Microsoft Expression Web - układ HTML
W tym rozdziale poznamy inny sposób projektowania układu strony. W ostatnim rozdziale użyliśmy arkusza stylów, aby zastosować style do nagłówka, stopki itp., Ale możesz także określić style na samej stronie HTML bez korzystania z dodatkowego arkusza stylów.
Nie jest to zalecany sposób projektowania układu, jednak dla zrozumienia tej techniki omówimy tutaj tę technikę. Spróbuj wykonać kroki podane poniżej.
Step 1 - Dodajmy stronę HTML i nazwijmy ją layoutdemo.html

Step 2 - Teraz dodaj <div> tag z Przybornika.

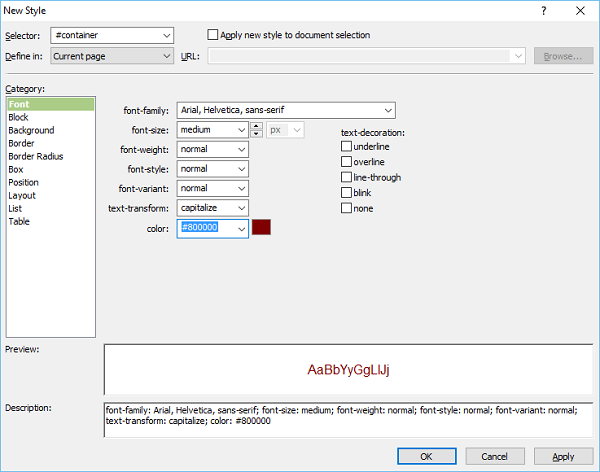
Step 3 - W Apply Styles kliknij ikonę New Style…

Step 4- Po wybraniu opcji Bieżąca strona z listy rozwijanej „Zdefiniuj w” styl zostanie zapisany na tej samej stronie HTML. Ustaw czcionkę dla swojej strony, a następnie przejdź do kategorii Tło.

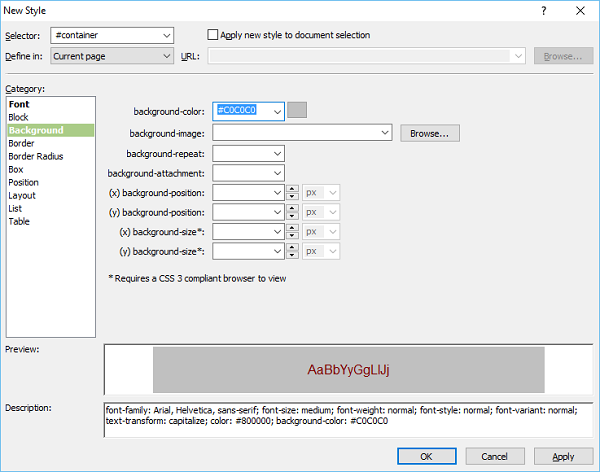
Step 5- Ustaw kolor tła. Możesz także ustawić kategorie Obramowanie, Ramka i Pozycja, a następnie kliknąć OK.

layoutdemo.html
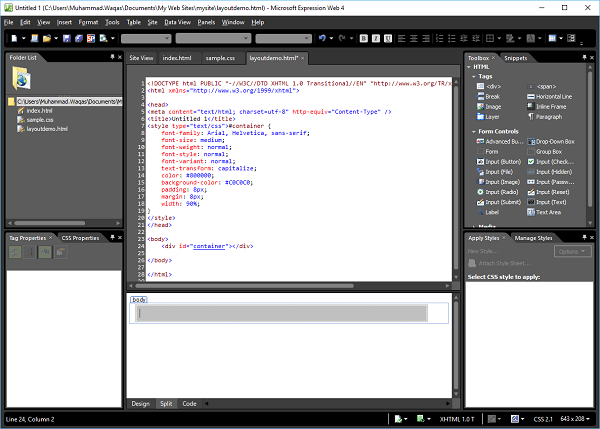
Możesz zobaczyć, że styl został dodany w tym samym pliku HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Podobnie możesz dodać inne style, takie jak nagłówek, stopka, główna treść itp., Jak pokazano powyżej.