Google AMP - Genel Bakış
Google Accelerated Mobile Pages(Google-AMP), Google'ın amp html kullanarak hafif web sayfaları oluşturmak için özel olarak tasarlanmış yeni açık kaynaklı projesidir. Bu projenin temel amacı, amfi kodunun akıllı telefonlar, tabletler vb. Gibi tüm olası cihazlarda iyi çalışmasını ve hızlı yüklenmesini sağlamaktır.
AMP nedir?
Aktarılan Mobil Sayfalar (AMP), Google'ın web sayfalarını herhangi bir tarayıcıda daha hızlı, daha sorunsuz ve duyarlı hale getirerek mobil uyumlu hale getirmek için özel olarak tasarlanmış açık kaynaklı projesidir.
Google amp'in resmi sitesi - https://www.ampproject.org/

NEDEN AMP?
Herhangi bir kullanıcı, web sitelerinin içeriği çok hızlı yüklemesini bekler. Bununla birlikte, sayfaların görseller, videolar, animasyonlar, sosyal gereçler ile neredeyse dolup taşması, sayfayı çok ağır hale getiren ve dolayısıyla yükleme süresini artıran durum böyle olmayabilir. Böyle bir senaryo, uzun vadede web sitesine kullanıcı kaybına neden olabilir.
Google AMP, bu sorunu çözmek için tasarlanmıştır. AMP, resimler, iframe'ler, javascript'ler, reklamlar, videolar, animasyonlar, css, yazı tipi yüklenen vb. Konularla ilgilenmek için özel bir yola sahiptir. AMP sayfalarının içeriği Google sonunda önbelleğe alınır, bu nedenle kullanıcı arama sonuçlarını her tıkladığında içerik önbellekten sunulur. Önbellek sürümü de zamanında güncellenir, böylece kullanıcı her zaman yeni bir güncellenmiş sayfa alır.
Neden AMP'yi Seçmelisiniz?
Bu bölüm, siteniz için neden AMP'yi seçmeniz gerektiğini anlatır -
Google Arama'da öncelikli
Bugün Google'da bir şey aradığınızda, sayfaların en üstünde görüntülenen bir Google atlı karıncası ve ardından aramanıza yanıt olarak sayfalar listesi göreceksiniz. Görüntülenen haber bandı, tüm geçerli AMP siteleridir. Bu, Google'ın amp sayfalarına öncelik verdiği ve bunları haber karuselindeki sıralamaya göre görüntülediği anlamına gelir.
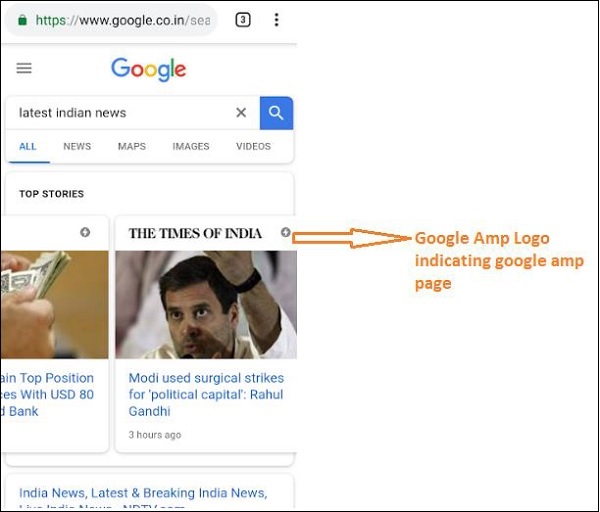
Google’da "anahtar kelime" ile yapılan aramaya bir örneklatest indian news"Burada verilmiştir -

AMP sayfaları olan tüm yüksek dereceli sayfalar, yukarıdaki resimde gösterildiği gibi Google atlı karıncasında başlangıçta görüntülenir.
Bir Google AMP sayfası, kullanıcı Google aramada bir şey aradığında aşağıda gösterildiği gibi görünür. AMP sayfalarında bir Google AMP logosu olduğunu unutmayın.

Daha Hızlı Yükleme Süresi
Sayfanız AMP'ye dönüştürüldüğünde, yükleme süresi, amp olmayan bir sayfaya kıyasla çok daha iyi olacaktır. Daha hızlı yükleme süresi de Google aramada sayfa sıralamasında önemli bir faktördür.
Pop-up yok
Google AMP'yi kullanmak, kullanıcı Google AMP ile tasarlanmış sayfalarda istenmeyen pop-up'lar görmeyeceğinden hoş bir web tarama deneyimi sağlar.
Trafik Oluşturur
Sayfa yükleme hızı hızlı olduğunda, izleyici sayısını otomatik olarak artırır ve böylece sayfaya trafik artar.
AMP nasıl çalışır?
