reprezentuje pole, a każdy wiersz reprezentuje rekord. W tym rozdziale nauczymy się bardzo prostego procesu wyświetlania danych z bazy danych na stronie internetowej w widoku GridView.
Step 1 - Utwórzmy nową stronę ASPX w projekcie SQLDataSource i wywołajmy ją gridview.aspx

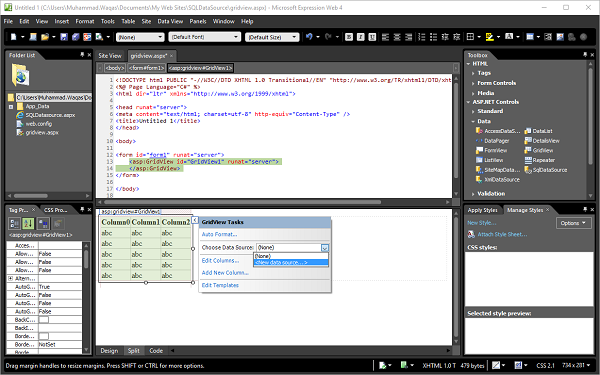
Step 2- W Zestawie narzędzi zobaczysz kontrolki ASP.NET. Przeciągnij kontrolkę GridView i upuść ją w sekcji formularza.

Widać, że menu kontekstowe GridView jest otwarte. Teraz wybierz plik<New data source…>z listy rozwijanej Wybierz źródło danych. Wyświetli kreatora konfiguracji źródła danych.
Step 3- Wybierz bazę danych, ponieważ otrzymamy dane z bazy danych SQL i określ identyfikator źródła danych. Kliknij OK.

Step 4- Wybierz istniejące parametry połączenia, które stworzyliśmy w rozdziale SQL DataSource, ponieważ w tym rozdziale będziemy używać tej samej bazy danych. Kliknij Następny.

Step 5 - Aby to zrozumieć, wybierzmy tabelę Student i kliknij * checkboxktóry pobierze wszystkie kolumny z tabeli uczniów. Kliknij Następny.

Step 6 - W poniższym kreatorze możesz przetestować zapytanie, więc kliknijmy Test Query przycisk.

Po kliknięciu Next, wyświetli następujący ekran -

Widok projektu gridview.aspx wygląda następująco -

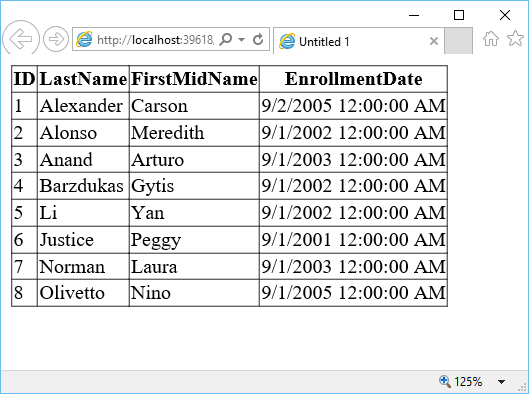
Step 7- Wyświetl podgląd strony internetowej w przeglądarce. Będzie wyglądać następująco -

To jest prosta tabela bez żadnego formatowania.
Step 8 - Możesz sformatować GridView z GridView Context menu.

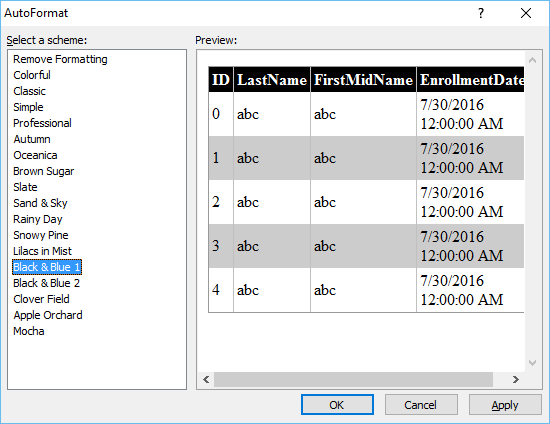
Kliknij Auto Format…połączyć. W oknie dialogowym Automatyczne formatowanie znajduje się wiele predefiniowanych schematów. Wybierz schemat zgodnie ze swoimi wymaganiami i kliknij OK.

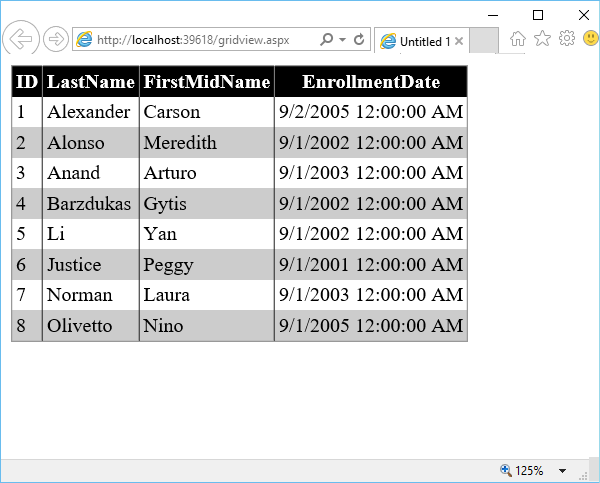
Ponownie wyświetlmy podgląd strony internetowej w przeglądarce. Będzie wyglądać jak na poniższym zrzucie ekranu.

