Microsoft Expression Web - źródło danych SQL
Expression Web ma wiele narzędzi do pracy ze statycznymi stronami HTML, ale ma również narzędzia do tworzenia bardziej dynamicznych stron. Strony dynamiczne często pobierają dane lub zawartość ze źródła danych. W tym rozdziale dowiemy się, jak utworzyć źródło danych SQL, które będzie używane na stronach dynamicznych.
Przykład
Przyjrzyjmy się prostemu przykładowi, w którym tworzymy listę rozwijaną i wypełniamy ją, pobierając dane z bazy danych za pomocą SQL DataSource.
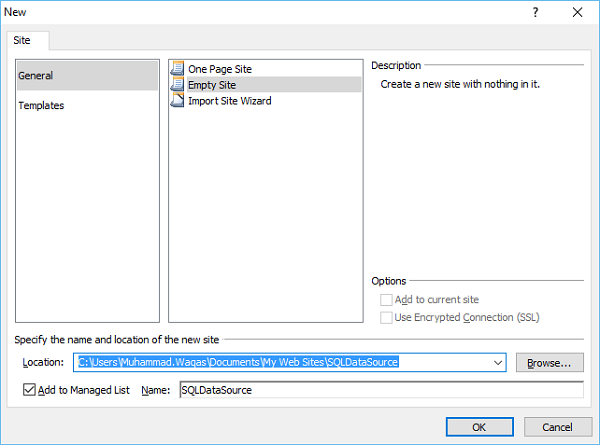
Step 1 - Zacznij od stworzenia nowej, pustej witryny internetowej.

Nazwijmy to SQLDataSource. Kliknij OK.
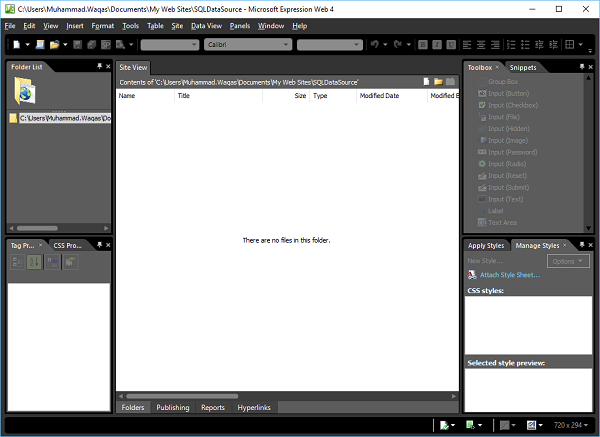
Step 2- Zobaczysz, że Expression Web utworzył dla nas folder. Ponieważ jednak zdecydowaliśmy się utworzyć pusty projekt, nie mamy jeszcze żadnych plików.

Expression Web nie musi być używane tylko do tworzenia statycznych witryn HTML; możemy z łatwością tworzyć dynamiczne witryny za pomocą stron i elementów sterujących.
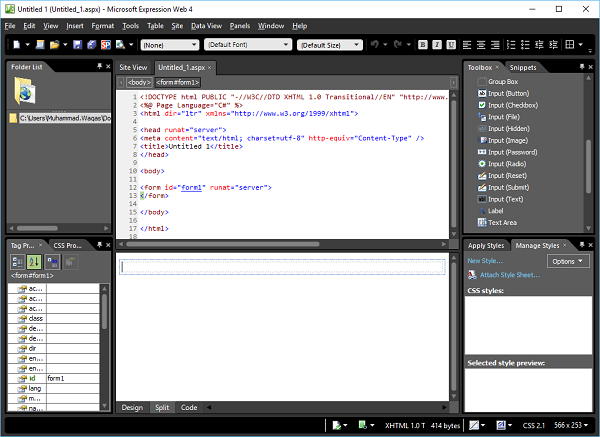
Step 3- Expression web pozwala nam również tworzyć wiele dynamicznych treści bez konieczności bycia programistą. Dodajmy więc plik ASPX zFile → New Pageopcja menu. Wybierz ASPX w środkowym modelu i kliknij OK.