Web sitesi oluşturmak için kullanılan en önemli bileşenler javascript, resimler, videolar, fontlar, css vb .'dir. AMP sayfa tasarımı, tüm bu faktörlere benzersiz bir şekilde dikkat edilerek yapılır. Bu bölümde, sayfaları daha hızlı hale getirmek için AMP'nin tam olarak ne yaptığını kısaca tartışalım.
Eşzamansız JavaScript
Javascript, sayfaya animasyonlar, DOM değişiklikleri vb. Şeklinde etkileşim eklemeye yardımcı olduğu için sayfada önemli bir rol oynar. Ayrıca sayfaya yavaşlık ekler ve diğer içeriklerin sayfada görüntülenmesini engelleyebilir.
AMP, JavaScript'le nasıl mücadele eder?
AMP, JavaScript'i eşzamansız olarak yükler. AMP sayfasında özel JavaScript'e kesinlikle izin verilmez. AMP'nin birçok bileşen eklendiğini ve bunlardan bazıları mevcut html etiketlerinin yerini aldığını unutmayın; örneğin amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations vb.
Bu bileşenin her biri için, kod etiketine async niteliği eklenmiş yüklenecek bir JavaScript dosyası vardır. Sayfada yalnızca amp-bileşenleriyle ilgili JavaScript dosyalarına izin verilir ve bir AMP sayfası veya üçüncü taraf javascript dosyası içindeki diğer JavaScript'lere izin verilmez. AMP, Google AMP önbelleğini kullandığından, dosyalar önbellekten önceden yüklenir ve bu sayede daha hızlı yüklenir.
HTML Etiketleri için Boyutlar
Resim, iframe, video etiketleri için boyut verilmesi zorunludur, böylece amp sayfası, kaynağı yüklemeye gerek kalmadan sayfadaki alanı bulabilir. Yüklenecek kaynaklar, amp sayfası tarafından önceliklendirilir. İçeriğe yüklenecek kaynaklara göre daha fazla öncelik verilir.
Sosyal Widget'lar / REKLAM'lar
Amp, sayfada gösterilecek sosyal widget'larla ilgilenmek için amp-facebook, amp-twitter, amp-ad, amp-sticky gibi özel bileşenler sağlar. Sayfada reklam sunmak için AMP reklam bileşeni kullanılır. AMP, bileşenlerin kullanımında özel bir özen gösterir ve içeriği gereksinimlere göre öncelikli olarak yükler.
CSS
AMP sayfalarında harici CSS'ye izin verilmez. Özel CSS, varsa, amp-custom özelliği kullanılarak stil etiketinin içine eklenebilir. Satır içi CSS'ye de izin verilir. AMP, http isteklerini olası tüm şekillerde azaltır.
Yazı tipleri
Yazı tiplerine amp sayfalarında izin verilir ve yazı tiplerini yükleme önceliği AMP tarafından belirlenir.
Animasyon
AMP, amp-animasyon bileşenlerini destekler ve modern tarayıcılar tarafından desteklenen geçişe izin verir.
Yukarıda listelenen tüm noktaları göz önünde bulundurarak AMP, yazı tipleri, resimler, iç çerçeveler, sunulacak reklamlar vb. İçin yapılan HTTP isteğine çok özel bir özen gösterir. Sayfa katının üstündeki kaynaklar önce oluşturulur ve daha sonra ekranın alt kısmında bulunan kaynaklar tercih edilir. .
Diğer noktalar
Google AMP Önbelleği, içerikler önbellekten getirilirken içeriğin daha hızlı oluşturulmasına yardımcı olan bir başka önemli faktördür.
Yayıncının iki site amp ve non-amp sayfası tutması gerekir. Örneğin, sitenin adresine sahip olduğunu düşünün -https://www.mypage.com. Ardından, amfi olmayanların masaüstünde sunulacağı dahili sayfalarhttps://www.mypage.com/news. Cihazlar veya AMP için şu şekilde olacaktır:https://www.mypage/com/news/amp/
Google, AMP ve AMP olmayan sayfayı nasıl tanımlar?
Şimdi, Google'ın AMP ve AMP olmayan sayfayı nasıl tanımladığını anlayalım.
Google arama sayfayı taradığında, html veya <html amp> veya <html ⚡> içinde amp alırsa, bunun bir AMP sayfası olduğunu bilir.
Ayrıca, Google'ın amp olmayan bir sayfaya rastlaması durumunda, öncelikle amp sayfası hakkında bilgi sahibi olmak için, hem amp hem de amp olmayan sayfalar için html sayfasının head bölümüne aşağıdaki bağlantı etiketlerinin eklenmesi zorunludur.
