Microsoft Expression Web - hiperłącza
W tym rozdziale dowiemy się, jak używać hiperłączy w swojej witrynie. Jedną z rzeczy, która sprawia, że internet jest tak ekspansywny, jest możliwość łączenia stron internetowych z innymi witrynami.Hyperlinks lub linki znajdują się na prawie wszystkich stronach internetowych.
Hiperłącza umożliwiają również użytkownikom kliknięcie i przejście do innej strony, miejsca na stronie, obrazu lub całkowicie innej lokalizacji w Internecie. Oto niektóre z ważnych funkcji hiperłącza -
Narzędzia i opcje hiperłączy Expression Web sprawiają, że praca z hiperłączami jest bardzo łatwa.
Widoki i raporty Expression Web hiperłączy również ułatwiają znajdowanie i naprawianie uszkodzonych i niepoprawnych łączy.
Hiperłączem może być słowo, grupa słów lub obraz, którego kliknięcie przeniesie Cię do nowego dokumentu lub miejsca w bieżącym dokumencie.
Tag kotwicy
W HTML <a>tag, który jest znany jako tag kotwicy, służy do tworzenia linku do innego dokumentu. Kotwica może wskazywać między innymi na inną stronę html, obraz, dokument tekstowy lub plik pdf. Oto podstawowy kod kotwicy<a> etykietka.
<a href = "url">Text to be displayed as link<a>W <a> tag, atrybut „href” służy do adresowania linku do dokumentu, a słowa między otwarciem i zamknięciem znacznika kotwicy będą wyświetlane jako hiperłącze.
Gdy najedziesz kursorem na łącze na stronie internetowej, strzałka zmieni się w małą rączkę.
URL to adres określający protokół, serwer WWW i ścieżkę do pliku.
Istnieją dwa rodzaje adresów URL, absolute i relative. Naabsolute URL zawiera pełny adres, a relative URLbrakuje co najmniej jednej części adresu. Jednak przeglądarka internetowa uzyskuje brakujące informacje ze strony zawierającej adres URL.
Przykład
Spójrzmy na prosty przykład, w którym będziemy używać obu absolute i relative URLs.
Step 1 - Najpierw otwórz index.html i dodaj następujące wiersze w main content Sekcja.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Poniżej znajduje się pełna implementacja index.html strona.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
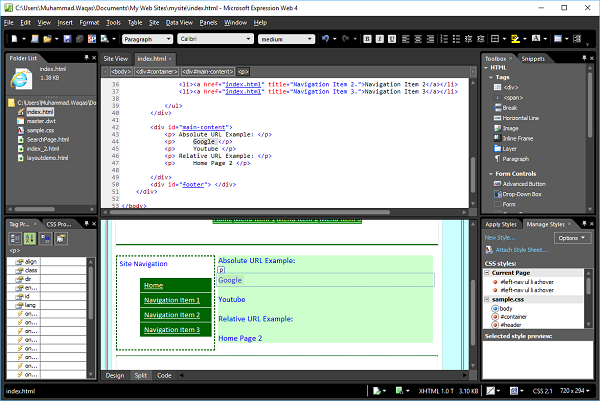
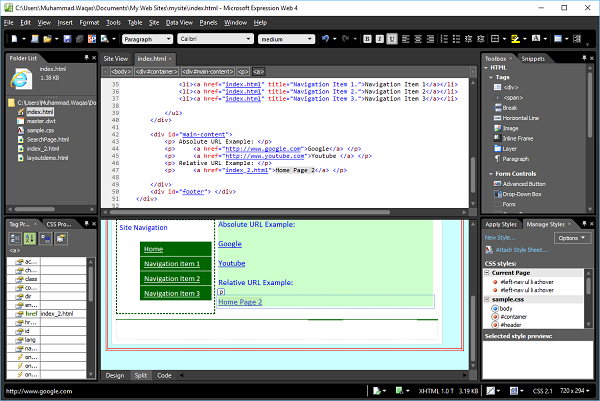
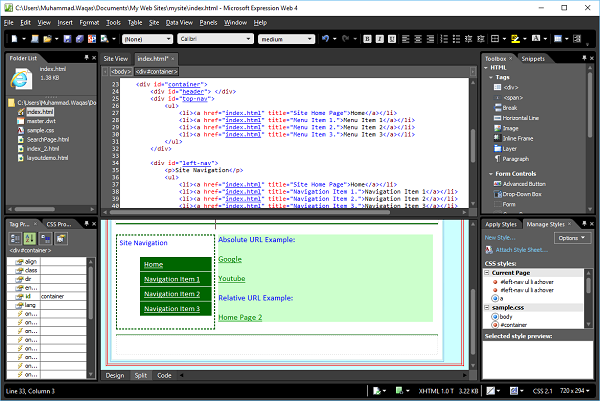
</html>Step 2 - Zapiszmy stronę internetową, a zobaczysz tekst w głównej sekcji treści.