W tym rozdziale dowiemy się o stronach wzorcowych ASP.NET. Kiedy tworzymy stronę wzorcową, możemy ją rozłożyć, zastosować style i dodać kontrolki ASP.NET w taki sam sposób, jak na innych stronach w Microsoft Expression Web. Układ i zawartość, które tworzymy na stronie wzorcowej, są stosowane do stron dołączonych do strony wzorcowej. Jest to koncepcja podobna doDynamic Web Template.
Dynamiczne szablony internetowe umożliwiają nadanie wszystkim stronom serwisu wspólnego wyglądu i stylu. Ponieważ dynamiczne szablony sieci Web są stosowane na stronach, do których są dołączone w czasie projektowania, zastosowanie zmian do wszystkich stron w serwisie może spowodować opóźnienie podczas aktualizowania kodu HTML na wszystkich stronach.
Jeśli na serwerze jest uruchomiony program ASP.NET, strony wzorcowe ASP.NET zapewniają podobną funkcjonalność, definiując edytowalne obszary w szablonie. Jednak zastosowanie szablonu do niestandardowej treści na stronach odbywa się dynamicznie w czasie wykonywania.
Przykład
Przyjrzyjmy się prostemu przykładowi, w którym utworzymy stronę wzorcową za pomocą szablonu CSS i użyjemy tej strony wzorcowej do tworzenia innych stron.
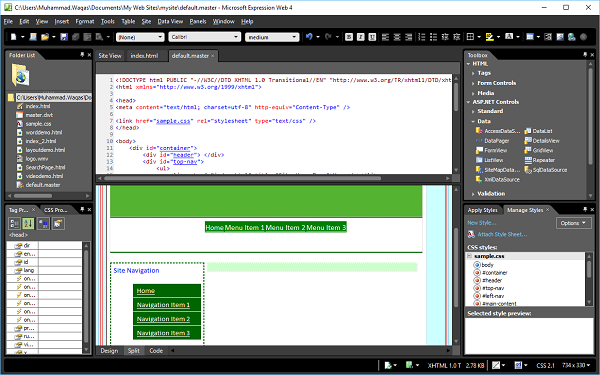
Step 1 - Otwórz index.html strona, na której zdefiniowaliśmy różne sekcje za pomocą arkusza stylów CSS.

Step 2 - Z File menu, przejdź do New → Page a zobaczysz okno dialogowe Nowa strona.

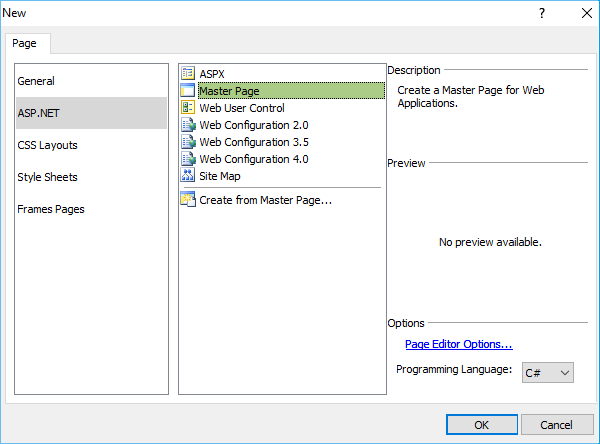
Step 3 - W lewym okienku wybierz ASP.NET i ze środkowej listy wybierz Strona główna i kliknij przycisk OK.

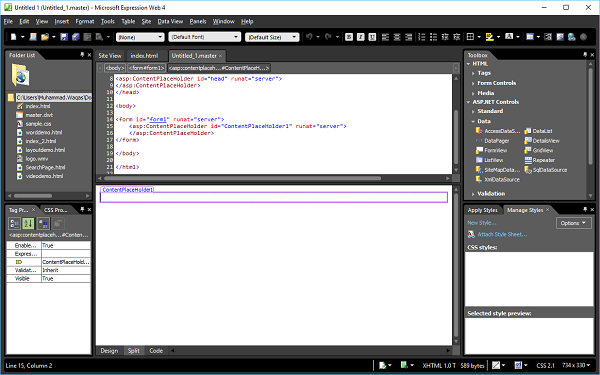
Step 4 - Powyższy ekran wyświetli wyskakujące okienko o nazwie Untitled1.master. Zapisz tę stronę i nadaj jej nazwędefault.master.

Step 5- Chcemy wbudować nasz projekt na stronę wzorcową, która będzie udostępniana w całej witrynie. Skopiujmy więc kod treści, którą chciałbyś mieć na każdej stronie, z kodu index.html i wklej go na stronę default.master.

Step 6- Teraz mamy układ, którego chcielibyśmy używać na każdej stronie serwisu. Gdybyśmy jednak zaczęli teraz tworzyć strony z treścią, nie bylibyśmy w stanie wprowadzić żadnej treści do tego układu. Dlatego musimy tworzyćASPX contentstrony ze strony wzorcowej. Aby to zrobić, musimy dodać rozszerzeniecontent region jak również, abyśmy mogli dodawać treść do określonych stron.

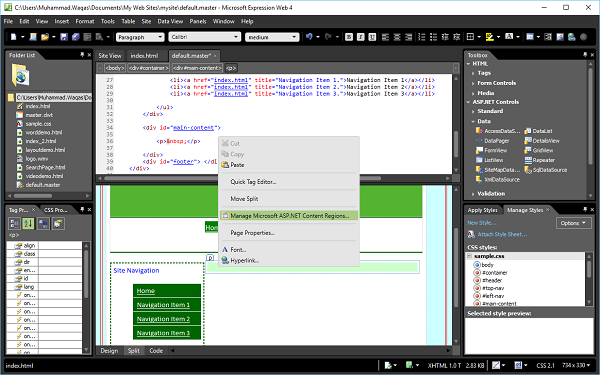
W widoku projektu kliknij prawym przyciskiem myszy w miejscu, w którym chcesz umieścić treść na swoich stronach. Powiedzmy, że chcemy dodać zawartość w sekcji głównej treści, a następnie kliknijManage Microsoft ASP.NET Content Regions…
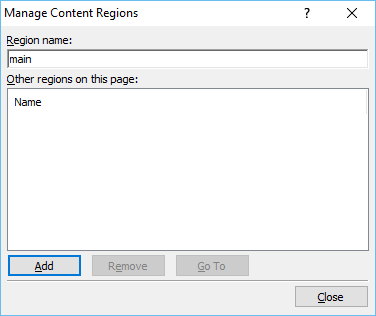
Step 7 - W kreatorze Zarządzaj obszarami zawartości wprowadź rozszerzenie Region Name i kliknij Close.