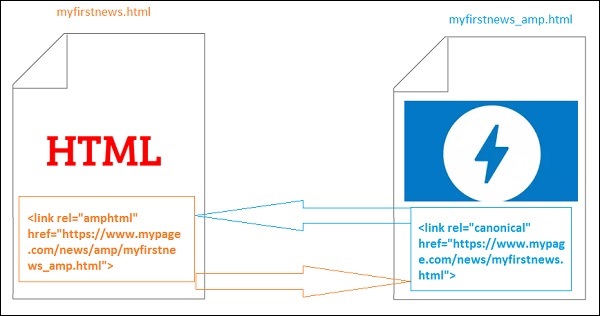
Non amp-page için sayfa-url'si
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Burada , amp olmayan bir sayfanın amp sürümüne işaret etmesi için rel = ”amphtml” belirtilmiştir, böylece Google platforma bağlı olarak doğru olanı gösterir.
Amp-page için sayfa-url'si
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Burada rel = ”canonical” , amp sayfasında html'nin standart sürümünü işaret edecek şekilde belirtilmiştir, böylece Google platforma bağlı olarak doğru olanı gösterir.
Sitenizde yalnızca bir amp sayfası varsa, yine de kendisine işaret edecek olan rel = ”canonical” ifadesini eklemeyi unutmamalısınız -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Aşağıdaki diyagram, amp sayfasına işaret eden rel = ”amphtml” ve standart html sayfasına işaret eden rel = ”canonical” referansını göstermektedir.

Google AMP'nin özellikleri
Bu bölümde, Google AMP ile kullanılabilen önemli özellikleri tartışalım -
Amp Önbelleğe Alma
Google Amp önbelleğe alma, amp'e eklenen temel özelliklerden biridir. Saf amp sayfalarına hizmet etmek için proxy tabanlı bir içerik dağıtım ağı sağlar.Amp önbelleği varsayılan olarak tüm geçerli amp sayfalarında kullanılabilir. Sayfaların amfi olmayan sayfalara kıyasla daha hızlı oluşturulmasına yardımcı olur. Şu anda 2 amp önbellek sağlayıcısı var Google AMP Önbelleği ve Cloudflare AMP Önbelleği. Kullanıcı tıklayıp amp sayfasına yönlendirildiğinde, içerik google önbelleğinden sunulur.
Amp Bileşenleri
Amp, çeşitli amaçlar için tasarlanmış büyük bir bileşen listesine sahiptir. Bazıları aşağıda listelenmiştir -
amp-img - Amp sayfalarında görüntüleri göstermek için kullanılır.
amp-iframe- Sayfalarda gösterilecek harici içeriğe sahip iframe'i göstermek için kullanılır. Kullanılan iframe'in korumalı alana alındığını, yani amp sayfasında veri göstermek için izne ihtiyacı olduğunu lütfen unutmayın. Bu nedenle, korumalı alan özelliği için çapraz başlangıç ayrıntılarının belirtilmesi gerekir.
amp-video - Sayfada video göstermek için.
amp-audio - Sayfada ses göstermek için.
amp-datepicker- Sayfada tarih widget'larını göstermek için kullanılır. Doğrudan mevcut olduğu için herhangi bir üçüncü taraf veri seçici için gitmenize gerek yoktur.
amp-story - Hikayelerinizi sayfada görüntülemek için bir araç.
amp-selector- Seçenekler menüsünü görüntüleyen ve kullanıcının seçenekler arasından seçim yapabildiği bir amp bileşenidir. Görüntülenen seçenekler metin, resim veya diğer herhangi bir amp bileşeni olabilir.
amp-list - Bir CORS json uç noktasını çağıran ve json dosyasındaki veriler bir şablon içinde görüntülenen bir amp bileşenidir.
Reklâm
Gelirleri tamamen sayfada sunulan reklamlara bağlı olduğundan reklam yayıncılar için çok önemlidir. Amp, sayfaya herhangi bir harici javascript eklenmesine izin vermez, ancak sayfada reklamların sunulmasını sağlayan amp-ad adlı özel bir amp bileşenine sahiptir.
Yayıncının sayfasında sunmak istediği reklam ağının amp-ad destekli olması gerekir. Örneğin, sayfada çift tıklama reklamları sunmak için, çift tıklamanın amp-ad bileşeni kullanılarak sunulacak reklamları desteklemesi gerekir. Aşağıdaki kod, doubleclick'in bir amp-ad etiketini gösterir.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp ayrıca, AMP bileşenleri ve html'den geliştirilmiş saf amfiler olan amphtmlad'leri de destekler. Amp ayrıca sayfanın altında görüntülenen bir altbilgi reklamı olan amp-sticky-ads'ı da destekler. Amp'deki reklamların ayrıntıları amp ads bölümünde tartışılmıştır.
Sosyal Widget'lar
Facebook, Twitter, Instagram gibi sosyal gereçlerin, sayfaların sosyal medyada paylaşılması için yayıncı sayfasında gösterilmesi çok önemli hale geldi. AMP, amp-facebook, amp-twitter, amp-instagram, amp-pinterest vb. AMP bileşenlerini geliştirerek sayfada kullanılacak tüm önemli sosyal medya widget'larına desteğini genişletti.