Step 4 - Tutaj będziemy tworzyć kontrolkę w naszym formularzu, która potrzebuje dostępu do danych z bazy danych, aby stworzyć dynamiczną stronę internetową.
W tym konkretnym przypadku utworzymy SQL DataSource, który pobierze dane z bazy danych.

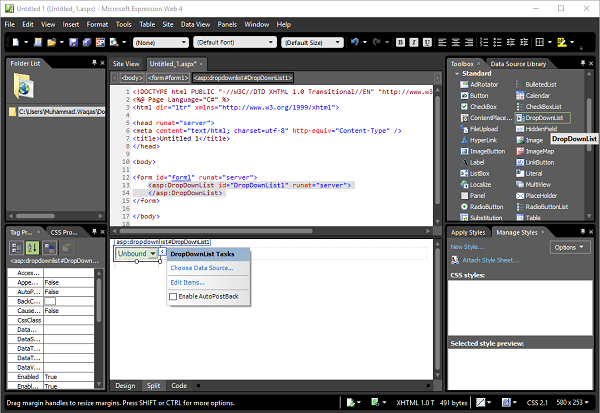
Step 5 - Przejdź do Przybornika i przeciągnij plik DropDownList i wrzuć go do <form>tag w widoku kodu lub możesz również upuścić go w sekcji formularza w widoku projektu. Zobaczysz, że kod jest dodawany przez Expression Web.
Tutaj chcemy połączyć niektóre dane z naszej bazy danych i zapisać je na naszej liście rozwijanej. Tak więc pierwszą rzeczą, której potrzebujemy, jest baza danych.

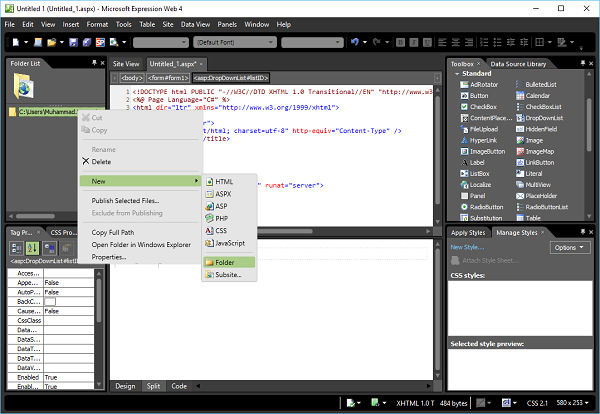
Step 6 - Utwórz nowy folder w folderze projektu, przechodząc do New → Folder opcja menu.

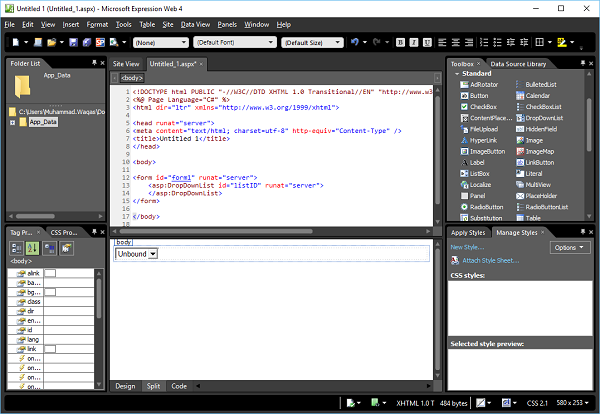
Step 7 - Nazwij ten folder App_Data.

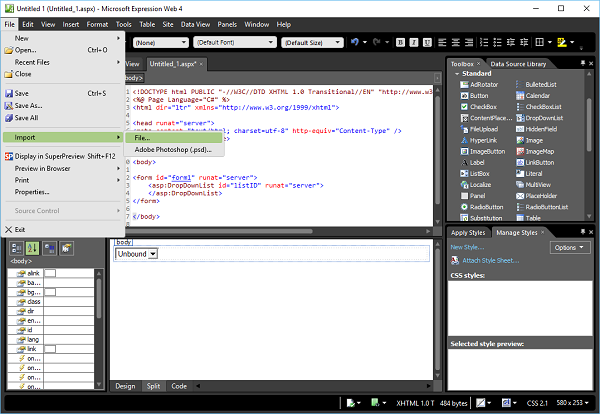
Step 8 - Musimy zaimportować bazę danych do naszego projektu przy użyciu rozszerzenia File → Import → File… opcja menu.