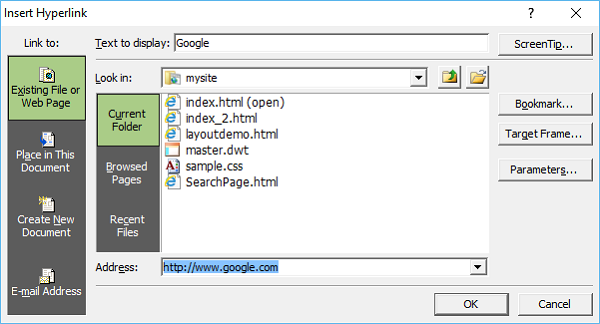
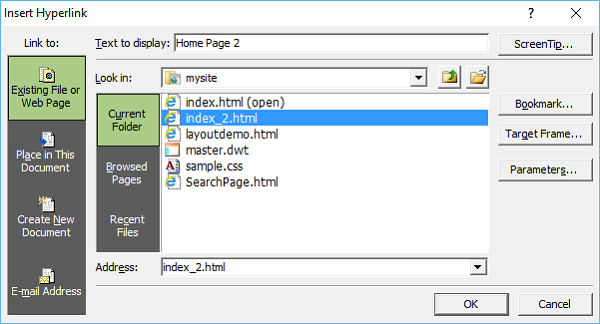
Step 3 - W widoku projektu kliknij prawym przyciskiem myszy Google, a następnie wybierz Hiperłącze… z menu, które otworzy plik Insert Hyperlink dialog.

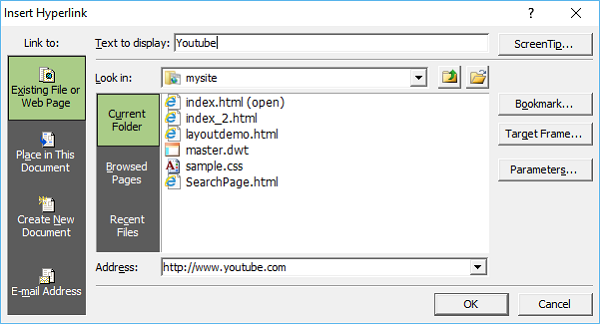
Step 4- W polu Adres podaj adres URL strony głównej Google i kliknij OK. Podobnie, kliknij prawym przyciskiem myszy YouTube w widoku projektu i wybierz Hiperłącze…

Step 5- W polu Adres podaj adres URL strony głównej YouTube i kliknij OK. Teraz dla względnego kliknij prawym przyciskiem myszy „Strona główna 2” i wybierz Hiperłącze… z menu, które otworzy okno dialogowe Wstaw hiperłącze.

Step 6- Jako ścieżkę względną wybierz index_2.html w polu adresu, a Expression Web uzyska pozostałą ścieżkę z pliku index.html, ponieważ oba te pliki znajdują się w tym samym katalogu. Kliknij OK.
Jak widać, te słowa są teraz podkreślone, co oznacza, że tworzone są hiperłącza.

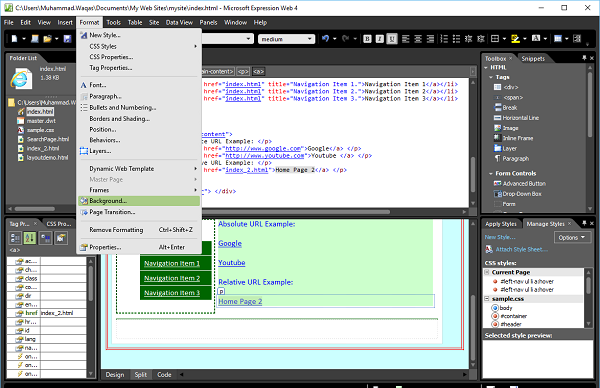
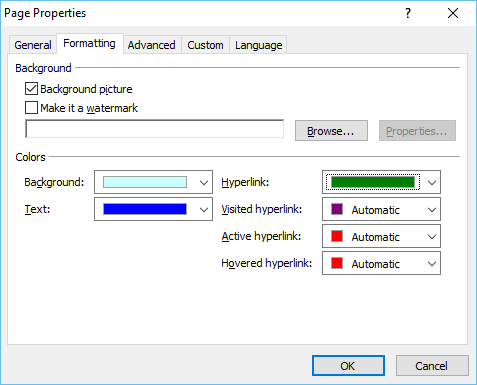
Step 7- Domyślny kolor czcionki to niebieski, a domyślny kolor czcionki dla hiperłączy również jest niebieski. Aby zmienić domyślny kolor hiperłącza, wybierz dowolne hiperłącze i przejdź doFormat menu i wybierz Background… opcja menu.