Amp Media
Sayfalardaki bir diğer önemli bileşen, videoları gösteren ve ayrıca videonun ortasında videonun ortasında reklamlar olarak reklam sunan medyadır. AMP, bunu amp-jwplayer, amp-youtube vb. Kullanarak yapmak için bir araç sağlar. Sayfanızda jwplayer, youtube gibi öğelerinizin gösterilmesi için fazladan üçüncü taraf dosyaları yüklemenize gerek yoktur.
Amp Analitiği
Amp analizi, belirli bir sayfadaki verileri izlemek için kullanılan bir AMP bileşenidir. Sayfadaki tüm kullanıcı etkileşimi kaydedilebilir ve verileri daha fazla iyileştirme veya iş amacı için analiz etmek üzere kaydedilebilir.
Amp Animasyonları
Amp-animation, diğer amp bileşenlerinde kullanılacak animasyonları tanımlayan bir amp bileşenidir. BT, modern tarayıcıyla iyi çalışan animasyonu, geçişi destekler. Animasyonu gerçekleştirmek için herhangi bir harici CSS kitaplığı kullanmanız gerekmez ve amp-animation bileşeninden yararlanabilirsiniz.
Amp Düzenleri
AMP-Layout, google-amp'de bulunan önemli özelliklerden biridir. Amp Layout, sayfa yüklendiğinde herhangi bir titreme veya kaydırma sorununa neden olmadan amp bileşenlerinin düzgün şekilde oluşturulmasını sağlar.
Google AMP, görüntülerin http isteği, veri çağrıları gibi diğer uzak kaynaklardan önce sayfada düzen oluşturmanın yapılmasını sağlar. Düzen için kullanılabilen özellikler, tüm amp bileşenlerine yönelik genişlik / yükseklik, duyarlı, dolgu, sabit vb. Değerlere sahip düzen özelliği, kaynak yüklenmesi zaman aldığında veya herhangi bir hata olduğunda gösterilecek yer tutucu özniteliği, ne zaman gösterilecek yedek özniteliğidir. kaynakta herhangi bir hata var.
Amp Ekran Düzenleri
Amp, herhangi bir üçüncü taraf kitaplığına ihtiyaç duymadan veya sayfada herhangi bir ağır CSS oluşturmaya gerek kalmadan sayfadaki içeriği görüntülemek için kullanılan birçok bileşeni destekler. Liste şunları içerir:
Accordion- Amp-akordeon, içeriği genişletme-daraltma biçiminde görüntülemek için kullanılan bir amp bileşenidir. Kullanıcıların, akordeondan kendi seçimlerine göre bölümü seçebilecekleri mobil cihazlarda görüntülemesi kolaylaşıyor.
Carousel - Amp-carousel, ekranda bir dizi benzer içeriği göstermek ve içerik arasında geçiş yapmak için okları kullanmak için bir amp bileşenidir.
Lightbox - Amp-lightbox, tam görüntü alanını kaplayacak ve bir kaplama gibi görüntülenecek bir amp bileşenidir.
Slider - Amp-image-slider, 2 görüntüyü görüntünün üzerinde dikey olarak hareket ettirirken kaydırıcı ekleyerek karşılaştırmak için kullanılan bir amp bileşenidir.
Sidebar - Amp kenar çubuğu, bir düğmeye dokunarak pencerenin kenarlarından kayan içeriği görüntülemek için kullanılan bir amp bileşenidir.
AMP'nin avantajları
AMP sayfaları hafiftir ve daha hızlı yüklenir
Google, Google aramada AMP sayfalarına öncelik verir. AMP sayfaları, sayfanın üst kısmındaki atlı karınca biçiminde listelenir. Daha yüksek bir sıralama elde etmek için sayfalarınızın AMP'de olması iyi bir avantajdır.
AMP sayfaları, içerik duyarlı olduğundan ve herhangi bir ek stil gerektirmeden tüm tarayıcılarda iyi ayarlandığından mobil uyumludur.
Sayfa yükleme hızı amfi olmayan sayfalara göre daha hızlı olduğundan AMP sayfalarında kullanıcı memnuniyeti artar, böylece bant genişlikleri ve mobil pil tasarrufu sağlanır.
AMP'nin dezavantajları
Amp aşağıdaki dezavantajlara sahiptir -
Yayıncı, sayfaları amp ve non-amp için iki sürüm bulundurmalıdır.
Kullanıcı, amfi olmayan sayfaları amper'e dönüştürmek için ek çaba sarf etmelidir. Amp, özel javascript'i veya harici javascript yüklemeyi desteklemediğinden, aynı şeyin amp'de bulunan her şeyle başarılması gerekir.