Microsoft Expression Web - tabela danych
W tym rozdziale dowiemy się, jak dodać tabelę danych do swojej strony internetowej. Utwórzmy nową stronę HTML, ale tutaj chcemy zastosować dynamiczny szablon sieciowy również do naszej strony HTML.
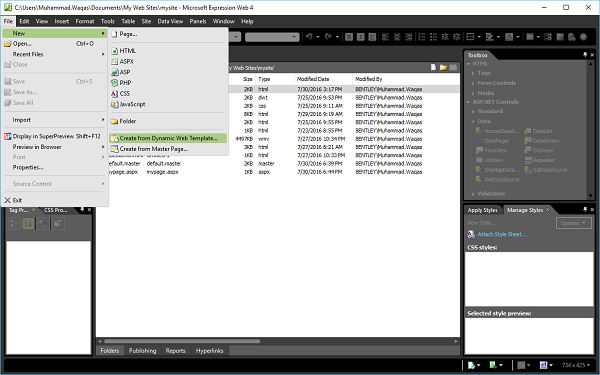
Step 1 - Przejdźmy do menu Plik i wybierzmy New → Create from Dynamic Web Template…

Otworzy się następujące okno dialogowe, jak pokazano na poniższym zrzucie ekranu.
Step 2 - Wybierz plik master.dwt plik, a następnie kliknij przycisk Otwórz.

Step 3 - Zapisz stronę internetową i nazwij ją datatable.html.

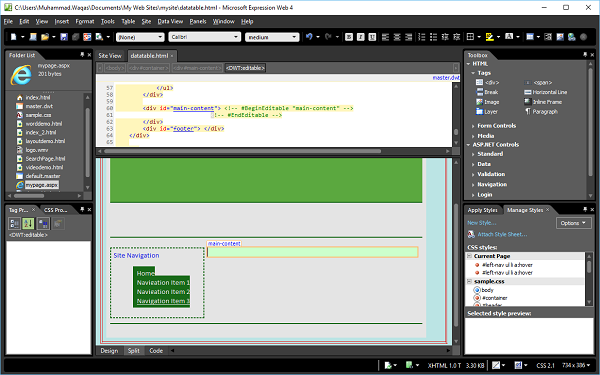
Step 4 - W widoku projektu przejdź do sekcji głównej treści i usuń tekst.

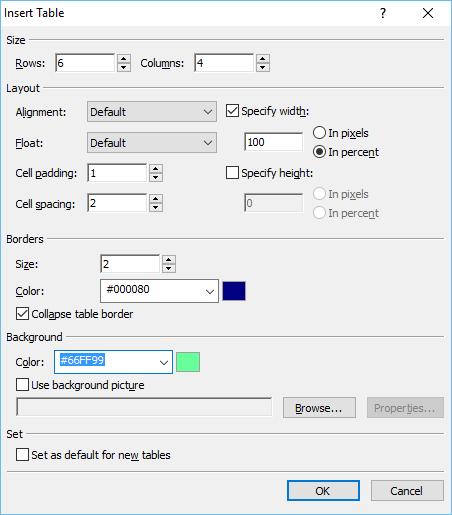
Step 5 - Następnie przejdź do Table → Insert Table… opcja menu, która otworzy okno dialogowe Wstaw tabelę.
Wybierz liczbę wierszy i kolumn. Możesz także ustawić różne opcje układu, takie jak wyrównanie, wypełnienie, rozmiar i kolor obramowania oraz kolor tła itp. Po zakończeniu kliknij OK.

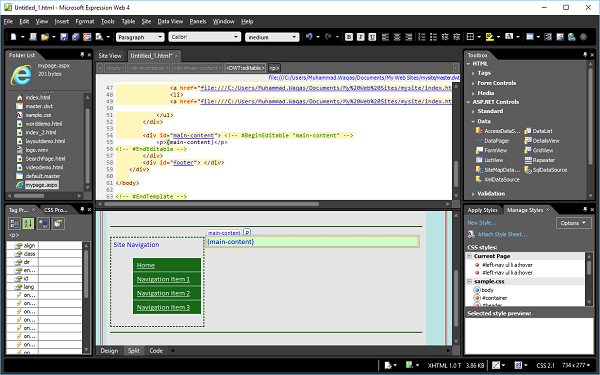
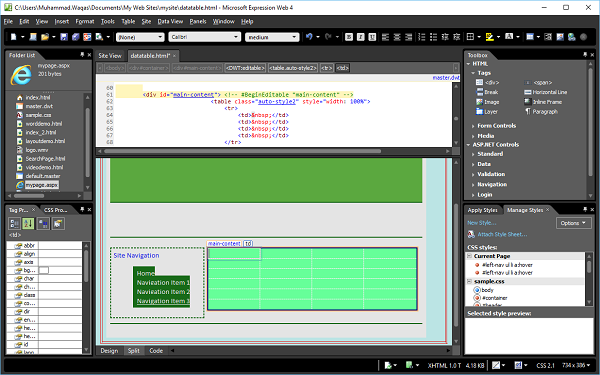
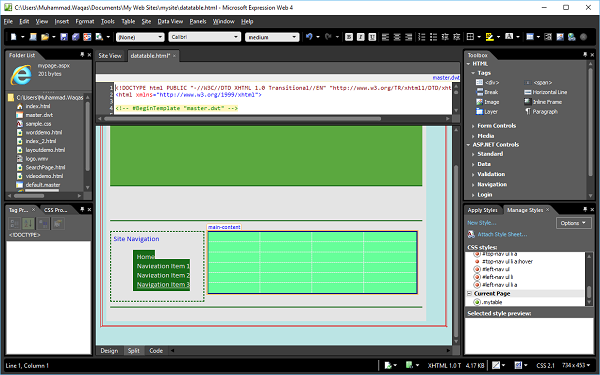
Step 6 - Widok projektu datatable.html będzie teraz wyglądał następująco -