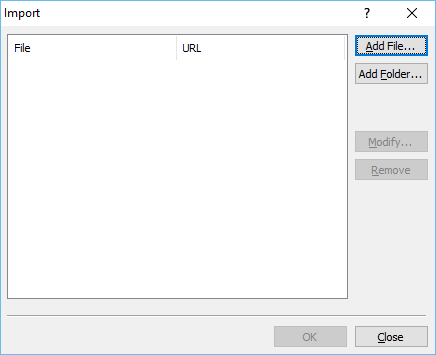
Step 9 - To otworzy Importjak pokazano poniżej. Kliknij przycisk Dodaj plik…, który otworzy okno dialogowe otwierania pliku.

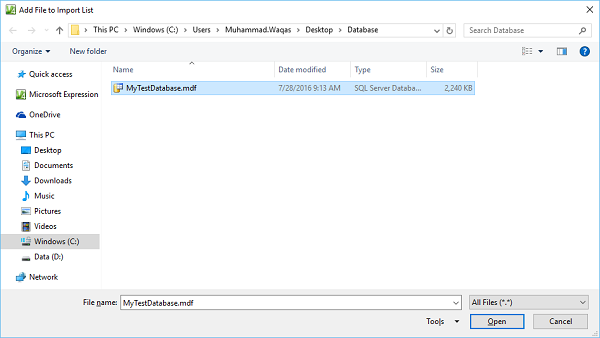
Step 10 - Przejdź do bazy danych (*.mdf file) które chcesz dołączyć do serwisu i kliknij Otwórz.

Step 11- Otwórz MyTestDatabase.mdf. Wyświetli się następujące okno dialogowe. Kliknij OK.

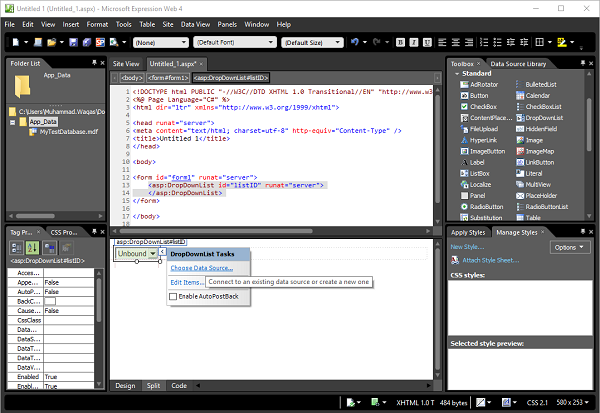
Step 12- Teraz możesz zobaczyć, że plik bazy danych został dodany do folderu App_Data. Jeśli masz element sterujący, taki jak lista rozwijana, a Expression Web umożliwia powiązanie z nim danych, zobaczysz małą strzałkę w prawym górnym rogu w widoku projektu.

Step 13- To jest bieżące menu kontekstowe, które pozwala nam wykonać bardzo konkretne zadanie dla tej konkretnej kontrolki, a jednym z nich jest wybranie źródła danych. Więc kliknijmyChoose Data Source… co spowoduje otwarcie kreatora konfiguracji źródła danych.