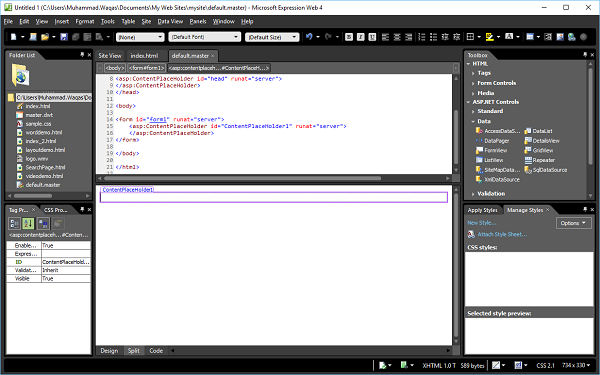
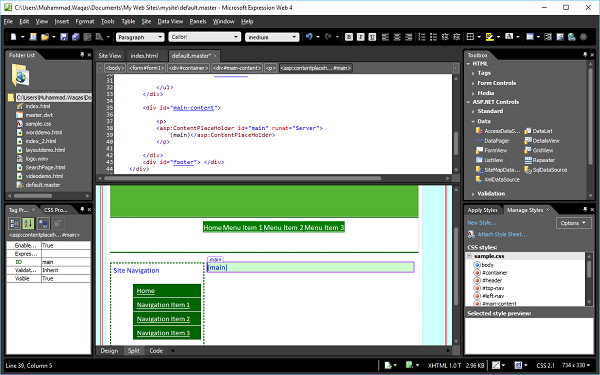
Step 8- Jak widać na poniższym zrzucie ekranu, Content PlaceHolder jest dodawany w sekcji głównej zawartości. Teraz musimy dodać stronę internetową ASPX.

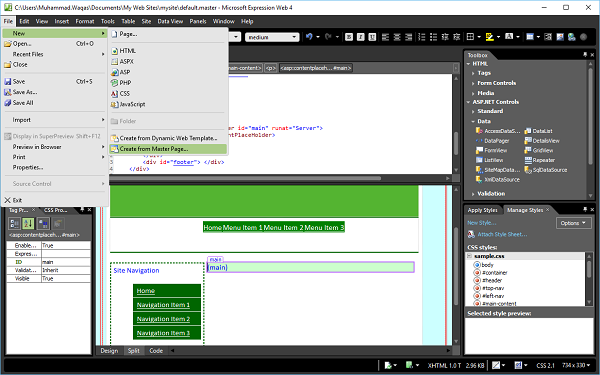
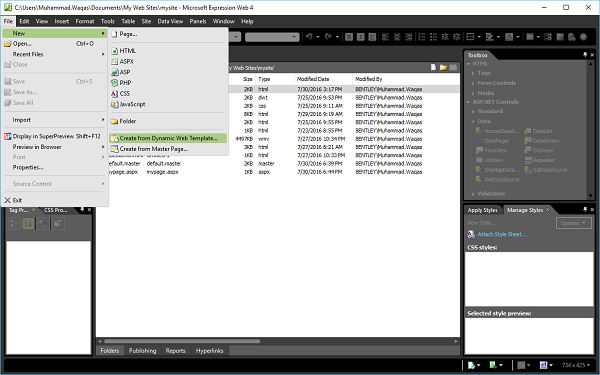
Step 9 - Przejdź do menu Plik i wybierz New → Create from Master Page…

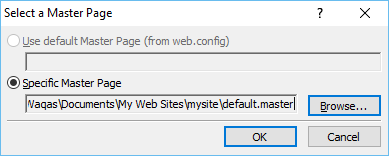
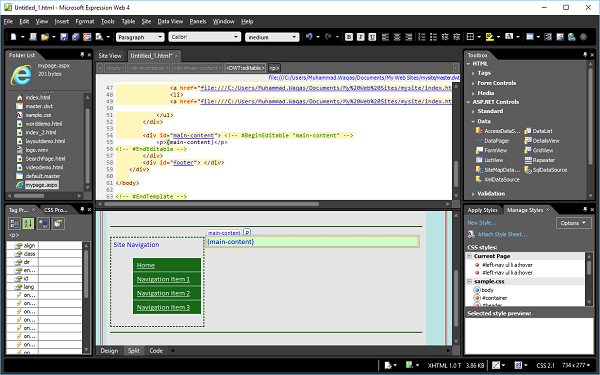
Step 10 - Przejdź do strony default.master i kliknij OK.

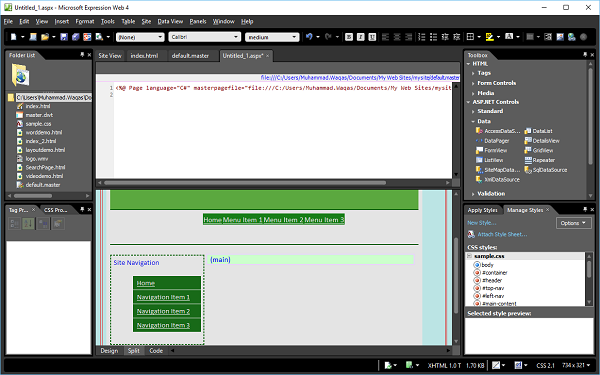
Step 11 - Teraz tworzona jest nowa strona ASPX, a wszystkie style układu są stosowane ze strony wzorcowej.

