Dynamiczny szablon sieci Web
Dynamiczny szablon sieci Web to oparta na HTML główna kopia strony internetowej, którą można utworzyć, aby zawierała ustawienia, formatowanie i elementy strony, takie jak tekst, grafika, układ strony, style i regiony strony internetowej, które można modyfikować.
Gdy dołączasz dynamiczny szablon sieci Web do stron w serwisie WWW, szablon ten definiuje układ tych stron. W witrynie internetowej można używać dowolnej liczby dynamicznych szablonów sieci Web i można dołączyć dynamiczny szablon sieci Web do dowolnej liczby stron.
Korzystając z dynamicznych szablonów sieci Web, można tworzyć strony HTML o tym samym układzie. Oprócz udostępnienia układu współdzielonego, można udostępnić niektóre regiony szablonu do edycji, jednocześnie zapobiegając zmianom w innych regionach w tym szablonie.
Oznacza to, że możesz pozwolić innym na dodawanie i edycję treści, ale nadal zachowujesz układ stron i sam szablon.
Potrzeba dynamicznych szablonów internetowych
Najważniejszą koncepcją projektu strony internetowej jest utrzymanie spójnego wyglądu i działania witryny, a dzięki dynamicznemu szablonowi sieci Web możesz to osiągnąć. Dynamiczny szablon sieciowy zapewnia -
Podstawowe strony, takie jak mapa witryny, kontakt, informacje i strony wyszukiwania. Gość powinien mieć możliwość dotarcia do Twojej strony głównej z dowolnej strony w witrynie.
Spójna nawigacja w całej witrynie.
Spójny wygląd w całej witrynie.
Utwórz dynamiczny szablon sieci Web
Aby utworzyć dynamiczny szablon sieci Web (DWT), zacznij od pustej strony HTML i zapisz ją jako plik *.dwt file. Przejdźmy krok po kroku i dowiedzmy się więcej na ten temat.
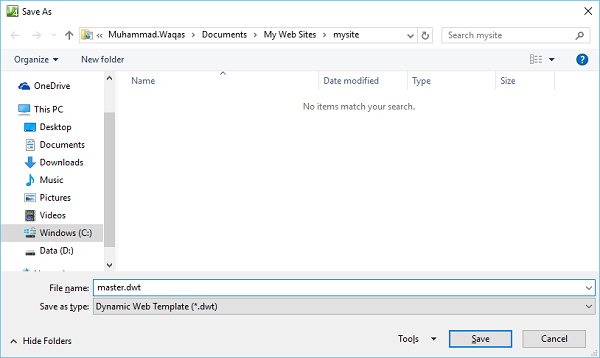
Step 1 - Otwórz plik index.html i wybierz File → Save As… opcja menu, która otworzy okno dialogowe Zapisz jako.

Wybierz Dynamic Web Template (* .dwt) z listy rozwijanej Zapisz jako typ i zmień nazwę pliku z indeksu na master.dwt i kliknij przycisk Zapisz.
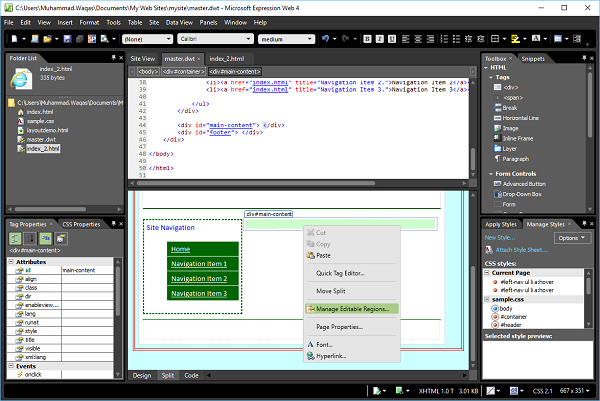
Step 2- Teraz na liście folderów zostanie utworzony nowy plik master.dwt. Utwórzmy nowy plik HTML i nazwijmy go index_2.html. Otwórzmy plik master.dwt iw widoku projektu lub widoku kodu kliknij prawym przyciskiem myszy wewnątrz znaczników <div> głównej zawartości.

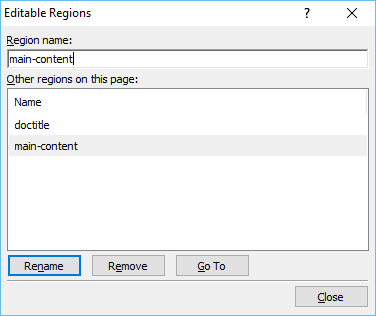
Step 3 - Z menu wybierz opcję Zarządzaj regionami edytowalnymi…, co spowoduje otwarcie okna dialogowego Regiony do edycji.

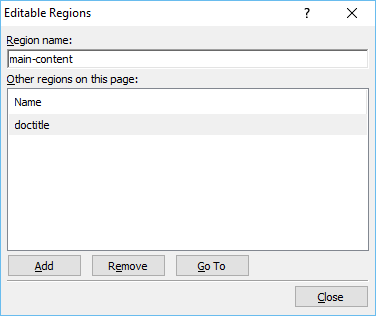
Step 4- W polu Nazwa regionu wpisz nazwę edytowalnego regionu, a następnie kliknij przycisk Dodaj. Jeśli chcesz, powtórz, aby dodać kolejne edytowalne regiony.

Step 5- Po dodaniu wszystkich edytowalnych regionów kliknij Zamknij. Teraz przejdź do pliku index_2.html i wybierz go również z listy folderów.

