Nawigacja pozioma
W tym rozdziale dowiemy się, jak dodać nawigację poziomą lub menu items do witryny.
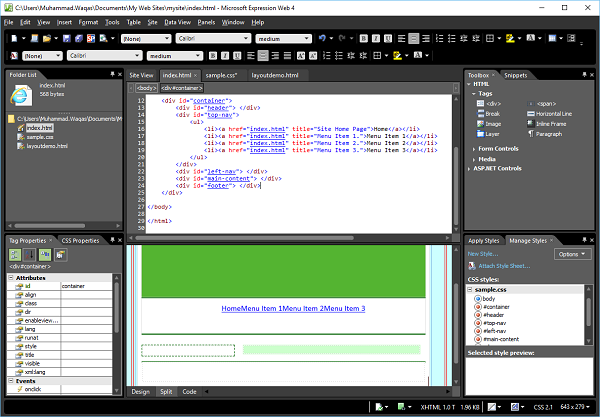
Step 1 - Aby utworzyć pozycje menu lub nawigację poziomą, dodajmy następujący kod w <div id = “top-nav”> w pliku index.html, który zawiera listę pozycji menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- To prosta lista wypunktowana w górnym menu. Aby utworzyć hiperłącze, przejdź dodesign view lub code view.

Step 3 - Wybierz element, którego chcesz użyć jako hiperłącza i naciśnij Ctrl + K.

Step 4 - Kliknij przycisk ScreenTip….

Step 5 - Wprowadź tekst, który ma być wskazówką ekranową, i kliknij przycisk OK.

Step 6 - W Text to display wprowadź Home i wybierz plik index.html, a następnie kliknij OK.

Step 7 - Podobnie, dodaj hiperłącza do innych pozycji menu, jak pokazano w poniższym kodzie.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
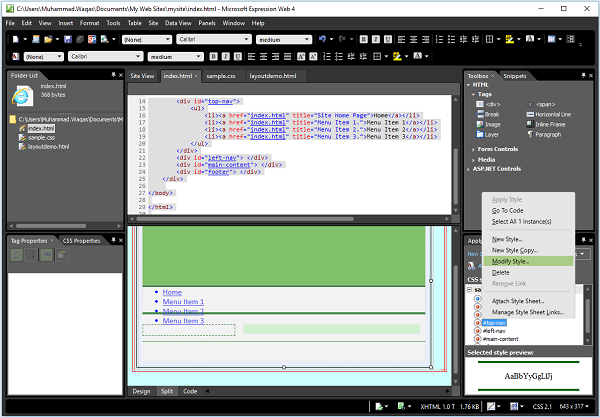
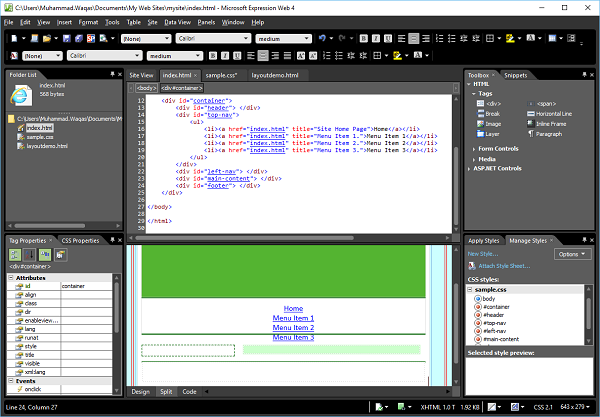
</html>Step 8 - Aby ustawić styl górnej nawigacji, przejdź do Manage Styles płyta.

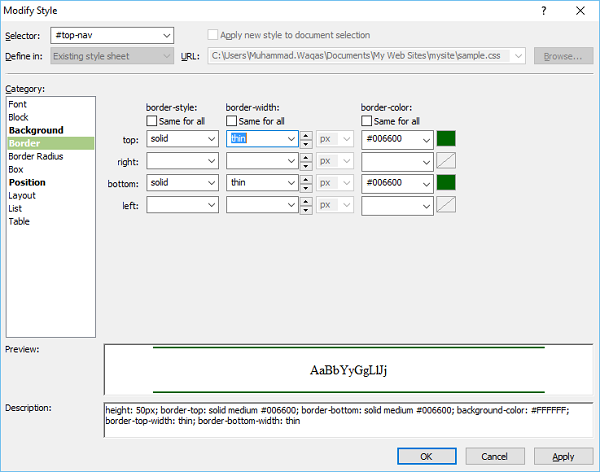
Step 9 - Kliknij prawym przyciskiem myszy “#top-nav”i wybierz Zmień styl. Wybierz kategorię „Obramowanie” i zmień szerokość na cienką.