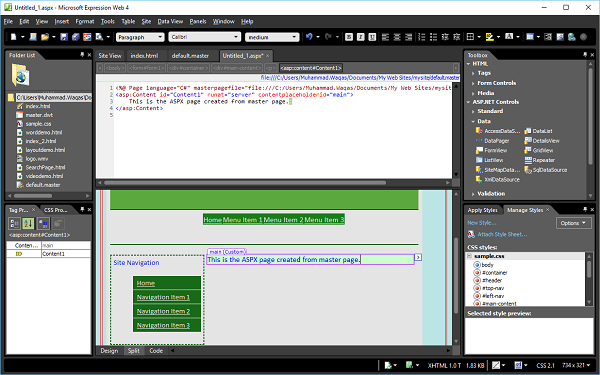
Dodaj tekst w sekcji głównej.

Step 12 - Zapisz tę stronę i nazwij ją mypage.aspx a następnie wyświetl podgląd w przeglądarce.

W tym rozdziale dowiemy się, jak dodać tabelę danych do swojej strony internetowej. Utwórzmy nową stronę HTML, ale tutaj chcemy zastosować dynamiczny szablon sieciowy również do naszej strony HTML.
Step 1 - Przejdźmy do menu Plik i wybierzmy New → Create from Dynamic Web Template…

Otworzy się następujące okno dialogowe, jak pokazano na poniższym zrzucie ekranu.
Step 2 - Wybierz plik master.dwt plik, a następnie kliknij przycisk Otwórz.

Step 3 - Zapisz stronę internetową i nazwij ją datatable.html.

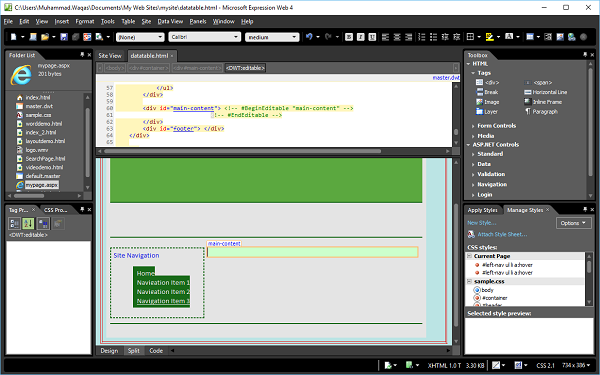
Step 4 - W widoku projektu przejdź do sekcji głównej treści i usuń tekst.

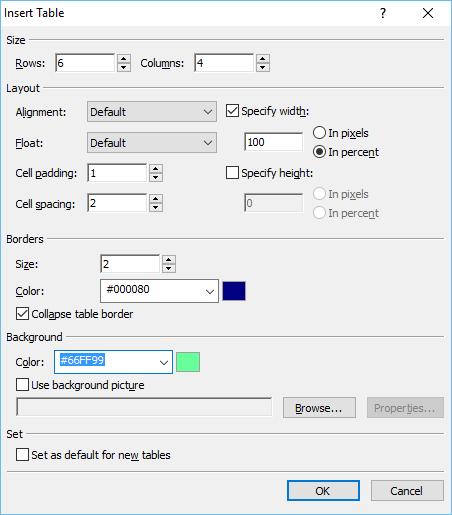
Step 5 - Następnie przejdź do Table → Insert Table… opcja menu, która otworzy okno dialogowe Wstaw tabelę.
Wybierz liczbę wierszy i kolumn. Możesz także ustawić różne opcje układu, takie jak wyrównanie, wypełnienie, rozmiar i kolor obramowania oraz kolor tła itp. Po zakończeniu kliknij OK.

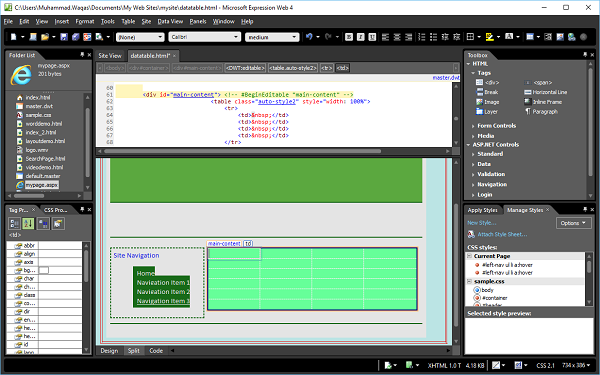
Step 6 - Widok projektu datatable.html będzie teraz wyglądał następująco -

Teraz, jeśli spojrzysz na widok kodu strony, zobaczysz następujący kod dodany przez Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
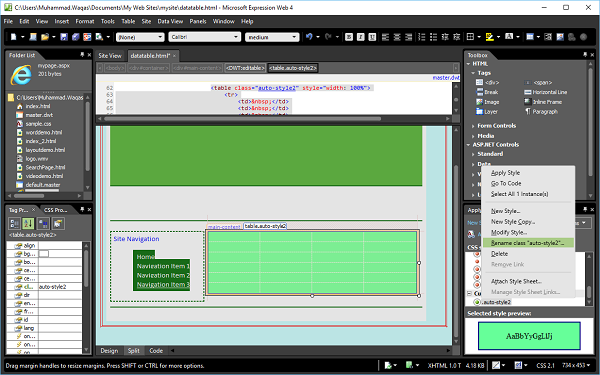
</table>Step 7 - Na panelu zadań Zarządzaj stylami kliknij prawym przyciskiem myszy “.auto-style2”. Kliknij opcję Wybierz zmianę nazwy klasy „auto-style2”.

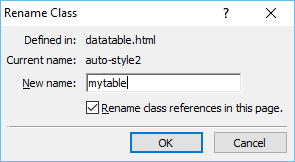
Step 8 - W oknie dialogowym Zmień nazwę klasy wprowadź mytable w New namepole. Upewnij się, że opcja Zmień nazwę odwołań do klas na tej stronie jest zaznaczona, a następnie kliknij przycisk OK.