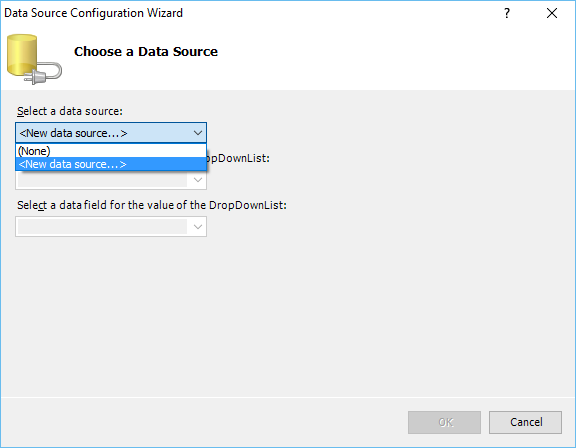
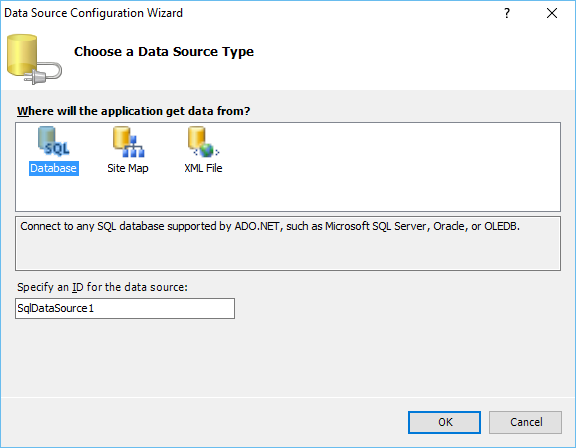
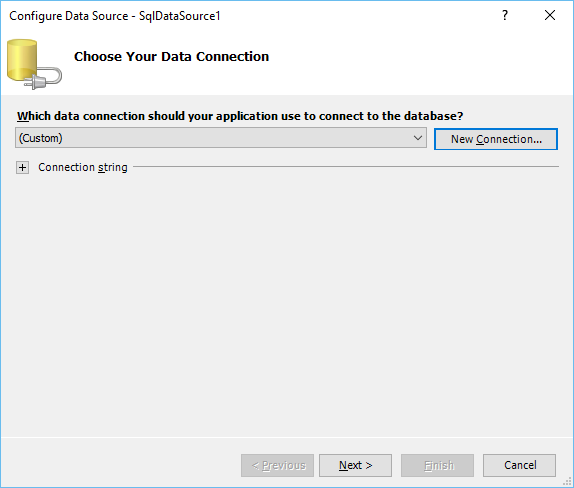
Step 14- Obecnie nie mamy źródła danych. Wybierzmy z menu opcję Nowe źródło danych.

Tutaj zaimportujemy bazę danych SQL. Wybierzmy bazę danych i kliknij OK.
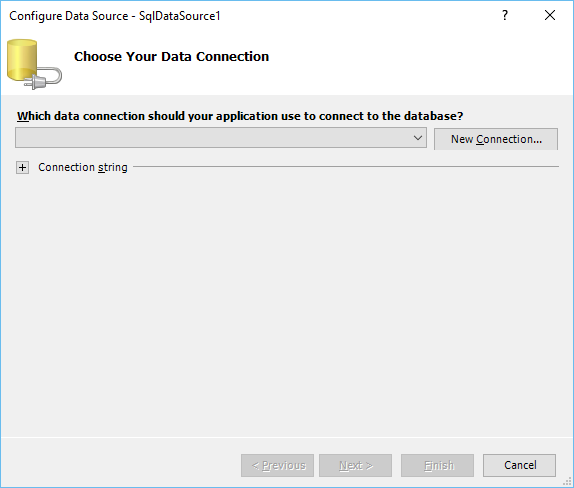
Step 15- Teraz musimy określić parametry połączenia. Kliknijmy przycisk Nowe połączenie.

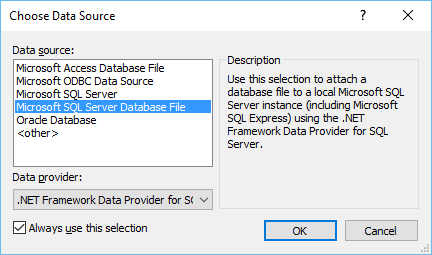
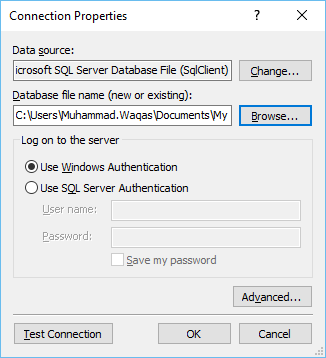
Step 16 - Wybierz plik bazy danych Microsoft SQL Server i kliknij OK.