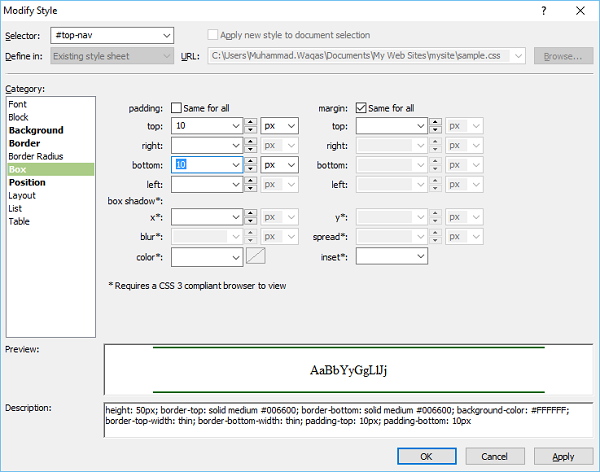
Step 10 - Wybierz kategorię Box i odznacz wypełnienie „Same for all” i wpisz 10 w górnych i dolnych polach.

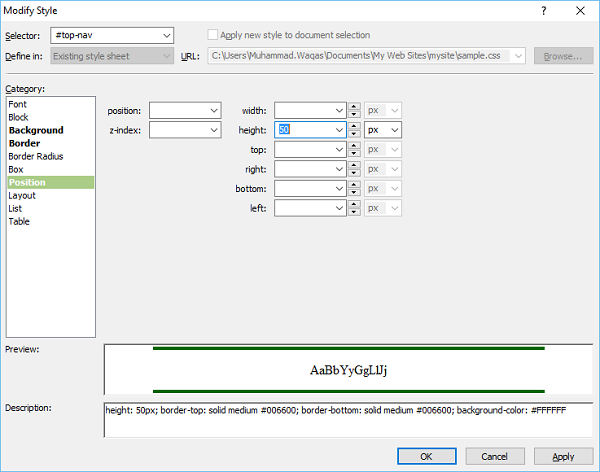
Step 11 - Idź do Position Kategoria.

Step 12 - Usuń 50 z heighti kliknij OK. W panelu Zastosuj style kliknij opcję Nowy styl…

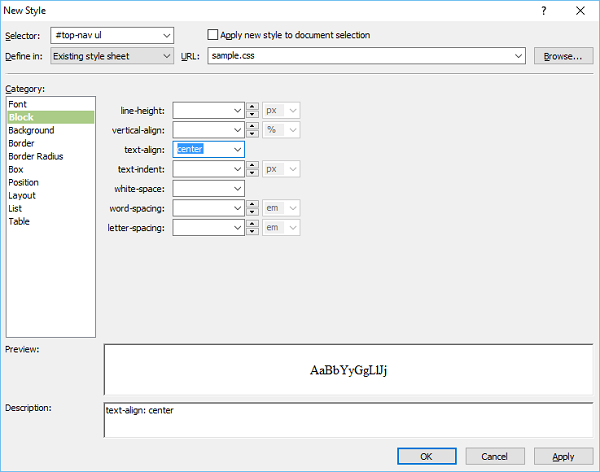
Step 13 - Wejdź #top-nav ulw polu Selektor i wybierz Istniejący arkusz stylów z listy rozwijanej „Zdefiniuj w”. W kategorii Blok wybierz środek z pola test-wyrównanie i przejdź do kategorii Lista.

Step 14 - Wybierz none z list-style-type i kliknij OK.

Step 15 - Znowu z Apply Styles kliknij opcję Nowy styl… Enter #top-nav ul liw polu Selector. Następnie wybierz Istniejący arkusz stylów z menu „Definiuj w” i przejdź do kategorii Układ.

Step 16 - Wybierz inline z display i kliknij OK.

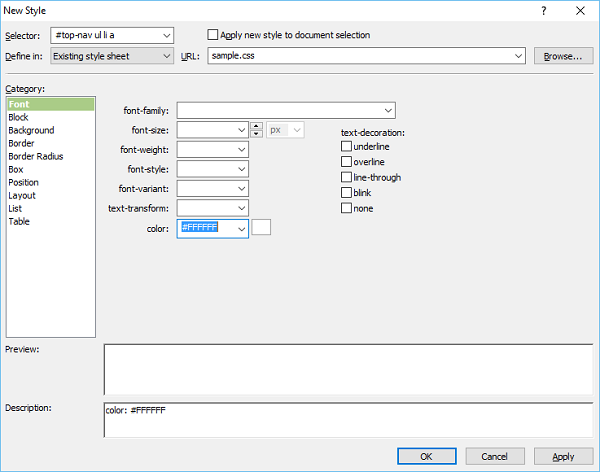
Step 17 - Przejdź do panelu Zastosuj style, kliknij Nowy styl… Enter #top-nav ul li a w polu Selector i wybierz Istniejący arkusz stylów z listy rozwijanej „Define in” i wybierz biały jako kolor czcionki.

