Microsoft Expression Web - Sprawdź poprawność stron
W tym rozdziale dowiemy się, jak upewnić się, że zarówno nasz kod HTML, jak i CSS są poprawne. Microsoft Expression Web udostępnia kilka sposobów sprawdzania stron internetowych pod kątem błędów kodu oraz kodu, który jest niezgodny z określonym schematem HTML i CSS.
Pasek stanu i widok Kod ostrzegają o błędach kodu i niezgodności na pojedynczej stronie, podczas gdy okienko zadań Zgodność zawiera listę wszystkich błędów kodu i niezgodności na jednej lub kilku stronach lub w całej witrynie.
Expression Web identyfikuje niezgodny kod przy użyciu schematu dokumentu opartego na deklaracji DocType na stronie.
Jeśli strona nie zawiera deklaracji DocType lub DocType nie jest rozpoznawana, Expression Web używa rozszerzenia secondary schema.
Kiedy tworzysz witrynę i pracujesz na jej stronach, powinieneś wypracować nawyk sprawdzania poprawności stron. Microsoft Expression Web ma różne narzędzia, które mogą być bardzo pomocne podczas sprawdzania poprawności stron internetowych. W Expression web są dwie bardzo pomocne opcje, więc przejdźmy do menu Narzędzia i wybierz opcję Edytor stron.

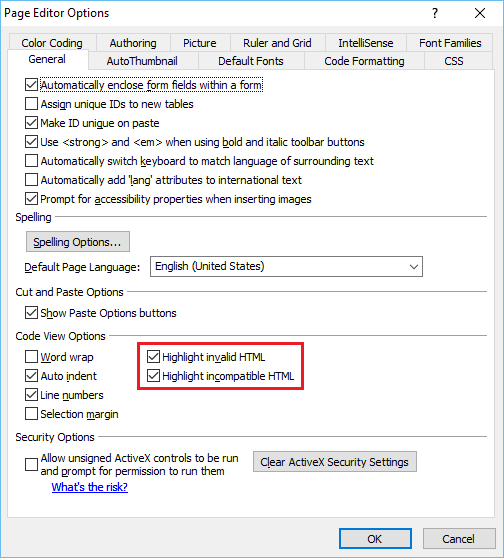
Karta Ogólne oferuje dwie opcje -
Highlight Invalid HTML - Zaznaczenie tej opcji spowoduje wyświetlenie nieprawidłowego kodu HTML w określonym schemacie kolorów i domyślnego tekstu w kolorze czerwonym na żółtym tle.
Highlight Incompatible HTML - Zaznaczenie tej opcji powoduje wyświetlenie falistego podkreślenia pod kodem, który nie jest zgodny ze standardami HTML.
Pasek stanu
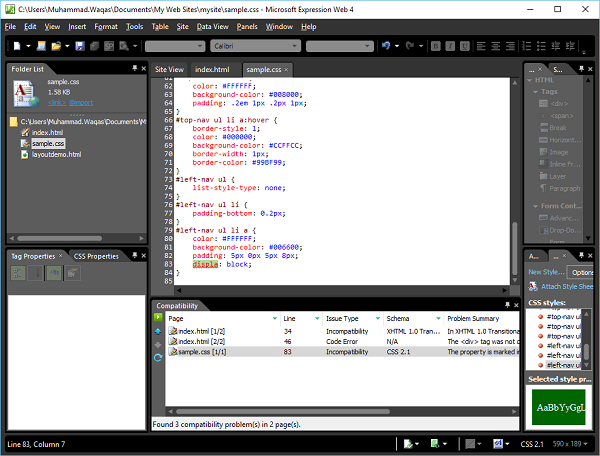
Gdy bieżąca, otwarta strona internetowa zawiera błąd kodu, zostanie wyświetlony plik Code Error Detected ikonę (zaznaczona na poniższym zrzucie ekranu).
Załóżmy, że zapomniałeś symbolu „>” w tagu </div> -
<div id = "footer"></div>W takim przypadku na pasku stanu w dolnej części okna programu wyświetlana jest ikona Wykryto błąd kodu.