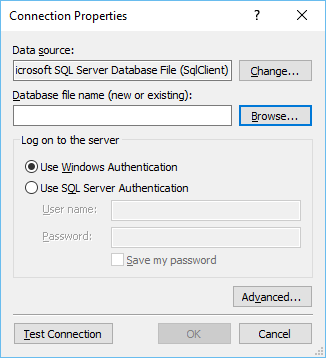
Step 17 - Kliknij przycisk Przeglądaj, aby zlokalizować plik bazy danych.

Step 18 - Wybierz plik bazy danych i kliknij przycisk Otwórz lub kliknij dwukrotnie plik bazy danych.

Step 19 - Aby przetestować połączenie, kliknij przycisk Testuj połączenie.

Wyświetli następujący ekran. Kliknij przycisk OK.

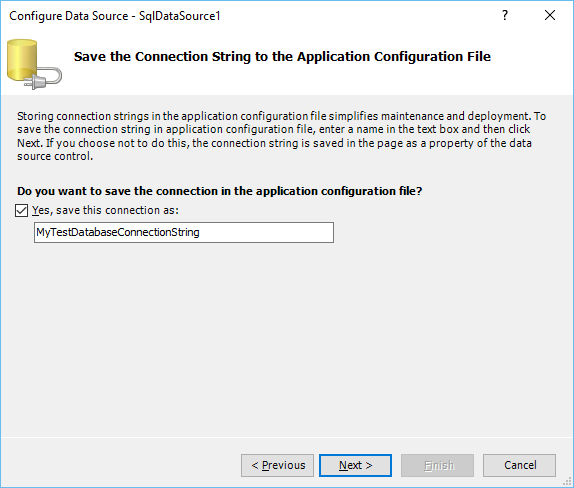
Step 20- Teraz skonfigurujemy źródło danych. Kliknij Dalej na następnym ekranie.

Zaznacz pole wyboru i ponownie kliknij Dalej.

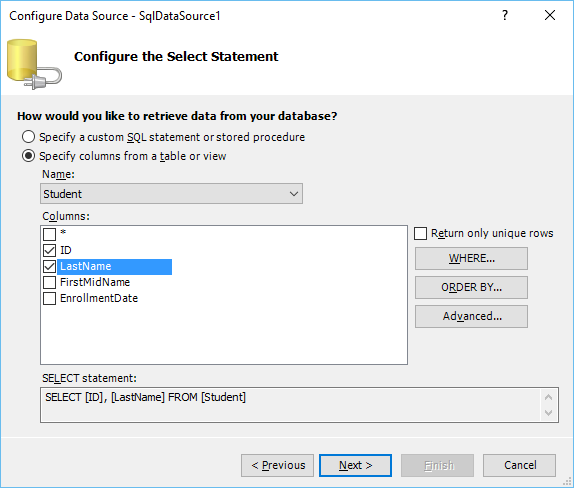
Step 21- Tutaj zobaczysz wszystkie tabele z Twojej bazy danych. WybierzmyStudent stół.

Step 22- I zobaczysz wszystkie kolumny w polu listy. WybierzID i LastName. Na dole widać, że faktycznie tworzy zapytanie. Możesz także użyćWhere lub ORDER BY clauses. Po zakończeniu wyszukiwania kliknij przycisk Dalej.