Spójrz teraz na swoją stronę internetową w widoku projektu. Będzie wyglądać następująco -

Step 9 - Aby sformatować tę tabelę i nadać jej styl, przejdź do panelu zadań Zarządzaj stylami i kliknij New Style…

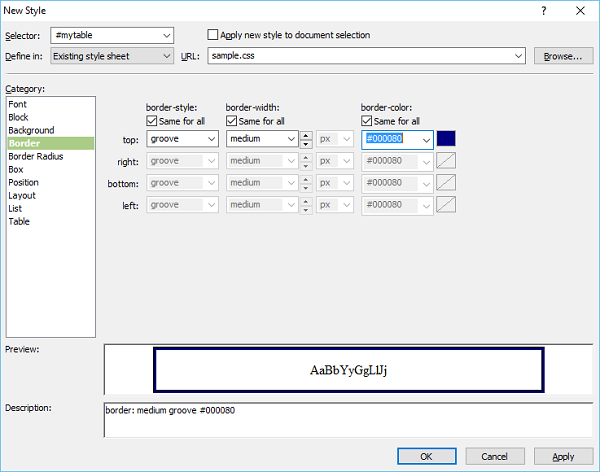
Step 10- W oknie dialogowym Nowy styl ustaw ustawienia obramowania, a następnie kliknij OK. Istnieje inna opcja formatowania tabeli danych. W widoku projektu kliknij prawym przyciskiem myszy tabelę i wybierzModify → Table AutoFormat…

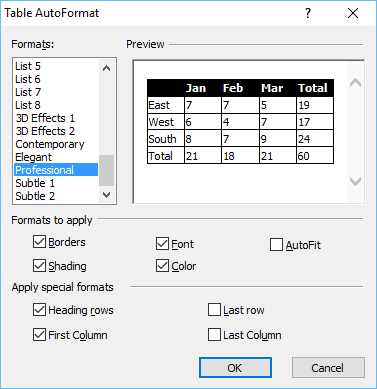
W tym oknie dialogowym zobaczysz różne formaty i inne ustawienia. Wybierzmy format Profesjonalny i kliknij OK.
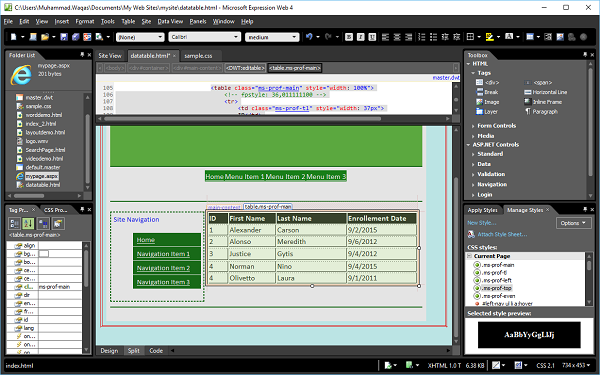
Step 11 - Teraz widok projektu Twojej strony internetowej wygląda następująco -

Dodajmy trochę danych w widoku projektu.

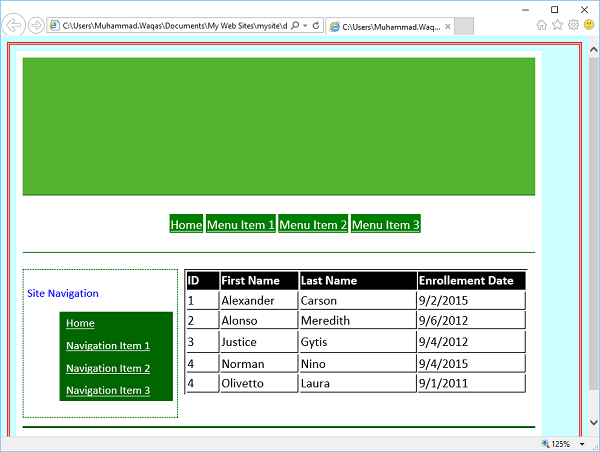
Step 12- Zapisz swoją stronę internetową i wyświetl ją w przeglądarce. Będzie wyglądać jak na poniższym zrzucie ekranu.

W tym rozdziale dowiemy się, jak opublikować stronę internetową. Microsoft Expression Web to kompletne narzędzie do tworzenia witryn internetowych. Za pomocą Expression Web można tworzyć strony internetowe i witryny, które umożliwiają przesyłanie plików między komputerem a kontem hostingowym.
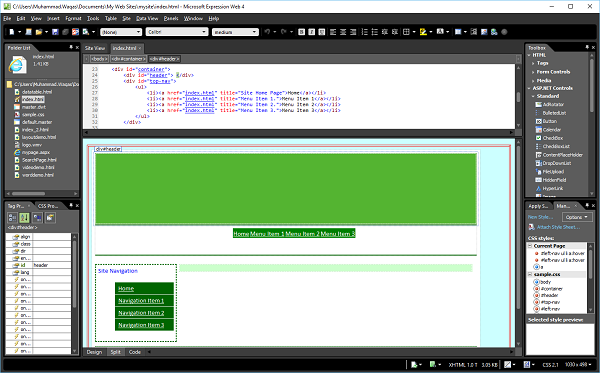
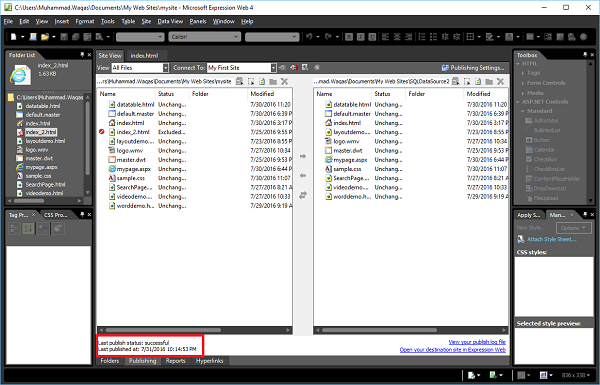
Step 1 - Rzućmy okiem na stronę, którą chcemy opublikować.