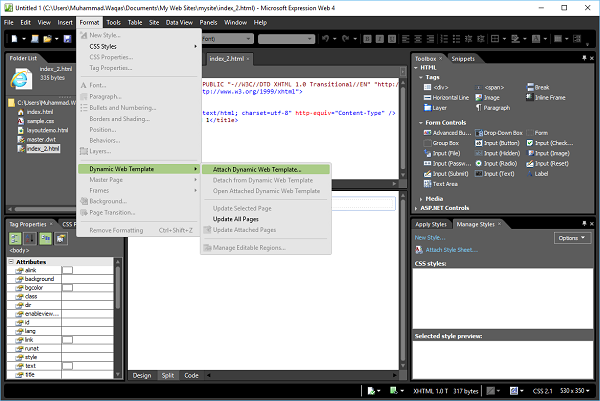
Step 6 - Przejdź do menu Format i wybierz Dynamic Web Template → Attach Dynamic Web Template… co spowoduje otwarcie okna dialogowego Dołącz dynamiczny szablon sieci Web.

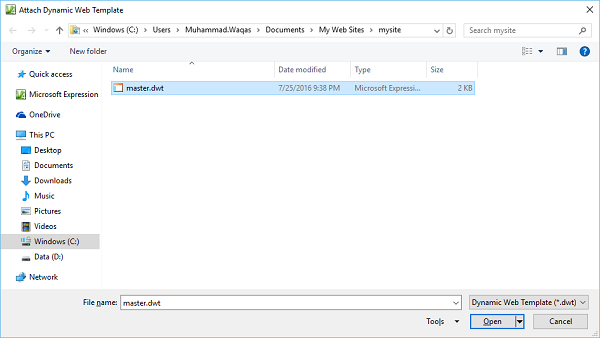
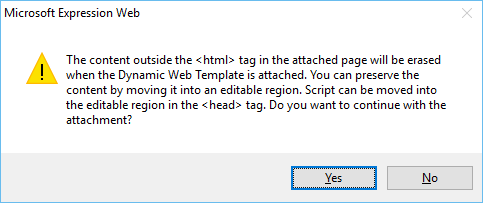
Step 7 - Wybierz plik Dynamic Web Templatektóry tutaj jest plikiem master.dwt i kliknij przycisk Otwórz. Otrzymasz ostrzeżenie. Kliknij Tak.

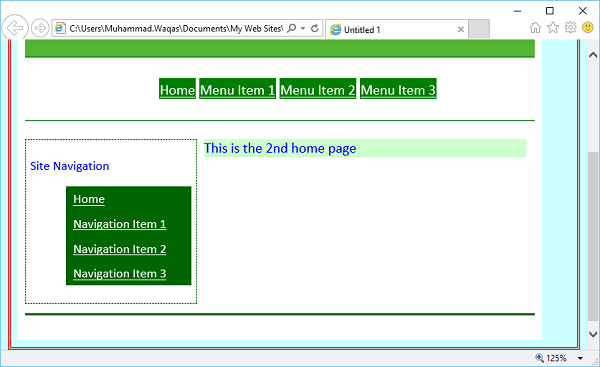
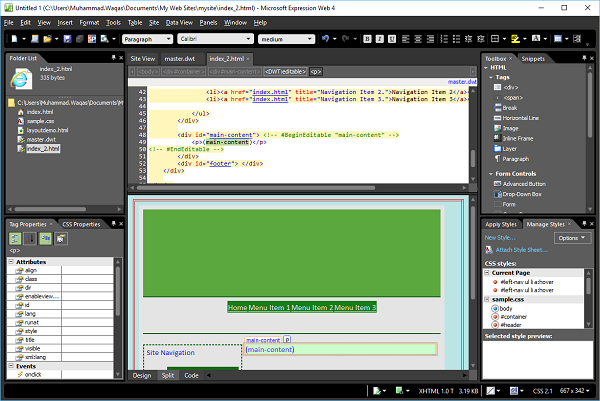
Step 8- Możesz zobaczyć, że ten sam szablon został zastosowany do pliku index_2.html. Podobnie, możesz dodać ten sam szablon do dowolnej liczby stron HTML w serwisie WWW.

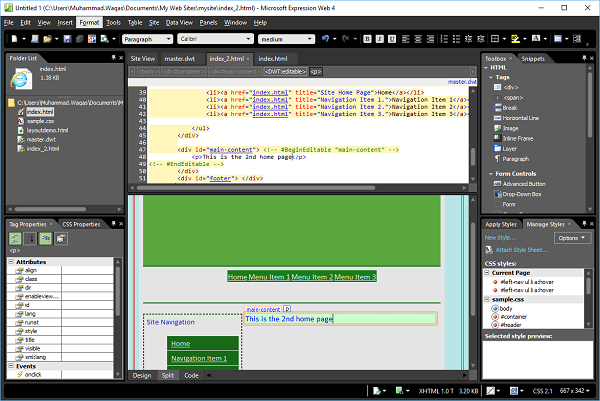
Step 9- Na tej stronie możesz edytować tylko sekcję z główną treścią. Jeśli przesuniesz mysz do innej sekcji, zobaczysz, że nie można jej edytować, a kursor myszy również zmieni się w czerwone kółko z krzyżykiem.

Step 10 - Aby zobaczyć, jak to wygląda, przejdź do menu Plik i wybierz Podgląd w przeglądarce.