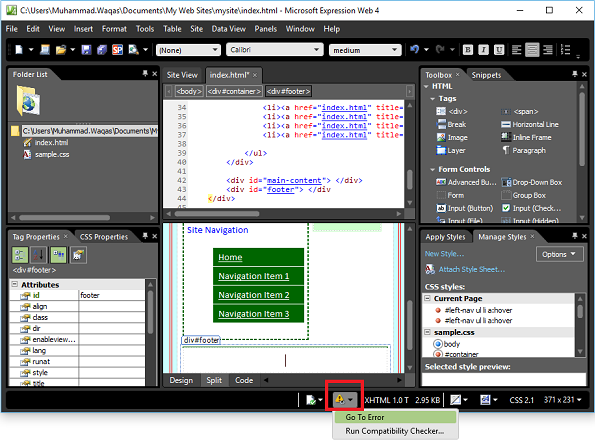
Po wybraniu „Przejdź do błędu” z menu rozwijanego nastąpi przejście do wiersza, w którym występuje błąd, i można łatwo naprawić składnię.
Gdy strona zawiera kod, który jest niezgodny z określonym DocType, pasek stanu wyświetla plik HTML Incompatibility Detected Ikona.
Załóżmy, że użyłeś „hre” jako hiperłącza zamiast „href”, co jest błędem.
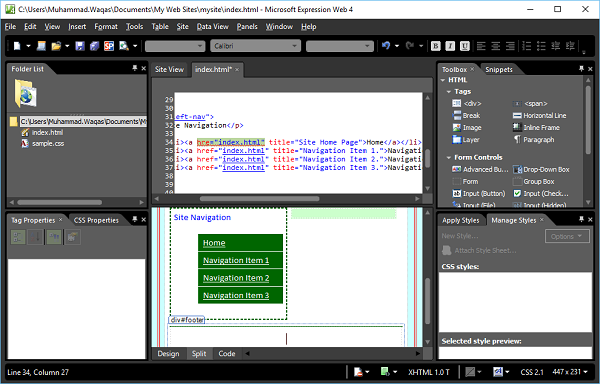
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Na pasku stanu wyświetlana jest ikona Wykryto niezgodność HTML, jak pokazano na poniższym zrzucie ekranu.
Po wybraniu opcji „Przejdź do błędu” z menu rozwijanego nastąpi przejście do wiersza, w którym występuje błąd, i można łatwo naprawić składnię.

Raport zgodności
Raport zgodności sprawdza strony i pliki CSS pod kątem błędów kodu oraz kodu, który jest niezgodny z określonym schematem DocType i CSS. Możesz wygenerować raport, który sprawdza tylko określone pliki lub całą witrynę.
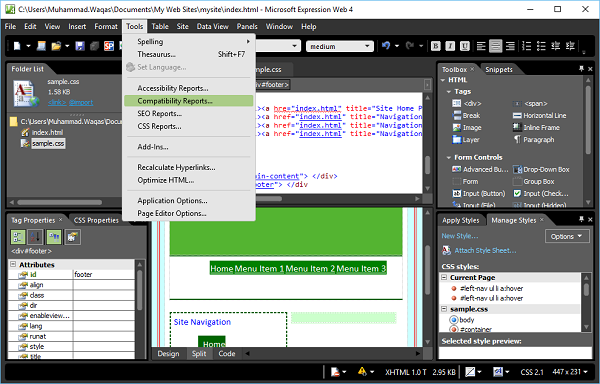
Step 1 - Aby wygenerować raport zgodności, przejdź do menu narzędzi i kliknij opcję Raporty zgodności….

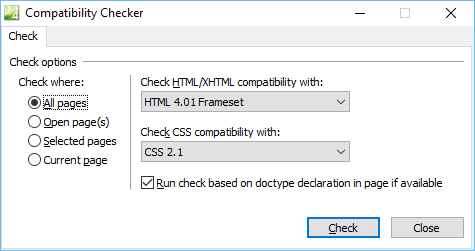
Step 2- Okno dialogowe sprawdzania zgodności udostępnia różne opcje sprawdzania tylko określonych plików w serwisie, otwierania tych plików lub wybierania ich w okienku zadań Lista folderów lub w widoku witryny sieci Web. Wybierz opcje zgodnie z wymaganiami i kliknij przycisk Sprawdź.

Step 3- Otworzy się okienko zadań Zgodność, a stan generowania raportu zostanie wyświetlony u dołu okienka zadań. Dwukrotne kliknięcie dowolnego wiersza spowoduje przeniesienie do lokalizacji, w której występuje błąd.