W najnowszej wersji Expression Web dodano nowe funkcje publikowania, takie jak -
- Możliwość wykluczenia z publikacji całych folderów, a nie tylko plików.
- Możliwość łatwego opublikowania bieżącej strony.
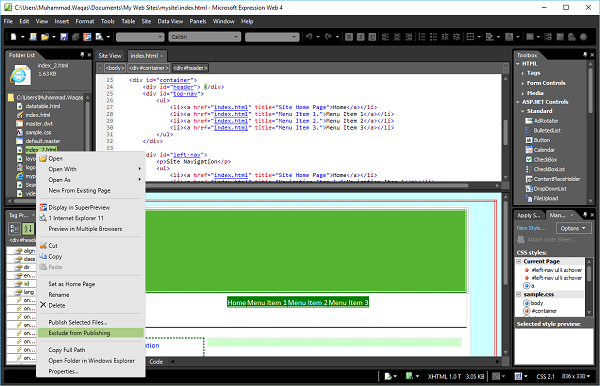
Step 2- Jeśli chcesz, aby jakikolwiek określony plik lub folder nie był publikowany w witrynie, kliknij prawym przyciskiem myszy ten folder lub plik i wyklucz go z publikacji. Powiedzmy, że chcemy wykluczyć rozszerzenieindex_2.html file.

Jak pokazano na powyższym zrzucie ekranu, kliknij plik Exclude from Publishingprzycisk. Podobnie możesz wykluczyć inne pliki.
Step 3- Po zakończeniu projektowania witryny należy ją opublikować, aby świat mógł ją zobaczyć. Expression Web obsługuje kilka różnych scenariuszy publikowania.
Aby opublikować witrynę, musimy najpierw upewnić się, że wszystkie strony zostały zapisane. Jeśli tego nie zrobimy, otrzymamy ostrzeżenie po rozpoczęciu procesu publikacji.
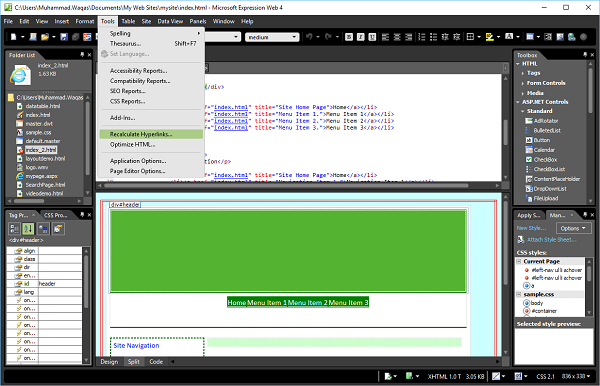
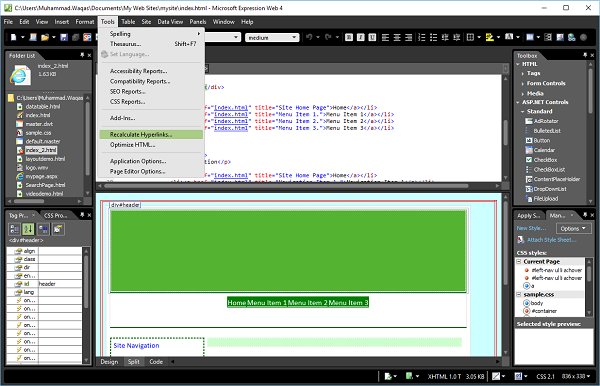
Teraz przejdźmy do menu Narzędzia.

Wybierz Recalculate Hyperlinks…opcja. KliknijYes na następnym ekranie.

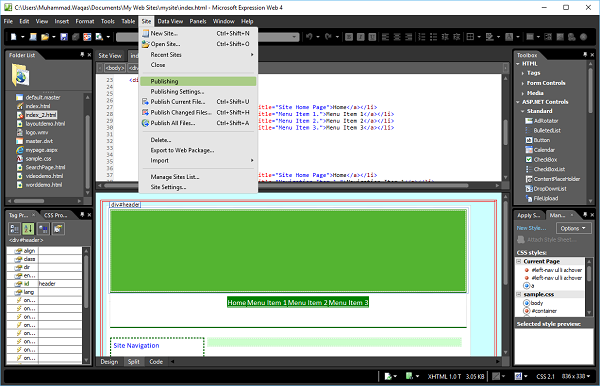
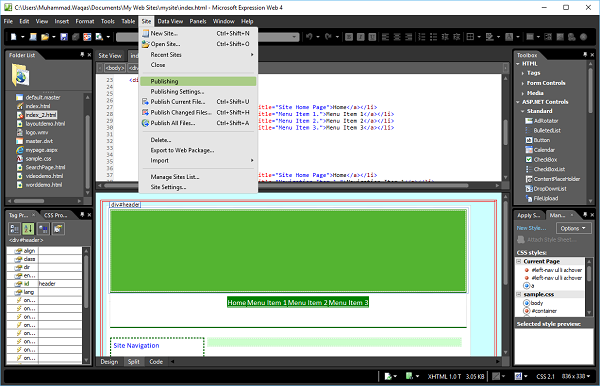
Step 4 - Idź do Site menu i kliknij Publishing opcja menu.