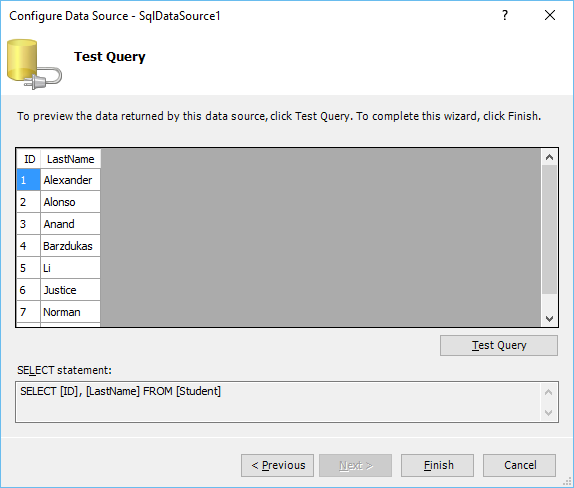
Step 23 - Kliknij Test Queryprzycisk. Wyświetliquery result jak pokazano niżej.

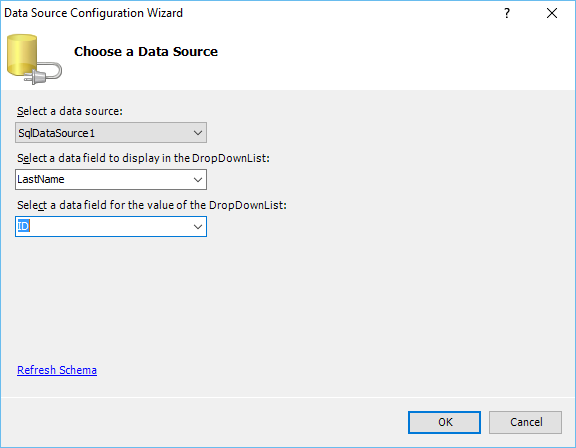
Step 24- W następującym oknie dialogowym źródło danych jest wybrane domyślnie. „Wybierz pole danych do wyświetlenia w DropDownList” to pole, które ma zostać faktycznie wyświetlone. Wybierzmy LastName i wybierzmy identyfikator z „Wybierz pole danych dla wartości DropDownList” i kliknij OK.

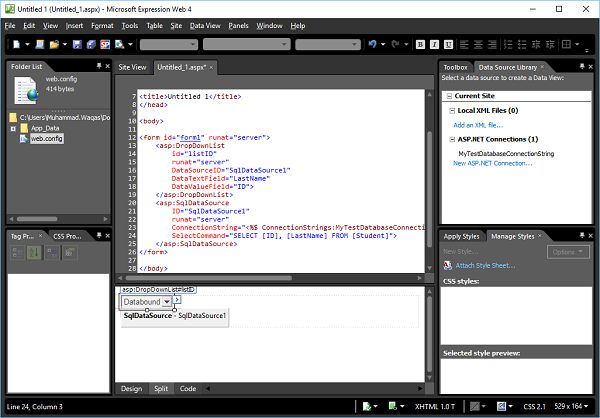
Jak widać na poniższym zrzucie ekranu, DataSource jest dodawany w widoku projektu.

Poniżej znajduje się pełny kod w pliku ASPX, który jest tworzony przez Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Zapiszmy stronę internetową, naciskając Ctrl + S.

Zadzwoń do tej strony SQLDatasource.aspx i kliknij Zapisz.
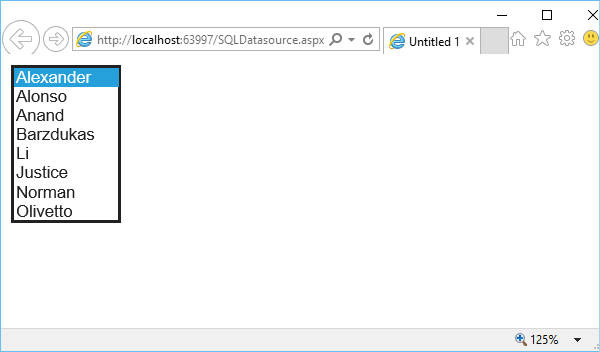
Step 26- Wyświetl podgląd tej strony w przeglądarce. Zobaczysz listę rozwijaną, która zawiera nazwiska uczniów zStudent stół.