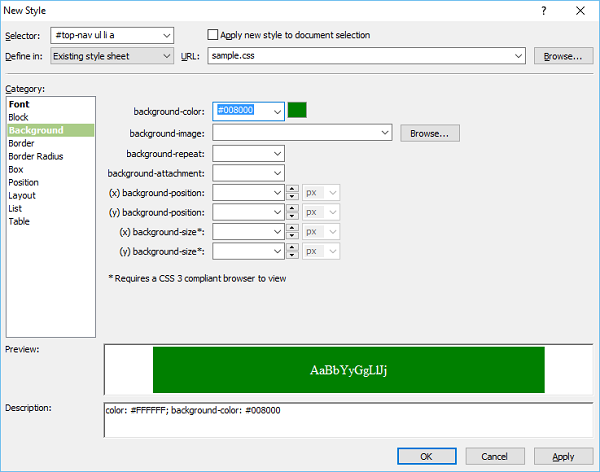
Step 18 - Idź do Background Kategoria.

Step 19 - Wybierz green jako kolor tła i przejdź do Box category.

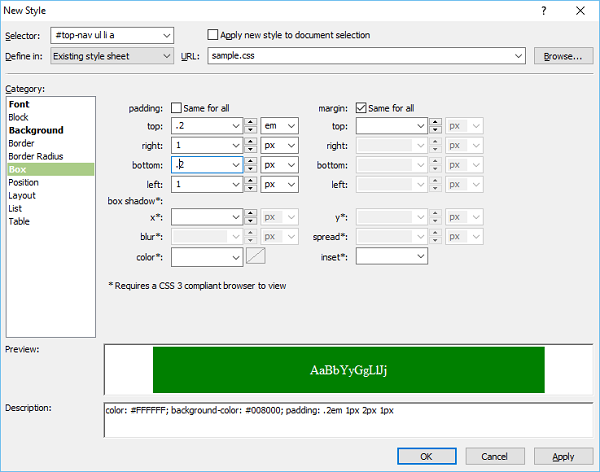
Step 20 - Ustaw padding values i kliknij OK.
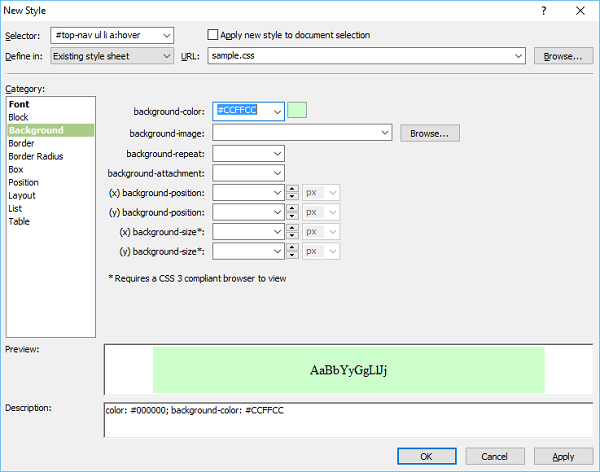
Step 21- Przejdźmy teraz ponownie do panelu Zastosuj style i kliknij Nowy styl. Wchodzić#topnav ul li a:hover w polu Selektor i wybierz Istniejący arkusz stylów z listy rozwijanej „Zdefiniuj w” i wybierz black jako font color.

Step 22 - Teraz idź do Background category.

Step 23 - Wybierz kolor tła dla opcji menu, gdy wskaźnik myszy znajduje się na elemencie menu, i przejdź do kategorii Obramowanie.

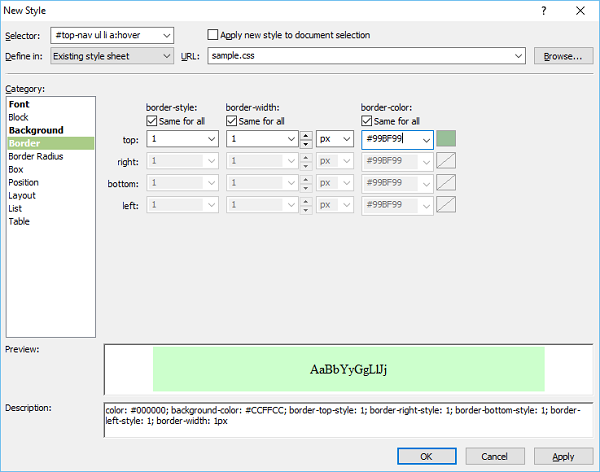
Step 24- Wybierz styl, szerokość i kolor obramowania i kliknij OK. Aby sprawdzić, jak to wygląda, przejdź do menu Plik i wybierz Podgląd w przeglądarce.

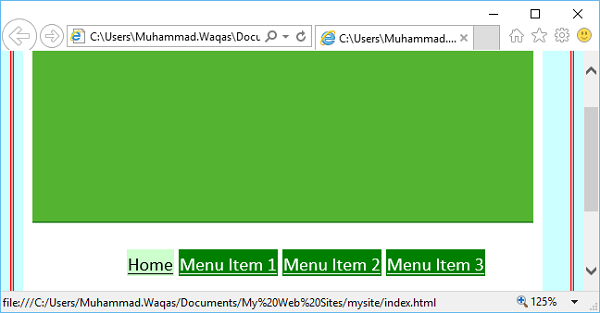
Najechanie myszą na dowolną pozycję menu spowoduje zmianę tła i koloru czcionki.