Google AMP - Temel Sözdizimi
Bu bölümde, Google AMP sayfalarına başlamak için temel gereksinimleri tartışacağız.
Örnek Amp Sayfası
Bir amp sayfası için temel bir örnek aşağıda gösterilmiştir -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Zorunlu Etiketler
Bir amp sayfasına dahil edilmesi gereken bazı zorunlu etiketler vardır. Bu bölüm bunları ayrıntılı olarak tartışmaktadır -
Eklediğimizden emin olmalıyız amp veya ⚡ html etiketine aşağıda gösterildiği gibi
<html amp>
OR
<html ⚡><head> ve <body> etiketlerini html sayfasına eklemeliyiz.
Zorunlu meta etiketlerden herhangi birini kaçırırsanız, amp doğrulaması başarısız olabilir. Sayfanın baş bölümü eklenecek bazı zorunlu mets etiketleri burada gösterilmektedir -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Head etiketi içine eklenecek rel = "canonical" bağlantısı
<link rel = "canonical" href = "./regular-html-version.html">Amp-boilerplate içeren stil etiketi -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Amp-boilerplate içeren Noscript etiketi -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Eşzamansız olan amp komut dosyası etiketi aşağıda gösterildiği gibi eklenmiştir. Bu en önemli etikettir -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Sayfaya özel css eklemek istediğinizde bu etiketi kullanmalısınız. Lütfen buraya not edin, amp sayfalarında harici stil sayfası diyemeyiz. Özel css eklemek için, tüm css'nizin buraya gitmesi gerekir -
<style amp-custom>
//all your styles here
</style>Tarayıcınızda yukarıdaki sayfayı page-url'nin sonunda # development = 1 kullanarak doğrulayabilirsiniz.
Şimdi, aynısını tarayıcıda test edelim. Sayfayı yerel olarak barındırdım ve amppage.html olarak kaydettim.
Test edilecek yukarıdaki url
http://localhost/googleamp/amppage.html#development=1
Misal
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
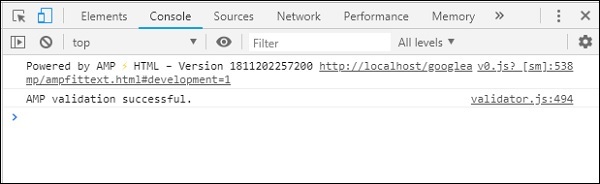
</html>Çıktı

Geliştirici konsolunda amp doğrulama durumunu aşağıdaki gibi görebilirsiniz -

Geçerli bir amp sayfası için gerekli tüm zorunlu etiketleri eklediğimizden, AMP doğrulamasının başarılı olmasını sağlar.