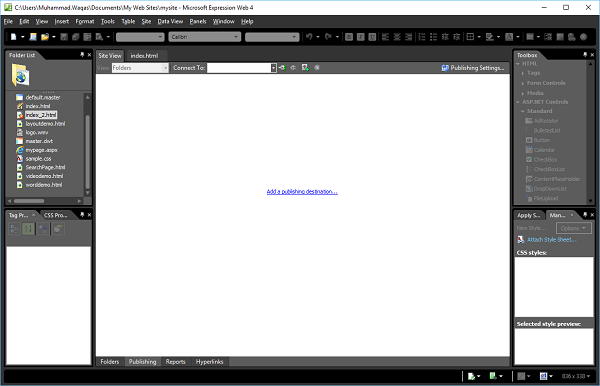
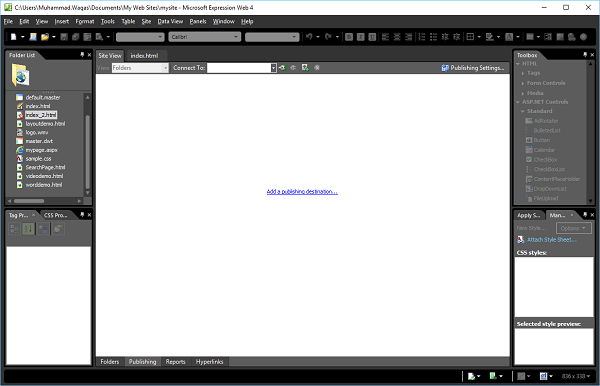
Step 5 - Jeśli jest to pierwsza publikacja strony, otrzymamy wiadomość Add a publishing destination, jak pokazano na poniższym zrzucie ekranu.

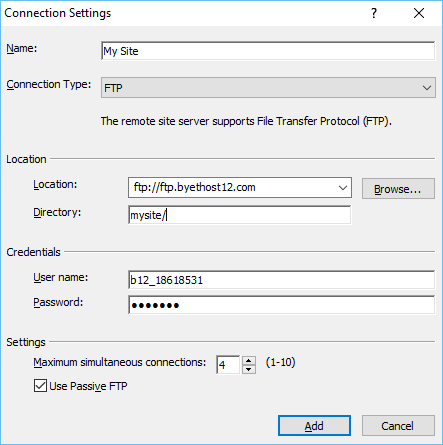
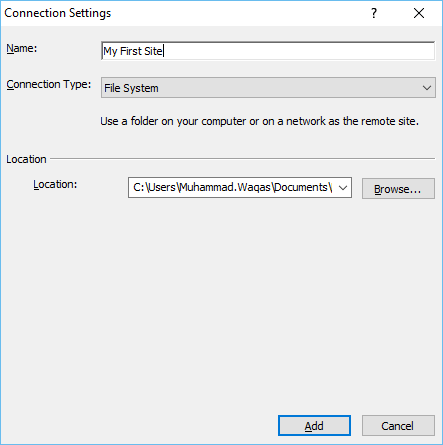
Step 6 - Kliknij wiadomość i następujące elementy Connection Settingspojawi się okno dialogowe. Wprowadź wszystkie wymagane informacje w oknie dialogowym Ustawienia połączenia, a następnie kliknijAdd przycisk.

Wyświetli się następujące okno dialogowe. KliknijYes.

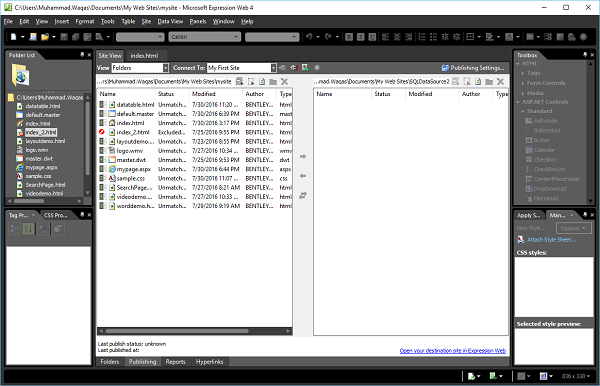
Step 7 - Jeśli ustawienie publikowania jest już ustawione, otrzymamy wiadomość Connect to current publishing destination. Kliknij wiadomość lub użyjConnect To przycisk na Site View patka.

Step 8- Po rozpoczęciu procesu publikowania pliki można zobaczyć podczas przesyłania. Po zakończeniu otrzymamy komunikat o zakończeniu przesyłania pliku.

Następnym razem, gdy opublikujemy witrynę, proces ten porówna witrynę serwera z tym, co jest na komputerze. Jeśli na serwerze zdalnym znajdują się pliki, które usunęliśmy z sieci na komputerze, może pojawić się okno komunikatu z pytaniem, czy chcemy je usunąć. Jeśli mamy pewność, że nie są już potrzebne, kliknij OK.
W tym rozdziale dowiemy się, jak skopiować witrynę na komputer lokalny za pomocą Expression Web. W przeciwieństwie do Eksploratora Windows w Expression Web nie ma Kosza. Jeśli nieumyślnie usuniemy witrynę internetową lub strony w witrynie, będziemy w sytuacji przywracania.
Step 1 - Aby wykonać kopię zapasową witryny, otwórzmy ją w Expression Web.

Step 2 - Przejdź do menu Narzędzia i kliknij opcję Przelicz hiperłącza….

Kliknij Tak, jak pokazano na poniższym zrzucie ekranu.

Step 3 - Następnie przejdź do Site menu i kliknij Publishing opcja menu.

Step 4 - Jeśli publikujemy tę witrynę po raz pierwszy, otrzymamy wiadomość Add a publishing destination, jak pokazano na poniższym zrzucie ekranu.

Step 5 - Kliknij wiadomość i Connection Settings pojawi się okno dialogowe.

w Namewprowadź nazwę witryny. WybieraćFile System z Connection Typemenu rozwijanego, a następnie przejdź do lokalizacji, w której chcesz utworzyć kopię zapasową witryny. Następnie kliknijAdd przycisk.
Step 6- Jeśli folder obecnie nie istnieje, zostanie wyświetlony monit o jego utworzenie. Kliknij „Tak”, a zostanie utworzona sieć.