Teraz, jeśli spojrzysz na widok kodu strony, zobaczysz następujący kod dodany przez Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
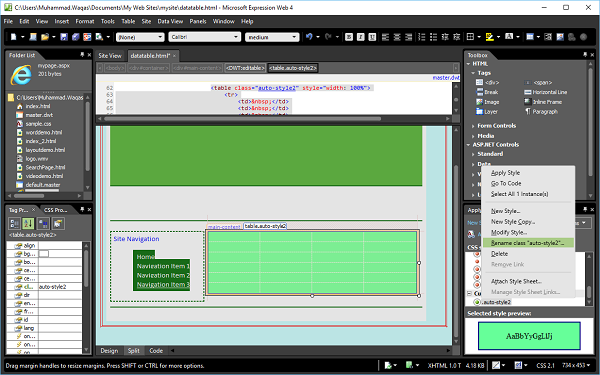
</table>Step 7 - Na panelu zadań Zarządzaj stylami kliknij prawym przyciskiem myszy “.auto-style2”. Kliknij opcję Wybierz zmianę nazwy klasy „auto-style2”.

Step 8 - W oknie dialogowym Zmień nazwę klasy wprowadź mytable w New namepole. Upewnij się, że opcja Zmień nazwę odwołań do klas na tej stronie jest zaznaczona, a następnie kliknij przycisk OK.

Teraz spójrz na swoją stronę internetową w widoku projektu. Będzie wyglądać następująco -

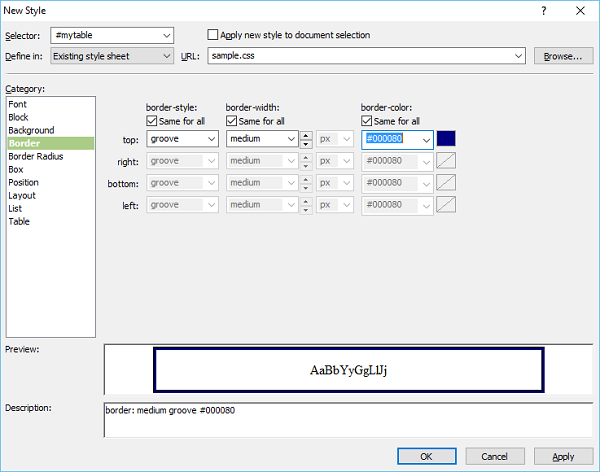
Step 9 - Aby sformatować tę tabelę i nadać jej styl, przejdź do panelu zadań Zarządzaj stylami i kliknij New Style…

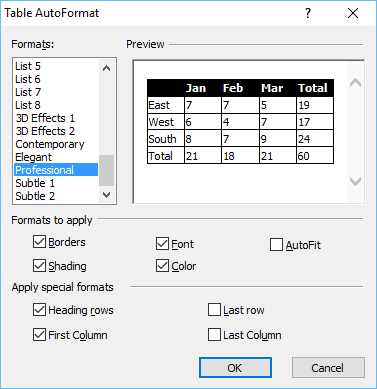
Step 10- W oknie dialogowym Nowy styl ustaw ustawienia obramowania, a następnie kliknij OK. Istnieje inna opcja formatowania tabeli danych. W widoku projektu kliknij prawym przyciskiem myszy tabelę i wybierzModify → Table AutoFormat…

W tym oknie dialogowym zobaczysz różne formaty i inne ustawienia. Wybierzmy format Profesjonalny i kliknij OK.
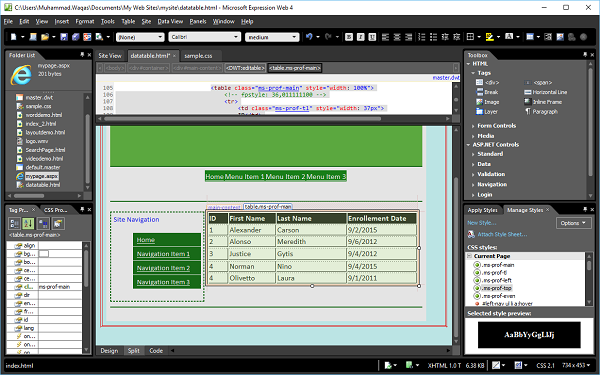
Step 11 - Teraz widok projektu Twojej strony internetowej wygląda następująco -

Dodajmy trochę danych w widoku projektu.

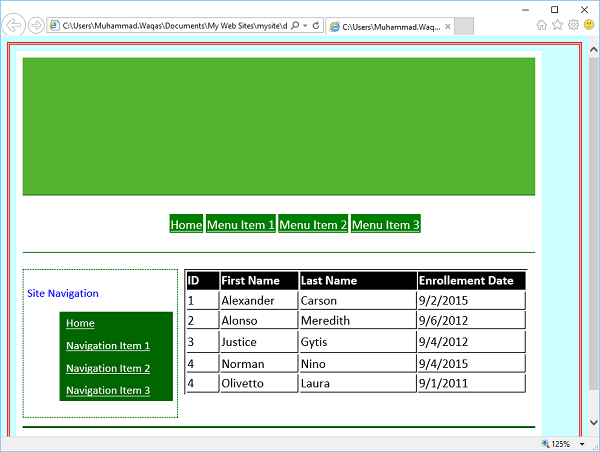
Step 12- Zapisz swoją stronę internetową i wyświetl ją w przeglądarce. Będzie wyglądać jak na poniższym zrzucie ekranu.