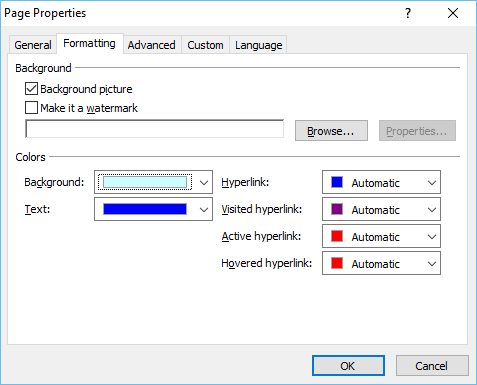
Zobaczysz teraz następujące okno dialogowe.

Step 8 - Zmieńmy kolor hiperłącza na zielony.

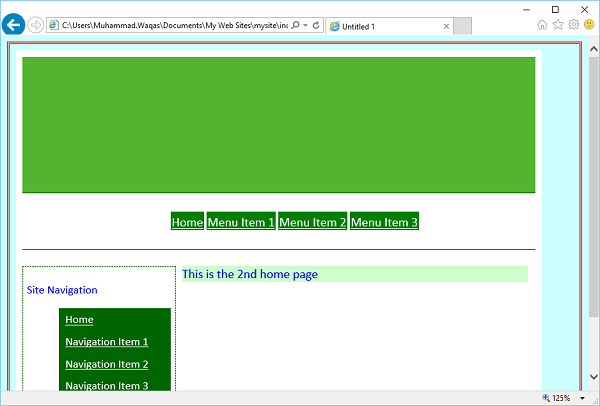
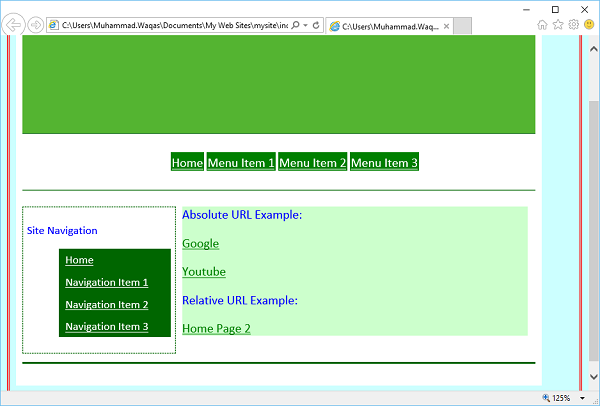
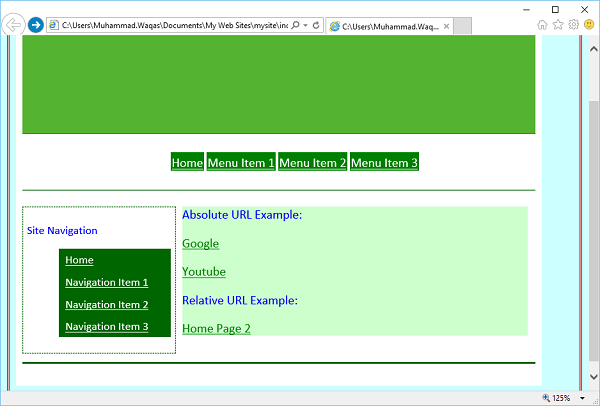
Na poniższym zrzucie ekranu zobaczysz, że kolor hiperłącza zmienił się na zielony.

Step 9 - Zobaczmy teraz podgląd tej strony w przeglądarce.

Jeśli klikniesz link Google, przekieruje Cię on na stronę główną Google.

Step 10- Podobnie, jeśli wrócisz do strony głównej i klikniesz link YouTube, przekieruje Cię do strony głównej YouTube. Wróćmy do strony głównej.

Kliknij Home Page 2 link, a zobaczysz, że otwiera plik index_2.hmtl file.