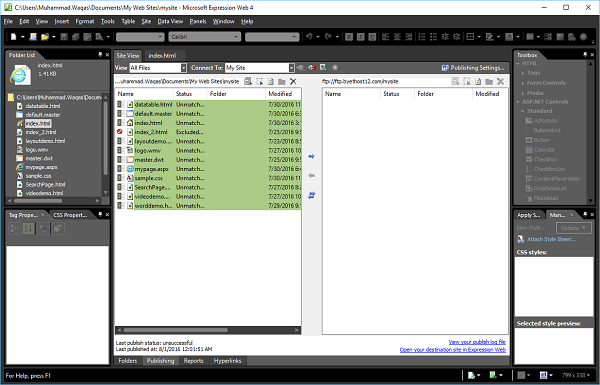
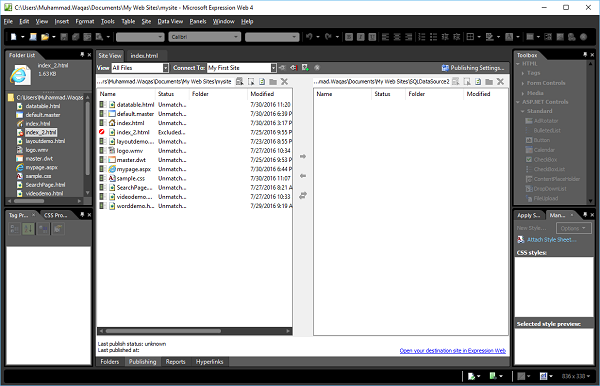
Step 7 - Po nawiązaniu połączenia kliknij menu „Widok” i wybierz opcję Wszystkie pliki.

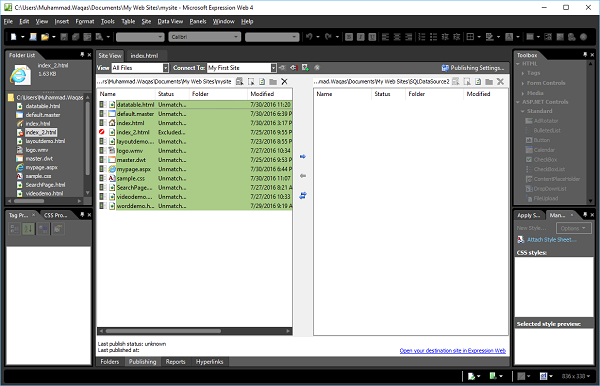
Step 8 - Zaznacz wszystkie pliki po lewej stronie.

Step 9 - Kliknij right arrow Przycisk (→).

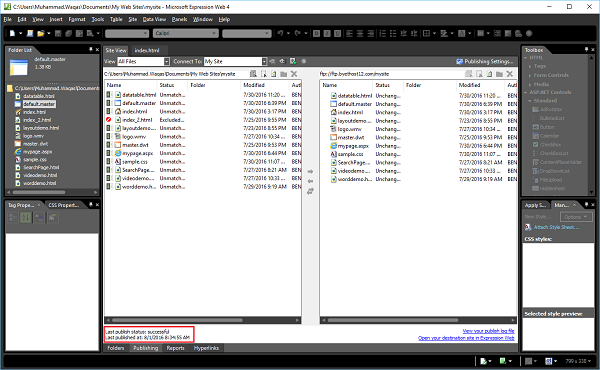
Po rozpoczęciu procesu publikowania pliki będą widoczne jako przesłane. Po zakończeniu pojawi się komunikat sugerujący, że pliki zostały przesłane.
W tym rozdziale dowiemy się, jak zainstalować dodatki w Expression Web. Expression Web Add-in to zewnętrzny pakiet oprogramowania zapewniający dodatkową lub ulepszoną funkcjonalność w Expression Web.
Dodatki można pobrać z następującej lokalizacji https://msdn.microsoft.com/en-us/expression/jj873995. Na przykład pobierzmy dodatek AddFeed.
Step 1- Otwórzmy Expression Web i przejdź do menu Narzędzia. KliknijAdd-Ins…opcja menu.

Step 2- Jeśli jest to pierwsza instalacja dodatku, w oknie dialogowym Zarządzaj dodatkami pojawi się pusta lista. KliknijmyInstall przycisk.

Step 3 - Wybierz plik AddFeeds.xadd plik i kliknij plik Open przycisk.

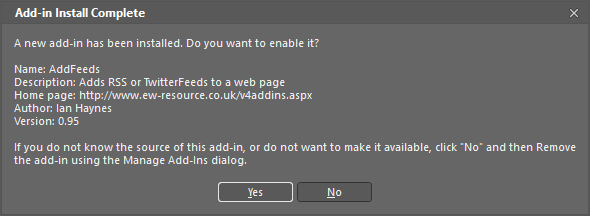
Step 4- Po zainstalowaniu wyświetli następujący ekran. Zapyta, czy chcemy włączyć dodatek. Na ekranie zostaną wyświetlone wszystkie informacje dotyczące instalowanego dodatku. Kliknij Tak.

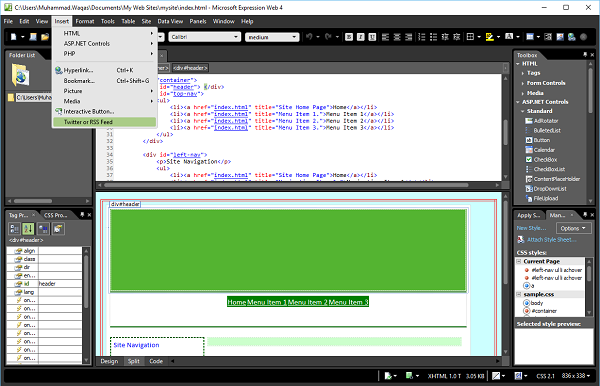
Step 5 - W zależności od zainstalowanych dodatków będą one dostępne w wielu lokalizacjach.

Step 6 - Następnie idź do Insertmenu. Zobaczysz plikTwitter or RSS Feed opcja, która jest teraz dodawana po zainstalowaniu dodatku.

Możesz wykonać te same kroki, aby zainstalować więcej dodatków zgodnie z wymaganiami.